- 钉钉 Ubuntu x64 版本安装与应用
本文还有配套的精品资源,点击获取简介:钉钉是阿里巴巴集团推出的企业通讯和协作平台,集成了即时通讯、日程管理等功能。本Ubuntux64版为64位Linux系统用户提供了专属的安装包。通过简单的命令行安装步骤,用户可以享受到支持窗口缩放的便捷应用体验。该软件包已经经过测试,确保兼容Ubuntu系统,并随附readme.txt文件以指导用户安装。1.钉钉应用简介钉钉是阿里巴巴集团推出的企业通讯与协同办
- Arduino小车遥控器构建指南
轩辕姐姐
本文还有配套的精品资源,点击获取简介:本项目基于Arduino微控制器平台,实现通过蓝牙设备对小车进行远程控制。它结合了硬件搭建、编程和无线通信技术,适用于电子爱好者和初学者。项目中,Arduino板作为控制中心,接收蓝牙模块的指令来控制小车的运动。项目包含“蓝牙指令文件”处理通信和“材料的清单”详细列出所需硬件组件。学习者通过PPT指南进行硬件搭建和编程,最终实现小车的遥控操作。1.Arduin
- Spring框架整合Redis哨兵模式的实战教程
轩辕姐姐
本文还有配套的精品资源,点击获取简介:Spring框架作为Java企业级开发的重要组件,与Redis高性能键值数据库结合,特别是在其哨兵系统支持下,能实现Redis服务的高可用性。本文详细阐述了如何在Spring项目中整合Redis哨兵模式,包括依赖添加、配置哨兵系统、创建连接工厂、配置RedisTemplate以及异常处理等关键步骤。通过整合,可以确保应用数据存储和缓存的稳定性和连续性,适用于需
- 前后端分离场景下的用户登录玩法&Sa-token框架使用
两种方案的token、用户登录信息都存储在redis中!!方案一该方案是前端把token和token有效期一起加密存储到浏览器的localStorage中,每次请求时调用前端的getTokenIsExpiry()获取token并检查token是否过期,过期则remove并跳转登录页,这样前端有个问题就是前端也要知道token的有效期,需要和后端的token有效期保持一致,而后端则提供两个拦截器,分
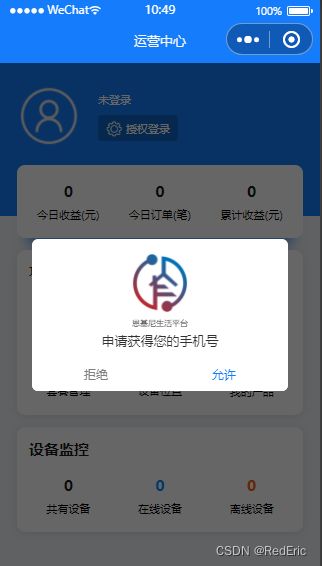
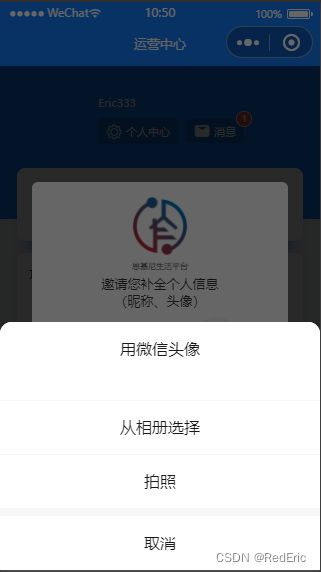
- 微信小程序案例 - 本地生活(列表页面)
一、前言随着微信小程序的普及,越来越多的生活服务类应用开始基于微信小程序进行开发。其中,“本地生活”类小程序(如美食、团购、周边游等)因其贴近用户日常需求而广受欢迎。本篇文章将以一个“本地生活列表页面”的实际案例为例,手把手带你实现一个完整的微信小程序本地生活类首页列表页面,包括:✅页面结构设计✅数据绑定与渲染✅列表项布局与样式优化✅下拉刷新与上拉加载更多✅搜索功能初步实现✅真实数据模拟与静态化处
- Day04_C语言网络编程20250716_sql语言大全
liujing10232929
C语言网络编程c语言网络sql
linux中sql语法大全:MYSQL数据库什么是数据库:关系型数据管理系统数据库的结构层次:数据库文件(后缀名.db)->表单->字段->存储的数据数据库里面针对数据的所有操作,都需要使用指令去实现MYSQL数据库特点:特别适合web的环境,和PHP结合非常好低版本的MYSQL依旧是开源软件,适合用来做二次开发先安装一下mysql安装前,检测是否安装了mysql:rpm–qa|grepmysql
- 第一二九回 刘奭为太子霍氏妒 宣帝着手削弱霍家|大汉雄风|通鉴演译
龙门村夫
汉宣帝地节三年,公元前67年,三月,汉宣帝颁布诏书,说:“我听说,有功的人得不到奖赏,有罪的人得不到惩罚,即使是唐尧、虞舜也无法治理好天下。今胶东国丞相王成,兢兢业业,勤奋工作,当地申报户籍定居的流民达八万余口,治理成效优异。赐王成关内侯爵位,提阶中二千石。”还没等到朝廷征召任用,王成就因病死于任上。后来,汉宣帝命丞相、御史向各郡、国来朝廷呈送财政、户籍薄册的长史、守丞等官员询问朝廷政令的得失,有
- 短发
菜菜菜小姐
下午,看自己的长头发很是不爽,于是,出门剪短。前几次去理发店洗头发,人家总是让我赶紧把头发剪了,我一直犹豫,说等下次吧,去了几次都是等下次。这回,终于下定决心剪了。原来很少愿意把头发剪短,这几年感觉每次头发稍微长一点,就开始不习惯了。我实在是不喜欢我的直发扎马尾,感觉怎么看怎么不喜欢。头发长得又快,每次剪短不到一年,就长成马尾,最主要是发色很尴尬,黑的长出了一大半,所以,怎么看怎么怪异。前年过年,
- 详细介绍一下OpenAI的API使用方法
alankuo
人工智能
以下是详细的OpenAIAPI使用方法:获取API密钥访问OpenAI官方网站(https://platform.openai.com/)并注册账号.登录后,点击右上角的个人资料名称或图标,选择“ViewAPIKeys”.在API密钥页面,点击“Createnewsecretkey”来创建新的API密钥,将其妥善保存,因为此密钥仅在生成时显示一次.安装OpenAI库在命令行中使用pipinstal
- 风骚榜(2023-05-25更新七绝榜)
张成昱
二十一世纪旧体诗词风骚榜上榜絮语:佳音不与楚歌同。研诗有怀作者:阿炳风雅修真且独行,些些伧父懒逢迎。诗心本是高僧磬,不遇同频不共鸣。七绝榜第一咏史/作者:李梦唐高阁垂裳调鼎时,可怜天下有微词。覆舟水是苍生泪,不到横流君不知。第二步韻和不器齋主人《落葉》/倉西閑客(诗友)枝上新黃了不驚,酬恩何計去身輕。西風著雨秋霜後,落地閑花無此聲。第三大寒有寄/讷言不敏(诗友)耳鬓霜侵气未叹,坚冰独步意犹安。一朝
- 奇葩说的真奇葩
jia年华1899
奇葩说第五季已经播到第10期了,前几季没有怎么看过,只是偶尔会看,不过四季的BBking中,我最喜欢的是肖骁,虽然他很娘,不管是外形上,还是辩论上,可谓是奇葩说里真正的奇葩。他的观点是绝对的奇葩,绝对的意想不到,而且永远都是那么的接地气,那么的通俗易懂,让观众可以不费力气的去接受和认可。而马薇薇的辩论就是吵架,争论,邱晨的辩论则是娓娓道来,听到有趣之处,观众会抿嘴一笑,而黄执中更像是一个老师在给学
- 强迫症患者的坎坷爱情之路(五)
笑脑心理咨询顾问
在大学的校园里,其实自己也一直都没有谈恋爱,周边的同学都开始恋爱的时候,自己也会想到她,偶尔几次在校园的计算机房里上课,看到她QQ头像的闪烁,自己也兴奋不已,聊上几句,表达下自己对她的思念,也看到她故意试探性地让我在大学里找对象,自己也就是顺着她的心思回答她想要的话语,她也会开心的发个笑脸过来。此刻,自己也能感受到这种暧昧的气息,我们之间这种默契一直持续到自己因为跟另外一个女同学打的火热而发生第一
- Unity_通过鼠标点击屏幕移动屏幕里的一个对象
沧海归城
unity计算机外设游戏引擎
文章目录一、获取到点击物体的Tansform(摁下鼠标左键的瞬间)二、移动点击的物体(摁着鼠标左键不放)三、松开左键清理被移动对象属性总结注:本文章只是学习总结的笔记,视频链接一、获取到点击物体的Tansform(摁下鼠标左键的瞬间)实现思路:通过Camera的ScreenPointToRay方法和Input.mousePosition鼠标坐标生成创建Ray射线,再通过Physics的Raycas
- 我是谜《梨花落2之旧时忆》剧本杀剧透+真相答案复盘解析攻略
VX搜_奶茶剧本杀
本文为我是谜《梨花落2之旧时忆》剧本杀测评+部分真相复盘,获取完整真相复盘只需两步:①、关注微信公众号【奶茶剧本杀】→②、回复我是谜《梨花落2之旧时忆》即可获取查看我是谜《梨花落2之旧时忆》剧本杀真相答案复盘+凶手剧透:以下是玩家评测+部分关键证据,凶手,时间线,复盘解析,推理逻辑-----------------------------------------------------------
- 探索OpenCV 3.2源码:计算机视觉的架构与实现
轩辕姐姐
本文还有配套的精品资源,点击获取简介:OpenCV是一个全面的计算机视觉库,提供广泛的功能如图像处理、对象检测和深度学习支持。OpenCV3.2版本包含了改进的深度学习和GPU加速特性,以及丰富的示例程序。本压缩包文件提供了完整的OpenCV3.2源代码,对于深入学习计算机视觉算法和库实现机制十分宝贵。源码的模块化设计、C++接口、算法实现、多平台支持和性能优化等方面的深入理解,都将有助于开发者的
- 【Vue CLI】手把手教你撸插件
vivo互联网技术
本文首发于vivo互联网技术微信公众号链接:https://mp.weixin.qq.com/s/Rl8XLUX7isjXNUmbw0-wow作者:ZhuPing现如今Vue作为主流的前端框架之一,其健全的配套工具,活跃的开源社区,让广发码农热衷追捧。VueCLI作为其官方的开发构建工具,目前已更新迭代到4.x版本,其内部集成了日常开发用到的打包压缩等功能,简化了常规自己动手配置webpack的烦
- C#与Web开发:ASP.NET Core MVC框架
墨瑾轩
一起学学C#【一】c#前端asp.net
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣引言嗨,小伙伴们!今天我们要聊的是一个超级有趣的主题——ASP.NETCoreMVC。如果你对C#还不熟悉,那么可以把它想象成一种既强大又灵活的语言,适合用来编写各种各样的应用程序。而ASP.NETCoreMVC呢?它是一种基于C#的现代Web开发框架,能够帮
- 为广大网友收集的经典小游戏合辑(VC++),你想要的都有
程序员欧阳沐
很多经典小游戏合辑(VC++),有超级玛丽,坦克大战,黑白棋,飞机大战,还有两款不知道名字,还附有源码,学习和娱乐都有哦。源码目录结构图:部分源码展示(由于源码比较多,所以就不在此全部展示,需要的可以私信me):如果你想学c++编程可以私信小编,发送“01”获取源码或2019年最新学习资料“从零基础到精通”。部分资料展示如下:您的关注便是小编每日不断更新分享的源动力,谢谢。学c++可抠裙:74五五
- 剧本杀《误入杀手镇的0和1》复盘详细解析+凶手角色剧透答案真相
VX搜_小燕子复盘
为了你获得更好的游戏体验,本文仅显示《误入杀手镇的0和1》剧本杀部分真相复盘,获取完整真相复盘只需两步①【微信关注公众号:集美复盘】②回复【误入杀手镇的0和1】即可查看获取哦﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎1、剧本杀《误入杀手镇的0和1》角色介绍洛萝和刘嘎子作案过程中,萧贱贱先用枕头捂四了王有钱,然后扮作王有钱的模样在【王有钱大宫殿】游荡,所以洛萝扮
- 云原生环境里Nginx的故障排查思路
AI云原生与云计算技术学院
AI云原生与云计算云原生nginx运维ai
云原生环境里Nginx的故障排查思路关键词:云原生、Nginx、故障排查、容器化、Kubernetes摘要:本文聚焦于云原生环境下Nginx的故障排查思路。随着云原生技术的广泛应用,Nginx作为常用的高性能Web服务器和反向代理服务器,在容器化和编排的环境中面临着新的故障场景和挑战。文章首先介绍云原生环境及Nginx的相关背景知识,接着阐述核心概念和联系,详细讲解故障排查的核心算法原理与操作步骤
- 新年寄语
罗桥果
不知不觉,在一场突如其来的大雪中,在严寒中在哆嗦中不情愿的迈入了2019。年龄越来越大就越是不希望各种节日的到来,特别是我这种一无文化二无特长三无力气的农民。过节又收不到红包不说还得把本是拮据的毛爷爷往外送。孩子们越来越大,父母也越来越年老,心里的压力和焦虑也是越来越多,时刻都感觉身心疲累。每天长达十四五个小时的上班时间对于我这个腰椎盘突出的人来说是苦不堪言。曾经无数次动过不干的念头可是又一次次的
- 苔
coffee漫
一滴清如澈的水珠苔清·袁枚白日不到处,青春恰自来。苔花如米小,也学牡丹开。过年那会第一次看到好多公众号上分享了《经典咏流传》中梁俊老师和他的孩子们一起唱的《苔》,于是我也去看看到底有多好。当梁老师问到你知道为啥要带你们唱《苔》吗?是希望我们可以像牡丹一样开放。当孩子们开口唱《苔》时,那纯真的声音,简单的曲调,就像是见到了许久未见的老朋友,见到了倾慕已久的心上人的感觉,激动,更多的是感动。教孩子们唱
- 清朗网络空间
gene嗯嗯
近来娱乐圈个别“流量明星”触碰国人底线的行为相继被媒体披露,随后粉丝圈中一些被带偏的未成年人的言行令人警醒,折射出“饭圈文化”中存在价值观混乱的问题。网络空间不是法外之地,通过网络参与追星同样要在宪法和法律范围内进行,抵制“饭圈”乱象是清朗网络空间的应有之意。“饭圈文化”形成,其背后有着现实又复杂的原因。一方面部分艺人或经纪公司在信奉“流量为王”的商业逻辑下,盲目追求“流量效益”,获取流量的过程中
- 利用Python实现QQ实时到账 免签支付 原创
0xdF
Python学习python
原创转载请注明出处核心部分:解决QQ的登录验证问题主要利用python的selenium库和QQ的快速登录实现登录网页再利用抓到的json来输出今日的订单情况直接上代码importrequestsimporttimeimportosfromseleniumimportwebdriverimportsysimportshutilimportjson'''注意:要实现QQ钱包实时到账需要在服务器上登录
- Synergizing RAG and Reasoning: A Systematic Review-RAG与推理能力深度结合-新方向
数据分析能量站
机器学习人工智能
欢迎关v:数据分析能量站0论文小结一、研究背景与核心问题大语言模型(LLM)在处理复杂任务时面临两大瓶颈:知识局限性:纯LLM存在“知识幻觉”(编造事实)和“领域知识缺口”;推理浅度:传统检索增强生成(RAG)仅通过关键词匹配获取信息,无法处理多跳推理、语义歧义等复杂需求。核心主张:RAG与推理的深度整合(RAG+Reasoning)是突破上述瓶颈的关键,通过“检索提供实时知识,推理赋予逻辑能力”
- java Script笔记
第一章,初始javascript1,javascript的基本概念JavaScript一种直译式脚本语言,一种基于对象和事件驱动并具有安全性的客户端脚本语言;也是一种广泛应用客户端web开发的脚本语言。简单地说,JavaScript是一种运行在浏览器中的解释型的编程语言。2,Javascript的特点解释性的脚本语言(代码不进行预编译)与其他脚本语言一样,JavaScript也是一种解释性语言,它
- 前端性能优化“核武器”:新一代图片格式(AVIF/WebP)与自动化优化流程实战
前端性能优化“核武器”:新一代图片格式(AVIF/WebP)与自动化优化流程实战当你的页面加载时间超过3秒时,用户的跳出率会飙升到40%以上。而在所有的前端性能优化手段中,图片优化无疑是投入产出比最高的一环。一张未经优化的巨大图片,就足以让你的所有努力付诸东流。然而,很多开发者对图片优化的理解还停留在“压缩一下JPG”的阶段。实际上,我们已经进入了一个由WebP和AVIF主导的新时代。这两种新一代
- CSS中隐藏滚动条的同时保留滚动功能
码力无边-OEC
HTML+CSScss前端web网页开发
在CSS中,我们可以通过一些技巧来隐藏滚动条,同时保留滚动功能。以下是几种常用的方法和具体的实现步骤。1.使用overflow和::-webkit-scrollbar这种方法适用于大多数现代浏览器。通过设置overflow属性启用滚动,同时利用::-webkit-scrollbar来隐藏滚动条(此伪元素只适用于WebKit内核的浏览器,如Chrome和Safari)。实现步骤:/*隐藏滚动条,启用
- ASP .NET Core 8实现实时Web功能
发粪的屎壳郎
ASP.NETCore8后端服务框架搭建asp.netcore8signalr
ASP.NETCoreSignalR是一个开放源代码库,可用于简化向应用添加实时Web功能。实时Web功能使服务器端代码能够将内容推送到客户端。以下是ASP.NETCoreSignalR的一些主要功能:自动处理连接管理同时向所有连接的客户端发送消息。例如聊天室向特定客户端或客户端组发送消息SignalR支持以下用于处理实时通信的技术(按正常回退的顺序):WebSocketServer-Sent事件
- 氧券app邀请码怎么获取?氧券原始邀请码是什么?
柚子导师
氧券app邀请码怎么获取?氧券原始邀请码是什么?氧券一个优惠券类APP这是氧券针对我们所有蜜粉伙伴提供的免单福利,在我们的【新人1分购专区】即可领取免单福利。氧券邀请码:222222返点已开到最高!填错不负责,切记填对氧券版邀请码:222222,如图所示,不要搞错了;(填写额外提成哦氧券账号返利提现:我们自己购买或者分享出去的产品,我们获得返利(商家给的推广费),这个会在我们的订单明细可查看,当确
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL
 {{bname}}
申请获得您的手机号
{{bname}}
申请获得您的手机号
 {{bname}}
邀请您补全个人信息
{{bname}}
邀请您补全个人信息