【起航计划 009】2015 起航计划 Android APIDemo的魔鬼步伐 08 App->Activity->QuickContactsDemo 联系人 ResourceCursorAdapter使用 QuickContactBadge使用
QuickContactsDemo示例介绍了如何使用Content Provider来访问Android系统的Contacts 数据库。
Content Provider为不同应用之间共享数据提供了统一的接口,通过对底层数据源的抽象,Content Provider实现了应用程序代码和数据层分离。
Android平台对大部分的系统数据库都提供了对应的Content Provider接口:
- Browser: 读取和修改Bookmark,Browser history或Web Searches。
- CallLog: 查看或是更新Call History(打入电话或是打出电话,未接电话等)
- Contacts: 检索,修改或存储通讯录。
- MediaStore: 访问媒体库(包括声音,视频,图像等)。
- Settings: 访问系统设置,查看或是修改蓝牙设置,铃声设置等。
Android系统的每个Content Provider都定义了一个CONTENT_URI,功能类似于数据库的名称。
Android中每个 Context对象(如Activity)都含有一个ContentResolver,ContentResolver可以根据CONTENT_URI获取对应的Content Provider:
@Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); String select = "((" + Contacts.DISPLAY_NAME + " NOTNULL) AND (" + Contacts.HAS_PHONE_NUMBER + "=1) AND (" + Contacts.DISPLAY_NAME + " != '' ))"; //((display_name NOTNULL) AND (has_phone_number=1) AND (display_name!='')) Cursor c = getContentResolver().query(Contacts.CONTENT_URI, CONTACTS_SUMMARY_PROJECTION, select, null, Contacts.DISPLAY_NAME + " COLLATE LOCALIZED ASC"); startManagingCursor(c); ContactListItemAdapter adapter = new ContactListItemAdapter(this, R.layout.quick_contacts, c); setListAdapter(adapter); }
getContentResolver() 取得ContentResolver对象,它的Query方法定义如下:
public final Cursor query(Uri uri, String[] projection, String selection, String[] selectionArgs, String sortOrder)
- Uri: 需要访问的Content Provider对应的URI,如通讯录的URI为Contacts.CONTENT_URI。
- Projection: 需要返回的表的列名,如为NULL,则返回表的全部列。
- Selection: 查询数据表的条件,相当于SQL 的Where语句。
- selectionArgs: 相当于SQL查询条件的查询参数?
- sortOrder: 相当于SQL查询的Order语句,查询排序,为空时,返回记录的缺省顺序。
可以看得出,Content Provider和 数据库的用法非常类似。query返回的对象为Cusor ,有Cursor对象后就可以和访问数据库表一样来insert ,delete ,update 数据库。
startManagingCursor(c); 让Activity来管理cursor 的生命周期。
此外访问Content Provider还需要合适的权限才能正确访问,比如读写通讯录,需要在AndroidManifest.xml设置:
<uses-permission android:name=”android.permission.READ_CONTACTS” /> <uses-permission android:name=”android.permission.WRITE_CONTACTS” />
才能有权限访问通信录。

注:如果在模拟器上运行这个示例,需要在Contacts添加几个Contacts,否则这个例子没有显示。
这里使用了ResourceCursorAdapter数据适配器。
private final class ContactListItemAdapter extends ResourceCursorAdapter { public ContactListItemAdapter(Context context, int layout, Cursor c) { super(context, layout, c); } @Override public void bindView(View view, Context context, Cursor cursor) { final ContactListItemCache cache = (ContactListItemCache) view.getTag(); // Set the name cursor.copyStringToBuffer(SUMMARY_NAME_COLUMN_INDEX, cache.nameBuffer); int size = cache.nameBuffer.sizeCopied; cache.nameView.setText(cache.nameBuffer.data, 0, size); final long contactId = cursor.getLong(SUMMARY_ID_COLUMN_INDEX); final String lookupKey = cursor.getString(SUMMARY_LOOKUP_KEY); cache.photoView.assignContactUri(Contacts.getLookupUri(contactId, lookupKey)); } @Override public View newView(Context context, Cursor cursor, ViewGroup parent) { View view = super.newView(context, cursor, parent); ContactListItemCache cache = new ContactListItemCache(); cache.nameView = (TextView) view.findViewById(R.id.name); cache.photoView = (QuickContactBadge) view.findViewById(R.id.badge); view.setTag(cache); return view; } } final static class ContactListItemCache { public TextView nameView; public QuickContactBadge photoView; public CharArrayBuffer nameBuffer = new CharArrayBuffer(128); }
中文API:ResourceCursorAdapter
bindView方法绑定游标指向的数据到既存视图.
newView方法根据指定的 xml 文件创建视图.
ContactList的布局还是用了QuickContactBadge,它是一个自定义的ImageView,点击联系人头像就会出现这个Android原生的视图。
它的使用也很简单:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:paddingLeft="0dip" android:paddingRight="9dip" android:layout_height= "wrap_content" android:minHeight="48dip"> <QuickContactBadge android:id="@+id/badge" android:layout_marginLeft="2dip" android:layout_marginRight="14dip" android:layout_marginTop="4dip" android:layout_marginBottom="3dip" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_height= "wrap_content" android:layout_width= "wrap_content" android:src="@drawable/ic_contact_picture" style="?android:attr/quickContactBadgeStyleWindowSmall" /> <TextView android:id="@+id/name" android:textAppearance="?android:attr/textAppearanceMedium" android:paddingLeft="2dip" android:layout_centerVertical="true" android:layout_toRightOf="@id/badge" android:layout_width="match_parent" android:layout_height="wrap_content" /> </RelativeLayout>
QuickContactBadge的一些方法:contacts里QuickContactBadge弹出窗口
其中assignContactUri方法:
public void assignContactUri (Uri contactUri)
指定和QuickContactBadge关联的联系人URI。注意,这里只是显示QuickContact窗口,并不为你绑定联系人图片。
参数 contactUri CONTENT_URI或CONTENT_LOOKUP_URI其中一种风格的URI.
QuickContactBadge的详细使用如下:
Android Quick Tip: Using the Quick Contact Badge
If you’ve spent any time on an Android device, you may have noticed how you can click on little Contact images to launch a toolbar with lots of different actions, such as call, text or email that person. In this Quick Tip, you learn how to build this great functionality—called the Quick Contact Badge—into your own applications.
In order to have easy access to contacts, we’ll start with our existing open source code here. We enhance this project, which initially allowed the user to simply choose a contact from a list, and create several different quick contact badges for that contact to illustrate how they work.
Note: This tutorial requires Android 2.0 or higher.
Step 1: Adding an Activity
Start with a new Activity called QuickContactBadgeActivity. Inside the onCreate() method, add a setContentView() method call for a new layout called badge (e.g. R.id.badge).
public class QuickContactBadgeActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.badge); } }
Step 2: Creating the Layout
Now you need to create a layout using QuickContactBadge controls. The QuickContactBadge control was introduced in Android 2.0 (API Level 5). The following layout creates two QuickContactBadge controls and provides a holder for a third (a FrameLayout control). The QuickContactBadge control is derived from an ImageView control. Thus, you can set the image displayed by the QuickContactBadge control just as you would an ImageView, using the src attribute.
Here’s the final layout we’re using:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:text="Sample Quick Contact Badges" android:id="@+id/TextView01" android:layout_width="match_parent" android:layout_height="wrap_content"></TextView> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/pick_contact" android:onClick="onPickContact" android:text="@string/pick_contact_for_badge"></Button> <QuickContactBadge android:id="@+id/badge_small" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/droid_small"></QuickContactBadge> <QuickContactBadge android:id="@+id/badge_medium" android:layout_width="wrap_content" android:layout_height="wrap_content"></QuickContactBadge> <FrameLayout android:id="@+id/badge_holder_large" android:layout_width="wrap_content" android:layout_height="wrap_content"></FrameLayout> </LinearLayout>
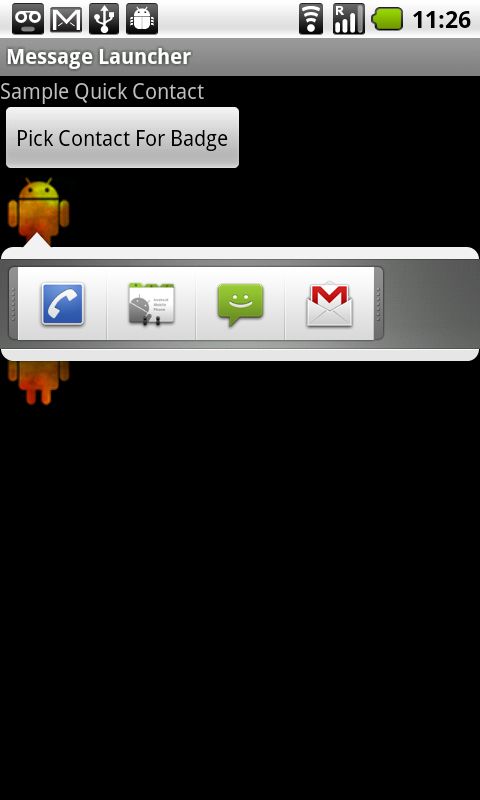
QuickContactBadge controls can launch the contact action bar (as we’re calling it) in three different sizes: small, medium (default), and large. The small action bar contains only the action buttons and minimal details. The medium action bar contains the action buttons and some additional contact info. The large action bar contains lots of actions, contact info and graphics.
Note: The current ADT plug-in for Eclipse allows you to set the window size of the contact action bar in XML. An error is shown when you try to set a value, though. Unfortunately, this means you can’t actually set this attribute in the XML layout file. Instead, you must set the window size programmatically using the setMode() method of the QuickContactBadge class. You will see how in the next step.
Step 3: Configuring the Badges
Within the onCreate() method of the Activity, add the following code, replacing the email address with one in your contacts (add it ahead of time if you need to).
QuickContactBadge badgeSmall = (QuickContactBadge) findViewById(R.id.badge_small); badgeSmall.assignContactFromEmail("[email protected]", true); badgeSmall.setMode(ContactsContract.QuickContact.MODE_SMALL);
The more information that is associated with the contact tied to the badge, the more action items will be available for use in the contact action bar. For instance, here’s one using my own email address:

And here’s another with a contact that has a web address assigned:
You can use the setExcludeMimeTypes() method of the QuickContactBadge class to remove any actions or information you don’t want to display.
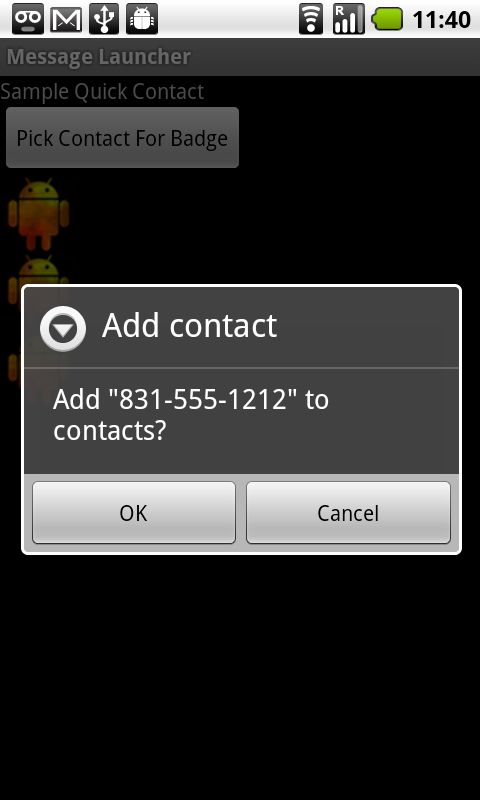
Step 4: Working with Unknown Contacts
The previous example worked well because you already knew your own address or added a contact you knew to exist. What if the contact doesn’t yet exist within your Contacts database? Try it!
Add the following code, this time to look up a phone number that you probably don’t have in your address book:
QuickContactBadge badgeMedium = (QuickContactBadge) findViewById(R.id.badge_medium); badgeMedium.assignContactFromPhone("831-555-1212", true); badgeMedium.setImageResource(R.drawable.droid_small);
Note also that this time we are using a medium sized QuickContactBadge. When clicking on the QuickContactBadge for an unknown entry, something interesting happens. The user is asked if they want to add the contact. If they choose yes, they’ll get the option to add the email or phone number to an existing contact or create a new contact. Then, on subsequent presses of this QuickContactBadge, the contact will exist and be found. This can be quite handy.
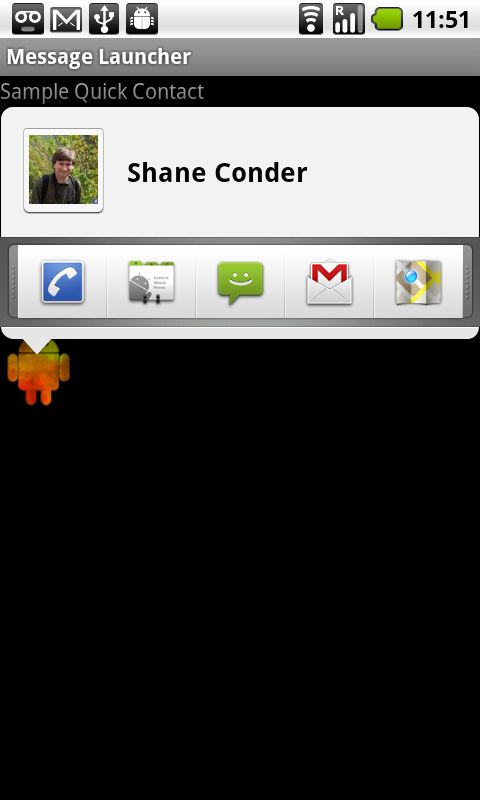
Step 5: Creating a QuickContactBadge From an Existing Contact
Generally speaking, you don’t know what contacts are on someone’s device. You do, however, have access to the Contacts content provider and can retrieve URIs for each contact as needed. You learned how to launch the contact picker in this previous tutorial.
Here’s an example of how we can use a contact URI to supply the contact information for a QuickContactBadge:
public void onPickContact(View view) { Intent contactPickerIntent = new Intent(Intent.ACTION_PICK, Contacts.CONTENT_URI); startActivityForResult(contactPickerIntent, CONTACT_PICKER_RESULT); } @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { if (resultCode == RESULT_OK) { switch (requestCode) { case CONTACT_PICKER_RESULT: Uri contactUri = data.getData(); FrameLayout badgeLargeHolder = (FrameLayout) findViewById(R.id.badge_holder_large); QuickContactBadge badgeLarge = new QuickContactBadge(this); badgeLarge.assignContactUri(contactUri); badgeLarge.setMode(ContactsContract.QuickContact.MODE_LARGE); badgeLarge.setImageResource(R.drawable.droid_small); badgeLargeHolder.addView(badgeLarge); break; } } }
Here you use the Contact Uri chosen by the user to configure a QuickContactBadge that the user can click on. In addition, this shows the final, and largest, contact action bar mode.
Using the QuickContactBadge
When might you want to use the QuickContactBadge? Use the QuickContactBadge anywhere that displays friends or lists of contacts, enabling the user to interact with these individuals in other ways. You could also add your email and phone number to the Contacts and provide a QuickContactBadge within your application to give users a quick way to email, call, or message you (or your support team).
Conclusion
In this Quick Tip, you learned how to use the QuickContactBadge control to quickly bring up the contact action bar (available in various sizes) and enable various actions to be taken. The QuickContactBadge is a standard view control available in Android 2.0 and higher, so users should be familiar with its purpose, and therefore appreciate it when developers take advantage of its powerful features. The QuickContactBadge can also save you, the developer, valuable time in creating all of the possible Intent actions that this control provides with ease.