React Native 电商项目实战——1.创建项目
React Native 简称 RN 是 FaceBook 发布的跨平台开发框架,它的设计理念是:使用 React Native 开发,既拥有 Native 的良好人机交互体验,又保留了 React 开发效率。
一、为什么选择 React Native
在 React Native 发布的短短几年之内,已经有很多使用 RN 技术开发的 App 上线, 其中就有我们团队开发4个 App。它的优点非常多。
开发效率高,成本低
通常情况开发一款 App 需要发布在 Android 和 iOS 两个平台,导致的结果就是一个 App 有两个团队、两套代码,界面几乎一样。
React Native 使用 JSX 语法开发,所谓 JSX,是 JavaScript 的语法扩展,让我们在 JavaScript 中可以编写类似 HTML 一样的代码。React Native 利用 JavascriptCore 引擎对 JS 文件进行解析,并利用 Bridge 映射到对应的 Native 方法和 UI 控件。相当于使用一套代码即可完成之前两套代码完成的工作量,只需根据不同平台稍作修改即可。
不仅如此,RN 代码量甚至比之前一套都少, Debug 超级方便,一边开发一边看效果再也不是梦。
快速热更新
RN 生成的 JS 文件,只要不涉及原生功能的增减,已经发布的 App 完全不需要重新安装即可完成新版功能的上线,用户只需打开 App 就能体验到最新的 App,省去了下载重装的各种麻烦,把 App 的更新做到了和网页更新一样的方便快捷。
使用 RN 就能达到既有原生的所有能力,又有类似浏览器上的快速更新能力,同时还可以接入各种定制好的网页,将 App 的自由度提高到一个非常高的地步。
支持混合开发
React Native 允许开发者在 React Native 擅长的领域使用 React Native 开发,而在 React Native 不能实现的领域或者已经有原生代码实现好的领域直接使用原生代码。React Native 代码开发的模块与原生代码开发的模块可以双向通信、无缝链接。
二、 创建 React Native项目
React Native 环境搭建稍微麻烦一点,不过 React Native 官网把详细的步骤都已经列出来了,这里就不再重复介绍了。
- 英文官网:http://facebook.github.io/react-native/docs/getting-started.html
- 中文官网:https://reactnative.cn
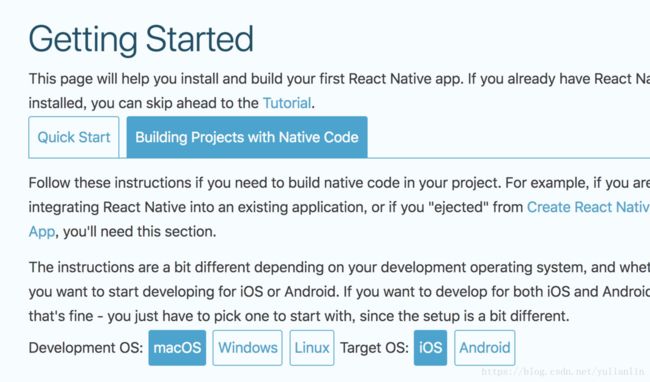
英文官网内容是最新的,建议由能力的查看英文官网,搭建环境方式有两种,这里直接选择 Building Projects With Native Code 方式,如图所示。

按照官网搭建好 React-Native 项目,请确保电脑上已经满足下面的这些条件:
- nodejs:RN 的所有库都是从 npm 上安装的,请确保电脑上已经安装了 npm,可以使用npm -v来查看当前是否已安装。
- react-native-cli:这个通常用作 RN 的初始化和启动模拟器等,使用 NPM 可以安装到电脑上。
- Python2:RN 里面有些脚本是使用 Python 写的。
- JDK 1.8:Android 项目需要使用 JDK 1.8,请在电脑上安装好。
- Android Studio:调试以及编译安卓代码需要使用到,请在安装 Android Studio 之后安装好 Android SDK 以及模拟器,在安装好 IED 之后请下载好需要使用到的 Android SDK,下载 SDK 默认是链接国外服务器,会比较慢,最好把下载地址替换成国内的几个下载源。
- Xcode(仅 iOS 项目中):安装了 Xcode 才能使用 iOS 模拟器,有些和 Android 不一样的效果可以单独调试。
- Git:后面的项目会加入到 Git 中,使用 Git 做版本管理的好处不言而喻。Mac系统上安装Xcode后自动也会安装好Git。
- Watchman(仅 Mac 系统用到):Watchman 用来监听文件变动等,Mac 下必须安装 Watchman。
- WebStorm 或者 VSCode : 这是主流的 RN 开发工具,本人采用 WebStorm,该软件和 Android Studio 操作方式几乎一样,方便 Android 开发者无缝过度。
创建项目
执行命令
react-native init TShop可以初始化一个 RN 项目,项目名称是 TShop ,这一步需要执行一段时间,耐心等待。
下面指令分别是运行 Android 和 iOS 程序
react-native run-android
react-native run-ios三、 熟悉项目
我们简单熟悉下 RN 项目结构
TShop
|-- android
|-- ios
|-- node_modules
|-- index.js
|-- App.js
|-- package.json- android 和 ios 对应的就是原生代码,分别可以通过 Android Studio 和 Xcode打开,目前里面自动生成一些初始化代码,项目用到混合开发的时候会用到。
- node_modules 里面内容非常多,这是我们项目依赖文件。
- package.json 是项目说明文件。里面可以看到
...
"dependencies": {
"react": "16.3.1",
"react-native": "0.55.3"
},
...这段代码说明了当前项目的依赖。
- index.js 是程序的入口文件,里面引入了
App.js文件 ,并注册程序。
import { AppRegistry } from 'react-native';
import App from './App'; // 引入了 App.js
// 注册程序
AppRegistry.registerComponent('TShop', () => App);- App.js 里面存放执行的示例代码。代码片段1-1
// 导入React 和 RN 控件
import React, {Component} from 'react';
import {
Platform,
StyleSheet,
Text,
View
} from 'react-native';
// 根据不同的平台加载不同的代码
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' +
'Cmd+D or shake for dev menu',
android: 'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
type Props = {};
// ES6 语法
export default class App extends Component {
render() {
return ( // 渲染布局
<Text style={styles.welcome}>
Welcome to React Native!
Text>
<Text style={styles.instructions}>
To get started, edit App.js
Text>
<Text style={styles.instructions}>
{instructions}
Text>
View>
);
}
}
// 样式文件
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
}); 代码片段 1-1
参考代码片段1-1 ,App 就是当前程序展示的内容。RN 使用 JSX 语法,其实就是对 JS 语法进行了扩展,内置了一大堆标签。
这里面的写法有点类似于网页写法, render() 函数是用来渲染界面的,styles 常量,styles里的写法类似于 CSS 。
我们修改下 render() 函数,让里面显示的内容变化下,看看效果。
export default class App extends Component {
render() {
return ( // 渲染布局
<Text style={styles.welcome}>
这是 React Native 基础代码
Text>
View>
);
}
}
// 样式文件
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 30, // 字体大小
textAlign: 'center', // 文字居中对齐
color: 'red', // 字体颜色改成红色
}
}); 代码片段1-2
我们只保留了一个 react-native run-ios 或者 react-native run-android 运行程序。
如果已经通过上面指令运行过一次,如果没修过 Android 或 iOS 原生代码,可以通过热加载的方式直接更新程序:
- Android 模拟器双击 R,
- iOS 模拟器点击 command + R即可。
调出模拟菜单方式:
- Android 模拟器 command/ctrl+ M
- iOS 模拟器 command+D
运行结果如图所示:
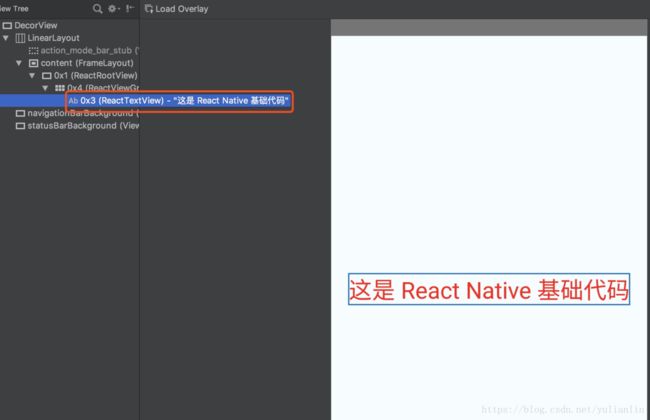
布局检查
在 Android 模拟器上运行可以打开 Android Studio 中自带的布局检查工具, Tools -> Layout Inspector 查看当前布局。 如下图, 可以发现 RN中定义的 Text 组件在 Android 中转换成了 ReactTextView 控件,而这个控件继续 Android 中的 TextView。 可以证明 RN 把 JSX 转换成了原生控件,提高了运行效率。
查看代码
参考React Native电商项目实战——开篇
示例代码可在 GitHub 上获取 https://github.com/yll2wcf/TShop
如果你已经从 GitHub 上克隆了这个程序的 Git 仓库,那么可以执行 git checkout 1a 签出程序的这个版本。 需要执行 npm install 或 yarn install
大家关注我的公众号—— 于连林 公众号ID: likedev,回复RN 即可查看视频地址。视频每周都会更新,大家保持关注。
读者讨论群
对内容,代码有疑问的读者,可以加入讨论群:274328657 交流,加群务必备注:RN学习。