- com.google.android.material.tabs.TabLayout与TableLayout区别
xiaotianyun88
安卓开发android
com.google.android.material.tabs.TabLayout和TableLayout是Android开发中的两种布局控件,它们有一些明显的区别。1.功能和用途:com.google.android.material.tabs.TabLayout:主要用于显示和管理标签页。它通常与ViewPager控件结合使用,允许用户在不同的标签页之间进行滑动切换。每个标签页可以表示一个独
- TableLayoutPanel的RowSpan和ColumnSpan的使用
无忧无虑Coding
C#
使用WinForm的TableLayoutPanel进行开发时,编辑器提示合并列和行可以使用RowSpan和ColumnSpan,但是找了半天也没找到,在偶然的情况下,发现这是怎么弄的了,呵呵,分享给大家。方法如下:把TableLayoutPanel拖到窗体上,然后再拖一个Panel,把panel放到TableLayoutPanel的单元格中,选中Panel,看看属性框中,是不是有了ColumnS
- Android开发-UI布局的使用
IM不知
前言常用五种布局方式,分别是:FrameLayout(框架布局),LinearLayout(线性布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局)TableLayout(表格布局)。View和ViewGroup1.View在Andorid应用程序中,UI元素称为View,它们都继承了android.view.View类。View有众多的子类,包括ViewGr
- 学习Android的第三天
世俗ˊ
Android学习android
目录AndroidLinearLayout线性布局XML属性LinearLayout几个重要的XML属性LinearLayout.LayoutParamsXML属性divider(分割线)AndroidRelativeLayout相对布局RelativeLayout布局属性TableLayout(表格布局)TableRow子控件的主要属性AndroidLinearLayout线性布局LinearL
- 安卓常用布局
老A94
Android中常用的5大布局方式有以下几种:线性布局(LinearLayout):按照垂直或者水平方向布局的组件帧布局(FrameLayout):组件从屏幕左上方布局组件表格布局(TableLayout):按照行列方式布局组件相对布局(RelativeLayout):相对其它组件的布局方式绝对布局(AbsoluteLayout):按照绝对坐标来布局组件1.线性布局(LinearLayout)线性
- C# WinForm 中Label自动换行 解决方法
JoeBlackzqq
C#winformc#constraintstextboxdialogbehavior
From:http://hi.baidu.com/tewuapple/blog/item/74070a2451cbcc7c36a80f76.html在TableLayoutPannel中放着一些Label如果把Label的AutoSize属性设成True的话,文字超过label长度时就会自动增加,直到后面的字出窗体以外设置成False时,一旦到达Label的长度,后面的字符也就显示不出来了经过我的
- C#编程之tableLayoutPanel合并行和列
十四贝勒
控件tableLayoutPanel想要实现单元格合并行和列。方法:向单元格中添加Panel控件,在Panel控件属性中就有ColumnSpan和RowSpan,通过设置就可实现合并行和列。
- Android_adb_基本常用命令
just Liu
androidadb
Android五大常用布局组件:FrameLayout:单帧布局帧里的控件叠加LinearLayout:线性布局以水平或垂直方向排列ConstraintLayout:约束布局通过相对定位排列,可视化的编写布局排列TableLayout:表格布局表格形式排列RelativeLayout:相对布局相对定位排列android:layout_below元素下方adb基本命令:adbstart-server
- 【WinForm.NET开发】使用 TableLayoutPanel 在 Windows 窗体上排列控件
吉特思米(gitusme)
WinForm.NET专栏.netwindowsc#
本文内容创建项目在行和列中排列控件使用停靠和定位在单元格内放置控件设置行和列属性使用控件跨越行和列通过在工具箱中双击控件将其插入自动处理溢出通过绘制控件轮廓将其插入单元格内不允许有多个控件交换控件后续步骤某些应用程序需要这样一个窗体,该窗体的布局可在窗体重新调整大小或在内容更改大小时对自身进行排列。当你需要动态布局并且不希望在代码中显式处理Layout事件时,请考虑使用布局面板。FlowLayou
- c# winform 使用记录
三皮仔
C#c#microsoft开发语言
窗口界面分文件存储使用UserControl控件split-form-in-multiple-files【C#】UserControl用法适应父窗口大小TableLayoutPanel加载缓慢C#winformusercontrol控件跟随主窗体实现自动大小tablelayoutC#TableLayoutPanel使用方法、数据双向绑定WinForm数据双向绑定功能实现
- 常用的Toolbar+viewpager汇总(二)
it奔跑在路上
本文基于常用的Toolbar+viewpager汇总(一)进行修改GIF1.gif下载链接:https://share.weiyun.com/5IHvE0KpublicclassMainActivityextendsAppCompatActivity{privateTabLayouttableLayout;privateViewPagerviewPager;Listlist_fragment=ne
- Android五大布局介绍&属性设置大全
穿越平行宇宙
前言在进行Android开发中,常常需要用到各种布局来进行UI的绘制,今天我们就来讲下Android开发中最常用的五大布局介绍和相关属性的设置。目录image一、布局介绍在Android中,共有五种布局方式,分别是:FrameLayout(框架布局)LinearLayout(线性布局)AbsoluteLayout(绝对布局)RelativeLayout(相对布局)TableLayout(表格布局)
- andriod实战项目开发五----TabLayout自定义,完美解决选中标题后可以设置颜色和字体的大小
sccd2009
giteeandroid
项目开发的需求:实现TabLayout样式的自定义。如果单纯的修改和跳转标题的颜色及指示器的样式,可以不需要自定义;如果需要选中标题后改变字体的大小,则需要自定义tablayout样式。1.布局文件如下2.增加tab_item.xml样式3.Fragement初始化tab数据privatevoidinitView(){mTableLayout=(TabLayout)getActivity().fi
- 高考系统中table内容体滚动
_FireFly_
具体的代码th,td{table-layout:fixed;/*tableLayout属性用来显示表格单元格、行、列的算法规则*/word-break:break-all;/*word-break属性规定自动换行的处理方法。*/box-sizing:border-box;/*border-box告诉浏览器去理解你设置的边框和内边距的值是包含在width内的*/}2019年2019年2019年201
- Android UI——Material Design ——ToolBar Palette TableLayout
So_ProbuING
MaterialDesign——ToolBarToolBar简单来说就是是app的顶部导航,也在一些app中当做标题栏使用。由于在早期的开发中,不同的产品设计导致实现标题栏或者导航栏各个公司都比较混乱。Google于是规范了导航栏标题栏的规范。在3.0的API中加入了ActionBar作为导航和标题的通用规范。但是在后来随着版本的更新,ActionBar有一些弊端和不满足现在的App的设计。所以又
- Android布局之三——Table Layout
zhanghaidang
androidtablelayouthtmlencoding扩展
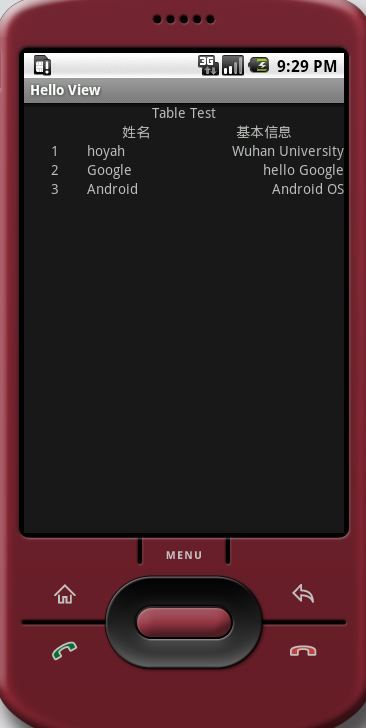
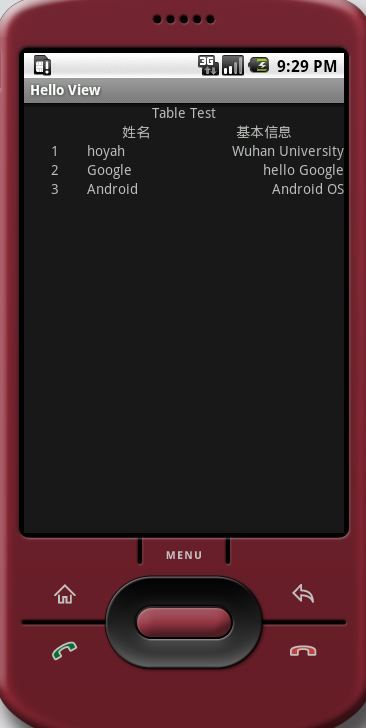
又是一周没有学习了,废话不多说,直接上XML文件代码:注意:这类似于一个HTML表的结构。TableLayout类似于HTML元素的table;TableRow的类似于HTML元素的tr;但对于单元格,您可以使用任何一种组件。在这个例子中,一个TextView相当于一个单元格。TableRow与TableRow之间的View用来绘制一条水平线。TableLayoutxmlns:android="h
- Android UI 开发·界面布局开发·案例分析
时光の尘
Androiduiandroidjavagitee
目录编辑1.线性布局(LinearLayout)2.相对布局(RelativeLayout)3.表格布局(TableLayout)4.帧布局(FrameLayout)5.网格布局(GridLayout)6.绝对布局(AbsoluteLayout)补充内容:关于selector状态选择器1.线性布局(LinearLayout)LinearLayout线性布局是一种最简单的布局方式,它有垂直和水平两种
- android计算器表格布局,Android 计算器UI-TableLayout
PeterPan(fake)
android计算器表格布局
表格布局(TableLayout)android:layout_width="match_parent"android:layout_height="match_parent"android:stretchColumns="*">android:layout_width="match_parent"android:layout_height="60dp"android:gravity="cente
- Android学习--07-四种基本布局
weixin_33816300
移动开发python
2019独角兽企业重金招聘Python工程师标准>>>LinearLayout线性布局android:orientation="vertical"垂直方向上线性排列android:orientation="horizontal"水平方向上排列RelativeLayout相对布局随意定义,可以基于某个控件的位置定位。FrameLayout只定位左上角TableLayout表格布局就是form转载于:
- Jetpack-Compose 学习笔记(二)—— Compose 布局你学会了么?
修之竹
AndroidJetpackComposeandroidjetpack
在前一篇笔记中,我们知道了Compose布局的一些基本知识,这篇笔记就来详细看看Compose布局吧!还有些Compose其他的知识,根据官方的实例,我们边看边说。1.Compose布局方式Android目前的布局Layout有许多:LinearLayout线性布局、RelativeLayout相对布局、ConstraintLayout约束布局、FrameLayout帧布局、TableLayout
- Android中的五种布局方式
Time_x
常用五种布局方式,分别是:FrameLayout(框架布局),LinearLayout(线性布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局),TableLayout(表格布局)。一、FrameLayout:所有东西依次都放在左上角,会重叠,这个布局比较简单,也只能放一点比较简单的东西。二、LinearLayout:线性布局,每一个LinearLayout里
- 安卓基础学习_应用的界面编程
默默9518
Android基础知识
一、Android应用的界面编程1、布局管理器线性布局:LinerLayout表格布局:TableLayout相对布局:RelativeLayout绝对布局:AbsoluteLayout帧布局:FrameLayout网格布局:GridLayout(android4.0新增)1.线性布局线性布局不会自动换行,当组件会一个一个的排列到头后,剩下的组件将不会被显示出来。注:纵向vertical或横向ho
- 记录:移动设备软件开发(layout六大布局)
此镬加之于你
移动设备软件开发androidandroidstudio
目录前言layoutLinearLayout线性布局LinearLayout的常用属性Android:orientation属性Android:gravity属性TableLayout表格布局TableLayout的常用属性collapsecolumns属性shrinkcolums属性stretchcoumns属性RelativeLayout相对布局AbsoluteLayout绝对布局Absolu
- Android 常见布局
zerohdq
基本理论Android六大基本布局分别是:线性布局LinearLayout、表格布局TableLayout、相对布局RelativeLayout、层布局FrameLayout、绝对布局AbsoluteLayout、网格布局GridLayout。其中,表格布局是线性布局的子类。网格布局是android4.0后新增的布局。在手机程序设计中,绝对布局基本上不用,用得相对较多的是线性布局和相对布局。And
- Android的LinearLayout和RelativeLayout以及常用的控件
xubo667
androidandroidstudio
1.Android的基础布局LinearLayout线性布局RelativeLayout相对布局TableLayout表格布局FrameLayout帧布局(框架布局)ConstrantLayout约束布局(AndroidStudio默认布局)用于拖拽的2.LinearLayout线性布局2.1怎么将AndroidStudio默认的ConstrantLayout改为LinearLayout1.在de
- WEB基础之:CSS表格布局 Table Layout
f_carey
WEBhtmlcss
表格布局TableLayout1.表格式化1.1表编排规则1.2.表显示值1.2.1列1.3匿名表对象1.3.1对象插入规则1.4表层1.5表标题2.表单元格边框2.1合并或分隔单元格边框2.2边框间隔2.3处理空单元格2.4合并单元格边框2.4.1合并单元格边框规则3.表大小3.1宽度3.2高度3.3对齐3.3.1行内元素的值3.3.2表格单元格的值1.表格式化1.1表编排规则每个行框包含一行表
- 常用布局及单位
notcaremath
1.线性布局LinearLayout2.相对布局RelativeLayout3.帧布局FrameLayout4.绝对布局AbsoluteLayout5.表格布局TableLayoutTableRowdp用于控件sp用于字体
- TableLayout 整齐堆叠宽度等分布局
kongzue
需求现有需求,按总宽度N等分,从左往右放置子布局,至最右处换下行继续,整体布局高度按照子布局高度逐级扩张。Android自带的GridLayout和TableLayout都不够好用,就自己写了个,原理和StackLabel类似。代码importandroid.content.Context;importandroid.content.res.Resources;importandroid.cont
- 四大布局 使用详解
程序员Android
和你一起终身学习,这里是程序员Android本篇文章主要介绍Android开发中的部分知识点,通过阅读本篇文章,您将收获以下内容:一、LinearLayout线性布局二、RelativeLayout关系布局三、FrameLayout帧布局四、TableLayout表格布局在Android中,有界面存在的地方就会有布局存在,布局对于Android来说十分重要。Android中常用的四大布局:Line
- android垂直排列元素_五大Android布局方式浅析
叶子虫
android垂直排列元素
Android布局是应用界面开发的重要一环,在Android中,共有五种布局方式,分别是:FrameLayout(框架布局),LinearLayout(线性布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局),TableLayout(表格布局).一、FrameLayout这个布局可以看成是墙脚堆东西,有一个四方的矩形的左上角墙脚,我们放了第一个东西,要再放一个
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本