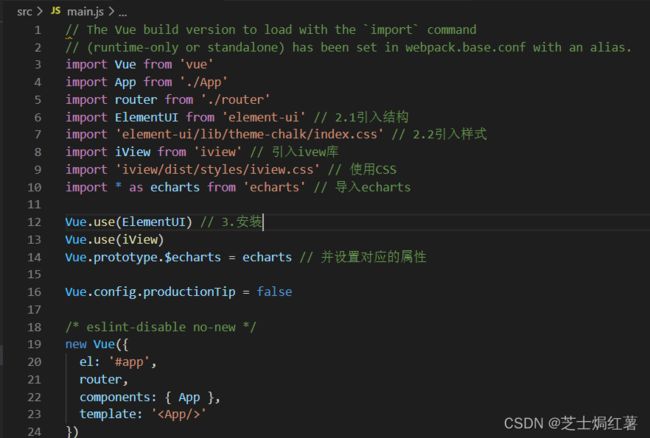
- 2025java面试常见八股文整理
Java八股文面试
面试职场和发展javaspringbootjvmspringspringcloud
1.多线程编程下,怎么解决线程的数据安全问题?如果线程存在竞争临界资源,多线程访问下添加同步代码块synchronized解决,或者分布式排他锁进行临界资源控制。在分布式多线程环境下,线程的数据安全尽量不要产生连接资源,使用线程本地化ThreadLocal实现线程资源隔离。2.SpringIOC依赖注入怎么理解,spring有几种方式属性注入,setter构建pojo实体类和有参构造方法工厂方法注
- 蓝桥杯16届第二次模拟
敲代码的啦哇嘻
蓝桥杯职场和发展
今天考试去了,学校组织嘞,但俺没有拿手机拍题,遵纪守法好学生,考试就是考试,去厕所也没看。第一题,和上次的第一题是一样的2024的质因数有仨,这个就不说了,好像是2,11,23这三个。第二题,是2024和1024的最小公倍数,蛮简单验证也简单#includeintmain(){inti=2024;for(i;iintmain(){intn;inta[10000];scanf("%d",&n);in
- Arch - 架构安全性_验证(Verification)
小小工匠
【凤凰架构】架构验证Verification
文章目录OverView导图1.引言:数据验证的重要性概述2.数据验证的基本概念3.数据验证的层次前端验证后端验证4.数据验证的标准做法5.自定义校验注解6.校验结果的处理7.性能考虑与副作用8.小结OverView即使只限定在“软件架构设计”这个语境下,系统安全仍然是一个很大的话题。接下来我们将对系统安全架构的各个方面进行详细分析,包括认证、授权、凭证、保密、传输安全和验证,结合案例实践,展示如
- 华为OD机试E卷 --跳马--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptpythonc语言
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码c++算法源码题目描述马是象棋(包括中国象棋和国际象棋)中的棋子,走法是每步直一格再斜一格,即先横着或者直者走一格,然后再斜着走一个对角线,可进可退,可越过河界,俗称"马走日"字。给定m行n列的棋盘(网格图),棋盘上只有棋子象棋中的棋子“马”,并且每个棋子有等级之分,等级为k的马可以跳1~k步(走
- Python最难懂的10大知识点,学会就是大牛!
忆愿
Python编程的脉动之声pythonandroid开发语言人工智能机器学习数据结构算法
你好,我是忆愿,全网4w+粉丝,《遂愿盈创》社群主理人。副业启航①|遂愿盈创(对副业感兴趣免费可入,多种赚钱实战项目等你来,一起探寻副业快速变现的途径;以及对接互联网大厂商务合作,一起来搞点小外快,认识更多互联网大咖)目前群里已经带很多小伙伴(大部分大学生)变现几百块啦,程序员搞副业有额外加成~对副业感兴趣可+V:suiyuan2ying拉你进群。文章目录1.装饰器的套路1.1基础装饰器1.2带参
- 卸载并重新安装ROS环境
@倾尽天下
机器人自动驾驶人工智能python
在尝试激光雷达和IMU融合时出现一些问题,客服建议重新安装ROS环境,就尝试一下,顺便把过程记录一下。一、卸载ROS请注意,卸载ROS可能会影响您系统上的其他软件和数据,在执行任何卸载操作之前请确保备份重要数据。按照以下步骤:需要将下面代码中的替换为您的ROS发行版的名称,例如melodic、noetic等。sudoapt-getremoveros--*sudoapt-getremovepytho
- Linux添加自定义服务(service文件)
「已注销」
Linuxlinux
Linux系统中也有“服务”这一说法,通过服务我们可以便捷地管理一些程序功能,也可以作为程序开机自启的一个手段之一。今天我来分享一下如何创建自己简易的Linux服务。1,新建服务文件每一个服务在Linux有它自己的对应的配置文件,这个文件可以通过文本编辑器编辑,扩展名为xxx.servive(xxx为服务名称)。这些文件位于/usr/lib/systemd/system目录下。在这个目录下新建se
- python 的pip包管理工具 requirements.txt 怎么用
xixiyuguang
pythonpip开发语言
1、pip安装一些包pipinstallrequests2、生成requirements.txt2.1、说明在Python中,尤其是与pip和包管理相关的上下文中,requirements.txt文件用于列出项目所依赖的外部Python包及其版本。这个文件通常在项目的根目录下创建,以便其他开发者可以轻松地安装所有必要的依赖项,或者用于自动化部署脚本中。下面是一个requirements.txt文件
- 【Linux】【Vim】vim编辑器的用法
小豆豆儿
linux编辑器vim
一、vim简介Vim是一款功能强大且高度可定制的文本编辑器,广泛应用于Linux和Unix系统中。它不仅继承了vi编辑器的所有特性,还增加了许多新的功能,如语法高亮、代码折叠、多级撤销等。Vim有三种主要的工作模式:命令模式(CommandMode)插入模式(InsertMode)底线命令模式(Command-LineMode)每种模式下可以执行不同的操作。二、启动与退出启动启动Vim可以通过在终
- 社群裂变+2+1链动新纪元:S2B2C小程序如何重塑企业客户管理版图?
说私域
小程序大数据人工智能开源
关键词:社群管理;2+1链动模式;S2B2C商城小程序;客户管理;危机公关;私域流量摘要:随着移动互联网技术的快速发展,企业客户管理策略正在经历深刻的变革。社群作为连接用户与企业的重要桥梁,其在客户关系维护、目标用户聚集以及危机公关等方面的作用日益凸显。本文旨在深入探讨社群管理在客户管理中的应用,并引入2+1链动模式S2B2C商城小程序作为创新工具,分析其企业客户管理策略的独特价值与实现路径。通过
- 什么是DNS缓存?DNS缓存有什么用?
国科云
缓存
DNS缓存在DNS解析过程中发挥了重要作用,有效提升了解析速度和访问体验。那什么是DNS缓存,DNS缓存有什么用呢?接下来国科云简单介绍下。什么是DNS缓存?标准的DNS解析过程,需要进行全球递归查询,依次去请求根服务器、顶级服务器、权威服务器,最终获得解析记录,返回到客户端浏览器。这个过程涉及多级DNS服务器,产生明显的时延,影响最终的解析和访问速度。基于此,DNS系统中引入了缓存机制。DNS服
- 【2023最新Java大厂面试题】——MyBatis面试题,看完拿捏面试官
Java凤梨
Java金三银四面试题mybatisjava面试
全套Java金三银四面试题持续更新可文末自取,建议关注收藏不然下次找不到哟~目录1、什么是Mybatis?2、Mybaits的优点:3、MyBatis框架的缺点:4、MyBatis框架适用场合:5、MyBatis与Hibernate有哪些不同?6、#{}和${}的区别是什么?7、当实体类中的属性名和表中的字段名不一样,怎么办?8、模糊查询like语句该怎么写?9、通常一个Xml映射文件,都会写一个
- 河北大学计算机科学与技术考研,计算机专业考研经验贴(重)
gymsummer
河北大学计算机科学与技术考研
该楼层疑似违规已被系统折叠隐藏此楼查看此楼首先,欢迎各路学弟学妹报考河北大学计算机专业研究生。作为学院新培养方案的第一届15级研一新生,我有幸和大家分享下本专业考研历程。其他专业也可参考一下,多少还是有相似之处且在本帖后面会有开学需要注意的事项。欢迎转帖分享。我是大四10月份才开始准备的,没有来得及报辅导班,复习了将近三个月,每天六点起,晚上十点半回寝室。最后以299分通过初试。所以,为了比较轻松
- 图像检索简介
handsomestWei
AI图像处理人工智能
图像检索主要分为两类,一类是基于文本的图像检索(TextBasedImageRetrieval),另一类是基于内容的图像检索(ContentBasedImageRetrieval)基于文本通过对图像进行文本描述(对内容分析进行自动标注和人工标注),提炼关键词等标签信息。后续在进行检索时,可以通过检索关键词的方式查找对应的图片。基于内容以图搜图。涉及图像特征提取、相似度计算、特征数据库存储和搜索。图
- 使用Python抓取网页信息
weixin_34292287
pythonc#
之前用C#帮朋友写了一个抓取网页信息的程序,搞得好复杂,今天朋友又要让下网页数据,好多啊,又想偷懒,可是不想用C#了,于是想到了Python,大概花了两个小时,用记事本敲的,然后在IDLE(PythonGUI)里面测试。发现Python之类的解释性语言很不错,又不用编译,写个脚本就好了。代码如下:#-*-coding:gb2312-*-importsysimporturllibimportre#从
- 微软开源AI Agent AutoGen 详解
培根芝士
AImicrosoft人工智能
AutoGen是微软发布的一个用于构建AIAgent系统的开源框架,旨在简化事件驱动、分布式、可扩展和弹性Agent应用程序的创建过程。开源地址:GitHub-microsoft/autogen:AprogrammingframeworkforagenticAIPyPi:autogen-agentchatDiscord:https://aka.ms/autogen-discordOfficeHou
- SpringBoot 整合 Grizzly
❀͜͡傀儡师
springboot后端java
SpringBoot整合Grizzly是一种提高Web应用性能的有效方式,尤其适用于需要处理大量并发请求的高流量网站。Grizzly是一个高性能的、异步的、非阻塞的HTTP服务器框架,它可以与SpringBoot一起提供比传统的Tomcat或Jetty更高的吞吐量和更低的延迟。为什么选择Grizzly?Grizzly作为一个基于NIO(Non-blockingI/O)的服务器框架,它特别适合于处理
- Python项目依赖管理:生成requirements.txt的6种方法
ivwdcwso
开发python开发语言开发
在Python项目开发中,管理依赖是一项重要但常被忽视的任务。一个精确的requirements.txt文件不仅可以确保项目在不同环境中的一致性,还能简化部署和协作过程。本文将介绍6种生成requirements.txt文件的方法,帮助你选择最适合自己项目的依赖管理策略。1.使用pipfreeze这是最基本也是最常用的方法。pipfreeze>requirements.txt优点:简单直接,无需额
- PDF 解析问题调研
水的精神
RAGpdfPDF解析调研PDF解析工具
说点真实的感受:网上看啥组件都好,实际测,啥组件都不行。效果好的不开源收费,开源的效果不好。测试下来,发现把组件融合起来,还是能不花钱解决问题的,都是麻烦折腾一些。这里分享了目前网上能够看到的资料。很多资料都是反复重复的,且效果不好的。目前网上基本没有太好用的工具,也没有太好的方案资料。剩下的就是收费效果好的。PDF解析中的诸多挑战版面分析:如何得到标题、如何的得到段落(正确的段落)、如何得到表格
- 专业140+总分410+宁大宁波大学912信号与系统考研经验电子信息与通信工程,真题,大纲,参考书。
一个通信老学姐
博睿泽信息通信考研博睿泽信息通信考研论坛考研信息与通信信号处理经验分享
今年考研落下帷幕,专业912信号与系统140+,总分410+,顺利上岸宁波大学,说实话分数有点超出自己考研时的目标,当初决定加入考研大军时候,能不能考上还是未知数,怀着对考研敬畏之心,踏踏实实备考,一路走来也有一些经历和大家分享,希望可以对大家考研复习有点帮助。专业课:宁大专业课912信号还是比较难,有些年份难度不亚于某些985,今年专业可以考140+确实算是我自己最好的状态和临场感觉也很好(平时
- 【STM32-学习笔记-11-】RTC实时时钟
隼玉
【STM32学习笔记】stm32学习笔记c语言
文章目录RTC实时时钟一、RTC简介二、RTC框图三、RTC基本结构四、RTC操作注意事项五、RTC函数六、配置RTCMyRTC.c七、示例:实时时钟①、main.c②、MyRTC.c③、MyRTC.hRTC实时时钟一、RTC简介RTC(RealTimeClock)实时时钟RTC是一个独立的定时器,可为系统提供时钟和日历的功能RTC和时钟配置系统处于后备区域,系统复位时数据不清零,VDD(2.0~
- Python实用小工具(3)——实现PDF合并和拆分功能(附源码+exe文件)
MatpyMaster
实用小工具pdf测试工具
在日常工作和学习中,我们常常会遇到需要处理PDF文件的情况,例如合并多个PDF文档,拆分成单页或指定页数的PDF等。为了更方便地处理这些任务,今天我们将利用Python和Tkinter库,创建一个简易的PDF工具。这个工具包括PDF合并和PDF拆分两个功能,操作简单,界面友好。功能介绍①PDF合并工具新增一个PDF:点击该按钮可进行PDF的选择,需要注意的是依次选择的顺序就是进行合并的顺序,选择结
- 《电子制作从零开始》 第10章:电子制作项目案例集
请向我看齐
电子电路电子电路
10.1小型电子产品制作简易收音机制作原理:简易收音机通常基于超外差原理工作。首先,天线接收来自空中的各种无线电信号,这些信号包含不同频率的广播电台信号。通过调谐电路(一般由可变电容和电感组成)选择特定频率的信号,该信号与本地振荡器产生的本振信号在混频器中混合,产生一个固定的中频信号(如465kHz)。中频信号经过中频放大器放大后,再通过检波器将音频信号从载波中解调出来,最后通过音频放大器放大音频
- 安卓APP如何适配不同的手机分辨率
水瓶丫头站住
Androidandroid智能手机
1android是根据什么去选择drawable文件夹下的图片?是根据drawable文件夹的修饰符进行选择的。比如drawable、drawable-ldpi、drawable-mdpi、drawable-hdpi、drawable-xhdpi、drawalbe-xxhdpi、drawable-xxxhdpi根据修饰符进行优先匹配。不同的dpi修饰符对应的dpi如下drawable-ldpi12
- 【一点分享】Python数据分析(1):Jupyterlab搭建,练习Python和Sql的神器。
或许能用上
Pythonpythonsqlmysql
在之前Mysql专栏分享过程中,一直用的Sequel客户端进行sql编写和说明注解,及时执行的结果不能保存,得写一条sql截图一次,麻烦。而Jupyterlab就可以很好解决这个问题,代码过程与执行结果都会相邻挨着保留,随时可以查看,导出或截图都非常方便。而且,Jupyterlab还天然支持Python环境,学Python甚是方便,单步执行和结果就是亮点。其他的shell等各种语言环境也可以安装插
- 如何使用 Redis 作为高效缓存
maply
Redis缓存redis数据库
如何使用Redis作为高效缓存Redis(RemoteDictionaryServer)是一个高性能的内存存储系统,通常被用作缓存来加速数据访问,提高应用的吞吐量和响应速度。本文详细讲解如何使用Redis作为高效缓存,包括基本原理、常见模式、最佳实践以及优化技巧。1.为什么使用Redis作为缓存?相比于传统的数据库,Redis具有以下优点:低延迟&高吞吐:Redis基于内存操作,读写速度远超磁盘存
- LeetCode 771. 宝石与石头
不玩return的马可乐
算法/题库leetcode算法职场和发展c++数据结构
在本篇博客中,我们将探讨如何解决LeetCode上的第771题——宝石与石头。这个问题涉及到字符串的处理和集合的使用,是一个典型的编程问题,适合初学者练习。解题思路解决这个问题的关键在于如何高效地检查stones中的每个字符是否在jewels中。我们可以通过以下步骤来实现:使用集合存储宝石类型:首先,将jewels中的所有字符存储在一个集合中,这样可以在O(1)时间内检查一个字符是否是宝石。遍历石
- colyseus/auth 模块详解
maply
Colyseusjavascript游戏程序游戏引擎vue.js前端后端
@colyseus/auth模块详解@colyseus/auth是Colyseus提供的一个模块,用于处理用户认证和授权操作,尤其是在构建多人在线游戏和实时应用时,帮助开发者轻松实现与Colyseus服务器的身份验证集成。以下是它的详细介绍:功能@colyseus/auth模块为开发者提供了以下功能:用户注册和登录支持通过电子邮件、用户名、密码等方式注册用户,并提供基于凭证的登录功能。第三方认证支
- 如何利用 Dexie.js 管理前端状态或持久化复杂数据
maply
Node.jsvue前端javascript状态模式Dexie.js前端状态管理前端状态持久化vue.js
使用Dexie.js管理前端状态或持久化复杂数据Dexie.js是一个功能强大的IndexedDB封装库,不仅适用于简单的离线存储,还非常适合管理前端状态和持久化复杂数据。以下是如何利用Dexie.js管理前端状态或持久化复杂数据的详细介绍:1.Dexie.js管理前端状态的优势数据持久化:将应用状态存储在浏览器中,即使刷新页面或关闭浏览器,状态仍然存在。异步数据操作:支持异步读取和写入,提高性能
- URI 未注册(设置 语言和框架 架构和 DTD)
m0_74825260
架构java开发语言
一、问题描述:在springboot项目中的resources中新建mybatis-config.xml文件时,从mybatis文档中复制的代码报错:URI未注册(设置|语言和框架|架构和DTD)二、解决:在Springboot项目的设置->架构和DTD中添加红色的网址(http://mybatis.org/dtd/mybatis-3-config.dtd)
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&