- 系统性能调优指南:CPU、内存、磁盘I/O资源的优化策略
Echo_Wish
让你快速入坑运维运维探秘linux服务器运维dockernginx
在系统运维中,性能调优是确保系统高效运行的关键任务。本文将深入探讨如何优化CPU、内存和磁盘I/O资源的使用,通过详细的策略和示例代码,帮助您实现系统性能的提升。一、CPU性能优化CPU是系统的核心资源之一,其性能直接影响系统的整体运行速度。以下是一些常见的CPU性能优化策略:1.进程优先级调整通过调整进程的优先级,可以优化CPU的资源分配。Linux系统中,可以使用nice和renice命令调整
- C++:指向类的成员的指针
是席木木啊
C/C++c++指针c语言
引: 想必接触过C的朋友们对C语言中指针的概念已经有了深入的了解(如果初步进行了解的朋友可以看一下**C语言基础学习笔记**)。指针展开来讲的基本知识点包括:指针的概念、指针的定义和初始化及简单使用、指针函数和函数指针(有关指针函数和函数指针的内容上面的链接中也有介绍)。 不得不说,C++作为C语言的扩展,在面向对象这一主体部分处处体现着指针的思想,好比:指针和引用。之所以这么说,是因
- axure 生成html手机,用Axure做的原型如何在手机上运行
玩音乐的铝孩纸
axure生成html手机
一般的开发工作之前,我们通常会设计产品原型,大部分为axure绘制的线框图作为产品的PRD文档,供UI和开发进行前期工作,但是有的时候客户、领导想在开发之前,看到产品的概貌,就必须做产品的高保真原型进行模拟,这时如果做出来的原型能运行在手机端,那再好不过!原型制作软件有挺多,不过个人使用之后,最后还是依然坚持使用Axure,优点颇多,也可能是先入为主,这个教程Axure也是必须软件之一,适配为ip
- Java程序员谢飞机的魔幻面试之旅:从Spring Boot到Redis,你也能笑对大厂面试!
koen__
Java场景面试宝典Java面试SpringBootRedis微服务分布式系统高并发网络安全
Java程序员谢飞机的魔幻面试之旅:从SpringBoot到Redis,你也能笑对大厂面试!在一场充满戏剧性的互联网大厂面试中,我们跟随搞笑程序员谢飞机的脚步,深入探索Java技术栈的核心知识点,看他如何用幽默和机智应对各种技术挑战。第一轮:基础技术栈的趣味考验面试官:谢飞机同学,听说你是Java界的魔术师?那我们就先聊聊你的基本功吧。谢飞机:嘿嘿,我虽然不是魔术师,但我能让代码变魔术!1.Spr
- 【人工智能】 AI的进化之路:大模型如何重塑技术格局
蒙娜丽宁
Python杂谈人工智能人工智能python
《PythonOpenCV从菜鸟到高手》带你进入图像处理与计算机视觉的大门!解锁Python编程的无限可能:《奇妙的Python》带你漫游代码世界本文深入探讨了人工智能大模型的进化历程及其对技术格局的深远影响。从早期神经网络到现代大模型的突破,文章分析了关键技术进步,如Transformer架构、预训练机制和分布式计算。结合数学公式和代码示例,详细阐述了大模型的训练原理、优化方法及实际应用场景。文
- 【Docker】配置 docker 容器内独立时间
光明磊磊
ProblemDockerdocker容器运维
背景在工作中常用docker作为测试环境,docker内部的时间是依赖宿主机的如果有修改时间的测试需求是需要提供给docker权限(–privileged=true),但这样的修改时间方法是会将宿主机的时间一并修改的,带来很大的风险解决方法使用libfaketime,它的原理是当进程调用系统调用获取结果时,它截取该调用并返回一个FAKETIME实现步骤下载libfaketime安装包a.从gith
- 探秘AI的秘密:leaked-system-prompts
人工智能我来了
人工智能AI人工智能
揭秘:揭秘系统提示合集背后的秘密在当今这个人工智能技术迅速发展的时代,了解和使用大型语言模型(LLM)已成为技术爱好者、开发者和研究人员的共同目标。而作为核心组成部分,系统提示(systemprompts)的设计和应用直接影响了LLM的表现和功能。今天,我们将为大家揭示一个神秘而又充满吸引力的项目——“leaked-system-prompts”。这个项目为我们打开了一扇窥探这些大型语言模型系统提
- URL时间戳参数深度解析:缓存破坏与前端优化的前世今生
是2的10次方啊
开发踩坑日记计算机知识科普原理分析缓存前端
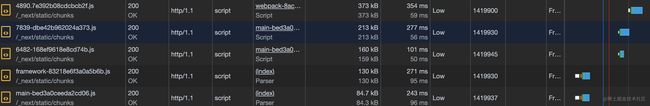
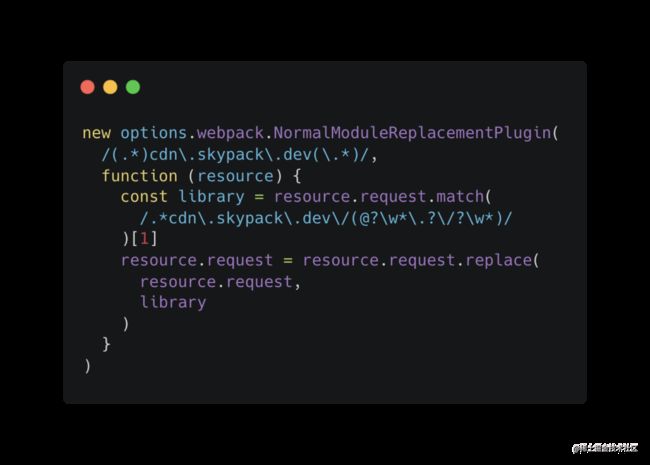
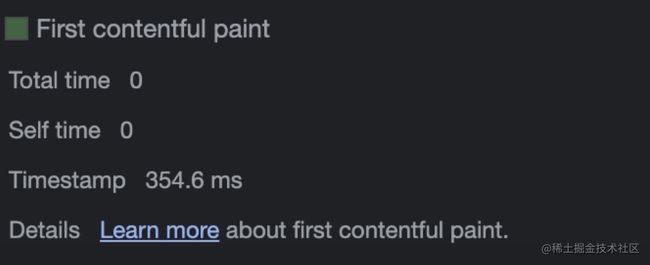
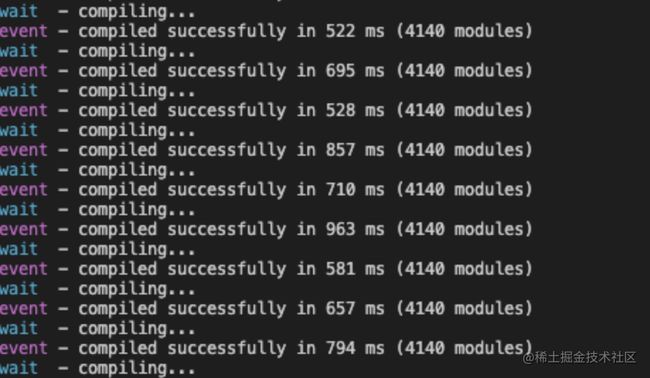
URL时间戳参数深度解析:缓存破坏与前端优化的前世今生在日常的Web开发中,你是否注意到很多接口URL后面都会带有一个时间戳参数?比如xxx/getMsg?_=1751413509056。这个看似简单的参数背后,却隐藏着前端缓存策略、性能优化等重要技术原理。今天,让我们跟随小李和小王的对话,深入探讨这个参数的前世今生。小李的困惑:神秘的URL参数小李:小王,我最近在工作中发现一个奇怪的现象,很多接
- 打造 AI 产品的前端架构:响应式、流式、智能交互三合一
关键点AI产品前端挑战:AI产品前端需要处理流式响应、上下文管理、多模型切换和复杂的用户交互,同时保证高性能和响应式体验。流式响应:通过Server-SentEvents(SSE)或WebSocket实现实时数据流,提升用户感知的响应速度。多模型切换:支持动态切换AI模型(如GPT-4、Grok),并优化上下文缓存和token预估。会话持久化:通过本地存储或后端数据库保存用户会话,支持编辑和恢复功
- 关于网络协议
万能小贤哥
人工智能python网络协议网络
网络协议:从字节流到分布式系统的底层逻辑作为每天与Socket、TCPdump打交道的开发者,我们对网络协议的认知往往始于一次ConnectionRefused的报错,或是Wireshark里那些闪烁的数据包。但当深入分布式系统开发后会发现,这些看似枯燥的RFC文档,实则是构建可靠数字世界的底层语法。一、协议本质:解决"不可靠"的工程妥协物理层的信号衰减、链路层的帧丢失、网络层的路由抖动——网络本
- Python 爬虫实战:知乎热榜趋势分析(话题生命周期 + 影响力评估)
Python核芯
Python爬虫实战项目python爬虫开发语言
一、引言知乎作为国内知名的问答社区,其热榜功能汇聚了当下最受关注的话题。这些话题的热度变化反映了公众兴趣的动态,对于内容创作者、市场营销人员和数据分析师等具有极高的参考价值。本文将详细介绍如何通过Python和Scrapy技术实现知乎热榜数据的自动化爬取,并结合数据分析手段进行话题热度分析和趋势预测。二、目标网站分析(一)知乎热榜页面结构知乎热榜页面(https://www.zhihu.com/h
- Python 爬虫实战:解析接口爬取搜狐新闻评论(评论情感极性判断)
Python核芯
Python爬虫实战项目python爬虫开发语言
一、项目概述在信息爆炸的时代,新闻评论成为公众表达意见和情感的重要渠道。搜狐新闻作为国内领先的新闻平台,积累了海量的用户评论数据。本项目旨在通过Python爬虫技术解析搜狐新闻评论接口,高效抓取评论数据,并借助情感分析算法判断评论情感极性,洞察公众舆论倾向,为舆情分析、内容优化等提供数据支撑。二、环境搭建与技术选型(一)Python环境配置安装Python:推荐使用Python3.8+版本,确保兼
- Python 爬虫实战:爬取掘金平台文章(列表解析 + 技术领域分类统计)
Python核芯
Python爬虫实战项目python爬虫开发语言
摘要:掘金平台汇聚了大量优质的编程技术和行业资讯文章。本文将深入讲解如何利用Python爬虫抓取掘金平台文章数据,解析文章列表信息,并进行技术领域分类统计,助力开发者了解技术热点和内容分布。一、引言掘金平台作为技术分享社区,专注于数字创业、编程技术和产品设计等领域。平台上的文章由开发者、创业者和设计者撰写,涵盖了从入门教程到前沿技术解析的丰富内容。通过爬取和分析这些文章数据,可以洞察当前技术领域的
- 一文搞懂测试用例:软件质量的守护符
大雨淅淅
运维测试测试用例
目录测试用例:软件世界的“质检员”一、测试用例是什么?(一)定义(二)组成要素二、为什么要写测试用例?(一)防止漏测(二)统一测试标准(三)评估测试工作三、如何设计测试用例?(一)设计方法(二)设计原则四、测试用例的优先级划分(一)划分标准(二)优先级作用五、测试用例管理与维护(一)管理工具(二)维护更新六、实际案例分析(一)以某软件登录功能为例(二)分析测试结果七、总结与展望测试用例:软件世界的
- 技术分享 | 如何写好测试用例?
程序员霄霄
软件测试测试用例软件测试功能测试自动化测试程序人生职场和发展
对于软件测试工程师来说,设计测试用例和提交缺陷报告是最基本的职业技能。是非常重要的部分。一个好的测试用例能够指示测试人员如何对软件进行测试。在这篇文章中,我们将介绍测试用例设计常用的几种方法,以及如何编写高效的测试用例。##一、测试用例设计的方法1、等价类划分方法等价类划分法是将测试数据分成多个等效类别的方法,以减少测试样例的数量。这种方法可以帮助测试人员节省时间和精力。通常,测试人员会为每个等效
- 一文看懂Python协程asyncio模块的演变及高级用法
大江狗
列表python多线程java编程语言
网上很多关于Python协程asyncio模块的教程都是基于老版Python的,本文将以对比方式展示新老Python版本下协程的写法有什么不同并总结了asyncio的一些高级用法,包括如何获取协程任务执行结果,gather和wait方法的区别以及如何给任务添加回调函数。Python协程及asyncio基础知识协程(coroutine)也叫微线程,是实现多任务的另一种方式,是比线程更小的执行单元,一
- 深入探索 Vanna:让数据库交互更智能
从零开始学习人工智能
数据库交互
深入探索Vanna:让数据库交互更智能在数字化时代,与数据库进行高效交互是许多开发者、数据分析师和企业面临的挑战。传统的SQL查询编写不仅需要对数据库结构有深入的了解,还需要花费大量的时间和精力来调试和优化。Vanna,一个基于Python的开源工具,通过结合检索增强(RetrievalAugmentation)和大型语言模型(LLM),为这一问题提供了一个创新的解决方案。本文将深入探讨Vanna
- SIMATIC S7-1500/1200集成MQTT通信:从协议原理到工程实践
从零开始学习人工智能
创业创新
在工业物联网(IIoT)的浪潮中,设备间的高效通信成为数字化转型的关键。西门子SIMATICS7-1500/1200系列PLC通过LMQTT_Client库实现了对MQTT协议的支持,为工业设备接入物联网平台提供了标准化解决方案。本文将深入解析该方案的技术细节与工程实现。一、MQTT协议在工业场景中的价值1.1轻量级通信的工业适配MQTT(MessageQueueTelemetryTranspor
- Elasticsearch分组后排序,并查询组数量
Gzzz__
Elasticsearchelasticsearchjava大数据
项目场景:Elasticsearch分组后,根据分组后的数量排序,并查询分组后的组数量,通过DSL和javaAPI两种方式解决方案:示例:在单据表中,查询2022-01-19当天每个人提交的单据数量,从高到低排序,并查询提交过单据的总人数。期望实现的SQLselectId,count(Id)ascfromuserbillwheretype='bill'andcreateTime>='2022-01
- 网友反映学校计算机科学与工程学院教师,华南理工大学一院长被指篡改考生成绩 校方:四名涉事人员停职调查...
原标题:华南理工大学一院长被指篡改考生成绩校方:四名涉事人员停职调查2月14日晚上,华南理工大学新闻中心官方微博发布说明,对近日有网友反映华工计算机科学与工程学院教师涉嫌在2018年研究生复试中进行违规操作一事,华工已于2月13日成立工作组进行调查。目前,张军、练伟杰、杨毅仁、余志文等涉事四人已停职并接受调查。说明全文如下:对近日有网友反映我校计算机科学与工程学院教师涉嫌在2018年研究生复试中进
- Laravel Artisan 命令开发与调试全解析
tekin
LaravelArtisan开发与调试
LaravelArtisan命令开发与调试全解析文章目录LaravelArtisan命令开发与调试全解析**一、基础命令创建与注册**1.生成命令骨架2.命令类结构解析3.参数与选项定义规则**二、数据库操作与事务处理**1.Eloquent查询示例2.事务处理最佳实践3.查询构建器高级用法**三、交互式命令设计**1.接收用户输入2.高级交互示例**四、任务调度系统**1.基本调度配置2.环境与
- 关机精灵——自动化与便利性
antzou
办公软件效率工具自动关机eclipsercp
文章目录背景目标实现下载背景自动化与便利性:让电脑在用户无需值守或干预的情况下,在特定时间点(倒计时结束)或任务完成后自动关闭。节能与环保:避免电脑在完成工作后或无人使用时继续空耗电力。时间管理与健康:帮助用户(或管理者)控制电脑使用时长,养成良好的使用习惯。简化操作:为普通用户提供比命令行更友好、直观、易用的定时关机解决方案,并方便地取消已设定的关机计划。目标非模态(Modeless):允许用户
- 深入理解Python asyncio:从入门到实战,掌握异步编程精髓
Bruce-li__
Pythonpython网络数据库
文章目录前言一、asyncio基础概念1.1什么是异步编程?1.2asyncio核心组件二、asyncio核心用法详解2.1事件循环管理2.2协程与任务2.3异步上下文管理器三、asyncio高级特性3.1异步生成器3.2异步队列3.3异步锁和信号量四、asyncio实战项目4.1高性能Web爬虫4.2异步Web服务器五、性能对比与最佳实践5.1同步与异步性能对比5.2asyncio最佳实践六、常
- 第10课:《ChatGPT提示工程》—— Guidelines(入门)
Soyoger
chatgptPrompt提示性工程大模型
前面关于Prompt介绍了那么多理论的知识点,从本节内容开始进入代码实战,提供一些提示的指南,帮助你获得想要的结果。特别地,介绍了两个关键原则,即如何编写提示来有效地促使工程师,鼓励你随时运行代码自己查看输出是什么样子的,并改变确切的提示,尝试几种不同的变化,以获得有关提示的输入和输出的经验。在开始实战之前,假设我们已经申请了ChatGPT的账号,并获取到了APIkey,如果没有账号的,建议先注册
- Python异步编程:asyncio和aiofiles
人工干智能
Python的高级知识python开发语言
asyncioasyncio是Python的标准库之一,用于编写单线程的并发代码。它使用协程(coroutines)和事件循环(eventloop)来实现异步编程。协程是Python中一种特殊的函数,可以使用asyncdef定义,并通过await表达式来挂起和恢复执行。假设我们有两个任务:下载网页内容和计算数字的平方。在异步编程中,我们可以同时启动这两个任务,而不需要等待一个任务完成后再开始另一个
- 以智能楼宇自动化控制系统为基石,构筑绿色建筑节能增效新标杆
ctrlworks
楼宇自控康沃思物联楼宇自控系统厂家ba系统厂商建筑管理系统厂家ibms系统厂家
在全球“双碳”目标加速推进与能源危机日益凸显的背景下,建筑行业作为能源消耗与碳排放的重点领域,正面临从传统建造向绿色智能化转型的迫切需求。数据显示,我国建筑运行阶段能耗占全社会总能耗超30%,碳排放占比达21.9%,而传统建筑管理模式下设备低效运行、能源浪费等问题普遍存在。智能楼宇自动化控制系统(BACS)凭借物联网、大数据、人工智能等技术,通过对建筑设备的精准监控、智能调度与协同管理,成为破解绿
- C++11 发展概述、列表初始化、右值引用与移动语义
码农学徒_
c++开发语言
1.C++11发展概述C++11是C++的第二个主要版本,并且是从C++98起的最重要更新。它引入了大量更改,标准化了既有实践,并改进了对C++程序员可用的抽象。在它最终由1S0在2011年8月12日采纳前,人们曾使用名称“C++0x”,因为它曾被期待在2010年之前发布。C++03与C++11期间花了8年时间,故而这是迄今为止最长的版本间隔。从那时起,C++有规律地每3年更新一次。2.列表初始化
- 全国省市县分行业碳排放月度数据(2000-2023)
皮皮学姐分享-ppx
政务学习经验分享微信公众平台笔记
1688全国省市县分行业碳排放月度数据(2000-2023)数据简介今天我们分享的数据为全国省市月度分行业碳排放数据,其中包含电力行业、工业过程、工业燃烧、建筑物能源、浪费、农业、燃料能源和运输八种指标的碳排放总量,原始数据是来源于EDGAR的NC格式文件,我们对其进行数据整理,转换为各省市的月度碳排放总量的面板数据,原始数据为长时序的全球NC格式文件,但考虑到NC数据用户使用起来并不方便,皮皮侠
- Python爬虫实战:如何爬取雪球网的股票数据
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言自动化区块链
引言雪球网(Xueqiu)是中国知名的股票投资社交平台,它提供了丰富的股票数据、投资者的评论和分析,并允许用户进行股票交易的模拟。雪球平台集成了大量的股市数据,包括个股的实时行情、财务数据、投资者分析以及论坛社区内容。许多投资者和金融分析师都在该平台上进行股票研究、讨论和数据挖掘。在本文中,我们将介绍如何通过Python爬虫抓取雪球网的股票数据。通过分析雪球网提供的API和网页结构,获取个股的实时
- 职业本科智能终端开发实训室解决方案
武汉唯众智创
智能终端开发实训室智能终端开发智能终端APP开发实训室APP开发智能终端实训室
一、引言在数字化时代的浪潮下,智能终端已成为人们生活与工作中不可或缺的工具。从智能手机、智能平板到各类可穿戴设备,智能终端的广泛应用深刻改变了人们的生活方式与工作模式。智能终端的迅猛发展,使得市场对相关专业人才的需求极为迫切。据权威机构预测,未来几年,智能终端开发领域的人才缺口将持续扩大,对具备扎实专业知识与丰富实践经验的高素质人才的需求尤为显著。职业本科教育作为培养应用型人才的重要阵地,在智能终
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置