一、什么是宏函数?通过宏定义的函数是宏函数。如下,编译器在预处理阶段会将Add(x,y)替换为((x)*(y))#defineAdd(x,y)((x)*(y))#defineAdd(x,y)((x)*(y))intmain(){inta=10;intb=20;intd=10;intc=Add(a+d,b)*2;cout<
C语言如何定义宏函数?
小九格物
c语言
在C语言中,宏函数是通过预处理器定义的,它在编译之前替换代码中的宏调用。宏函数可以模拟函数的行为,但它们不是真正的函数,因为它们在编译时不会进行类型检查,也不会分配存储空间。宏函数的定义通常使用#define指令,后面跟着宏的名称和参数列表,以及宏展开后的代码。宏函数的定义方式:1.基本宏函数:这是最简单的宏函数形式,它直接定义一个表达式。#defineSQUARE(x)((x)*(x))2.带参
c++ 的iostream 和 c++的stdio的区别和联系
黄卷青灯77
c++算法开发语言iostreamstdio
在C++中,iostream和C语言的stdio.h都是用于处理输入输出的库,但它们在设计、用法和功能上有许多不同。以下是两者的区别和联系:区别1.编程风格iostream(C++风格):C++标准库中的输入输出流类库,支持面向对象的输入输出操作。典型用法是cin(输入)和cout(输出),使用>操作符来处理数据。更加类型安全,支持用户自定义类型的输入输出。#includeintmain(){in
swagger访问路径
igotyback
swagger
Swagger2.x版本访问地址:http://{ip}:{port}/{context-path}/swagger-ui.html{ip}是你的服务器IP地址。{port}是你的应用服务端口,通常为8080。{context-path}是你的应用上下文路径,如果应用部署在根路径下,则为空。Swagger3.x版本对于Swagger3.x版本(也称为OpenAPI3)访问地址:http://{ip
html 中如何使用 uniapp 的部分方法
某公司摸鱼前端
htmluni-app前端
示例代码:Documentconsole.log(window);效果展示:好了,现在就可以uni.使用相关的方法了
四章-32-点要素的聚合
彩云飘过
本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.
DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
C语言 判断回文数
Y雨何时停T
c语言学习
一,回文数概念“回文”是指正读反读都能读通的句子,它是古今中外都有的一种修辞方式和文字游戏,如“我为人人,人人为我”等。在数学中也有这样一类数字有这样的特征,成为回文数。设n是一任意自然数。若将n的各位数字反向排列所得自然数n1与n相等,则称n为一回文数。例如,若n=1234321,则称n为一回文数;但若n=1234567,则n不是回文数。二,判断回文数实现思路一:数组与字符串将数字每一位按顺序放
C语言代码练习(第十九天)
小小框架
C语言C语言重点练习c语言
今日练习:52、有一个已经排好序的数组,要求输入一个数后,按原来排序的规律将它插入数组中53、输出"魔方阵"。所谓魔方阵是指它的每一行,每一列和对角线之和均相等。54、找出一个二维数组中的鞍点,即该位置上的元素在该行上最大、在该列上最小。也可能没有鞍点。有一个已经排好序的数组,要求输入一个数后,按原来排序的规律将它插入数组中运行代码intmain(){intarr[11]={1,3,9,12,15
00. 这里整理了最全的爬虫框架(Java + Python)
有一只柴犬
爬虫系列爬虫javapython
目录1、前言2、什么是网络爬虫3、常见的爬虫框架3.1、java框架3.1.1、WebMagic3.1.2、Jsoup3.1.3、HttpClient3.1.4、Crawler4j3.1.5、HtmlUnit3.1.6、Selenium3.2、Python框架3.2.1、Scrapy3.2.2、BeautifulSoup+Requests3.2.3、Selenium3.2.4、PyQuery3.2
详解:如何设计出健壮的秒杀系统?
夜空_2cd3
作者:Yrion博客园:cnblogs.com/wyq178/p/11261711.html前言:秒杀系统相信很多人见过,比如京东或者淘宝的秒杀,小米手机的秒杀。那么秒杀系统的后台是如何实现的呢?我们如何设计一个秒杀系统呢?对于秒杀系统应该考虑哪些问题?如何设计出健壮的秒杀系统?本期我们就来探讨一下这个问题:image目录一:****秒杀系统应该考虑的问题二:****秒杀系统的设计和技术方案三:*
c++ 内存处理函数
heeheeai
c++开发语言
在C语言的头文件中,memcpy和memmove函数都用于复制内存块,但它们在处理内存重叠方面存在关键区别:内存重叠:memcpy函数不保证在源内存和目标内存区域重叠时能够正确复制数据。如果内存区域重叠,memcpy的行为是未定义的,可能会导致数据损坏或程序崩溃。memmove函数能够安全地处理源内存和目标内存区域重叠的情况。它会确保在复制过程中不会覆盖尚未复制的数据,从而保证数据的完整性。效率:
斟一小组鸡血视频
和自己一起成长
http://m.v.qq.com/play/play.html?coverid=&vid=c0518henl2a&ptag=2_6.0.0.14297_copy有一种努力叫做靠自己http://m.v.qq.com/play/play.html?coverid=&vid=i0547o426g4&ptag=2_6.0.0.14297_copy世界最励志短片https://v.qq.com/x/pa
Dockerfile命令详解之 FROM
清风怎不知意
容器化java前端javascript
许多同学不知道Dockerfile应该如何写,不清楚Dockerfile中的指令分别有什么意义,能达到什么样的目的,接下来我将在容器化专栏中详细的为大家解释每一个指令的含义以及用法。专栏订阅传送门https://blog.csdn.net/qq_38220908/category_11989778.html指令不区分大小写。但是,按照惯例,它们应该是大写的,以便更容易地将它们与参数区分开来。(引用
C语言---程序设计练习题目及学习方法1
Wanyu677
C语言c语言学习方法算法
学习方法要多练习在这些题目中的代码和题目自己动手去敲练习也是在熟悉语法,写代码第一步就是熟悉语法练习是在锻炼编程思维,把实际问题转换为代码的能力学会画图画图去理解内存,理解指针这些比较难懂的知识画图可以更好的理清思路辅助理解,强化理解学会调试借助调试,更好的理解代码和感知代码找出代码中的bug和程序逻辑(1)自增自减运算符inta=5,b,c,i=10;b=a++;c=++b;printf("a=
《HTML 与 CSS—— 响应式设计》
陈在天box
htmlcss前端
一、引言在当今数字化时代,人们使用各种不同的设备访问互联网,包括智能手机、平板电脑、笔记本电脑和台式机等。为了确保网站在不同设备上都能提供良好的用户体验,响应式设计成为了网页开发的关键。HTML和CSS作为网页开发的基础技术,在实现响应式设计方面发挥着重要作用。本文将深入探讨HTML与CSS中的响应式设计原理、方法和最佳实践。二、响应式设计的概念与重要性(一)概念响应式设计是一种网页设计方法,旨在
【C语言】- 自定义类型:结构体、枚举、联合
Cavalier_01
C语言
【C语言】:操作符(https://mp.csdn.net/editor/html/115218055)数据类型(https://mp.csdn.net/editor/html/115219664)自定义类型:结构体、枚举、联合(https://mp.csdn.net/editor/html/115373785)变量、常量(https://mp.csdn.net/editor/html/11523
html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
htmlcss旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
spring mvc @RequestBody String类型参数
zoyation
spring-mvcspringmvc
通过如下配置:text/html;charset=UTF-8application/json;charset=UTF-8在springmvc的Controller层使用@RequestBody接收Content-Type为application/json的数据时,默认支持Map方式和对象方式参数@RequestMapping(value="/{code}/saveUser",method=Requ
ubuntu安装opencv最快的方法
Derek重名了
最快方法,当然不能太多文字$sudoapt-getinstallpython-opencv借助python就可以把ubuntu的opencv环境搞起来,非常快非常容易参考:https://docs.opencv.org/trunk/d2/de6/tutorial_py_setup_in_ubuntu.html
处理标签包裹的字符串,并取出前250字符
周bro
前端javascript开发语言
//假设这是你的HTML字符串varhtmlString=`这是一个段落。这是一个标题这是另一个段落,包含一些链接。`;//解析HTML字符串并提取文本functionextractTextFromHTML(html){varparser=newDOMParser();vardoc=parser.parseFromString(html,"text/html");vartextContent=do
h5小游戏定制开发
红匣子实力推荐
随着科技的不断发展,移动互联网已经成为人们生活中不可或缺的一部分。在这个背景下,H5小游戏应运而生,为人们带来了丰富的娱乐体验。H5小游戏定制开发作为一种新兴的游戏开发方式,正逐渐受到市场的关注和青睐。那么,什么是H5小游戏定制开发呢?它又具有哪些特点和优势呢?让我们一起来深入了解一下。首先,我们来了解一下H5小游戏的基本概念。H5小游戏是一种基于HTML5技术的游戏,可以在移动端、PC端等多平台
Nginx的使用场景:构建高效、可扩展的Web架构
张某布响丸辣
nginx前端架构
Nginx,作为当今最流行的Web服务器和反向代理软件之一,凭借其高性能、稳定性和灵活性,在众多Web项目中扮演着核心角色。无论是个人博客、中小型网站,还是大型企业级应用,Nginx都能提供强大的支持。本文将探讨Nginx的几个主要使用场景,帮助读者理解如何在实际项目中充分利用Nginx的优势。1.静态文件服务对于包含大量静态文件(如HTML、CSS、JavaScript、图片等)的网站,Ngin
前端知识点
ZhangTao_zata
前端javascriptcss
下面是一个最基本的html代码body{font-family:Arial,sans-serif;margin:20px;}//JavaScriptfunctionthatdisplaysanalertwhencalledfunctionshowMessage(){alert("Hello!Youclickedthebutton.");}MyFirstHTMLPageWelcometoMyPage
非关系型数据库
天秤-white
nosql
一、为什么要用Nosql1.单机MySQL的时代。一个基本的网站访问量一般不会太大,单个数据库完全足够。那时候更多使用的静态网页html,服务器根本没有太大压力。这时候网站的瓶颈是什么?-数据量如果太大,一个机器放不下。-数据量太大需要建立数据的索引(B+Tree),一个服务器内存放不下。-访问量读写混合,一个服务器承受不了。2.memcached缓存+MySQL+垂直拆分(读写分离)。网站80%
Python精选200Tips:121-125
AnFany
Python200+Tipspython开发语言
Spendyourtimeonself-improvement121Requests-简化的HTTP请求处理发送GET请求发送POST请求发送PUT请求发送DELETE请求会话管理处理超时文件上传122BeautifulSoup-网页解析和抓取解析HTML和XML文档查找单个标签查找多个标签使用CSS选择器查找标签提取文本修改文档内容删除标签处理XML文档123Scrapy-强大的网络爬虫框架示例
爬虫技术抓取网站数据
Bearjumpingcandy
爬虫
爬虫技术是一种自动化获取网站数据的技术,它可以模拟人类浏览器的行为,访问网页并提取所需的信息。以下是爬虫技术抓取网站数据的一般步骤:发起HTTP请求:爬虫首先会发送HTTP请求到目标网站,获取网页的内容。解析HTML:获取到网页内容后,爬虫会使用HTML解析器解析HTML代码,提取出需要的数据。数据提取:通过使用XPath、CSS选择器或正则表达式等工具,爬虫可以从HTML中提取出所需的数据,如文
js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
.Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开
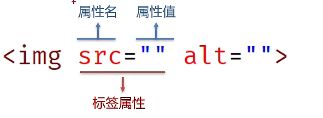
标签定义 HTML 页面中的图像。
标签有两个必需的属性:src 和 alt。
![]()
![]()

![]()