- 链接-简介
zhubo_1117
深入理解计算机系统
链接是将代码和数据合成一个文件的一个过程,生成的文件可以直接拷贝到存储器中并且执行。链接可以在程序编译时,加载时,甚至运行时执行。1.编译器的驱动程序编译器系统中包含编译驱动程序,驱动程序主要包含:预处理器,编译器,汇编器和连接器。处理过程如下:预处理器编译器汇编器main.c------------------>main.i----------------------->main.s------
- Vue——Vue-cli脚手架+前端路由
pdsu_zhao
VueVue学习之旅vuev-routerv-resourcevue-cliES6
Vue-cli是Vue的脚手架工具可以进行目录结构、本地调试、代码部署、热加载、单元测试1、MVVM框架View——ViewModel——Model(视图)(通讯)(数据)“DOM”“观察者vue实例”“Javascript”注意:交互为双向的特点:(1)针对具有复杂交互逻辑的前端应用;(2)提供基础的架构抽象;(3)通过Ajax数据持久化,保证前端用户体验。2、什么是Vue.js它是一个轻量级M
- AsyncHttpClient使用说明书
有梦想的攻城狮
netty学习专栏Javaasynchttpclient异步处理netty
[[toc]]AsyncHttpClient(AHC)是一个高性能、异步的HTTP客户端库,广泛用于Java和Scala应用中,特别适合处理高并发、非阻塞的HTTP请求。它基于Netty或Java原生的异步HTTP客户端实现,支持HTTP/1.1和HTTP/2协议,适用于微服务、API调用、爬虫等场景。1.核心特性特性说明异步非阻塞基于事件驱动模型,避免线程阻塞,支持高并发(如每秒数千请求)。HT
- 基于 PyTorch 的 MNIST 手写数字分类模型
欣然~
pytorch分类人工智能
一、概述本代码使用PyTorch框架构建了一个简单的神经网络模型,用于解决MNIST手写数字分类任务。代码主要包括数据的加载与预处理、神经网络模型的构建、损失函数和优化器的定义、模型的训练、评估以及最终模型的保存等步骤。二、依赖库torch:PyTorch深度学习框架的核心库,提供了张量操作、自动求导等功能。torch.nn:PyTorch的神经网络模块,包含了各种神经网络层、损失函数等。torc
- vue面试题合集(强烈推荐)
前端念初
前端javascript
2022最新Vue面试题1、Vue的最大的优势是什么?(必会)2、Vue和jQuery两者之间的区别是什么?(必会)3、MVVM和MVC区别是什么?哪些场景适合?(必会)4、Vue数据双向绑定的原理是什么?(必会)5、Object.defineProperty和Proxy的区别(必会)6、Vue生命周期总共分为几个阶段?(必会)7、第一次加载页面会触发哪几个钩子函数?(必会)8、请说下封装Vue组
- 华为od 员工派遣 C++
优秀是一种习惯啊
huawei华为odc++开发语言
华为od员工派遣C++题目描述某公司部门需要派遣员工去国外做项目。现在,代号为x的国家和代号为y的国家分别需要cntx名和cnty名员工。部门每个员工有一个员工号(1,2,3,…),工号连续,从1开始。部长派遣员工的规则:规则1:从[1,k]中选择员工派遣出去规则2:编号为x的倍数的员工不能去x国,编号为y的倍数的员工不能去y国。问题:找到最小的k,使得可以将编号在[1,k]中的员工分配给x国和y
- a4如何打印双面小册子_a4如何排版打印双面小册子?
weixin_39908082
a4如何打印双面小册子
我来告诉你!!你手上这种册子的装订方式是骑马订!这种装订方式在adobepdf里面用拼版插件拼版非常快,不过非专业人士都不会用!有的打印机的打印驱动页面里面也有小册子打印的方式,可以直接打印出来!重点来了,以上的方法你都用不了的话,就只能用最费事的方法了!在word或者wps里面一张一张的排!1.页面数,骑马订册子的页面数必须是4的倍数,不够的话就得加空白页,空白页最好加在封二或者封三(封面的背面
- 阿里云在使用 Docker 过程中踩过的坑
weixin_34293059
运维
昨天下午朋友在微信上丢给我一条新闻,看看,我们阿里云支持Docker企业版了。我打开一看,果然,阿里云发布了飞天敏捷版,开始支持企业级的Docker容器。美国中部时间4月19日,阿里云在容器技术大会DockerCon2017上正式推出了ApsaraStackAgility,也就是飞天的敏捷版。Docker公司首席执行官BenGolub在大会上宣布了ApsaraStackAgility的正式发布,这
- 如何用Pyhton实现成绩等级转换(初学者教程)
笼中鸟·世间人
python
使用多分枝if-elif-else语句形式如下:if布尔表达式1:语句块1elif布尔表达式2:语句块2elif布尔表达式n:语句块nelse:布尔表达式n:语句块n+1以下的代码不仅可以判断一般的分数,还可以判断负数和超过100的不合法分数。(代码如下)#成绩等级转换.py'''将同学的百分制成绩转化等级:score>=90-->'优秀',score>=80-->'良好',score>=70--
- 使用 Airbyte Typeform 加载器进行数据文档化
shuoac
python
在数据集成的世界中,Airbyte是一个非常强大的平台,它为我们的ETL管道提供了从API、数据库和文件到数据仓库和湖泊的连接器。但是,随着技术的快速发展,某些工具和方法可能会被弃用,例如AirbyteTypeform加载器。不过这并不意味着不能使用其他更好的解决方案。因此,这篇文章就带大家一起了解如何使用Airbyte原生支持的加载器来处理Typeform的数据文档化。技术背景介绍Airbyte
- 使用Couchbase实现高效的AI应用缓存与数据存储
scaFHIO
人工智能缓存python
在当今AI应用的开发中,除了模型本身的性能,数据存储和缓存的效率也至关重要。Couchbase作为一款分布式NoSQL云数据库,其性能、可扩展性以及对AI、边缘计算应用的支持能力,使其成为优秀的选择。在本文中,我们将探讨如何通过Couchbase来实现高效的数据存储与缓存,尤其是在AI应用中。技术背景介绍随着AI应用规模的扩大和复杂度的增加,我们需要可靠的数据存储解决方案来满足实时性要求,同时减少
- 使用Titan Takeoff进行高效的自然语言处理模型推理
scaFHIO
自然语言处理人工智能python
在自然语言处理(NLP)领域,每一家企业都在寻求更高效的模型训练和推理解决方案。TitanML的平台通过训练、压缩和推理优化帮助企业构建和部署更佳、更小、更便宜、更快速的NLP模型。特别是其推理服务器TitanTakeoff,使得在本地硬件上轻松部署大语言模型(LLMs)成为可能。技术背景介绍TitanTakeoff是TitanML提供的一项服务,它允许用户在本地硬件上运行推理工作负载。支持大多数
- React的状态管理——Redux
miraculous111
react.jsjavascript前端
Redux与计数器配套工具使用ReactToolkit创建counterStore为React注入storeReact组件使用store中的数据React组件修改store中的数据绑定用户交互效果展示action传参Redux异步状态管理React中的Redux就像Vue中的Vuex和Pinia一样,都是状态管理工具,通过这种方式可以很方便的实现各个组件中的通信。下面的代码是通过Redux实现一个
- 如何恢复已受损磁盘中的数据
MingDong523
硬件工程
恢复受损磁盘中的数据需要谨慎操作,避免进一步损坏数据。以下是分步骤的解决方案:一、立即停止使用磁盘关键原因:继续使用可能导致数据被覆盖或损坏加剧。操作建议:断开磁盘连接,避免写入新数据。二、判断磁盘损坏类型逻辑损坏(软件问题)表现:文件系统错误、分区丢失、误删除等。解决方案:使用数据恢复软件修复。物理损坏(硬件故障)表现:磁盘异响、无法识别、频繁卡顿。解决方案:停止通电,联系专业数据恢复机构。三、
- 如何将微信接受的文件保存到IPhone的 Files App中?
MingDong523
iphone
如何将微信接受的文件保存到IPhone的FilesApp中?在iPhone上,将微信接收的文件保存到系统自带的**FilesApp(文件应用)**需要通过手动操作,以下是分步骤的详细方法:方法一:通过微信直接保存到FilesApp适用于:文档、图片、视频等文件打开微信文件在微信聊天或群组中,找到接收到的文件(如PDF、Word、Excel、压缩包等),长按文件,选择“用其他应用打开”(或“其他应用
- Java的包结构
MingDong523
笔记
Java的包结构类就相当于文件夹(目录)。包结构的作用一般有以下两个方面第一个就是Java的包是根据Java文件的功能和性质来区分,方便区分和查找另一个就是重复的文件名可以存在于不同的包(文件夹)里。当我们选择去创建Java包时有两种创建方式,其中一种就是手动创建,手动创建包太过繁琐,不推荐。而另一种就是使用代码去创建(打包语句package),当我们使用打包语句时要注意一下几点1.在写packa
- AF3 rot_matmul 和 rot_vec_mul函数解读
qq_27390023
生物信息学深度学习pytorchpython
AlphaFold3rigid_utils模块的rot_matmul和rot_vec_mul函数实现了手动计算两个旋转矩阵的乘法A×B以及矩阵-向量乘法R×t,避免了直接用矩阵乘法的AMP(AutomaticMixedPrecision)问题。源代码:defrot_matmul(a:torch.Tensor,b:torch.Tensor)->torch.Tensor:"""Performsmatr
- 深度剖析linux内核万能--双向链表,Hash链表模版
Engineer-Bruce_Yang
C语言-算法与数据结构编程C语言在开发中的应用
我们都知道,链表是数据结构中用得最广泛的一种数据结构,对于数据结构,有顺序存储,数组就是一种。有链式存储,链表算一种。当然还有索引式的,散列式的,各种风格的说法,叫法层出不穷,但是万变不离其中,只要知道什么场合用什么样的数据结构,那就行了。那么,标题说的内核万能链表,其实就是内核链表,它到底和我们平常大学学的数据结构的链表有什么不同呢??内核链表,是在linux内核里的一种普遍存在的数据结构,比如
- Angular与ASP.NET Core:解决表单数据传输问题
t0_54coder
编程问题解决手册angular.jsasp.net前端个人开发
在现代Web开发中,Angular和ASP.NETCore是两个非常流行的框架,它们的组合可以构建出高效且易于维护的应用程序。然而,在使用Angular发送表单数据到ASP.NETCoreAPI时,开发者常常会遇到一些数据传输的问题。今天我们就来探讨如何正确地处理这种情况,并通过实际例子来展示解决方案。问题描述假设我们有一个Angular前端应用,需要将一个包含文件和其他数据的表单提交到ASP.N
- 2021-最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)---React篇
圆白菜和大白菜
前端react大前端react
★★★React事件绑定原理★★★React中的setState缺点是什么呢★★★React组件通信如何实现★★★类组件和函数组件的区别★★★请你说说React的路由是什么?★★★★★React有哪些性能优化的手段?★★★★Reacthooks用过吗,为什么要用?★★★★虚拟DOM的优劣如何?实现原理?★★★★React和Vue的diff时间复杂度从O(n^3)优化到O(n),那么O(n^3)和O
- 数据结构——链表专项
seven——seven
linuxmailbox之线程邮箱数据结构链表算法
数据结构的总结1.定义一组用来保存一种或者多种特定关系的数据的集合(组织和存储数据)程序的设计:将现实中大量而复杂的问题以特定的数据类型和特定的存储结构存储在内存中,并在此基础上实现某个特定的功能的操作;程序=数据结构+算法高内聚,低耦合2.数据与数据之间的关系数据的逻辑结构:数据元素与元素之间的关系集合:关系平等线性结构:元素之间一对一的关系(表,队列。栈。。。)树型结构:元素之间一对多的关系(
- TVBOX最新配置地址,TVBOX直播源接口配置地址,TVBOX最新直播接口
keysoso
TV电视盒子电视盒子电视电视机
TVbox直播源最新配置地址如何获取与设置?TVbox直播源的配置与获取是许多用户关心的问题,因为这关系到能否顺利观看各类直播节目。下面,我们将逐步向大家介绍如何获取和设置TVbox最新的直播源配置地址。一、TVbox直播源的基本认识TVbox直播源最新配置地址如何获取与设置?上述标题满足了您的要求,它是一个带疑问的中文长标题,且符合用户搜索需求,同时包含了tvbox直播源和最新配置地址的关键词,
- Linux内核中的数据结构与算法(三)哈希链表
木木0o0欧尼
Linux链表数据结构linux
四,哈希链表谈到链表就不得不谈Linux内核中另外一个重要的结构,哈希链表。讨论这个结构前,你需要对哈希的最基本的概念要清楚哦,由于我们已经讲过Linux内核中的普通链表的结构,这里我们对比他们的区别来了解哈希链表会直观一些。Linux链表认为双指针表头双循环链表对于HASH表来说过于浪费,因而设计了一套用于HASH表的hlist的数据结构,单指针表头双循环链表。hlish表头仅有一个指向首节点的
- win32汇编环境,网络编程入门之九
一品人家
汇编
;在上一教程里,我们学习了在连接成功网站后,应该发送什么数据给网站;在前面的几个教程里,简单地运行了套接字机制连接网站的方式,这是字节级的网络连接,扩展几乎是无限的。;想了想,这个开个头就行了,暂时放下来,再讲下去越搞越复杂,还是把一些基础运用的方式讲一讲。以后回头再来研究它。;从这个教程开始,讲一下部分微软专用网络API的运用。;微软网络API有2个值得一提,1个是WinInet,还1个是Win
- 探索TriCore架构:AURIX芯片的强大内核
裴辰垚Simone
探索TriCore架构:AURIX芯片的强大内核g_tricore_architecture项目地址:https://gitcode.com/gh_mirrors/gt/g_tricore_architecture项目介绍TriCore架构是英飞凌(Infineon)公司开发的一种高性能、低功耗的嵌入式处理器架构,广泛应用于汽车电子、工业控制和消费电子等领域。AURIX系列芯片是基于TriCore
- 涛哥聊Python | borb,一个好用的 Python 库,处理 PDF 文件好帮手!
双木的木
python拓展学习python库python开发语言机器学习pdf人工智能深度学习
本文来源公众号“涛哥聊Python”,仅用于学术分享,侵权删,干货满满。原文链接:borb,一个好用的Python库!大家好,今天为大家分享一个好用的Python库-borb。Github地址:https://github.com/jorisschellekens/borbPythonBorb是一个用于处理PDF文件的Python库,它提供了丰富的功能和工具,使得PDF文件的创建、修改和解析变得更
- wps字符很分散
翻滚吧键盘
Debian12使用日记wps
出现的问题图alt+enter开启自动换行即可解决检查全局自动换行设置在WPS表格中,点击“文件”→“选项”→“高级”→确保“自动换行”选项开启。使用快捷键快速调整启用自动换行:选中文本后按Alt+Enter(表格单元格)或Ctrl+1(段落)。禁用自动换行:按Alt+Z(表格单元格)或Ctrl+Shift+Z(段落)。解决效果图
- 解决mqtt有时候收不到消息
技术需要沉淀gogo
mqtt前端
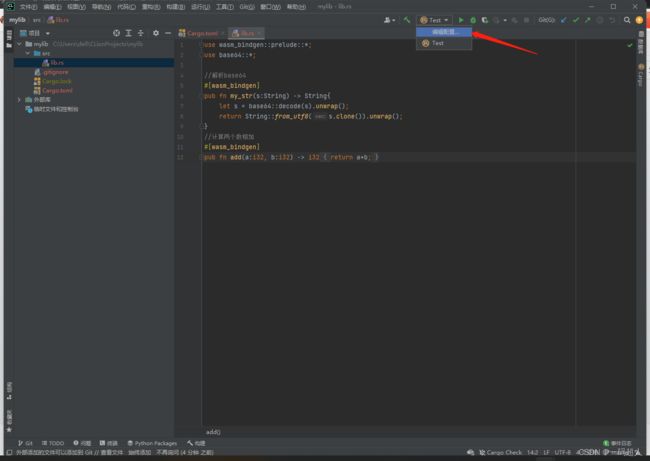
项目场景:mqtt订阅之后有时候收不到消息使用测试工具发订阅消息问题描述mqtt订阅之后有时候收不到消息原因分析:cleanSession:true每次客户端连接到MQTTBroker时,都会创建一个新的会话,原来的订阅、未完成的QoS1、QoS2消息会全部丢弃。解决方案:cleanSession:false持久化会话,当客户端断开后,Broker仍然会保留客户端的订阅关系和QoS1/QoS2等未
- CPU占用率飙升至100%:是攻击还是正常现象?
群联云防护小杜
安全问题汇总ddos安全waf服务器cpu占用被攻击
在运维和开发的日常工作中,CPU占用率突然飙升至100%往往是一个令人紧张的信号。这可能意味着服务器正在遭受攻击,但也可能是由于某些正常的、但资源密集型的任务或进程造成的。本文将探讨如何识别和应对服务器的异常CPU占用情况,并通过Python脚本示例,提供一种监控和诊断CPU占用率的方法。一、CPU占用率100%:攻击or正常?1.1攻击迹象持续性高占用:如果CPU占用率长时间保持在100%,且没
- 小程序被黑客攻击,如何防御!
群联云防护小杜
安全问题汇总小程序安全web被攻击阿里云waf
在当今数字化时代,小程序作为连接用户与服务的桥梁,其安全性至关重要。随着小程序生态的日益壮大,也吸引了越来越多的不法分子试图通过各种手段进行攻击,如注入攻击、盗取用户数据、恶意篡改等。为了保护用户隐私和业务安全,开发者必须采取有效的防御措施。本文将深入探讨几种常见的小程序攻击方式及其解决方案,并附带示例代码,以确保您的小程序能够稳健运行。1.SQL注入攻击防范问题描述:攻击者通过在输入字段中插入恶
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。