Express——基于 Node.js 平台的 web 应用开发框架
Express
- 1. Express 简介
- 2. Express 的基本使用
-
- 2.1 安装
- 2.2 创建基本的 Web 服务器
- 2.3 监听 GET 请求
- 2.4 监听 POST 请求
- 2.5 完整代码
- 2.6 req.query
- 2.7 req.params
- 2.8 express.static
- 2.9 nodemon
-
- 安装
- 使用
- 3. Express 路由
-
- 3.1 定义
- 3.2 使用
-
- 把路由挂载到 app 上
- 模块化路由
- 为路由模块添加前缀
- 4. Express 中间件
-
- 4.1 定义中间件函数
- 4.2 全局生效的中间件
-
- 简化形式
- 定义多个全局中间件
- 4.3 局部生效的中间件
-
- 定义多个局部中间件
- 4.4 中间件的作用
- 4.5 使用注意事项
- 4.6 中间件的分类
-
- 应用级别的中间件
- 路由级别的中间件
- 错误级别的中间件
- Express内置的中间件
- 第三方的中间件
- 4.7 自定义中间件
- 5. CORS 跨域资源共享
-
- 5.1 什么是 CORS
- 5.2 使用 cors 中间件
- 5.3 CORS 响应头部
-
- Access-Control-Allow-Origin
- Access-Control-Allow-Headers
- Access-Control-Allow-Methods
- 5.4 CORS请求的分类
-
- 简单请求
- 预检请求
- 区别
- 5.5 创建 JSONP 接口的注意事项
- 6. 在项目中操作 MySQL
-
- 步骤
- 操作
-
- SELECT
- INSERT INTO
- UPDATE
- DELETE
- 标记删除
1. Express 简介
-
Express是基于Node.js平台,快速、开放、极简的 Web 开发框架(npm 上的第三方包)。 -
其作用和
Node.js内置的http 模块类似,是专门用来创建 Web 服务器的。但http 内置模块用起来很复杂,开发效率低;Express是基于内置的 http 模块进一步封装出来的,能够极大的提高开发效率。 -
Express 的中文官网:
http://www.expressjs.com.cn/链接
2. Express 的基本使用
2.1 安装
在项目所处的目录中,运行如下的终端命令,即可将 express 安装到项目中使用:
npm i express
2.2 创建基本的 Web 服务器
// 1. 导入 express
const express = require('express')
// 2. 创建 web 服务器
const app = express()
// 3. 调用app.listen(端口号,启动成功后的回调函数) , 启动 web 服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1');
})
2.3 监听 GET 请求
//参数:客户端请求的URL地址、请求对应的处理函数
app.get('/user', (req, res) => {
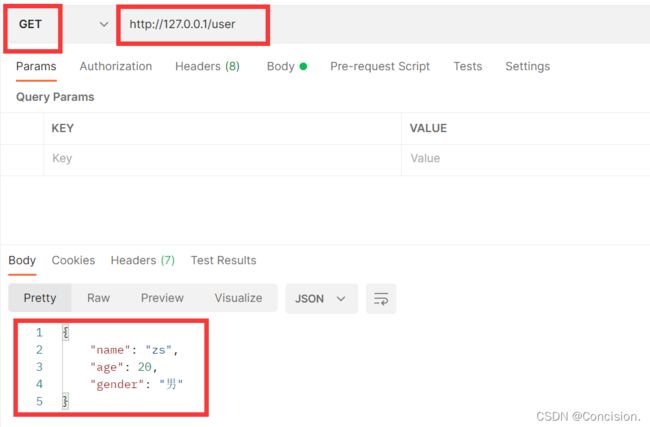
// 调用 express 提供的 res.send() 方法,向客户端响应一个对象
res.send({ name: 'zs', age: 20, gender: '男' })
})
2.4 监听 POST 请求
//参数:客户端请求的URL地址、请求对应的处理函数
app.post('/user', (req, res) => {
// 调用 express 提供的 res.send() 方法,向客户端响应一个文本字符串
res.send('请求成功')
})
2.5 完整代码
// 1. 导入 express
const express = require('express')
// 2. 创建 web 服务器
const app = express()
//参数:客户端请求的URL地址、请求对应的处理函数
app.get('/user', (req, res) => {
// 调用 express 提供的 res.send() 方法,向客户端响应一个对象
res.send({ name: 'zs', age: 20, gender: '男' })
})
//参数:客户端请求的URL地址、请求对应的处理函数
app.post('/user', (req, res) => {
// 调用 express 提供的 res.send() 方法,向客户端响应一个文本字符串
res.send('请求成功')
})
// 3. 调用app.listen(端口号,启动成功后的回调函数) , 启动 web 服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1');
})
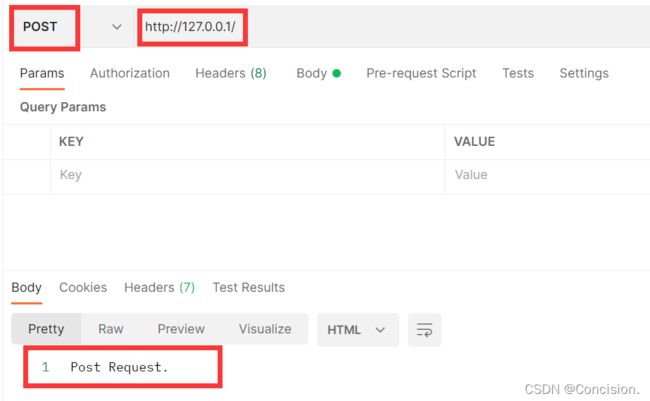
执行 node 命令启动服务器

在Postman中发起get和post请求,数据可被成功接收。


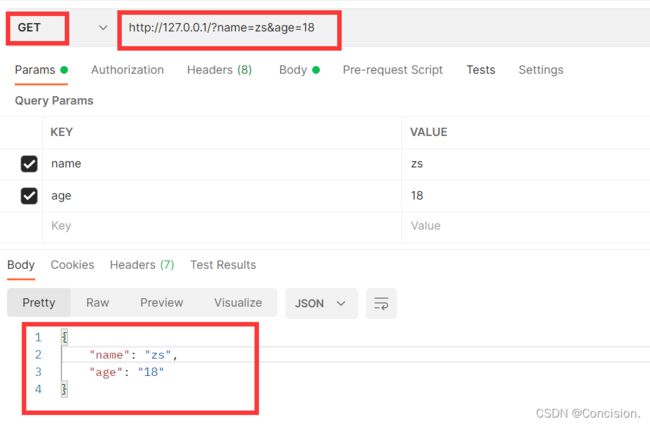
2.6 req.query
通过req.query 对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数。默认情况下req.query是一个空对象。
//参数:客户端请求的URL地址、请求对应的处理函数
app.get('/', (req, res) => {
// 通过 req.query 可以获取到客户端发送过来的 查询参数
console.log(req.query);
res.send(req.query)
})
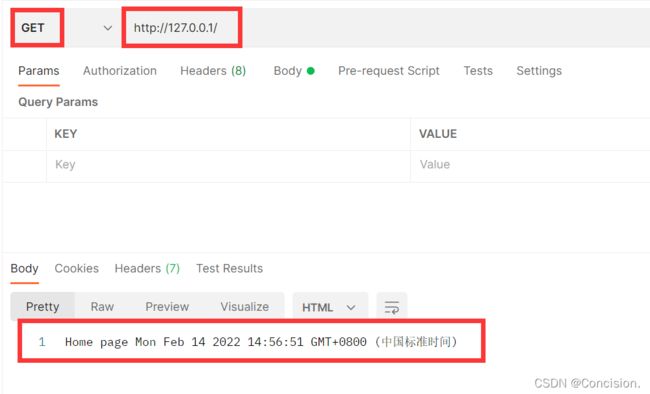
执行 node 命令启动服务器,在Postman中发起get请求,结果如图所示


2.7 req.params
通过 req.params 对象,可以访问到 URL 中,通过 : 匹配到的动态参数:
// :id 是一个动态的参数
app.get('/user/:id', (req, res) => {
// req.params 是动态匹配到的 URL 参数,默认也是一个空对象
console.log(req.params);
res.send(req.params)
})
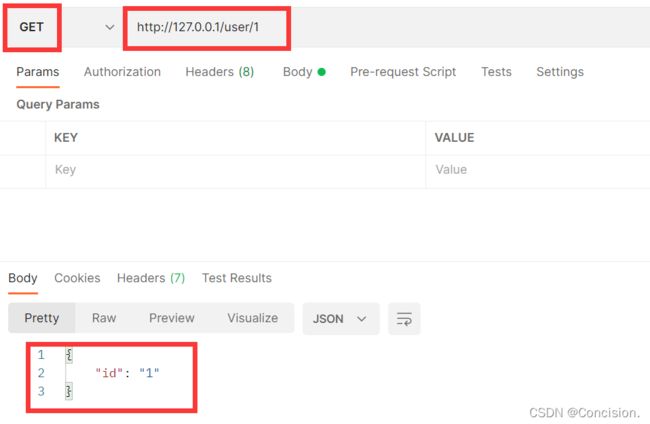
执行 node 命令启动服务器,在Postman中发起get请求,结果如图所示

注意:
2.8 express.static
通过使用express.static(),我们可以非常方便地创建一个静态资源服务器。例如,通过如下代码就可以将 clock目录下的图片、CSS 文件、JavaScript 文件对外开放访问了:
app.use(express.static('clock'))
注意:Express 在指定的静态目录中查找文件,并对外提供资源的访问路径。因此,存放静态文件的目录名不会出现在 URL 中。
// 1. 导入 express
const express = require('express')
// 2. 创建 web 服务器
const app = express()
// 在这里,调用 express.static() 方法,快速的对外提供静态资源
app.use(express.static('clock'))
// 3. 调用app.listen(端口号,启动成功后的回调函数) , 启动 web 服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1');
})
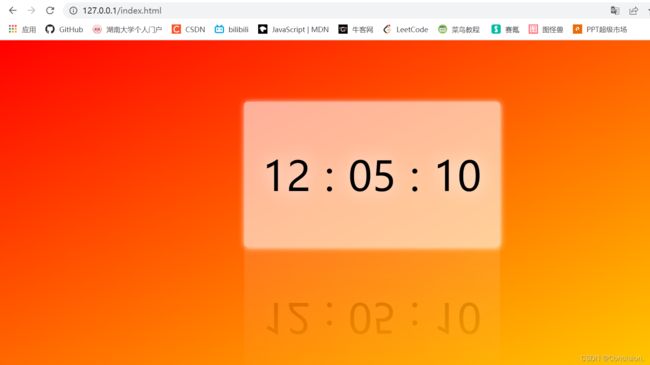
执行 node 命令启动服务器,可以在http://127.0.0.1/index.html、http://127.0.0.1/index.js、http://127.0.0.1/index.css查看相关内容

如果要托管多个静态资源目录,请多次调用 express.static()函数。访问静态资源文件时,express.static()函数会根据目录的添加顺序查找所需的文件。
比如 files中有index.html文件,clock中也有index.html文件。但因为files文件先添加,所以打开http://127.0.0.1/index.html得到的是files里面的index.html文件
app.use(express.static('files'))
app.use(express.static('clock'))
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:
app.use('/files', express.static('files'))
2.9 nodemon
在编写调试 Node.js 项目的时候,如果修改了项目的代码,则需要频繁关闭服务器然后再重新启动,非常繁琐。nodemon 这个工具,它能够监听项目文件的变动,当代码被修改后,nodemon会自动帮我们重启项目,极大方便了开发和调试。
安装
在终端中,运行如下命令,即可将 nodemon 安装为全局可用的工具:
npm install -g nodemon
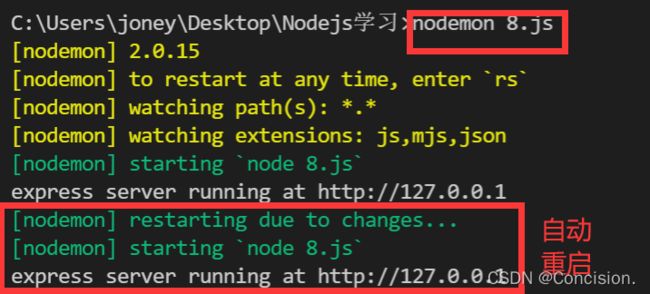
使用
用nodemon 代替node运行js文件,每次文件发生变化,服务器都会重启。

3. Express 路由
3.1 定义
- 在
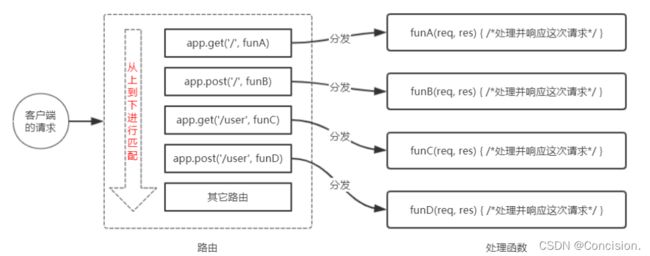
Express中,路由指的是客户端的请求与服务器处理函数之间的映射关系。 - Express 中的路由分 3 部分组成,分别是
请求的类型、请求的 URL 地址、处理函数,格式如下: - 每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。在匹配时,会按照路由的顺序进行匹配。如果请求类型和请求的 URL 同时匹配成功,则 Express 会将这次请求,转交给对应的 function 函数进行处理。

3.2 使用
把路由挂载到 app 上
const express = require('express')
const app = express()
// 挂载路由
app.get('/', (req, res) => {
res.send('hello world.')
})
app.post('/', (req, res) => {
res.send('Post Request.')
})
app.listen(80, () => {
console.log('http://127.0.0.1')
})
模块化路由
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。

模块化路由.js
//路由模块
const express = require('express')
// 创建路由对象
const router = express.Router()
// 挂载具体的路由
router.get('/user/list', (req, res) => {
res.send('Get user list')
})
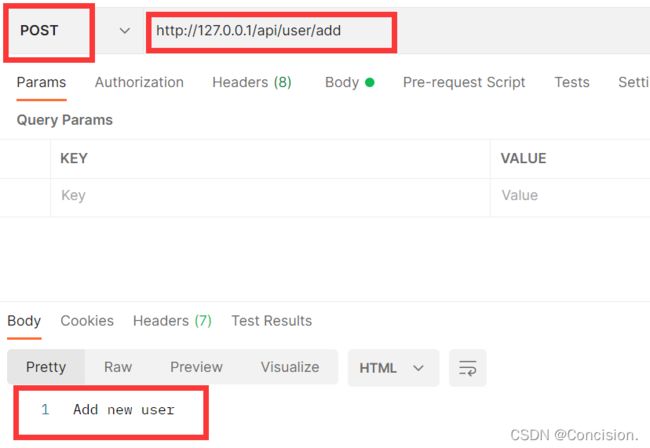
router.post('/user/add', (req, res) => {
res.send('Add new user')
})
// 向外导出路由对象
module.exports = router
路由.js
const express = require('express')
const app = express()
// 1. 导入路由模块
const router = require('./模块化路由.js')
// 2. 注册路由模块
app.use(router)
// app.use() 函数的作用,就是来注册全局中间件
app.listen(80, () => {
console.log('http://127.0.0.1')
})
执行nodemon 路由.js,在Postman中发起post请求

为路由模块添加前缀
类似于托管静态资源时,为静态资源统一挂载访问前缀一样。在使用app.use()时添加统一的访问前缀
app.use('/api', router)
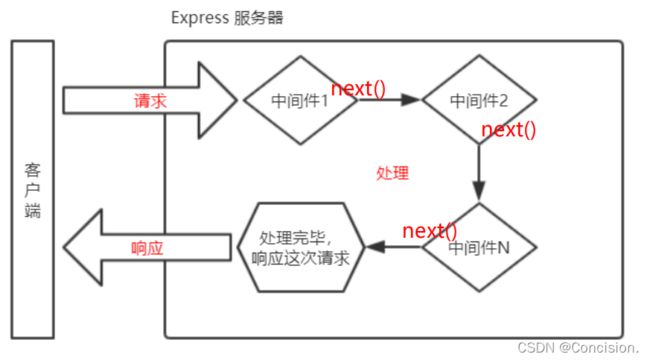
4. Express 中间件
中间件(Middleware ),特指业务流程的中间处理环节。- 当一个请求到达
Express 的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。

- Express 的中间件,本质上就是一个
function 处理函数。中间件函数的形参列表中必须包含next参数 。而路由处理函数中只包含req和res。

next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。

4.1 定义中间件函数
const mw = function (req, res, next) {
console.log('这是最简单的中间件函数')
// 把流转关系,转交给下一个中间件或路由
next()
}
4.2 全局生效的中间件
-
全局生效的中间件:客户端发起的任何请求,到达服务器之后,都会触发的中间件。
-
通过调用
app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下:
// 定义一个最简单的中间件函数
const mw = function (req, res, next) {
console.log('这是最简单的中间件函数')
// 把流转关系,转交给下一个中间件或路由
next()
}
// 将 mw 注册为全局生效的中间件
app.use(mw)
- 演示
const express = require('express')
const app = express()
// 定义一个最简单的中间件函数
const mw = function(req, res, next) {
console.log('这是最简单的中间件函数')
// 把流转关系,转交给下一个中间件或路由
next()
}
// 将 mw 注册为全局生效的中间件
app.use(mw)
app.get('/', (req, res) => {
console.log('调用了 / 这个路由')
res.send('Home page.')
})
app.listen(80, () => {
console.log('express server running at http://127.0.0.1');
})
执行nodemon命令后,在Postman中发起get请求,终端输出这是最简单的中间件函数,表明中间件函数被调用过。

简化形式
app.use((req, res, next) => {
console.log('这是简化的中间件函数')
next()
})
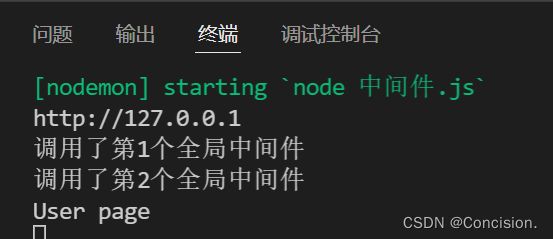
定义多个全局中间件
可以使用 app.use() 连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用。
const express = require('express')
const app = express()
// 定义第一个全局中间件
app.use((req, res, next) => {
console.log('调用了第1个全局中间件')
next()
})
// 定义第二个全局中间件
app.use((req, res, next) => {
console.log('调用了第2个全局中间件')
next()
})
// 定义一个路由
app.get('/user', (req, res) => {
console.log('User page')
res.send('User page')
})
app.listen(80, () => {
console.log('http://127.0.0.1')
})
4.3 局部生效的中间件
局部生效的中间件:不使用 app.use()定义的中间件
// 1. 定义中间件函数
const mw1 = (req, res, next) => {
console.log('调用了局部生效的中间件')
next()
}
// 2. 创建路由 , mw1这个中间件只在“当前路由中生效”
app.get('/', mw1, (req, res) => {
res.send('Home page.')
})
// mw1这个中间件不会影响下面这个路由
app.get('/user', (req, res) => {
res.send('User page.')
})
定义多个局部中间件
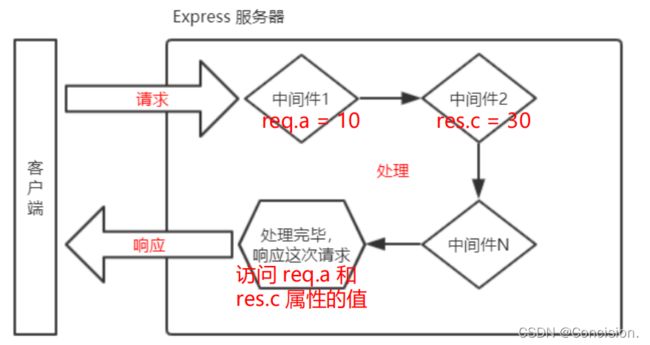
4.4 中间件的作用
多个中间件之间,共享同一份 req 和 res。基于这样的特性,我们可以在上游的中间件中,统一为 req或 res对象添加自定义的属性或方法,供下游的中间件或路由进行使用

示例:
const express = require('express')
const app = express()
// 这是定义全局中间件的简化形式
app.use((req, res, next) => {
// 获取到请求到达服务器的时间
const time = new Date()
// 为 req 对象,挂载自定义属性,从而把时间共享给后面的所有路由
req.startTime = time
next()
})
app.get('/', (req, res) => {
res.send('Home page ' + req.startTime)
})
app.get('/user', (req, res) => {
res.send('User page ' + req.startTime)
})
app.listen(80, () => {
console.log('http://127.0.0.1')
})
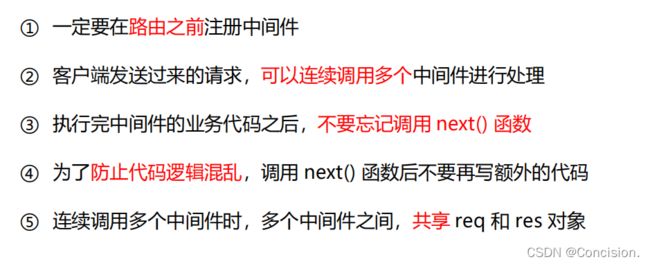
4.5 使用注意事项
4.6 中间件的分类
Express 官方把常见的中间件用法,分成了 5 大类,分别是:

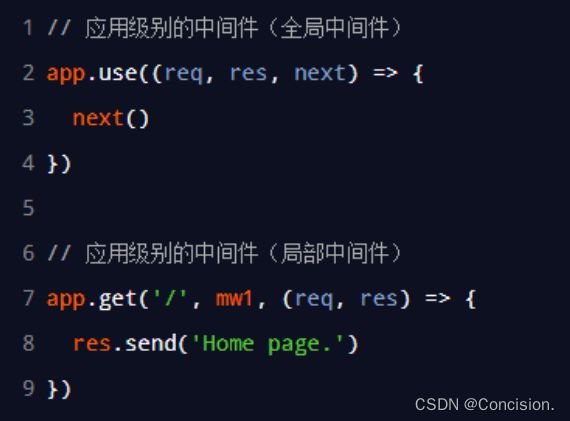
应用级别的中间件
通过 app.use()或 app.get() 或 app.post(),绑定到 app 实例上的中间件,叫做应用级别的中间件,代码示例如下:

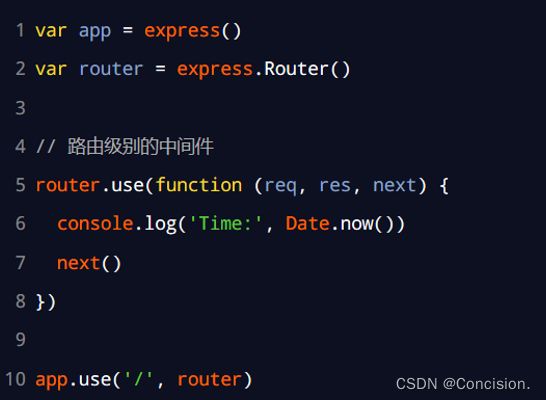
路由级别的中间件
绑定到 express.Router()实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不过,应用级别中间件是绑定到 app 实例上,路由级别中间件绑定到 router 实例上,代码示例如下:

错误级别的中间件
作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。格式:错误级别中间件的 function 处理函数中,必须有 4 个形参,形参顺序从前到后,分别是(err, req, res, next)。注意:错误级别的中间件,必须注册在所有路由之后!

// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 1. 定义路由
app.get('/', (req, res) => {
throw new Error('服务器内部发生了错误!') //错误发生后会找错误级别的中间件
res.send('Home page.') //不会执行
})
// 2. 定义错误级别的中间件,捕获整个项目的异常错误,从而防止程序的崩溃
app.use((err, req, res, next) => {
console.log('发生了错误!' + err.message)
res.send('Error:' + err.message)
})
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(80, function() {
console.log('Express server running at http://127.0.0.1')
})
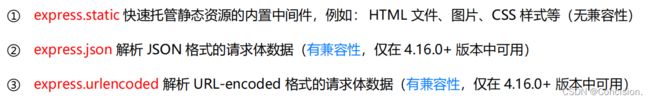
Express内置的中间件
自 Express 4.16.0 版本开始,Express 内置了 3 个常用的中间件,极大的提高了 Express 项目的开发效率和体验:


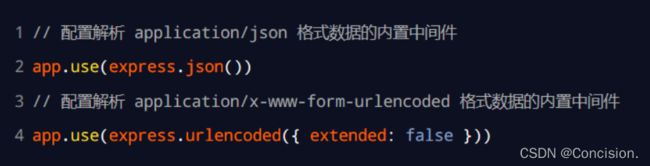
使用示例:
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 注意:除了错误级别的中间件,其他的中间件,必须在路由之前进行配置
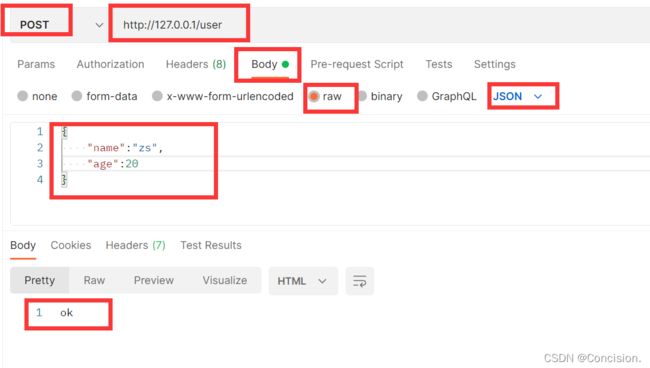
// 通过 express.json() 这个中间件,解析表单中的 JSON 格式的数据
app.use(express.json())
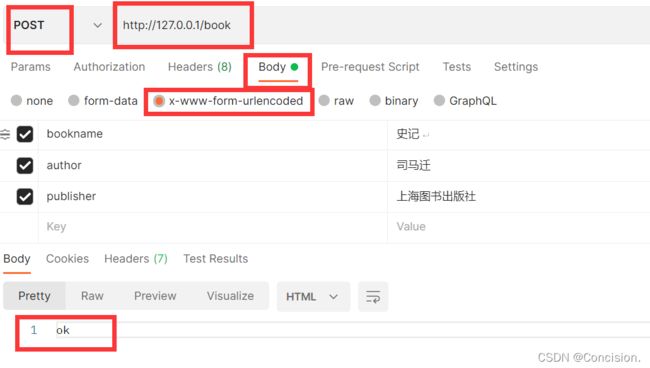
// 通过 express.urlencoded() 这个中间件,来解析 表单中的 url-encoded 格式的数据
app.use(express.urlencoded({ extended: false }))
app.post('/user', (req, res) => {
// 在服务器,可以使用 req.body 这个属性,来接收客户端发送过来的请求体数据
// 默认情况下,如果不配置解析表单数据的中间件,则 req.body 默认等于 {}
console.log(req.body)
res.send('ok')
})
app.post('/book', (req, res) => {
// 在服务器端,可以通过 req,body 来获取 JSON 格式的表单数据和 url-encoded 格式的数据
console.log(req.body)
res.send('ok')
})
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(80, function() {
console.log('Express server running at http://127.0.0.1')
})
第三方的中间件
由第三方开发出来的中间件,非 Express 官方内置的,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率。
例如:第三方中间件body-parser 是用来解析请求体数据的。使用步骤如下:
- 运行
npm install body-parser安装中间件 - 使用 require 导入中间件
- 调用 app.use() 注册并使用中间件
// 1. 导入解析表单数据的中间件 body-parser
const parser = require('body-parser')
// 2. 使用 app.use() 注册中间件
app.use(parser.urlencoded({ extended: false }))
注意:Express 内置的 express.urlencoded 中间件,就是基于 body-parser 这个第三方中间件进一步封装出来的
4.7 自定义中间件
手动模拟一个类似于 express.urlencoded 这样的中间件,来解析 POST 提交到服务器的表单数据。
14.custom-body-parser.js
- 在中间件中,需要监听
req对象的data 事件,来获取客户端发送到服务器的数据。如果数据量比较大,无法一次性发送完毕,则客户端会把数据切割后,分批发送到服务器,所以 data 事件可能会触发多次。每一次触发 data 事件时,获取到数据只是完整数据的一部分,需要手动对接收到的数据进行拼接。 - 当请求体数据接收完毕之后,会自动触发 req 的
end 事件。因此,我们可以在 req 的 end 事件中,拿到并处理完整的请求体数据。 Node.js内置了一个querystring模块,专门用来处理查询字符串。通过这个模块提供的parse() 函数,可以把查询字符串,解析成对象的格式。上游的中间件和下游的中间件及路由之间,共享同一份req和res。因此,我们可以将解析出来的数据,挂载为 req 的自定义属性,命名为 req.body,供下游使用。
// 导入 Node.js 内置的 querystring 模块
const qs = require('querystring')
const bodyParser = (req, res, next) => {
// 定义中间件具体的业务逻辑
// 1. 定义一个 str 字符串,专门用来存储客户端发送过来的请求体数据
let str = ''
// 2. 监听 req 的 data 事件
req.on('data', (chunk) => {
str += chunk
})
// 3. 监听 req 的 end 事件
req.on('end', () => {
// 在 str 中存放的是完整的请求体数据
// console.log(str)
// TODO: 把字符串格式的请求体数据,解析成对象格式
const body = qs.parse(str)
req.body = body
next()
})
}
module.exports = bodyParser
使用模块
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 1. 导入自己封装的中间件模块
const customBodyParser = require('./14.custom-body-parser')
// 2. 将自定义的中间件函数,注册为全局可用的中间件
app.use(customBodyParser)
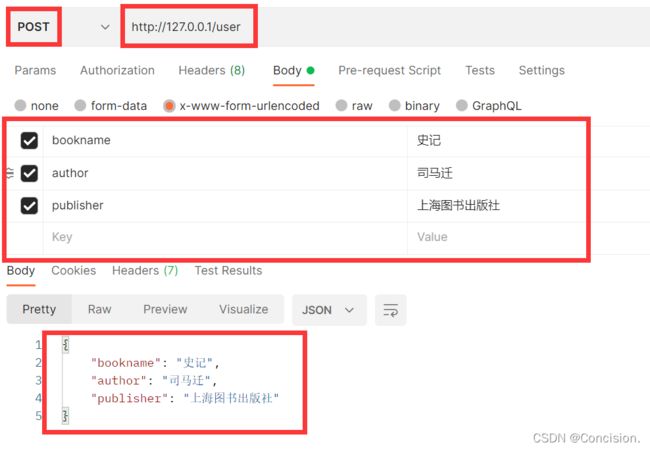
app.post('/user', (req, res) => {
res.send(req.body)
})
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(80, function () {
console.log('Express server running at http://127.0.0.1')
})
5. CORS 跨域资源共享
我们编写的 GET 和 POST接口,并不支持跨域请求,即当请求的URL不同源时无法访问我们的接口。所以我们需要解决接口跨域问题,目前有两种方案
CORS(主流的解决方案,推荐使用)JSONP(有缺陷的解决方案:只支持 GET 请求)
在这里我们只介绍CORS,有关跨域与JSONP的问题可以参考链接
5.1 什么是 CORS
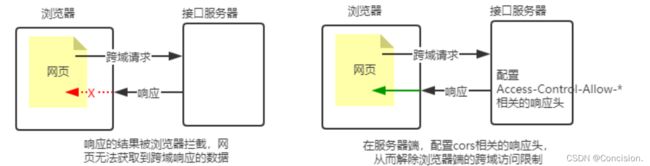
CORS(Cross-Origin Resource Sharing,跨域资源共享)由一系列 HTTP 响应头组成,这些 HTTP 响应头决定浏览器是否阻止前端 JS 代码跨域获取资源。- 浏览器的
同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了 CORS 相关的 HTTP 响应头,就可以解除浏览器端的跨域访问限制。

CORS主要在服务器端进行配置。客户端浏览器无须做任何额外的配置,即可请求开启了 CORS 的接口。- CORS 在浏览器中有兼容性。只有支持
XMLHttpRequest Level2的浏览器,才能正常访问开启了 CORS 的服务端接口(例如:IE10+、Chrome4+、FireFox3.5+)。
5.2 使用 cors 中间件
cors 是 Express 的一个第三方中间件。通过安装和配置 cors 中间件,可以很方便地解决跨域问题。
- 运行
npm install cors安装中间件 - 使用
const cors = require('cors')导入中间件 - 在路由之前调用
app.use(cors())配置中间件
// 一定要在路由之前,配置 cors 这个中间件,从而解决接口跨域的问题
const cors = require('cors')
app.use(cors())
5.3 CORS 响应头部
Access-Control-Allow-Origin
origin 参数的值指定了允许访问该资源的外域 URL。例如,下面的字段值将只允许来自 http://www.baidu.com/的请求:
res.setHeader('Access-Control-Allow-Origin','http://www.baidu.com/')
注意:如果指定了 Access-Control-Allow-Origin字段的值为通配符*,表示允许来自任何域的请求,示例代码如下:
res.setHeader('Access-Control-Allow-Origin','*')
Access-Control-Allow-Headers
默认情况下,CORS仅支持客户端向服务器发送如下的 9 个请求头:
Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type (值仅限于 text/plain、multipart/form-data、application/x-www-form-urlencoded 三者之一)
如果客户端向服务器发送了额外的请求头信息,则需要在服务器端通过 Access-Control-Allow-Headers 对额外的请求头进行声明,否则这次请求会失败!
//允许客户端发送Content-Type 请求头和X-Custom-Header请求头
//注意:多个请求头之间使用英文的逗号进行分割
res.setHeader('Access-Control-Allow-Headers','Content-Type ,X-Custom-Header')
Access-Control-Allow-Methods
默认情况下,CORS仅支持客户端发起 GET、POST、HEAD 请求。
如果客户端希望通过 PUT、DELETE 等方式请求服务器的资源,则需要在服务器端,通过 Access-Control-Alow-Methods来指明实际请求所允许使用的 HTTP 方法。示例代码如下:
//允许 POST、GET、DELETE、HEAD请求方法
res.setHeader('Access-Control-Allow-Methods','POST,GET,DELETE,HEAD')
//允许所有的HTTP请求方法
res.setHeader('Access-Control-Allow-Methods','*')
5.4 CORS请求的分类
客户端在请求 CORS 接口时,根据请求方式和请求头的不同,可以将 CORS的请求分为两大类,分别是:
- 简单请求
- 预检请求
简单请求
同时满足以下两大条件的请求,就属于简单请求:
- 请求方式:GET、POST、HEAD 三者之一
- HTTP 头部信息不超过以下几种字段:无自定义头部字段、Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type(只有三个值application/x-www-form-urlencoded、multipart/form-data、text/plain)
预检请求
只要符合以下任何一个条件的请求,都需要进行预检请求:
- 请求方式为 GET、POST、HEAD 之外的请求 Method 类型
- 请求头中包含自定义头部字段
- 向服务器发送了
application/json格式的数据
在浏览器与服务器正式通信之前,浏览器会先发送OPTION请求进行预检,以获知服务器是否允许该实际请求,所以这一次的 OPTION 请求称为“预检请求”。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据。
区别
简单请求:客户端与服务器之间只会发生一次请求。
预检请求:客户端与服务器之间会发生两次请求,OPTION 预检请求成功之后,才会发起真正的请求。
5.5 创建 JSONP 接口的注意事项
如果项目中已经配置了 CORS 跨域资源共享,为了防止冲突,必须在配置 CORS中间件之前声明 JSONP 的接口,否则 JSONP 接口会被处理成开启了 CORS 的接口。
// 必须在配置 cors 中间件之前,配置 JSONP 的接口
app.get('/api/jsonp', (req, res) => {
// TODO: 定义 JSONP 接口具体的实现过程
// 1. 得到函数的名称
const funcName = req.query.callback
// 2. 定义要发送到客户端的数据对象
const data = { name: 'zs', age: 22 }
// 3. 拼接出一个函数的调用
const scriptStr = `${funcName}(${JSON.stringify(data)})`
// 4. 把拼接的字符串,响应给客户端
res.send(scriptStr)
})
// 一定要在路由之前,配置 cors 这个中间件,从而解决接口跨域的问题
const cors = require('cors')
app.use(cors())
6. 在项目中操作 MySQL
有关MySQL的相关介绍和SQL语句可参考该链接SQL简单易懂学习笔记

步骤
- 执行命令
npm i mysql,安装操作MySQL数据库的第三方模块(mysql)。mysql 模块是托管于 npm 上的第三方模块。它提供了在 Node.js 项目中连接和操作 MySQL 数据库的能力。

- 通过
mysql模块连接到 MySQL 数据库
// 1. 导入 mysql 模块
const mysql = require('mysql')
// 2. 建立与 MySQL 数据库的连接关系
const db = mysql.createPool({
host: '127.0.0.1', // 数据库的 IP 地址
user: 'root', // 登录数据库的账号
password: 'JONEY', // 登录数据库的密码
database: 'my_db_01' // 指定要操作哪个数据库
})
- 测试
mysql模块能否正常工作。调用db.query()函数,指定要执行的 SQL 语句,通过回调函数拿到执行的结果
// 测试 mysql 模块能否正常工作
db.query('SELECT 1', (err, results) => {
if (err) return console.log(err.message);
//只要打印出[ RowDataPacket { '1': 1 } ]的结果,就证明数据库连接正常
console.log(results);
})
操作
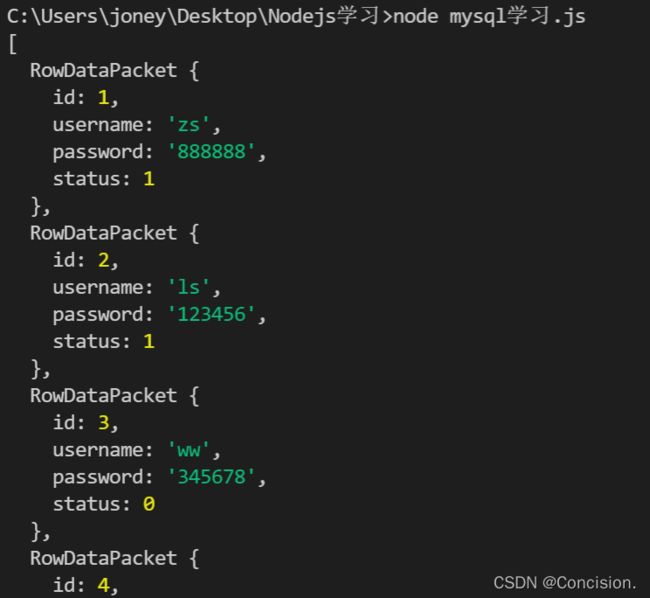
SELECT
// 查询 users 表中所有的数据
db.query('SELECT * FROM users', (err, results) => {
// 查询数据失败
if (err) return console.log(err.message);
// 查询数据成功
// 注意:如果执行的是 select 查询语句,则执行的结果是数组
console.log(results);
})
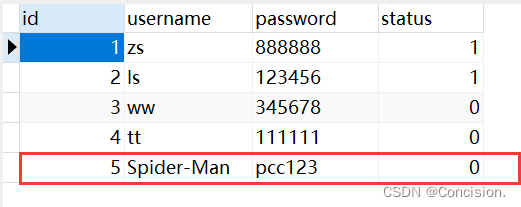
INSERT INTO
// 向 users 表中,新增一条数据,其中 username 的值为 Spider-Man,password 的值为 pcc123
const user = { username: 'Spider-Man', password: 'pcc123' }
// 定义待执行的 SQL 语句, 其中英文的?表示占位符
const sqlStr = 'insert into users (username, password) values (?, ?)'
// 执行 SQL 语句,将数据对象当作占位符的值
db.query(sqlStr, [user.username, user.password], (err, results) => {
// 执行 SQL 语句失败了
if (err) return console.log(err.message)
// 成功了
// 注意:如果执行的是 insert into 插入语句,则 results 是一个对象
// 可以通过 affectedRows 属性,来判断是否插入数据成功
if (results.affectedRows === 1) {
console.log(results)
console.log('插入数据成功!')
}
})
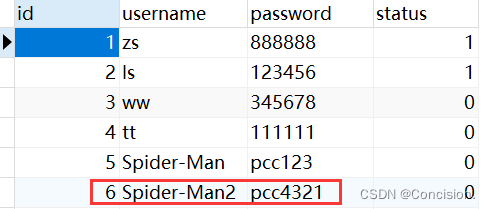
注意:插入数据的便捷方式
// 演示插入数据的便捷方式
const user = { username: 'Spider-Man2', password: 'pcc4321' }
// 定义待执行的 SQL 语句
const sqlStr = 'insert into users set ?'
// 执行 SQL 语句
db.query(sqlStr, user, (err, results) => {
if (err) return console.log(err.message)
if (results.affectedRows === 1) {
console.log('插入数据成功')
}
})
UPDATE
// 演示如何更新用户的信息
const user = { id: 5, username: 'aaa', password: '000' }
// 定义 SQL 语句
const sqlStr = 'update users set username=?, password=? where id=?'
// 执行 SQL 语句
db.query(sqlStr, [user.username, user.password, user.id], (err, results) => {
if (err) return console.log(err.message)
// 注意:执行了 update 语句之后,执行的结果,也是一个对象,可以通过 affectedRows 判断是否更新成功
if (results.affectedRows === 1) {
console.log('更新成功')
}
})

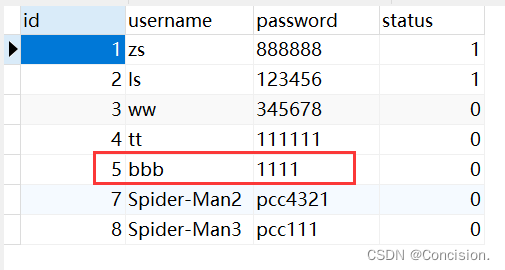
更新数据的便捷方式: 如果数据对象的每个属性和数据表的字段一一对应,则可以通过如下方式快速更新表数据
// 演示更新数据的便捷方式
const user = { id: 5, username: 'bbb', password: '1111' }
// 定义 SQL 语句
const sqlStr = 'update users set ? where id=?'
// 执行 SQL 语句
db.query(sqlStr, [user, user.id], (err, results) => {
if (err) return console.log(err.message)
if (results.affectedRows === 1) {
console.log('更新数据成功')
}
})
DELETE
如果SQL语句中有多个占位符,则必须使用数组为每个占位符指定具体的值。如果只要一个占位符,则可以省略数组
// 删除 id 为 5 的用户
const sqlStr = 'delete from users where id=?'
db.query(sqlStr, 5, (err, results) => {
if (err) return console.log(err.message)
// 注意:执行 delete 语句之后,结果也是一个对象,也会包含 affectedRows 属性
if (results.affectedRows === 1) {
console.log('删除数据成功')
}
})
标记删除
使用 DELETE 语句,会把真正的把数据从表中删除掉。为了保险起见,推荐使用标记删除的形式,来模拟删除的动作。
标记删除就是在表中设置类似于 status 这样的状态字段,来标记当前这条数据是否被删除。当用户执行了删除的动作时,我们并没有执行 DELETE 语句把数据删除掉,而是执行了 UPDATE 语句,将这条数据对应的 status 字段标记为删除即可。
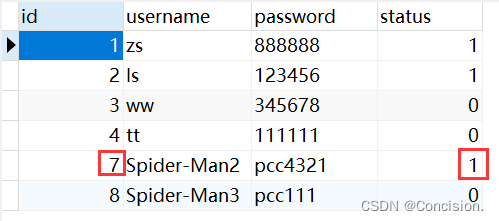
// 标记删除
const sqlStr = 'update users set status=? where id=?'
db.query(sqlStr, [1, 7], (err, results) => {
if (err) return console.log(err.message)
if (results.affectedRows === 1) {
console.log('标记删除成功')
}
})