【vue】增删查改练习
基于vue-cli、elementUI的Vue超简单入门小例子
vue+elementui搭建后台管理界面(1登录)
使用 vue2.x + ElementUI 快速搭建一个后台 增删改查 管理界面
vue+element-ui 实现数据的增删改查以及分页(举例新增学生)
SpringBoot+Vue+Element-ui前后端分离(增删改查)(八)
insert into user VALUES(1,'张三','3612gsa','管理员');
insert into user VALUES(2,'李四','h41lh2','管理员');
insert into user VALUES(3,'王二','21h3h1oh','用户');
insert into user VALUES(4,'路飞','3k12jg','用户');
insert into user(userName,`password`,realName) VALUES('路飞','3k12jg','用户');
insert into student(`name`,age,teacher_id,address_id) VALUES('李洛',23,2,4);
表单的使用
Element-ui 中dialog的使用方法
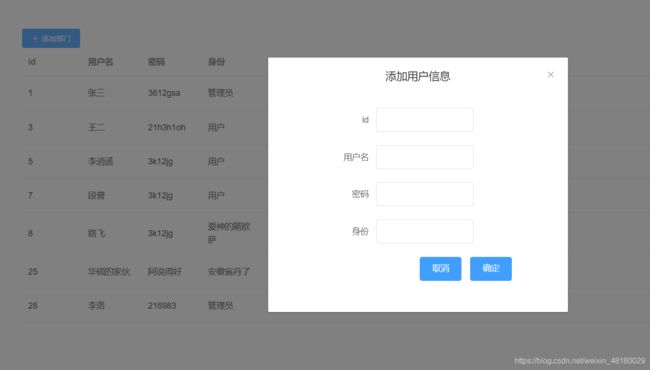
展示
其实界面做的相对简陋了一些,还是希望从简单入手
主要是灵活掌握四种请求方式的使用,是最重要的。


<template>
<div style="margin-left: 100px">
<div style="display: flex;justify-content: space-between">
<el-button type="primary" icon="el-icon-plus" size="small" @click="addButton">添加部门el-button>
div>
<el-table :data="userData" >
<el-table-column prop="id" label="id" width="100">el-table-column>
<el-table-column prop="userName" label="用户名" width="100">el-table-column>
<el-table-column prop="passWord" label="密码" width="100">el-table-column>
<el-table-column prop="realName" label="身份" width="100">el-table-column>
<el-table-column label="操作">
<template scope="scope">
<el-button type="text" size="small" @click="editRow(scope.row)">编辑el-button>
<el-button type="text" size="small" @click="deleteRow(scope.row.id)">删除el-button>
template>
el-table-column>
el-table>
<el-dialog title="编辑用户信息" :visible.sync="editUserForm" @click="handleClose" width="500px">
<el-form ref="editForm" :model="editForm" label-width="80px" class="editform" >
<el-form-item label="id">
<el-col :span="13">
<el-input v-model="editForm.id">el-input>
el-col>
el-form-item>
<el-form-item label="用户名">
<el-col :span="13">
<el-input v-model="editForm.userName" >el-input>
el-col>
el-form-item>
<el-form-item label="密码">
<el-col :span="13" >
<el-input v-model="editForm.passWord" >el-input>
el-col>
el-form-item>
<el-form-item label="身份">
<el-col :span="13" >
<el-input v-model="editForm.realName" >el-input>
el-col>
el-form-item>
<el-form-item>
<el-button type="primary" @click="editUserForm=false">取消el-button>
<el-button type="primary" @click="editRow_ensure">确定el-button>
el-form-item>
el-form>
el-dialog>
<el-dialog title="添加用户信息" :visible.sync="addUserForm" @click="handleClose" width="500px">
<el-form ref="addForm" :model="editForm" label-width="80px" class="editform" >
<el-form-item label="id">
<el-col :span="13">
<el-input v-model="editForm.id">el-input>
el-col>
el-form-item>
<el-form-item label="用户名">
<el-col :span="13">
<el-input v-model="editForm.userName" >el-input>
el-col>
el-form-item>
<el-form-item label="密码">
<el-col :span="13" >
<el-input v-model="editForm.passWord" >el-input>
el-col>
el-form-item>
<el-form-item label="身份">
<el-col :span="13" >
<el-input v-model="editForm.realName" >el-input>
el-col>
el-form-item>
<el-form-item>
<el-button type="primary" @click="addUserForm=false">取消el-button>
<el-button type="primary" @click="addButton_ensure">确定el-button>
el-form-item>
el-form>
el-dialog>
div>
template>
<script>
export default {
name: "",
data(){
return{
userData:[],
editUserForm:false,
addUserForm:false,
editForm:{
id:'',
userName:'',
passWord:'',
realName:''
}
}
},
mounted() {
this.init();
},
methods:{
init(){ //get请求
this.$axios.get('http://localhost:8082/user/select')
.then(res=>{
this.userData = res.data;
}).catch(err=>{
console.log(res.data)
})
},
deleteRow(param){ //delete请求
this.$axios.delete('http://localhost:8082/user/delete',{
params:{id:param}
}).then(successRespose =>{
this.init();
}).catch(err=>{
console.log(param)
})
},
handleClose(){
this.$refs.editForm.resetFields() //获取ref值为editForm的Dom元素,然后重置表单
this.$refs.addForm.resetFields();
this.editForm={
id:'',
userName:'',
password:'',
realName:''
}
},
editRow(row){
this.editUserForm = true;
// this.editForm = row;
/*不直接用上面的赋值,因为我发现只要修改输入框内容,界面数据就会变化
当然,数据库没变化,刷新一下就好
*/
this.editForm = Object.assign({},row);
},
editRow_ensure(){ //put请求
let formData = new FormData();
for(let key in this.editForm){
formData.append(key,this.editForm[key])
}
this.$axios.put('http://localhost:8082/user/update',formData)
.then(res=>{
this.init();
})
this.$refs.editForm.validate((valid) => {
if (valid) {
console.log('输入正确')
this.editUserForm = false;
} else {
console.log('输入错误')
}
})
},
addButton(){
this.addUserForm = true;
this.editForm = {}
},
addButton_ensure(){ //post请求
let formData = new FormData();
for(let key in this.editForm){
formData.append(key,this.editForm[key])
}
this.$axios.post('http://localhost:8082/user/add',formData)
.then(res=>{
this.addUserForm = false;
this.init();npm
})
}
}
}
script>
<style scoped>
.style1 {
width: 50%;
height: 70%;
margin-top: 5%;
margin-left: 10%;
}
.editform {
margin-left: 80px;
}
style>
表格分页
Vue-Element UI 增删改查
vue利用elementUI创建列表以及增删改查和分页
表单验证
分页练习
<template>
<div>
<h1>{{pageSize}}h1>
<h1>{{currentPage}}h1>
<div class="container">
<el-table style="width: 100%"
:data="userList.slice((currentPage - 1) *pageSize,currentPage * pageSize)"
>
<el-table-column
prop="date"
label="日期"
width="180">
el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
el-table-column>
<el-table-column
prop="address"
label="地址">
el-table-column>
el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentPageChange"
:page-sizes="[10,20,30,40,50]"
background
layout="total, sizes, prev, pager, next, jumper"
:total="userList.length">
el-pagination>
div>
div>
template>
<script>
export default {
name: '',
data () {
return {
currentPage: 1, // 初始页
pageSize: 10, // 每页的数据条数
userList: Array(1000).fill({
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}) // 生成含n个对象的数组
}
},
methods: {
// 设置每页显示的条数
handleSizeChange (size) {
this.pageSize = size
},
// 设置当前页为第currentPage页
handleCurrentPageChange (currentPage) {
this.currentPage = currentPage
}
}
}
script>
<style scoped>
style>







