- 如何使用LangChain流式处理工具事件
fgayif
langchainjava前端python
在AI开发中,实时处理和监听事件是一项关键能力,特别是在处理复杂的模型和工具链时。本文将向您展示如何使用LangChain框架流式处理自定义工具中的事件,以便更好地监控和调试模型的内部状态。技术背景介绍LangChain是一个用于构建和操作语言模型的工具库,其中astream_events()方法能帮助我们监听和处理来自模型的事件流。了解如何正确地配置这些事件对于调试和高级应用至关重要,尤其是在运
- 「智驾普及」引发需求井喷,这一上游细分供应链严重缺货!
高工智能汽车
人工智能自动驾驶
2025年,车载CIS市场无疑将是智驾供应链市场最火的赛道之一。今年开年的一场智驾普及运动,不仅带来了车载摄像头市场的爆发,同时还引发摄像头模组核心元器件—车用CMOS图像传感器(CIS)芯片需求出现井喷。高工智能汽车研究院监测数据显示,2024年1-12月,中国市场(不含进出口)乘用车前装标配(含免费选装促销)NOA交付197.47万辆,同比增长162.31%。上车方案基本上都是采用多摄像头模组
- Linux信号处理详解:从基本概念到高级应用
chian-ocean
Linuxlinux信号处理运维
个人主页:chian-ocean文章专栏-Linux前言:在Linux系统中,信号(Signal)是操作系统用来通知进程发生某些事件的一种机制。信号是一种软件中断机制,可以被进程用来响应特定的事件,如终止进程、暂停进程、重新加载配置等。信号机制是Unix及其衍生系统的核心功能之一什么是信号生活中的信号也可以理解为一种通过特定方式传递信息、指令或警告的方式。在日常生活中,信号无处不在,帮助我们理解周
- 初识HTTP
思考的橙子
后端http网络协议网络
HTTP概念:HyperTextTransferProtocol,超文本传输协议,规定了浏览器和服务器之间数据传输的规则HTTP协议特点:1.基于TCP协议:面向连接,安全2.基于请求-响应模型的:一次请求对应一次响应3.HTTP协议是无状态的协议:对于事务处理没有记忆能力。每次请求-响应都是独立的。缺点:多次请求间不能共享数据。优点:速度快HTTP-请求数据格式请求数据分为3部分:1.请求行:请
- 正则表达式
思考的橙子
后端正则表达式
概念:正则表达式定义了字符串组成的规则定义:1.直接量:注意不要加引号varreg=/^lw{6,12}$/;创建RegExp对象varreg=newRegExp("^lw{6,12}$");方法:test(str):判断指定字符串是否符合规则,返回true或false语法:^:表示开始$:表示结束[]:代表某个范围内的单个字符,比如:[0-9]单个数字字符.:代表任意单个字符,除了换行和行结束符
- 洛谷每日1题-------Day26__P1548 [NOIP 1997 普及组] 棋盘问题
__雨夜星辰__
洛谷每日1题算法数据结构c++学习笔记
题目背景NOIP1997普及组第一题题目描述设有一个N×M方格的棋盘(1≤N≤100,1≤M≤100)求出该棋盘中包含有多少个正方形、多少个长方形(不包括正方形)。例如:当N=2,M=3时:正方形的个数有8个:即边长为1的正方形有6个;边长为2的正方形有2个。长方形的个数有10个:即2×1的长方形有4个:1×2的长方形有3个:3×1的长方形有2个:3×2的长方形有1个:输入格式一行两个整数N,M。
- Spring Boot中定时任务Cron表达式的终极指南
智能编织者
springboot后端java
SpringBoot中定时任务Cron表达式的终极指南一、Cron表达式基础二、SpringBoot中定时任务的实现三、Cron表达式高级用法四、调试与验证技巧五、常见问题与解决方案六、最佳实践总结定时任务是后端开发中实现周期性业务逻辑的核心技术之一。在SpringBoot生态中,结合@Scheduled注解和Quartz调度框架,开发者可以轻松实现复杂的定时任务。然而,Cron表达式作为定时任务
- 蓝桥杯——算法训练——粘木棍
大柠丶
蓝桥杯蓝桥杯算法职场和发展
问题描述有N根木棍,需要将其粘贴成M个长木棍,使得最长的和最短的的差距最小。输入格式第一行两个整数N,M。一行N个整数,表示木棍的长度。输出格式一行一个整数,表示最小的差距样例输入32102040样例输出10数据规模和约定N,M<=7packagecom.study.蓝桥杯.算法训练;importjava.util.Arrays;importjava.util.Scanner;/***@autho
- 蓝桥杯——算法训练——共线
大柠丶
蓝桥杯蓝桥杯算法职场和发展
问题描述给定2维平面上n个整点的坐标,一条直线最多能过几个点?输入格式第一行一个整数n表示点的个数以下n行,每行2个整数分别表示每个点的x,y坐标。输出格式输出一个整数表示答案。样例输入50011220323样例输出3数据规模和约定n<=1500,数据保证不会存在2个相同的点。点坐标在int范围内importjava.util.Scanner;/***@authorsjn*@date2022-2-
- Kotlin关键字总结
萌新洛尘
androidKotlinkotlin
Kotlin关键字可分为三类:1、硬关键字:这些关键字无论在什么情况下都不能用作标识符。2、软关键字:这些关键字可以在它们不起作用的上下文中用作标识符。3、修饰符关键字:这些关键字也可以在代码中用作标识符。一、硬关键字:as一一用于做类型转换或为import语句指定别名as?一一类型安全的类型转换运算符。break一一中断循环class一一声明类。continue一忽略本次循环剩下的语句,重新开始
- TCL空调携手中家院发布“SHE空调智慧健康绿色评价标准”
TMT星球
家电科技
3月20日,2025年TCL空调「智慧健康再进化」发布会于上海AWE圆满举办。据「TMT星球」了解,发布会现场,TCL空调携手中国家用电器研究院,联合发布《房间空气调节器智慧、健康和环境可持续评价规范》,以Smart(智慧)、Healthy(健康)、Environmental(环境可持续)为核心维度,首次构建空调行业智慧、健康、低碳的全链路标准,让用户购买智慧健康空调有标准可依、有标准可查。破解行
- spring的自动配置原理
LCY133
spring后端spring
Spring自动配置(Auto-Configuration)原理详解SpringBoot的自动配置是其核心特性之一,旨在根据应用的依赖和配置环境,自动完成Bean的创建与配置,减少开发者的手动配置工作。其核心思想是“约定优于配置”,通过智能化的默认行为简化开发流程。1.自动配置的核心机制a.条件化配置(Conditional)SpringBoot通过@Conditional系列注解判断是否满足条件
- 6.8:Python如何处理文件写入时出现的错误?
小兔子平安
Python完整学习全解答javawindowshtml
Python是一种功能强大且易于学习的编程语言,已经成为了当今最流行的编程语言之一。随着Python应用领域的不断扩大,越来越多的人开始学习Python,希望能够掌握这个有用的工具,从而实现更多的创意和创新。而文件操作是Python编程中不可或缺的一部分,对于处理文件写入时的错误更是必须掌握的技能。本文主要介绍如何处理Python中文件写入时的错误。我们将详细讲解如何使用try-except语句、
- oracle数据库——游标 隐式游标 显式游标 带参数的游标 带锁的游标 动态游标 强类型
一JJL
数据库游标隐式游标显式游标带参数的游标带锁的游标动态游标强类型
游标逐行提取查询结果,所以返回结果可以超过一行%NOTFOUND--如果FETCH语句失败,则该属性为"TRUE",否则为"FALSE";%FOUND--如果FETCH语句成功,则该属性为"TRUE",否则为"FALSE";%ROWCOUNT--返回游标当前行的行数;1.隐式游标--查看修改数据后会影响到多少行数据beginupdateempsetsal=sal+100wheredeptno=&d
- JavaScript数组-遍历数组
咖啡の猫
javascript开发语言
在JavaScript开发过程中,数组是一种非常常见且强大的数据结构,用于存储一系列有序的数据项。遍历数组是处理这些数据项的基础操作之一,无论是为了显示、转换还是过滤数据。本文将详细介绍几种常见的遍历数组的方法及其应用场景,帮助你选择最适合当前任务的方式。一、为什么需要遍历数组?遍历数组意味着逐一访问数组中的每个元素,以便执行特定的操作,如打印输出、修改值或基于条件筛选数据。不同的场景可能需要不同
- SAP ABAP 调用 DeepSeek,API Key 存在什么地方最安全?
汪子熙
ABAP百科全书安全ABAPNetWeaver思爱普
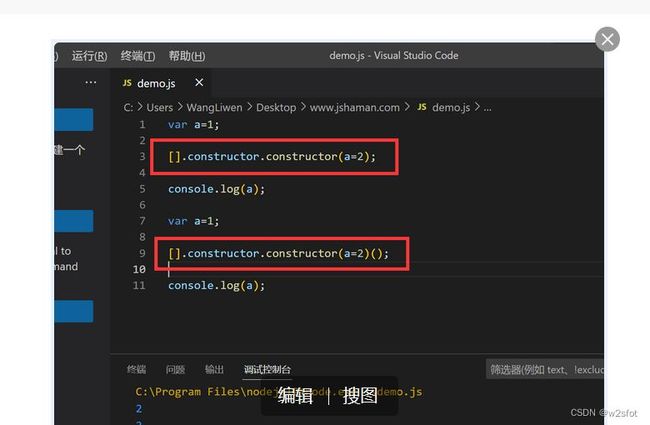
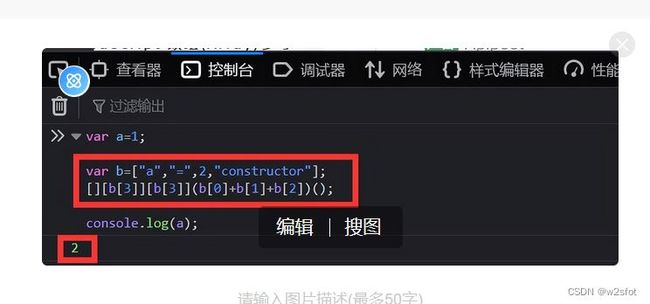
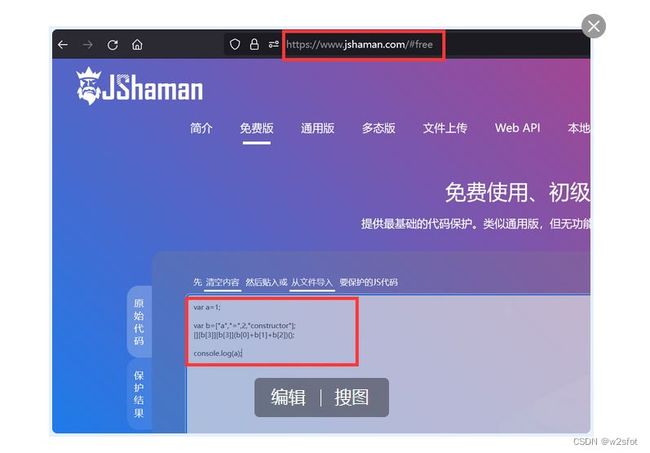
笔者最近在处理一个SAP电商云和SAPS/4HANA集成后商品库存显示不同步的棘手问题。DeepSeek和ChatGPT没能帮上忙,最后还是查公司内网wiki搞定了。DeepSeek和ChatGPT确实不是万能的。ChatGPT3.5刚发布不久,我记得很多朋友聊起过大语言模型的「讨好型人格」,即倾向于迎合用户的观点、顺从用户的意愿。甚至在极端情况下,当用户对其回复提出质疑时,它会马上认怂,承认自己
- 深入解析Intel HEX文件格式
boringhex.top
MCU嵌入式
IntelHEX文件格式是一种用于表示二进制数据的ASCII文本格式,广泛应用于嵌入式系统的固件存储和传输。1.IntelHEX文件格式简介IntelHEX文件格式是一种将二进制数据转换为ASCII文本的格式,适用于8位、16位和32位微处理器。它的主要优点是可以将二进制数据存储在非二进制介质(如纸带、穿孔卡片)上,并且可以通过CRT终端或行式打印机显示。ASCII表示:每个字节的二进制值被转换为
- 如何解决MySQL 的深度分页问题?
运维小雅
mysql数据库
前言在构建高性能、可扩展的Web应用程序时,数据库查询性能往往是影响整体系统响应速度的关键因素之一。尤其是在处理大规模数据时,如何高效地进行分页查询成为了开发者需要重点关注的问题。本文将深入探讨MySQL中LIMIT...OFFSET...语法带来的性能挑战,并介绍一种更高效的解决方案——游标分页方法(CursorPagination)。背景介绍假设我们有一个包含500万条记录的表my_table
- 【华为OD】游戏里面,队伍通过匹配实力相近的对手进行对战。但是如果匹配的队伍实力相差太大,对于双方游戏体验都不会太好。
测试_老姜
华为odpython
游戏里面,队伍通过匹配实力相近的对手进行对战。但是如果匹配的队伍实力相差太大,对于双方游戏体验都不会太好。给定n个队伍的实力值,对其进行两两实力匹配,两支队伍实例差距在允许的最大差距d内,则可以匹配。要求在匹配队伍最多的情况下匹配出的各组实力差距的总和最小。输入描述第一行两个整数,n,d。队伍个数n。允许的最大实力差距d。2<=n<=500<=d<=100第二行,n个整数,表示队伍的实力值,以空格
- 深入了解盘古大模型:技术、应用与未来
Hardess-god
Literaturereview人工智能
随着人工智能技术的迅猛发展,预训练大模型已成为AI领域最前沿、最热门的研究方向之一。近年来,中国自主研发的大模型之一——盘古模型(PanGuModel)逐渐进入公众视野,凭借其强大的性能和广泛的应用前景,引发了行业内外的广泛关注。什么是盘古大模型?盘古大模型是华为公司联合多家科研机构共同研发的超大规模预训练语言模型。该模型以中文数据为主进行训练,旨在推动中文自然语言处理(NLP)以及跨模态应用的技
- 华为OD机试 - 最佳对手( Python)
AsiaFT.
Py华为OD机试AB卷pythonod
题目描述游戏里面,队伍通过匹配实力相近的对手进行对战。但是如果匹配的队伍实力相差太大,对于双方游戏体验都不会太好。给定n个队伍的实力值,对其进行两两实力匹配,两支队伍实例差距在允许的最大差距d内,则可以匹配。要求在匹配队伍最多的情况下匹配出的各组实力差距的总和最小。输入描述第一行,n,d。队伍个数n。允许的最大实力差距d。2<=n<=500<=d<=100第二行,n个队伍的实力值空格分割。0<=各
- 2023华为OD机试真题-最佳对手(JAVA、Python、C++)
huaweiod123
华为OD机试真题2023javac++算法华为python
题目描述:游戏里面,队伍通过匹配实力相近的对手进行对战。但是如果匹配的队伍实例相差太大,对于双方游戏体验都不会太好。给定n个队伍的实力值,对其进行两两实力匹配,两支队伍实例差距在允许的最大差距d内,则可以匹配。要求在匹配队伍最多的情况下,匹配出的各组实力差距的总和最小。输入描述:第一行,n,d。队伍个数n。允许的最大实力差距d。(2<=n<=50,0<=d<=100)。第二行,n个队伍的实力值,空
- 华为OD机试E卷 - 最佳对手 / 实力差距最小总和(Java & Python& JS & C++ & C )
算法大师
javapythonjavascriptc++
题目描述游戏里面,队伍通过匹配实力相近的对手进行对战。但是如果匹配的队伍实力相差太大,对于双方游戏体验都不会太好。给定n个队伍的实力值,对其进行两两实力匹配,两支队伍实例差距在允许的最大差距d内,则可以匹配。要求在匹配队伍最多的情况下匹配出的各组实力差距的总和最小。输入描述第一行,n,d。队伍个数n。允许的最大实力差距d。2<=n<=500<=d<=100第二行,n个队伍的实力值空格分割。0<=各
- c++算法赛万能模板个人笔记适用蓝桥杯,天梯赛,acm等赛事
a东方青
个人笔记c++算法笔记
算法笔记-更新与2025-3-22点赞收藏+关注持续更新算法基础二分整数二分//在一个单调区间里面去找答案boolcheck(intx){/*...*/}//检查x是否满足某种性质//区间[l,r]被划分成[l,mid]和[mid+1,r]时使用:intbsearch_1(intl,intr){while(l>1;if(check(mid))r=mid;//check()判断mid是否满足性质el
- L1-7 撒狗粮(一分钟讲清差分)
小竹子14
算法
网络上称一对情侣秀恩爱为“撒狗粮”,因为单身人士统称为“单身狗”。在一个大型聚会上,所有宾客被安排坐在一张长条宴会桌边。如果一对情侣坐在一起,那么他们两人身边的单身狗就会被撒一脸狗粮;如果他们没有坐在一起,那么所有被夹在他们两人之间的单身狗都会被撒一脸狗粮。本题就请你找出被撒狗粮最多(以“脸”为单位)的那位单身人士。输入格式:输入第一行给出一个正整数N(≤50000),是已知情侣的对数;随后N行,
- 力扣刷题-热题100题-第20题(c++、python)
weixin_44505472
c++pythonleetcode
48.旋转图像-力扣(LeetCode)https://leetcode.cn/problems/rotate-image/?envType=study-plan-v2&envId=top-100-liked使用辅助矩阵直接创建一个新矩阵来装旋转好的矩阵,不过需要注意的是要将新矩阵的值赋值回原矩阵,在c++中是可以直接=,但python中要注意matrix[:]=matrix1才是赋值,直接=是改
- HarmonyOS5开发:手把手教你用 Ark-TS UI 做一个会 “动” 的计数器:从代码到原理全解析
harmonyos-next
今天咱们用鸿蒙5的Ark-TSUI做一个简单又有趣的计数器应用。点击按钮数字就会增加,而且界面还能自动更新。通过这个案例,你能轻松理解Ark-TSUI的核心玩法。一、最终效果长什么样?打开应用,你会看到一个大按钮,上面写着“点击加1”。每次点击按钮,按钮上方的数字就会变大。比如第一次点击变成“1”,第二次变成“2”,依此类推。整个过程不需要手动刷新页面,数字会自动变化。二、完整代码长这样types
- NLP高频面试题(七)——GPT和Bert的mask有什么区别?
Chaos_Wang_
NLP常见面试题自然语言处理gptbert
GPT和BERT的Mask机制对比:核心区别与优化策略在NLP领域,GPT和BERT是最具代表性的预训练语言模型之一。它们都在训练过程中使用了Mask机制来引导模型学习语言表示,但具体实现方式和目标却有所不同。本文将深入探讨GPT和BERT的Mask方法的核心区别,并分析其优化策略。1.BERT的Mask机制:基于MLM(MaskedLanguageModel)BERT(Bidirectional
- Oracle SQL 开发实战:高效技巧与核心特性解析
McRfee
sql
OracleSQL开发实战:高效技巧与核心特性解析OracleSQL开发实战:高效技巧与核心特性解析一、引言:OracleSQL的核心优势二、高效SQL编写技巧1.避免全表扫描的黄金法则2.用WITH子句简化复杂查询3.MERGE语句实现智能更新三、Oracle独有特性深度解析1.分析函数:窗口计算的利器2.CONNECTBY层级查询3.虚拟列(VirtualColumn)4.FLASHBACK闪
- 深入 C++11:移动语义、Lambda表达式与新特性全面解析
酷酷的崽798
C/C++c++
文章目录新的类功能成员变量声明时给缺省值defult和deletefinal与overrideSTL当中的一些变化lambdalambda表达式语法捕捉列表lambda的应⽤lambda的原理新的类功能默认的移动构造和移动赋值原来C++类中,有6个默认成员函数:构造函数/析构函数/拷⻉构造函数/拷⻉赋值重载/取地址重载/const取地址重载,最后重要的是前4个,后两个⽤处不⼤,默认成员函数就是我们
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。