Vue 基础核心知识点
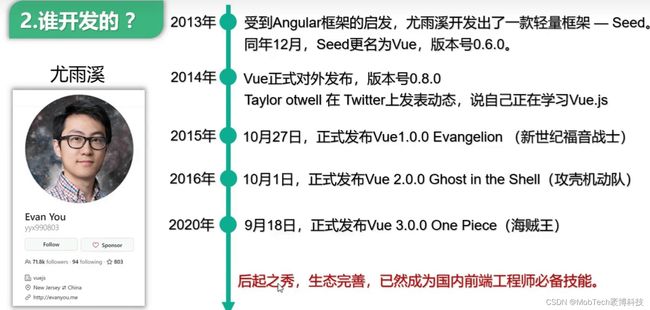
一、Vue 简介
概述:动态构建 用户界面 的 渐进式 框架
动态构建:虚拟 DOM
特点
- 声明式编码、遵循MVVM原则
- 编码简单、体积小
- 组件化、复用率高、代码维护容易
vue2 官网资源:https://v2.cn.vuejs.org/
二、模板语法
2.1 插值语法
概述:解析标签体内容、可以解析表达式(可以返回值)
HELLO {{name.toUpperCase()}}
//HELLO VUE2.2 指令语法
概述:解析标签属性、内容、事件,这里在下面的数据绑定举例
三、数据绑定
3.1 单向数据绑定
数据绑定
单向:
3.2 双向数据绑定
概述:data<=>页面
数据绑定
双向:
四、写法区别
4.1 el 写法
概述
el挂载数据
你好 {{name}}
4.2 data 写法
概述
- 对象式
data挂载数据
你好 {{name}}
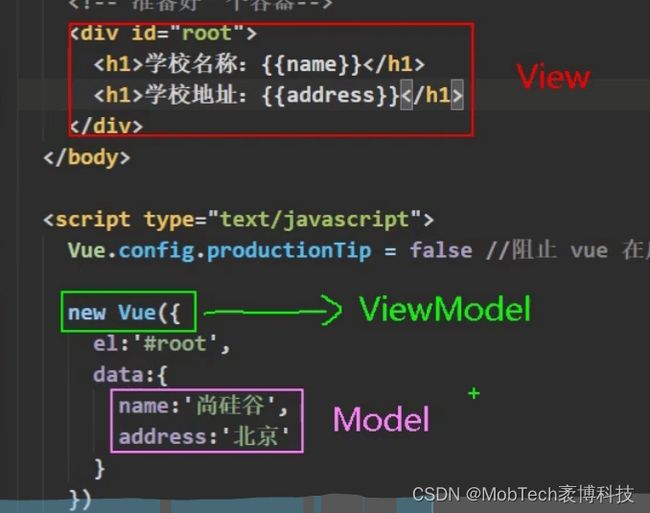
五、MVVM 模型
View:模板、页面的DOM结构
ViewModel:桥梁关系,有以下两个作用
- DOM 监听
- 数据绑定
特点
- 在模板直接使用vm属性
- data数据直接挂载到vm身上
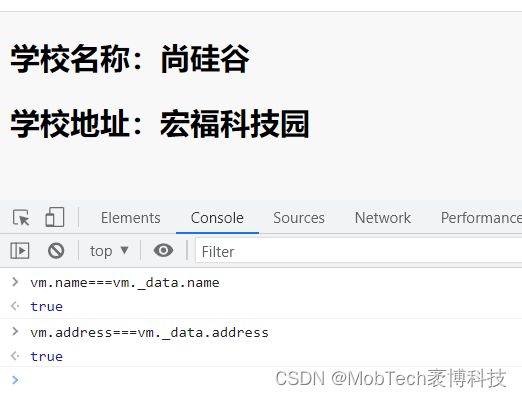
六、数据代理
概述:通过一个对象代理另一个对象属性的操作,这里先将数据代理,后面的数据劫持、检测后面细讲
我们代码中的data对象数据经过一番操作后变成_data挂载到vm上面,但每次访问数据只能通过_data访问不方便,VUE便直接代理到vm身上,原理图如下所示:
七、事件处理
7.1 基本使用
概述:绑定事件,在methods调用
注意
- methods对象最终直接挂载到vm
- 注意this指向、谨慎使用箭头函数
- 传入参数时,第一个注意不要覆盖函数自带的event
7.2 修饰符
- prevent:阻止默认事件(常用)
- stop:阻止事件冒泡(常用)
- once:事件只触发一次(常用)
- capture:使用事件的捕获模式
- self:只有 event.target 是当前操作的元素时才触发事件
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕
7.3 键盘事件
概述:键盘触发事件、比如按下某个按键触发事件
7.3.1 系统提供
回车 => enter
删除 => delete (捕获“删除”和“退格”键)
退出 => esc
空格 => space
换行 => tab (特殊,必须配合keydown去使用,tab会失去焦点)
上 => up
下 => down
左 => left
右 => right7.3.2 原始 key 值
概述:单词要小写、多个单词使用-分割
7.3.3 系统修饰键
ctrl、alt、shift、meta
注意
- 配合keydown使用,正常触发事件
- 配合keyup使用,按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
八、计算属性
概述:根据data已有的属性计算新的属性值
原理:底层借助了Objcet.defineproperty方法提供的getter和setter
姓名案例_计算属性实现
姓:
名:
全名:{{fullName}}
简写形式:只需要返回值,不需要修改计算属性的值时使用
computed:{
fullName(){
return this.firstName + '-' + this.lastName
}
}注意:
- 只有get所依赖的数据变化,才会再次调用
- 依赖的数据不变化,直接调用缓存,不调用get
- set只有需要修改计算属性的值才会被调用
九、监视属性
概述:监视属性的数据变化,得到newVal oldVal可以比对
天气案例_监视属性
今天天气很{{info}}
深度监视:监视整个对象中的数据变化,开始deep:true属性就行
立即执行:immediate:true数据就算不变化,也会先执行一次
简写形式:简单的需求、不需要配置其他属性
//简写属性
watch:{
isHot(newVal,oldVal){
console.log('isHot被修改了',newVal,oldVal);
}
}十、绑定样式
概述:通过绑定style/class实现动态效果
10.1 class 绑定
可以通过属性、数组、对象绑定,注意和data的连通性
10.2 style 绑定
通过对象、数组方式绑定,注意使用驼峰命名
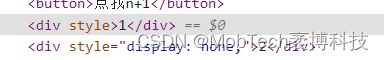
十一、条件渲染
11.1 v-show
1
211.2 v-if
概述:不展示的dom直接移除,满足逻辑上的if else结构
1
1
2
3
//v-else直接输出,因为最后的结果
411.3 template
1
2
3
4
十二、列表渲染
概述:指令v-for展示列表数据,遍历数组、对象
12.1 基本使用
概述:for in遍历,插值语法使用数据,:key这里咋暂且认为标识的每一条数据
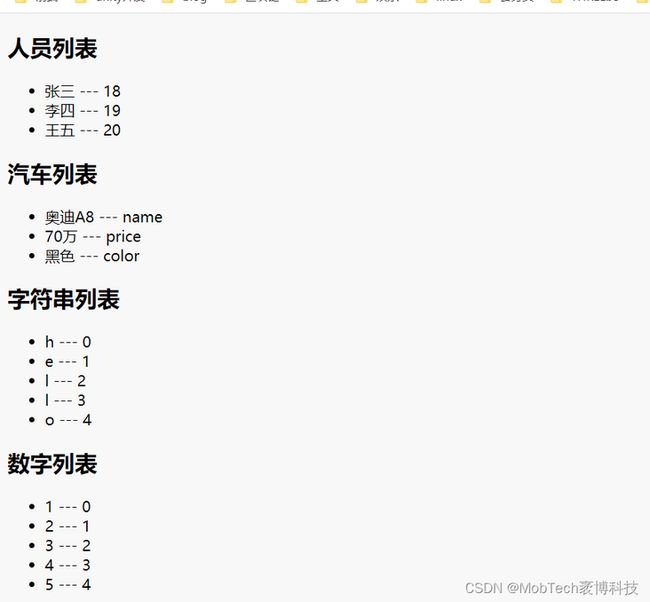
基本列表
人员列表
-
{{p.name}} --- {{p.age}}
汽车列表
-
{{c}} --- {{index}}
字符串列表
-
{{s}} --- {{index}}
数字列表
-
{{s}} --- {{index}}
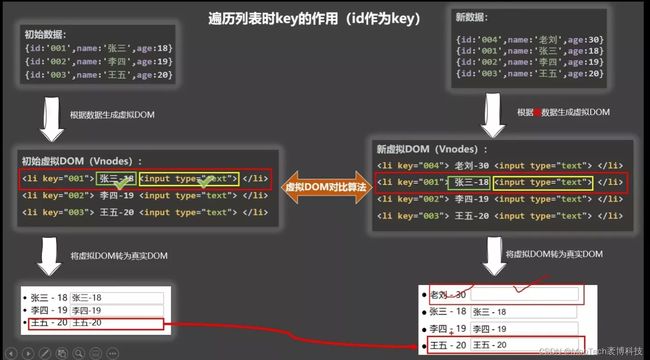
12.2 key 的原理
概述:vue 虚拟 dom 比较的标识
概述(重要)
- 初始数据生成虚拟DOM、虚拟DOM转换成真实DOM,注意VUE对之前的DOM留有备份在内存中,留给后面的对比算法
- 页面数据发生改变导致页面更新
- 重新生成虚拟dom,根据唯一标识符key和之前的虚拟dom比较(未找到重新生成真实DOM)
- 数据一致则复用,不一致重新生成真实DOM
- 这里默认 index 作为key,破坏顺序会导致标签标识出现问题,加大了工作量(无法复用数据)、导致输入的数据错位

概述(重要)
这里的流程和上面差不多,只是key由自己唯一指定,不会改变顺序
面试题
面试题:react、vue中的key有什么作用?(key的内部原理)
1. 虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,
随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
2.对比规则:
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
①.若虚拟DOM中内容没变, 直接使用之前的真实DOM!
②.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
(2).旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面。
3. 用index作为key可能会引发的问题:
1. 若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
2. 如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。
4. 开发中如何选择key?:
1.最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。
2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,
使用index作为key是没有问题的。12.3 列表过滤
列表过滤
-
{{p.name}} --- {{p.age}}
总结
- 这里使用计算属性更加简单
- 监视属性注意不能简写,监视的数据不变化也需要立刻执行一次函数
12.4 列表排序
概述:在列表过滤的基础上面增加了排序功能
列表排序
人员列表
-
{{p.name}}-{{p.age}}-{{p.sex}}
十三、表单数据
概述:v-bind 和 v-model 针对具有 value 属性的标签,对于其他的标签,可使用下述方法

收集表单数据
//{"account":"admin","password":"123456","age":18,"sex":"male","hobby":["sing","dance","basketball"],"city":"beijing","other":"12313","agree":true}注意 v-model 的三个修饰符
- lazy:失去焦点再收集数据
- number:输入字符串转为有效的数字
- trim:输入首尾空格过滤
十四、过滤器
概述:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)
语法:
1.注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
2.使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = "xxx | 过滤器名"
备注:
1.过滤器也可以接收额外参数、多个过滤器也可以串联
2.并没有改变原本的数据, 是产生新的对应的数据下面以一个简单的格式化时间为例,资源链接:https://www.bootcdn.cn/dayjs/
过滤器
当前的时间为 {{time}}
计算属性 {{formTime}}
计算方法 {{getFormatTime()}}
过滤器 {{time | filterTime('YYYY年MM月DD日')}}
{{msg | filterSlice(4)}}
注意
- 过滤器只有全局通用
- 第一个参数一定是value,后面接受别的参数
- 过滤器可以是多个,A、B 过滤的结果 C 和 D 进行过滤......
十五、内置指令
15.1 v-text
概述:直接替换掉标签的内容、无法解析标签
v-text指令
你好,{{name}}
你好
15.2 v-html
概述:和v-text相比,多了一个识别html结构(有安全性问题)
15.3 v-cloak
概述:VUE 实例创建完成并接管实例后删除这个属性,可以防止出现{{name}}情况
15.4 v-once
概述:所在节点在初次动态渲染后,就视为静态内容了。以后数据的改变不会引起 v-once 所在结构的更新,可以用于优化性能。
初始化的n值是:{{n}}
当前的n值是:{{n}}
15.5 v-pre
概述:跳过该节点编译过程
Vue其实很简单
当前的n值是:{{n}}
十六、自定义指令
概述:通过指令包装dom元素,让使用者避免操作dom元素、一般有三个流程 bind、inserted、update
自定义指令总结:
一、定义语法:
(1).局部指令:
new Vue({ directives:{ } })
(2).全局指令:
Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数)
二、配置对象中常用的3个回调:
(1).bind:指令与元素成功绑定时调用。
(2).inserted:指令所在元素被插入页面时调用。
(3).update:指令所在模板结构被重新解析时调用。
三、调用时机
1.指令与元素成功绑定时(一上来)。
2.指令所在的模板被重新解析时。
四、备注:
1.指令定义时不加v-,但使用时要加v-;
2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名,命名注意''16.1 简单自定义指令
概述:只用到了 bind、update 两个函数,合在一起使用
需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
自定义指令
当前的n值是:
放大10倍后的n值是:
注意
- 这里的v-big属性是简写成函数,复杂的写为对象
- 默认传入两个参数,element,binding,可以看下面这张图(很清晰)
- this 指向的是window
16.2 复杂自定义指令
概述:三个阶段一起调用,先绑定、插入,模板解析时更新
需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
元素需要插入到页面之后在进行焦点触发
自定义指令
当前的n值是:
十七、生命周期
概述:VUE帮我们调用的函数,为一整套的VUE工作流程、钩子
常用的生命周期钩子:
1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】
2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】
关于销毁Vue实例
1.销毁后借助Vue开发者工具看不到任何信息
2.销毁后自定义事件会失效,但原生DOM事件依然有效
3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了
beforeDestroy:可以访问数据,但不能修改,因为就算你修改了也不能回到beforeUpdate里面
destroyed:this.$destroy()
本文转载自infoQ作者:知心宝贝