【Linux】基于 Jenkins 自动打包并部署 Tomcat 环境/docker环境/PHP环境
博主简介
云计算领域优质创作者
华为云开发者社区专家博主
阿里云开发者社区专家博主
交流社区:运维交流社区 欢迎大家的加入!
目录
- jenkins的基本配置
-
- 1、修改 jenkins 初始密码
- 2、安装 Jenkins 必要插件
- 3、配置 jenkins 并发执行数量
- 4、配置邮件地址
- 基于 Jenkins 自动打包并部署 Tomcat 环境
-
- 传统网站部署的流程
- 主流网站部署的流程
- Jenkins工作原理及实验准备
- 1、配置 git 主机
- 2、配置 jenkins 主机
- 3、配置 web 主机
- 4、新建 Maven 项目
- 5、验证 Jenkins 自动打包部署结果
- 基于 Jenkins 自动打包并部署 docker 环境
-
- 1、安装 docker-ce
- 2、阿里云镜像加速器
- 3、构建 tomcat 基础镜像
- 4、构建一个 Maven 项目
- 基于 Jenkins 自动化部署 PHP 环境
-
- 基于 rsync 部署
- 基于 ansible 部署
jenkins的基本配置
1、修改 jenkins 初始密码
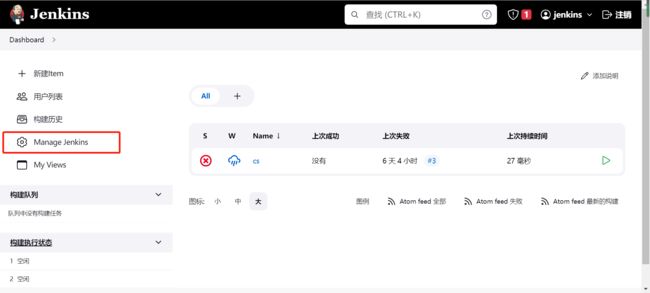
1 点击Jenkins的管理
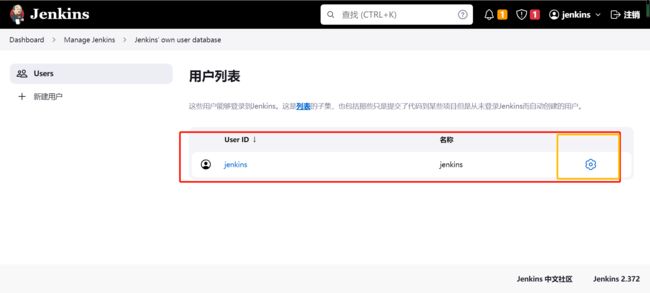
2 进入用户
3 设置修改密码
2、安装 Jenkins 必要插件
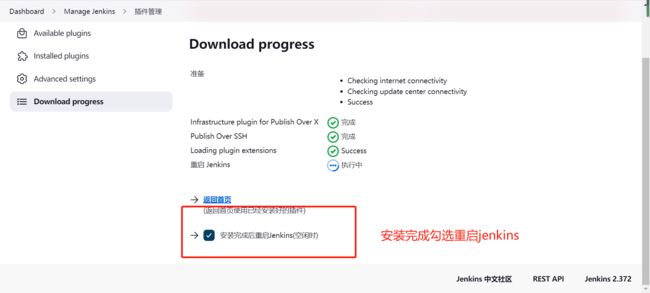
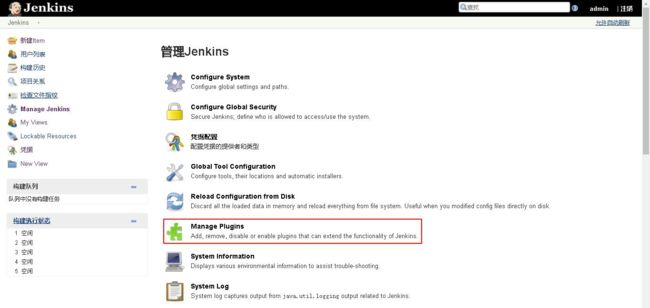
在 Jenkins 首页中,点击左侧的 Manage Jenkins>>Manage Plugins>>可选插件,在过滤搜 索框中输入要安装的 Publish Over SSH 、 Maven Integration 插件,并勾中其左侧的复 选框,点击“直接安装”即可开始插件安装操作。
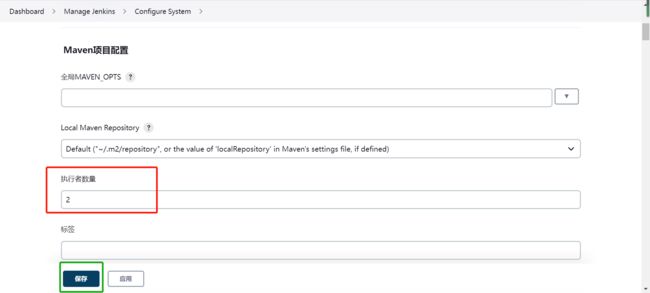
3、配置 jenkins 并发执行数量
用于提高提高执行效率
Manage Jenkins >> Configure System >> Maven 项目配置
并发执行者数量 如果构建任务数量多的时候,我们可以在同一时间内构建多个;
默认是2个
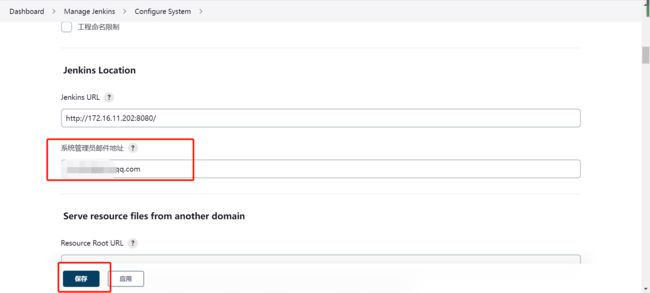
4、配置邮件地址
在测试完成后,主动发邮件告知测试情况
Manage Jenkins >> Configure System >> Jenkins Location
基于 Jenkins 自动打包并部署 Tomcat 环境
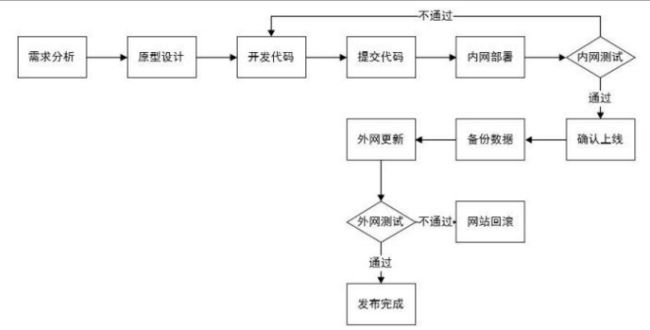
传统网站部署的流程
在运维过程中,网站部署是运维的工作之一。传统的网站部署的流程大致分为:需求分析–>原型设计–>开发代码–>提交代码–>内网部署–>内网测试–>确认上线–>备份数据–>外网更新–>外网测试–>发布完成。如果在内网测试时发现代码有异常,返回代码开发人员名字,调整代码;如果在外网测试时发现外网部署的代码有异常,可以及时进行网站回滚。
传统代码上线的过程
开发人员发起代码上线的需求(邮件附件中包含开发做好的 WAR 或者 JAR 包、SQL 文件)–>运维人员连接线上负载调度器(Nginx)–> 隔离一组服务器(Tomcat)–> 连接服务器(Tomcat)–> 备份旧代码(tar 打包)–> 删除旧代码目录 --> 上传新的 WAR 包 --> 外网测试 --> 测试不通过则通过备份回滚代码 --> 测试通过则利用 rsync 的脚本推送代码到其他服务器–> 统一外网测试 -->连接调度器恢复隔离机制 --> 隔离另一组服务器实施上线步骤 --> 上线完成。
主流网站部署的流程
目前主流网站部署方法:通过 Hudson/Jenkins 工具平台实现全自动部署+测试,是一个可扩展的持续集成引擎,属于开源软件项目,旨在提供一个开放易用的软件平台,使软件的持续集成变成可能。Jenkins 非常易于安装和配置,简单易用。
- 开发人员:写好代码,不需要自己进行源码编译、打包等工作,直接将代码分支存放在SVN、Git 仓库即可。
- 运维人员:减轻人工干预的错误率,同时解放运维人员繁杂的上传代码、手动备份、更新等操作。
- 测试人员:可以通过 Jenkins 进行简单的代码及网站测试。
代码仓库中有Jenkins可直接进行打包和部署不需要开发人员进行打包,只要选择分支上的代码需要上线,会自动打包和构建.部署在内网测试的测试结果也会反馈给开发。
Jenkins工作原理及实验准备
Jenkins 的工作原理是先将源代码从 SVN/Git 版本控制系统中拷贝一份到本地,然后根据设置的脚本调用 Maven 进行 build(构建)。整个系统的关键就是 build 脚本,build脚本告诉 Jenkins 在一次集成中需要执行的任务。
1、开发人员写代码 将代码往服务器上推送
2、Jenkins负责从Git服务器里面拉取开发人员提交的代码
3、Jenkins拉取代码之后会对代码进行一个构建,服务器上构建后直接部署在web上
4、而我们用户需要做的事情就是访问web,对其进行一个测试
首先准备三台服务器
| 操作系统 | IP地址 | 主机名 | 参与角色 |
|---|---|---|---|
| CentOS7.7 | 172.16.11.203 | git | git服务器 |
| CentOS7.7 | 172.16.11.202 | jenkins | jenkins服务器 |
| CentOS7.7 | 172.16.11.204 | tomcat | tomcat服务器 |
其次关闭防火墙和沙盒
#关闭防火墙
systemctl stop firewalld
iptables -F
#关闭沙盒
setenforce 0
1、配置 git 主机
安装 git 并配置 git 用户信息
#安装git
[root@git ~]# yum -y install git
#添加git用户
[root@git ~]# useradd git
#git设置密码
[root@git ~]# echo "123456" | passwd --stdin git
创建本地仓库 probe
#切换到git用户
[root@git ~]# su - git
上一次登录:五 10 月 21 15:49:10 CST 2022pts/0 上
#创建probe.git目录
[git@git ~]$ mkdir probe.git
#切换到probe.git目录
[git@git ~]$ cd probe.git
#初始化空的 Git 版本库于 /home/git/probe.git/
[git@git probe.git]$ git --bare init
#退出git用户
[git@git probe.git]$ exit
克隆项目代码同步到自己创建的仓库中
[root@git ~]# git clone https://github.com/psi-probe/psi-probe
[root@git ~]# git clone [email protected]:/home/git/probe.git
[root@git ~]# cp -rf psi-probe/* probe/
[root@git ~]# cd probe/
[root@git probe]# git add .
#新安装的git要配置相关信息
[root@git probe]# git config --global user.email "[email protected]"
[root@git probe]# git config --global user.name "admin"
[root@git probe]# git commit -m "all probe"
[root@git probe]# git push origin master
2、配置 jenkins 主机
① 给Jenkins添加验证凭据
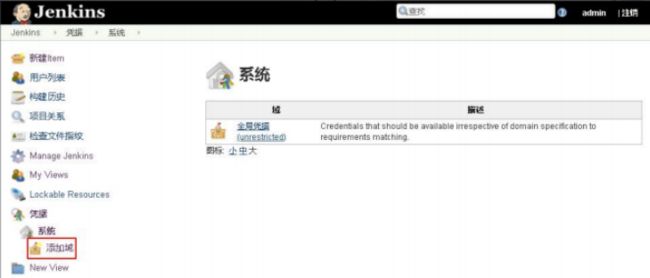
在 Jenkins 的首页中点击“凭据”进入凭据页面;
注:有是版本不一样,位置不一样,根据自己的实际版本来定;
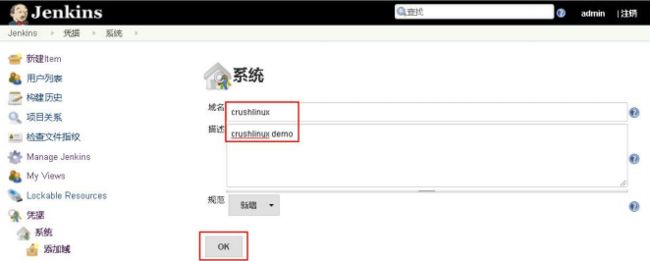
在凭据页面中,点击“Jenkins”跳转到“系统”页面。点击左侧导航栏中“添加域”,跳转到“添加域”页面。在该页面创建域名为“crushlinux”并点击“ok”完成配置。

在添加域里面添加的用户名的密码是web服务器的
Jenkins要往web服务器上面去部署,所以Jenkins要有权限去远程连接web服务器
点击左侧导航栏中的“添加凭据”。
填写以上数据后,点击“确定”就可以查看到新增的远程 web 主机账号。

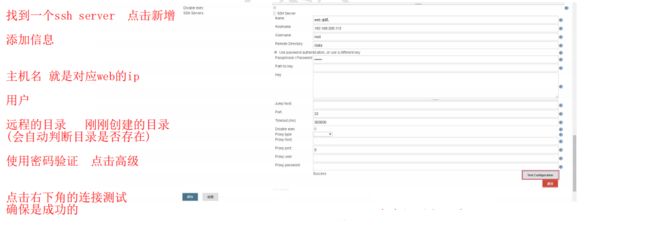
② 添加 Publish Over SSH 远程主机
在主机名为 web 的主机上上创建远程目录。
#目录的作用jenkins就是判断目录是否存在
[root@tomcat ~]# mkdir /data
在 Jenkins 首页中点击“Manage Jenkins”->“Configure System”-“Publish overSSH”->“SSH Servers”->“增加”选项按钮,添加 SSH 远程主机。如图 3.13 所示,输入 Name、Hostname、Username 等必要信息后,点击“高级”选项按钮->勾选“Use Passwordauthentication,or use a different key”选项->输入“远程主机登录密码”->“TestConfiguration”测试远程主机配置。测试远程主机配置成功后点击“保存”按钮即可。
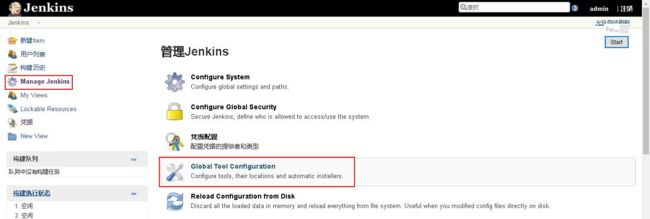
③ 配置 Maven、JDK、Git 环境
Jenkins需要构建任务还要去配置Maven JDK Git 集成的工具
在 Jenkins 首页中点击“Manage Jenkins”->“Global Tool Configuration”->“JDK”->新增“JDK”,设置 JDK 别名为”JDK1.8”。去掉“Install automatically”选项,设置 “JAVA_HOME”为本案例中 JDK 实际安装路径。
[root@jenkins ~]# tar xf jdk-8u191-linux-x64.tar.gz
[root@jenkins ~]# mv jdk1.8.0_191/ /usr/local/java
[root@jenkins ~]# vim /etc/profile
export JAVA_HOME=/usr/local/java/
export CLASSPATH=$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar
export PATH=$JAVA_HOME/bin:$PATH
[root@jenkins ~]# rm -rf /usr/bin/java
[root@jenkins ~]# source /etc/profile
[root@jenkins ~]# java -version
java version "1.8.0_191"
Java(TM) SE Runtime Environment (build 1.8.0_191-b12)
Java HotSpot(TM) 64-Bit Server VM (build 25.191-b12, mixed mode)
在“Global Tool Configuration”配置界面中找到 Maven 配置选项,然后点击“新增Maven”并设置别名为“Maven3.5”。
[root@jenkins ~]# tar xf apache-maven-3.5.0-bin.tar.gz
[root@jenkins ~]# mv apache-maven-3.5.0 /usr/local/maven-3.5.0
为 maven 更换阿里云镜像站
在进行打包的时候Maven会下载很多的jar包默认的下载的地址是apache官网地址 会下载很慢更改Maven的下载地址
[root@jenkins ~]# vim /usr/local/maven-3.5.0/conf/settings.xml
<mirror>
<id>nexus-aliyun</id>
<mirrorOf>central</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>
之后可能会报错,可以使用先使用apache官网下载地质下载jar包
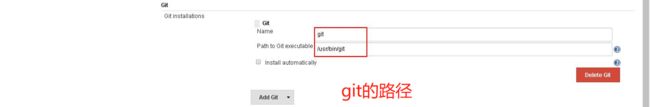
[root@jenkins ~]# which git
/usr/bin/git
以上全局基本配置完毕后,点击保存即可完成。
3、配置 web 主机
部署web 部署一个Java的项目所以要部署tomcat
[root@tomcat ~]# tar xf apache-tomcat-8.5.16.tar.gz
[root@tomcat ~]# tar xf jdk-8u191-linux-x64.tar.gz
[root@tomcat ~]# mv jdk1.8.0_191/ /usr/local/java
[root@tomcat ~]# mv apache-tomcat-8.5.16 /usr/local/tomcat
[root@tomcat ~]# vim /etc/profile
export JAVA_HOME=/usr/local/java/
export CLASSPATH=$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar
export PATH=$JAVA_HOME/bin:$PATH
[root@tomcat ~]# source /etc/profile
[root@tomcat ~]# java -version
java version "1.8.0_191"
Java(TM) SE Runtime Environment (build 1.8.0_191-b12)
Java HotSpot(TM) 64-Bit Server VM (build 25.191-b12, mixed mode)
发布公钥给 jenkins 主机
[root@tomcat ~]# ssh-keygen
[root@tomcat ~]# ssh-copy-id 172.16.11.202
web主机将公钥发送给Jenkins
4、新建 Maven 项目
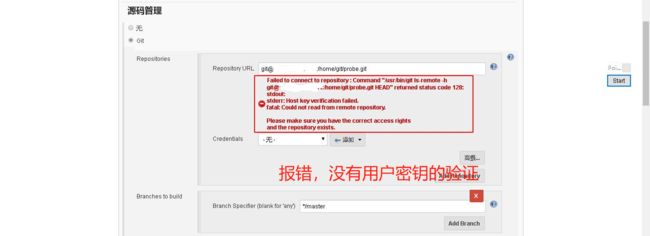
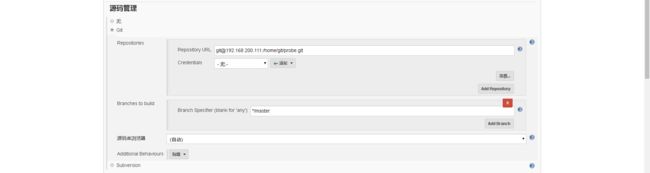
在以上配置完成后,回到 Jenkins 首页,选择“新建任务”,然后输入一个任务名称“probe”,并选中“Maven project”点击当前页面下方的“确定”按钮。
在点击“确定”按钮后,选择“源码管理”选中“Git”,配置“RepositoriesURL”为[email protected]:/home/git/probe.g
主机 Jenkins 默认用 jenkins 用户去连接 git,所以用 jenkins 用户生成密钥对,并发送给 git。
[root@jenkins ~]# id jenkins
uid=988(jenkins) gid=982(jenkins) 组=982(jenkins)
[root@jenkins ~]# su -s /bin/bash jenkins
bash-4.2$ ssh-keygen
bash-4.2$ ssh-copy-id [email protected]
Jenkins将公钥文件发送给git用户;我们要注意的是Jenkins运行是一个程序用户,无法登录的我们要-s 指定/bin/bash 将秘钥对发送给指定的git 用户;
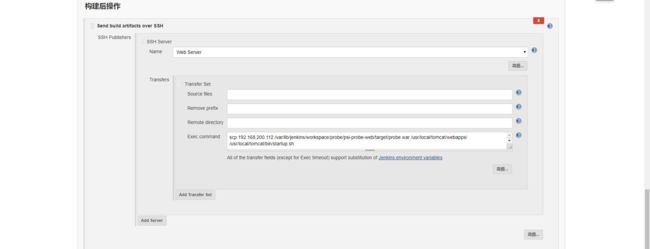
选择“构建后操作“中的“send build artfacts over SSH” “Exec command”中执行命令的含义是:在自动部署前先杀掉 Tomcat 进程,然后删除 war 包,用 scp 远程拷贝命令将Jenkins 自动打包好的项目 war 包拷贝到当前 Tomcat 应用目录。 然后重启 Tomcat 。
scp 172.16.11.202:/var/lib/jenkins/workspace/probe/psi-probe-web/target/probe.war
/usr/local/tomcat/webapps/
/usr/local/tomcat/bin/startup.sh
将Jenkins的war包推送到tomcat的webapps目录下自动解压
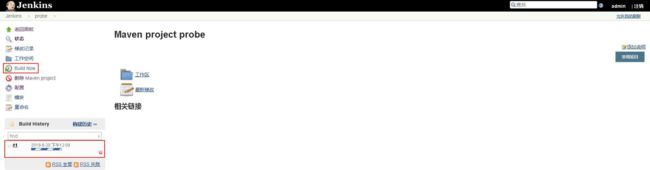
以上全部配置完成后,点击保存即可。然后点击刚才创建的“probe”->“Build Now”直至项目构建完成。构建过程可以在“控制台输出”中查看到。
5、验证 Jenkins 自动打包部署结果
在 web 主机上查看 probe 目录是否被拷贝到/usr/local/tomcat/webapps 目录下
[root@tomcat ~]# ls /usr/local/tomcat/webapps/
docs examples host-manager manager probe probe.war ROOT
[root@tomcat ~]# ls /usr/local/tomcat/webapps/probe -l
总用量 20
drwxr-x--- 3 root root 66 6 月 20 12:12 css
drwxr-x--- 2 root root 8192 6 月 20 12:12 flags
-rw-r----- 1 root root 536 6 月 20 09:55 index.jsp
drwxr-x--- 3 root root 148 6 月 20 12:12 js
drwxr-x--- 3 root root 76 6 月 20 12:12 META-INF
drwxr-x--- 6 root root 4096 6 月 20 12:12 WEB-INF
从以上结果来看,Jenkins 已把打好的 probe war 包拷贝过来了。
从构建后的执行命令可以看出,Tomcat 已经重新启动,通过浏览器访问测试 probe 监控系统。http://172.16.11.204:8080/probe。
[root@tomcat ~]# vim /usr/local/tomcat/conf/tomcat-users.xml
<role rolename="manager-gui"/>
<role rolename="admin-gui"/>
<user username="tomcat" password="tomcat" roles="manager-gui,admin-gui"/>
</tomcat-users> # 在此行前加入上面三行
[root@tomcat ~]# vim /usr/local/tomcat/webapps/manager/META-INF/context.xml
<!-- <Valve className="org.apache.catalina.valves.RemoteAddrValve" allow="127\.\d+\.\d+\.\d+|::1|0:0:0:0:0:0:0:1" /> -->
[root@tomcat ~]# /usr/local/tomcat/bin/shutdown.sh
[root@tomcat ~]# /usr/local/tomcat/bin/startup.sh
至此,Jenkins 自动打包部署完毕。
基于 Jenkins 自动打包并部署 docker 环境
1、安装 docker-ce
在 172.16.11.204机器上,构建 tomcat 基础镜像。在构建基础镜像之前需要先安装 Docker与 JDK。
[root@docker ~]# wget -O /etc/yum.repos.d/CentOS-Base.repo
http://mirrors.aliyun.com/repo/Centos-7.repo
[root@docker ~]# yum -y install yum-utils device-mapper-persistent-data lvm2
[root@docker ~]# yum-config-manager --add-repo
http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
[root@docker ~]# ls /etc/yum.repos.d/
backup CentOS-Base.repo CentOS-Media.repo docker-ce.repo
[root@docker ~]# yum -y install docker-ce
[root@docker ~]# systemctl start docker
[root@docker ~]# systemctl enable docker
[root@docker ~]# docker version
Client:
Version: 18.09.6
API version: 1.39
Go version: go1.10.8
Git commit: 481bc77156
Built: Sat May 4 02:34:58 2019
OS/Arch: linux/amd64
Experimental: false
Server: Docker Engine - Community
Engine:
Version: 18.09.6
API version: 1.39 (minimum version 1.12)
Go version: go1.10.8
Git commit: 481bc77
Built: Sat May 4 02:02:43 2019
OS/Arch: linux/amd64
Experimental: false/
2、阿里云镜像加速器
[root@docker ~]# cat << END > /etc/docker/daemon.json
{ "registry-mirrors":[ "https://nyakyfun.mirror.aliyuncs.com" ]
}
END
[root@docker ~]# systemctl daemon-reload
[root@docker ~]# systemctl restart docker
[root@docker ~]# cat centos-7-x86_64.tar.gz | docker import - centos:7
sha256:58584b57ef9c5545816baaf39dd089d04c671c9faa1414e85fa245b167416603
[root@docker ~]# docker images
REPOSITORY TAG IMAGE ID CREATED
SIZE
centos 7 58584b57ef9c 11 seconds ago
589MB
3、构建 tomcat 基础镜像
[root@docker ~]# mkdir docker-tomcat
[root@docker ~]# cd docker-tomcat
[root@docker docker-tomcat]# ls
apache-tomcat-8.5.16.tar.gz jdk-8u191-linux-x64.tar.gz
[root@docker docker-tomcat]# cat Dockerfile
FROM centos:7
MAINTAINER from crushlinux <[email protected]>
#copy jdk and tomcat into image
ADD ./apache-tomcat-8.5.16.tar.gz /usr/local/
ADD ./jdk-8u191-linux-x64.tar.gz /usr/local
#set variable
ENV JAVA_HOME /usr/local/jdk1.8.0_191
ENV PATH $JAVA_HOME/bin:$PATH
#container starts up
ENTRYPOINT /usr/local/apache-tomcat-8.5.16/bin/startup.sh && tail -F
/usr/local/apache-tomcat-8.5.16/logs/catalina.out
[root@docker docker-tomcat]# docker build -t tomcat:v1 . [root@docker docker-tomcat]# docker images
REPOSITORY TAG IMAGE ID CREATED
SIZE
tomcat v1 1f25cb55c54b 23 seconds ago
999MB
centos 7 58584b57ef9c 8 minutes ago
589MB
4、构建一个 Maven 项目
在以上配置完成后,回到 Jenkins 首页,选择“新建任务”,然后输入一个任务名称“probe-docker”,并选择“Maven project”配置项,点击当前页面下方的“确定”按钮。
在点击“确定”按钮,选择“源码管理”并选中“Git”,设置“Repository URL”地址。
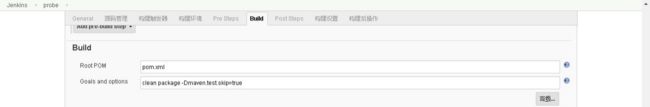
选择“Build”-> clean package -Dmaven.test.skip=true
在上一步后面选择“构建后操作”中的“Send build artfacts over SSH”选项并进行。
scp 172.16.11.202: /var/lib/jenkins/workspace/probe/psi-probe-web/target/probe.war /data/
docker run -itd --name tomcat-test -p 8090:8080 -v /data:/usr/local/apache-tomcat-8.5.16/webapps tomcat:v1
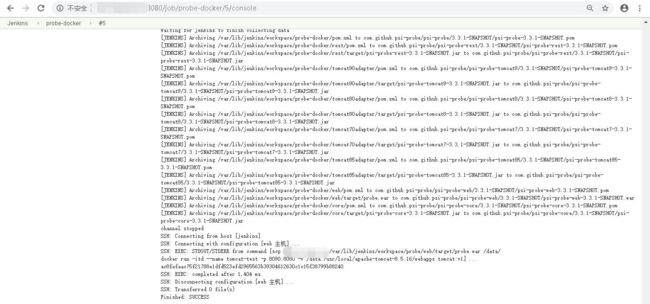
以上全部配置完成后,点击保存即可。然后点击刚才创建的工程任务“probe-docker “->” Build new”直至任务构建完成。开始构建过程中可以点击进度条查看
可以看到此工程任务已构建成功,并且在构建后,创建用于 docker 项目的 Docker Web环境命令也执行成功。
[root@tomcat ~]# ls /data/
probe probe.war
[root@tomcat ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED
STATUS PORTS
NAMESac8fefaac75f tomcat:v1 "/bin/sh -c '/usr/lo…" 39
seconds ago Up 37 seconds 0.0.0.0:8090->808
0/tcp tomcat-test
基于 Jenkins 自动化部署 PHP 环境
准备 git 仓库
[root@git ~]# su - git
上一次登录:五 10 月 21 11:40:59 CST 2022pts/0 上
[git@git ~]$ mkdir php.git
[git@git ~]$ cd php.git
[git@git php.git]$ git --bare init
初始化空的 Git 版本库于 /home/git/php.git/
[git@git php.git]$ exit
登出
上传代码到仓库
[root@git ~]# git clone [email protected]:/home/git/php.git
正克隆到 'php'... [email protected]'s password:
warning: 您似乎克隆了一个空版本库。
[root@git ~]# cd php/
[root@git php]# cat << EOF > index.php
EOF
[root@git php]# git add . [root@git php]# git commit -m "all"
[master(根提交) 4ec0ba3] all
1 file changed, 3 insertions(+)
create mode 100644 index.php
[root@git php]# git push origin master
[email protected]'s password:
Counting objects: 3, done. Writing objects: 100% (3/3), 218 bytes | 0 bytes/s, done. Total 3 (delta 0), reused 0 (delta 0)
To [email protected]:/home/git/php.git * [new branch] master -> master
部署 web 主机环境
[root@web ~]# yum install -y httpd mariadb-server mariadb mariadb-devel php php-mysql
[root@web ~]# systemctl start httpd
[root@web ~]# systemctl start mariadb
Jenkins 主机将密钥发布到 web 主机
[root@jenkins ~]# su -s /bin/bash jenkins
bash-4.2$ ssh-keygen
bash-4.2$ ssh-copy-id [email protected]
基于 rsync 部署
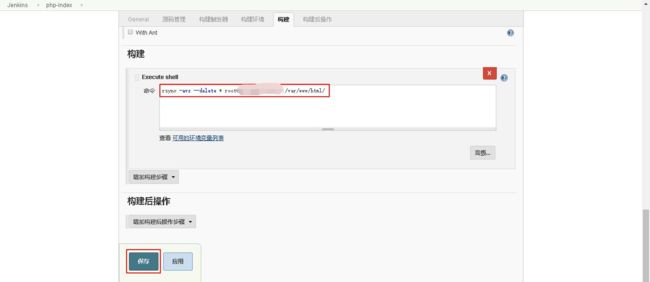
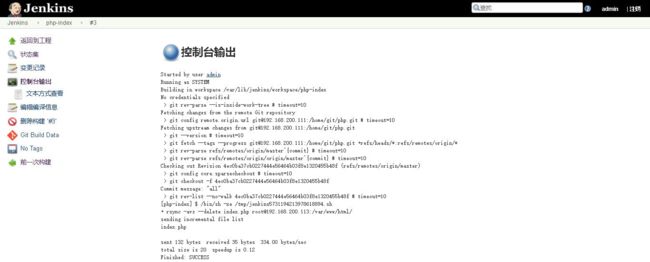
创建一个 Freestyle project
rsync -avz --delete * [email protected]:/var/www/html/
[root@web ~]# ls /var/www/html/
index.php
[root@web ~]# cat /var/www/html/index.php
<?php
phpinfo();
?>
基于 ansible 部署
[root@jenkins ~]# rpm -ivh epel-release-latest-7.noarch.rpm
[root@jenkins ~]# yum -y install ansible
[root@jenkins ~]# vim /etc/ansible/hosts
[webserver]
172.16.11.204
修改 jenkins 运行用户
[root@jenkins ~]# vim /etc/sysconfig/jenkins
JENKINS_USER="root"
[root@jenkins ~]# /etc/init.d/jenkins restart
Restarting jenkins (via systemctl): [ 确定 ]
添加 Ansible 插件
[root@jenkins ~]# ssh-keygen
[root@jenkins ~]# ssh-copy-id [email protected]
[root@jenkins ~]# ssh-copy-id [email protected]
src=${WORKSPACE} dest=/var/www/html rsync_opts=–exclude=.git
[root@web ~]# cat /var/www/html/php-ansible/index.php
<?php
phpinfo();
?>
至此所有就完成了;