前端基础学习——Vue框架-AJAX的使用
目录
一. AJAX基础
1.1.AJAX简介
1.2.第三方数据接口
1.3.AJAX实例
1.4.AJAX的异步特性
二. axios框架
2.1.get方式与post方式请求
2.2.axios的get方式请求
2.3.axios的post方式请求
2.4.axios响应数据结构
2.5.axios的全局配置
2.6.axios拦截器
三. 在Vue-cli中使用axios
四. 在Vue-cli中实现跨域访问
4.1.什么是跨域访问
4.1.1.同源策略
4.1.2.跨域访问
4.1.3.解决AJAX跨域问题
4.2.使用Vue-cli实现跨域访问
五. 前端学习专栏
一. AJAX基础
1.1.AJAX简介
AJAX即 “Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
通过在后台与服务器进行数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个网页页面。
2005年初,许多事件使得Ajax被大众所接受。Google在它著名的交互应用程序中使用了异步通讯,如Google、Google地图、Google搜索框架等。
1.2.第三方数据接口
在我们学习AJAX之前,我们首先得有一个服务器为我们提供数据。但是,我们还没有学到服务器端编程,所以现在暂时不能开发服务器端应用程序。
我们可以使用一些其他公司,在网络上给我们提供的一些数据API(数据接口),作为服务器端,为我们提供数据。常用的第三方数据接口有:
- 百度API
- 聚合数据API
- 天行数据API
- 极速数据API
- ... ...
下面案例中,需要使用 “天行数据API” 与 “聚合数据API” ,所以,需要大家先去注册。
- 天行数据:天行数据TianAPI - 开发者API数据平台
申请 “天气预报” 接口:天气预报API接口 - 天行数据TianAPI (可直接跨域访问)- 聚合数据:API-API接口-数据服务专家-「聚合数据」
申请 “新闻头条” 接口:新闻头条-新闻头条API _API数据接口_API接口调用_API接口平台-聚合数据 (不可直接跨域访问)
1.3.AJAX实例
XMLHttpRequest是 Ajax 应用程序的核心,它是一个 JavaScript 对象 。
当客户端发出请求时,请求数据发送给XMLHttpRequest而不是直接发送给服务器。而且请求是异步发送的。并且,服务器不在将数据直接返回给客户端浏览器,而是返回给XMLHttpRequest对象。
也就是说:XMLHttpRequest可以实现客户端与服务器只进行数据层面的交互,而不是视图层面的交互。
//创建XMLHttpRequest核心对象
let xhr = new XMLHttpRequest();
//open()方法来完成Http请求(get方式)
xhr.open("get", "http://api.tianapi.com/txapi/ncovcity/index?key=自己的key");
//向服务器发送请求
xhr.send(null);
//使用onreadystatechange事件监听XMLHttpRequest对象状态。
xhr.onreadystatechange = function() {
//readyState属性代表了 XMLHttpRequest对象的五种状态。4状态为响应内容接收并解析完成
if (xhr.readyState == 4) {
//http请求会返回一个状态码。200为请求成功。
if (xhr.status == 200) {
//xhr.responseText就是服务器端返回的数据
console.log(xhr.responseText);
}
}
};readyState属性代表了 XMLHttpRequest对象的状态;而onreadystatechange事件能够监听XMLHttpRequest对象的状态变化。XMLHttpRequest对象的五种状态:
- 0(未初始化)还没有调用send()方法
- 1(载入)已调用send()方法,已建立服务器连接
- 2 (载入完成)send()方法执行完成,已经接收到全部响应内容
- 3 (交互)正在解析响应内容
- 4 (完成)响应内容解析完成,可以在客户端调用了
1.4.AJAX的异步特性
//先声明一个变量,用来接收ajax请求的响应数据
let result;
let xhr = new XMLHttpRequest();
xhr.open("get", "http://api.tianapi.com/txapi/ncovcity/index?key=自己的key");
xhr.send(null);
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
//在这里接收响应数据
result = xhr.responseText;
}
}
};
//输出接收的响应数据
console.log(result);很遗憾,上面代码会输出:undefined
注意:
- ajax是异步请求。也就是说:发送请求后,程序并不会等待响应结果,而是会继续往下运行。
- 因此,当 result = xhr.responseText; 这段代码还没有执行完时,就已经执行 console.log(result); 了。
- 所以,必须要在ajax状态监听的回调函数中,才能保证获取响应数据。
二. axios框架
在实际开发中,我们都使用一些封装好的ajax框架。 优秀的ajax框架很多,这里我们选用axios框架。原因是:Vue官方推荐使用的就是axios框架。 axios框架中文官网:axios中文网|axios API 中文文档 | axios
2.1.get方式与post方式请求
在学习axios之前,首先要知道:http请求方式有两种:get方式、post方式。
- get方式:显式提交。 将表单内容经过编码之后 ,通过URL发送, 即将提交参数写在URL地址的后面。 使用get方式发送时有字符长度的限制(因为get方式请求的参数是放在请求头中的),不安全。
- post方式:隐式提交。 将表单的内容通过http发送,即不将提交参数写在URL地址的后面,而是封装在请求体中。 post没有字符长度的限制,安全。(因为post方式请求的参数是放在请求体中的)
注意:
- 在早期的、前后端不分离的开发模式中,大量使用表单提交、超链接提交等。那么、表单提交、超链接提交默认都是get方式。只有在表单中明确设置 method="post" 时,才是post提交、
- 现在的前后端分离开发模式中,已经不再使用表单提交、超链接提交等,而都是使用 ajax 提交。
2.2.axios的get方式请求
2.3.axios的post方式请求
2.4.axios响应数据结构
axios响应的数据结构是一个json对象,此json对象结构如下:
{
// `data` 由服务器提供的响应
data: {},
// `status` 来自服务器响应的 HTTP 状态码
status: 200,
// `statusText` 来自服务器响应的 HTTP 状态信息
statusText: 'OK',
// `headers` 服务器响应的头
headers: {},
// `config` 是为请求提供的配置信息
config: {},
// 'request' 请求信息
request: {}
}2.5.axios的全局配置
可以在全局配置axios的一些属性,那么这些配置就将被用在各个请求中。
//设置axios的基础url部分
axios.defaults.baseURL = 'https://api.example.com';2.6.axios拦截器
我们还可以在请求或响应之前,拦截请求和响应。
注意:修改请求url使之成为一个错误的url,运行后,会触发拦截 “请求之前” 和 “响应错误” 。
三. 在Vue-cli中使用axios
- 添加axios模块:
cnpm install axios --save //添加axios模块
cnpm install qs --save //添加qs模块(用于处理post请求的参数解析)- 添加成功后,在package.json文件中就可以看到:
"dependencies": {
"axios": "^0.19.2",
"core-js": "^3.6.5",
"qs": "^6.9.4",
"vue": "^2.6.11",
"vue-router": "^3.2.0",
"vuex": "^3.4.0"
},- 在main.js文件中导入这些模块
import axios from 'axios'
import qs from 'qs'
//设置axios的基础url部分
axios.defaults.baseURL = 'http://api.tianapi.com/';
//将axios挂载到vue实例上,使用时就可以 this.$axios 这样使用了
Vue.prototype.$axios = axios;
//将qs挂载到vue实例上,使用时就可以 this.$qs 这样使用了
Vue.prototype.$qs = qs;- 在About.vue文件中书写代码:
全国省市疫情
省市
累计确诊
累计治愈
现有确诊
累计死亡
四. 在Vue-cli中实现跨域访问
4.1.什么是跨域访问
4.1.1.同源策略
同源策略,它是由Netscape提出的一个著名的安全策略。它是浏览器最核心也最基本的安全策略。 网络协议、服务器的IP地址、端口都相同,即为同源。否则,上面三个中有一个不同,即为不同源。
4.1.2.跨域访问
当一个客户端访问服务器端时,如果客户端的协议、IP、端口三者之间的任一个,与服务器端的协议、IP、端口不同时,即为跨域访问。
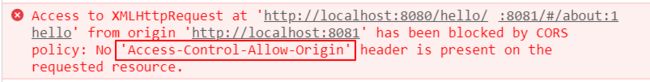
注意:为了安全,AJAX默认不允许跨域访问
运行上面代码,在浏览器控制台中会出现 “跨域访问” 错误。
Access-Control-Allow-Origin 访问控制允许源
4.1.3.解决AJAX跨域问题
我们现在的开发模式是前后端分离,也就是前端是一个工程,部署在客户端机器上; 而服务器端是另一个工程,部署在服务器机器上。这就必然要进行跨域访问。但是,AJAX默认不允许跨域访问,如何解决呢?
通常有两种解决方案:
- 服务器端设置允许跨域访问; 比如:CORS(跨域资源共享)代理方式
- 前端通过代理进行跨域访问;比如:Vue-cli自带的跨域代理方式
注意:
- 上面案例中,天行数据接口的服务器端就允许跨域访问。而聚合数据接口的服务器,就不允许跨域访问。
- 这里我们使用Vue-cli给我们提供的代理方式实现跨越访问;
- 我们还要学习CORS方式实现服务器端允许跨域访问。
4.2.使用Vue-cli实现跨域访问
- 在Vue-cli配置文件中书写代理跨域配置:
module.exports = {
devServer:{
port:8080,
proxy: {
'/juheNews':{
target:'http://v.juhe.cn/toutiao/index', //需要跨域的url
ws:true, //代理webSocket
changeOrigin:true, //允许跨域
pathRewrite:{
'^/juheNews':'' //重写路径
}
}
}
}
}我们知道同源策略只是在浏览器中存在,不存在于服务器中。因此我们可以将需要跨域请求的地址转发给Vue-cli自带服务器,然后委托服务器去请求信息。(常见的有node代理、nginx转发等。)
- 在vue组件中进行访问:
注意:访问时使用代理url:/juheNews?type=top&key=自己的key
五. 前端学习专栏
https://blog.csdn.net/weixin_53919192/category_11897910.html?spm=1001.2014.3001.5482![]() https://blog.csdn.net/weixin_53919192/category_11897910.html?spm=1001.2014.3001.5482
https://blog.csdn.net/weixin_53919192/category_11897910.html?spm=1001.2014.3001.5482