安装指定的eslint
"babel-eslint": "^10.1.0",
"eslint": "^7.32.0",
"eslint-config-prettier": "^8.3.0",
"eslint-plugin-prettier": "^3.4.0",
"eslint-plugin-vue": "^7.13.0",
设置eslint 规则文件.eslintrc.js
module.exports = {
root: true,
env: {
browser: true,
es6: true,
node: true,
},
extends: [
"eslint:recommended",
"plugin:vue/essential",
"plugin:prettier/recommended",
],
globals: {
template: false,
document: false,
navigator: false,
window: false,
uni: true,
Component: true,
},
parserOptions: {
parser: "babel-eslint",
ecmaVersion: 6,
sourceType: "module",
},
plugins: [
"vue",
],
rules: {
"no-console": "off",
"no-debugger": "off",
"no-control-regex": ["off"],
"no-unsafe-finally": ["off"],
"no-cond-assign": ["error", "always"],
"no-constant-condition": ["error", { checkLoops: true }],
"no-dupe-args": ["error"],
"no-dupe-keys": ["error"],
"no-duplicate-case": ["error"],
"no-empty": ["error", { allowEmptyCatch: true }],
"no-empty-character-class": ["error"],
"no-ex-assign": ["error"],
"no-extra-boolean-cast": ["error"],
"no-extra-semi": ["error"],
"no-func-assign": ["warn"],
"no-inner-declarations": ["error"],
"no-invalid-regexp": ["error", { allowConstructorFlags: [] }],
"no-irregular-whitespace": ["error"],
"no-obj-calls": ["error"],
"no-regex-spaces": ["error"],
"no-sparse-arrays": ["error"],
"no-unexpected-multiline": ["error"],
"no-unsafe-negation": ["error"],
"use-isnan": ["error"],
"no-empty-function": ["off"],
"default-case": ["error"],
"dot-notation": ["error"],
"no-caller": ["error"],
"no-case-declarations": ["error"],
"no-empty-pattern": ["error"],
"no-eval": ["error"],
"no-global-assign": ["error"],
"no-redeclare": ["error", { builtinGlobals: true }],
"no-self-assign": ["error", { props: true }],
"no-unused-labels": ["error"],
"no-useless-escape": ["error"],
"no-unused-vars": ["off"],
"no-delete-var": ["error"],
"no-undef": ["error"],
"no-use-before-define": ["error"],
quotes: ["error", "double"],
indent: ["off"],
"line-comment-position": [
"error",
{ position: "above", ignorePattern: "ETC" },
],
semi: ["error", "always"],
"consistent-this": ["error", "that"],
"func-names": ["off"],
"func-style": ["error", "declaration", { allowArrowFunctions: true }],
"new-cap": ["error", { capIsNew: false }],
"linebreak-style": ["off", "windows"],
"array-bracket-newline": ["error", { multiline: true }],
"array-bracket-spacing": ["error", "never"],
"block-spacing": ["error", "never"],
"brace-style": ["error", "1tbs"],
"comma-dangle": ["error", "always-multiline"],
"comma-spacing": ["error", { before: false, after: true }],
"comma-style": ["error", "last"],
"computed-property-spacing": ["error", "never"],
"eol-last": ["error", "always"],
"func-call-spacing": ["error", "never"],
"function-paren-newline": ["error", "multiline"],
"implicit-arrow-linebreak": ["error", "beside"],
"jsx-quotes": ["error", "prefer-double"],
"key-spacing": ["error", { beforeColon: false, afterColon: true }],
"max-depth": ["error", 4],
"max-nested-callbacks": ["error", 3],
"max-params": ["error", 6],
"multiline-comment-style": ["error", "separate-lines"],
"multiline-ternary": ["error", "always-multiline"],
"no-array-constructor": ["error"],
"no-mixed-operators": ["error"],
"no-mixed-spaces-and-tabs": ["error"],
"no-multiple-empty-lines": ["error"],
"no-new-object": ["error"],
"no-tabs": ["off"],
"no-trailing-spaces": [
"error",
{ skipBlankLines: false, ignoreComments: false },
],
"no-whitespace-before-property": ["error"],
"nonblock-statement-body-position": ["error", "beside"],
"object-curly-spacing": ["error", "always"],
"operator-linebreak": [
"error",
"after",
{ overrides: { "?": "before", ":": "before" } },
],
"semi-spacing": ["error", { before: false, after: true }],
"space-before-function-paren": ["off", "never"],
"space-in-parens": ["error", "never"],
"space-infix-ops": ["error"],
"space-unary-ops": ["error", { words: true, nonwords: false }],
"spaced-comment": ["error", "always"],
"arrow-spacing": ["error", { before: true, after: true }],
"no-var": ["error"],
"object-shorthand": ["error", "always"],
"prefer-arrow-callback": ["error", { allowNamedFunctions: false }],
"vue/max-attributes-per-line": [
2,
{
singleline: 5,
multiline: {
max: 3,
allowFirstLine: false,
},
},
],
"vue/attribute-hyphenation": 0,
"vue/html-self-closing": 0,
"vue/component-name-in-template-casing": 0,
"vue/html-closing-bracket-spacing": 0,
"vue/singleline-html-element-content-newline": 0,
"vue/no-unused-components": 0,
"vue/multiline-html-element-content-newline": 0,
"vue/no-use-v-if-with-v-for": 0,
"vue/html-closing-bracket-newline": 0,
"vue/no-parsing-error": 0,
},
};
设置eslint 排除文件.eslintignore
/unpackage
/wxcomponents
/sdk
/node
/node_modules
/dist
/.hbuilderx
/.automator
.eslintrc.js
prettier.config.js
babel.config.js
jest.config.js
stylelint.config.js
lint-staged.config.js
/.husky
/router
manifest.json
*.nvue
/components/uni-*
设置prettier.config.js
module.exports = {
printWidth: 80,
tabWidth: 2,
useTabs: false,
singleQuote: false,
semi: true,
trailingComma: "es5",
bracketSpacing: true,
jsxBracketSameLine: false,
arrowParens: "always",
htmlWhitespaceSensitivity: "ignore",
endOfLine: "lf",
vueIndentScriptAndStyle: true,
quoteProps: "as-needed",
insertPragma: false,
requirePragma: false,
proseWrap: "never",
overrides: [
{
files: "*.md",
options: {
tabWidth: 2,
},
},
],
};
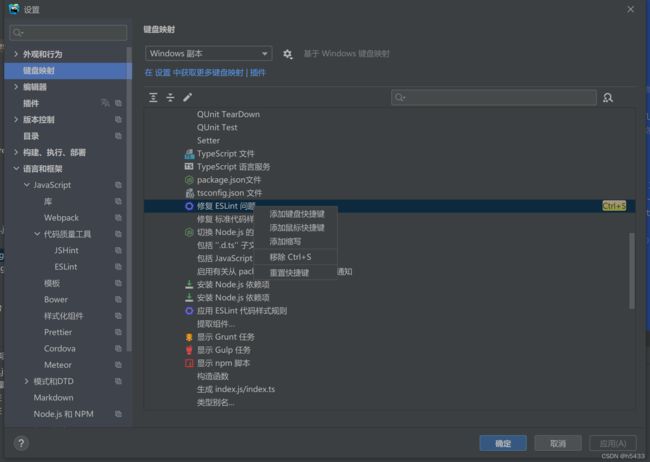
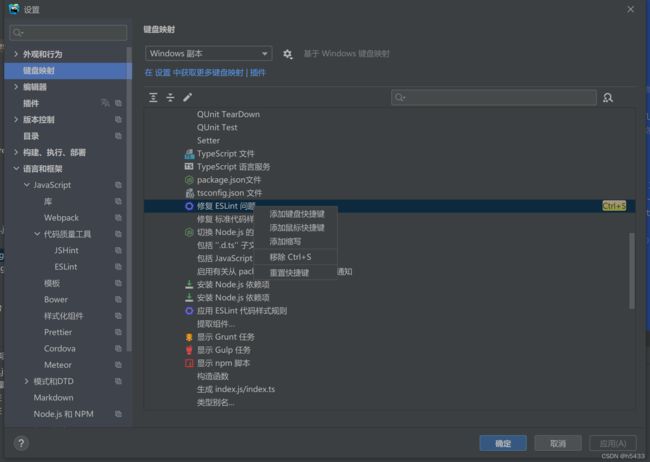
设置开发工具

设置快捷键修复