Springboot+Vue 后台管理项目
各个软件版本号
一、下载Node.js https://nodejs.org/zh-cn/ 自带npm包(管理依赖的)
1、管理员命令窗口查看版本 node -v
npm -v
2、安装vue插件 D:\springboot+vue框架> npm install -g @vue/cli
3、创建项目 D:\springboot+vue框架> vue create springboot-vue
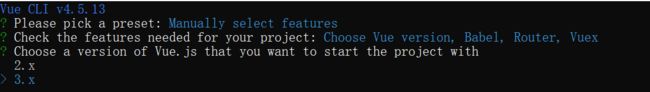
选最后一个点回车
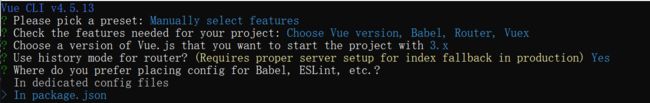
回车
4、运行项目
$ cd springboot-vue
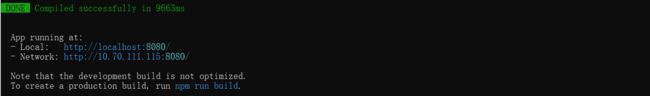
$ npm run serve
Ctrl+C 关闭项目
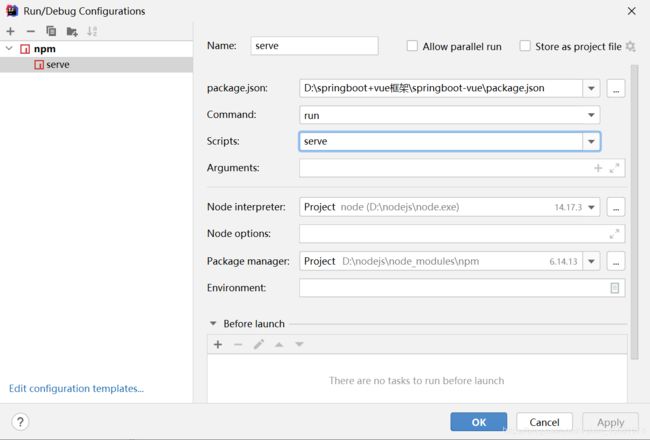
二、IDEA 打开编写项目
点+ npm 脚本填serve
2、 Element-plus vue3.0组件库 https://element-plus.gitee.io/#/zh-CN
安装: D:\springboot+vue框架\springboot-vue> npm install element-plus --save
引入:在 main.js文件中引入 import ElementPlus from 'element-plus' ;
import 'element-plus/lib/theme-chalk/index.css' ;
. use ( ElementPlus )
注:Element-plus组件 默认使用英语,国际化里面 在 main.js文件中引入
import 'dayjs/locale/zh-cn'
import locale from 'element-plus/lib/locale/lang/zh-cn'
.use(ElementPlus,{ locale,size: "small"})
{ locale }
三 创建后端工程 springboot框架
最简单的一种 springboot+MyBatis-Plus
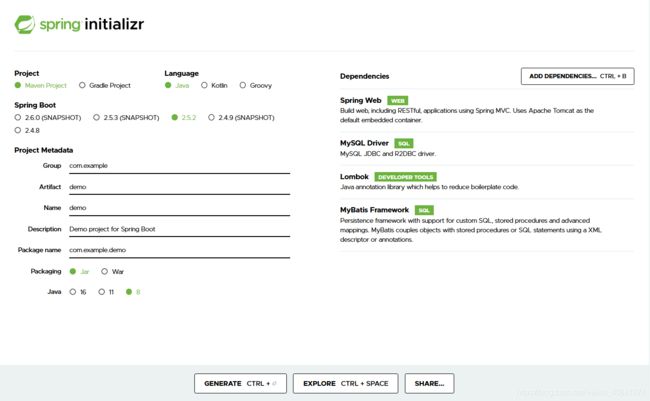
创建一个springboot工程 https://start.spring.io/
1、 进入网址,手动进行设置如下:
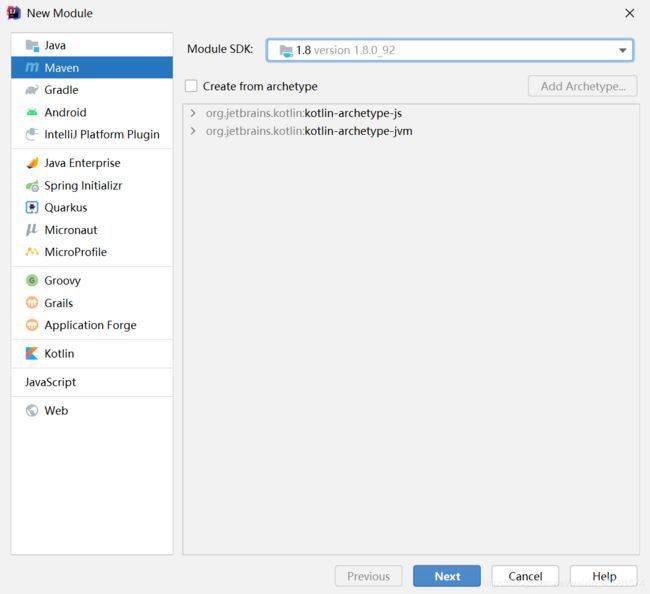
2、右键new一个module,然后选择Maven
Next之后 取名springboot
3、将src 和pom.xml替换为demo.zip中的
4、新建一个文件夹vue,作为前端工程,将node_modules、public、src、babel.config.js、package.json、package-lock.json移动到vue文件夹下。
5、下载 Navicat Premiun和 Mysql
Navicat新建一个数据库springboot-vue,创建一个user表
在springboot工程的resources的application.properties中配置后台端口,进行数据库的连接
server.port=9090
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/springboot-vue?useUnicode=true&characterEncoding=utf-8&allowMultiQueries=true&useSSL=false&serverTimezone=GMT%2b8
spring.datasource.username=root
spring.datasource.password=123456
6、写接口
1)安装Mybatis-plus依赖:在pom.xml文件中写 https://mp.baomidou.com/
< dependency >
<groupId>com.baomidougroupId>
<artifactId>mybatis-plus-boot-starterartifactId>
<version>3.4.3.1version>
dependency >
2)编写common文件内容,需要在MybatisPlusConfig.java文件中引入分页插件
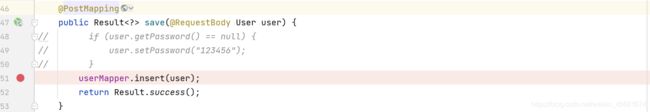
3)编写用户接口
7、在vue中继续编写框架,进行数据交互需要用到 axios 通过axios发送一个post命令
安装axios插件 D:\springboot+vue框架\springboot-vue\vue> npm i axios -S
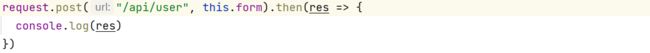
1)在vue的src下新建一个文件util,在其下面新建一个request.js文件,用来封装axios数据访问的插件
axios借用post发送数据,比如 https://blog.csdn.net/xqnode/article/details/118325868
在UserController.java中加断点
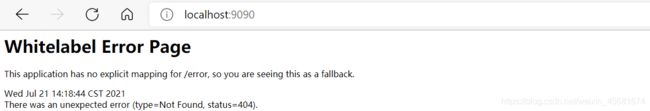
运行 用爬虫vue后,新增一个用户,用F12查看时 报错
可以看到 请求的URL地址:http://localhost:8080/api/user 不对,应该是后端地址9090
完成后重新运行,新增一个用户,还是 报错!
这里有一个跨域限制的提示 ! 8080不能访问9090的端口,浏览器做了一个限制!!!
解决办法 :vue官网提供了一个解决跨域方案
在vue工程下新建一个vue.config.js项目,内容如下:
此时,就可以这样写
停止sever后,再重新运行一下!!
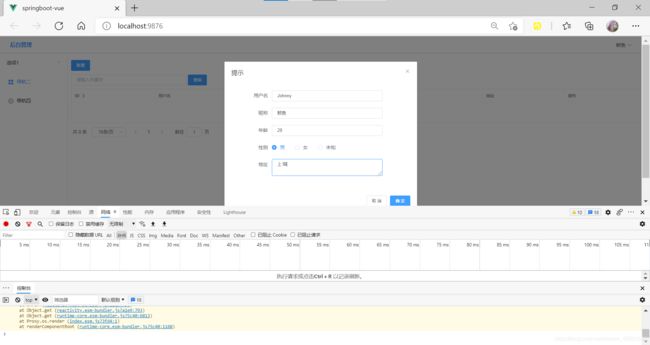
访问端口变为了9876
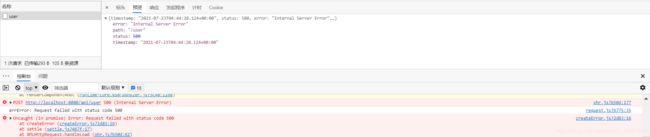
依旧报错 500错误!!!
解决办法:在main.js文件中加上如下一行!!!
依旧不可以 !!!
检查后端发现是实体类里面的内容设置存在问题:自动增长的设置、主键的设置要求Navicat与springboot里的实体类内容必须保持一致!!
重新启动 成功啦!!!
可以看到后台数据库中内容:
日期格式化:
1、方法一:在实体类中加
2、 方法二