- Python打包工具 PyInstaller 安装
weixin_33719619
python
Python第三方模块中一般会自带setup.py文件,在Windows环境下,我们只需要使用命令pythonsetup.pyinstall可以完成第三方模块的安装。执行便可安装,安装的过程中可能会出现“ImportError:Nomodulenamedsetuptools”的错误提示,这是我们新手朋友很常遇见的错误提示。不用担心,这是因为Windows环境下Python默认是没有安装setupt
- pyinstaller下载_Python用PyInstaller打包笔记
军神关云长_大凡
pythonpython开发语言后端
转自:pyinstaller下载_Python用PyInstaller打包笔记_weixin_39660931的博客-CSDN博客为了把python程序发布到没有安装python解释器的Windows环境中使用,需要打包成exe可执行文件。现在常见的python打包工具有cx_Freeze、PyInstaller和py2exe,想想我当初接触python的时候,似乎只有py2exe,而且有不少问题
- C++学习:STL初识
DesolateGIS
c++学习开发语言
一、基本概念STL广义上分为:容器、算法、迭代器容器和算法通过迭代器进行连接。STL分为六大组件:容器、算法、迭代器、仿函数、适配器、空间配置器。STL容器就是将运用广泛的一些数据结构实现出来,常用的数据结构有:数组、链表、树、栈、队列、集合、映射等容器容器分为序列式容器和关联式容器。序列式容器:强调排序,容器内的每个元素都有固定的位置关联式容器:二叉树结构,个元素之间没有严格的物理顺序关系例如:
- MacOsx自动安装工具:brew
yagerfgcs
#02-IOS/Osx/MacbrewIOSOsxMac
安装brew的执行命令curl-LsSfhttp://github.com/mxcl/homebrew/tarball/master|sudotarxvz-C/usr/local--strip1安装cocoapods:sudobrewinstallcocoapods卸载sudobrewuninstallcocoapods遇到的问题一:执行brewinstallxxx安装某个软件的时候报错,错误内容
- Dockerfile 安装echarts插件给java提供服务
xiaogg3678
echartsjava前端
java调用echarts插件,生成图片保存到磁盘然后插入到pptx中报表。Dockerfile文件内容:#基础镜像,如果本地仓库没有,会从远程仓库拉取openjdk:8FROMdocker.io/centos:centos7#暴露端口EXPOSE9311#避免centos日志输出中文乱码ENVLANGen_US.utf8#容器中创建工作目录WORKDIR /usr/local/plugin#容器
- Vue-Vant
YY小怪兽
Vue常用框架vue.js前端javascript
详情可见1.什么是Vant?在使用MintUI的过程中发现有很多的坑,所以个人不推荐在移动端中选择MintUIVant是有赞前端开发团队又推出的一款基于Vue的移动端UI框架大白话:和Bootstrap一样对原生的HTML标签进行了封装,进行了美化,让我们能够专注于业务逻辑而不是UI界面2.Vant使用https://youzan.github.io/vant/#/zh-CN/intro(1)通过
- 0102hombrew安装配置及常见问题-开发环境搭建-macos M系列芯片
gaog2zh
#macoshomebrewmacosapplem1arm架构
文章目录1准备2安装3配置4常用命令5常见问题结语1准备Homebrew是一个流行的macOS包管理器,可以帮助用户在macOS上安装、更新和管理各种开源软件包。使用Homebrew,用户可以从命令行界面(Terminal)轻松地安装许多常见的软件包,例如Git、Python、Ruby和Node.js等。在开发环境中,只要是不需要UI界面的工具我们都建议通过homebrew安装和管理,而且brew
- 数学建模笔记——层次分析法(AHP)
less is more_0930
《数学》数学建模笔记算法
本文借鉴了数学建模清风老师的视频和课件,如有错误欢迎大家批评指正。原视频地址:清风数学建模:https://www.bilibili.com/video/BV1DW411s7wihttps://www.bilibili.com/video/BV1DW411s7wi1.预备知识层次分析法:层次分析法(TheAnalyticHierarchyProcess,AHP)是一种系统分析与决策的综合评价方法,
- MyBatis使用log4j打印日志相关配置
劲雨波
MyBatismavenjavaintellij-idealog4jmybatis
目录一、环境二、依赖三、配置1、log4j.properties2、配置信息一、环境maven:3.6.3ideal:2020MyBatis:3.5.4二、依赖org.slf4jslf4j-log4j121.7.5三、配置1、log4j.properties在resources中新建log4j.properties2、配置信息在log4j.properties中输入以下信息log4j.rootLo
- Elasticsearch--基础知识点--2--elasticsearch.yml
Chasing__Dreams
ElasticsearchES配置文件详解elasticsearch
bin:脚本文件,包括ES启动&安装插件等等config:elasticsearch.yml(ES配置文件)、jvm.options(JVM配置文件)、日志配置文件等等JDK:内置的JDKlib:类库logs:日志文件modules:ES所有模块,包括X-pack等plugins:ES已经安装的插件。默认没有插件data:ES启动的时候,会有该目录,用来存储文档数据。该目录可以设置########
- MongoDB基本操作
徐诗
mongodb数据库nosql
前言MongoDB是一种非关系型数据库。所谓NoSQL,并不是指没有SQL,而是指“NotOnlySQL”,即非传统关系型数据库。这类数库的主要特点包括非关系型、水平可扩展、分布式与开源。另外它还具有模式自由、最终一致性。一、MongoDB简介1.简介MongoDB是属于NoSql的一种数据类型。MongoDB是一款强大、灵活、且易于扩展的通用型数据库。MongoDB是一个基于分布式文件存储的数据
- linux指令学习--sudo apt-get install vim
派阿喵搞电子
ubuntu学习vim
1.命令分解部分含义sudo以管理员权限运行命令(需要输入用户密码)。apt-getUbuntu的包管理工具,用于安装、更新、卸载软件包。installapt-get的子命令,表示安装软件包。vim要安装的软件包名称(Vim文本编辑器)。2.作用安装Vim:Vim是一个功能强大的文本编辑器,常用于编程、配置文件编辑等任务。解决依赖:apt-get会自动安装Vim及其依赖的其他软件包。3.使用场景编
- 如何理解idea中的facet?
王摇摆
IDEASpringintellij-ideajavaide
在IntelliJIDEA中,Facet(模块特性)是一种用于为项目模块添加特定功能和配置的概念。它允许您向项目模块添加额外的特性,以支持不同类型的开发,例如Java、Web、Android等。Facet可以理解为一种插件或扩展,它为特定类型的模块提供了额外的功能和配置选项。通过Facet,您可以为模块启用特定的框架、技术或库,并为其提供相关的设置和工具支持。一些常见的Facet类型包括:Java
- 通义万相WAN2.1 图生视频 文生视频 视频转视频 ComfyUI工作流 本地部署安装教程
小~小
人工智能wan2.1
效果图生视频效果文生视频效果视频转视频效果如果你还没有安装,可以评论区一键三连留言,领取纯干货部署教程
- IDEA学习篇——Intellij IDEA 导入 eclipse web 项目详细操作
2401_86640450
intellij-idea学习eclipse
第六步:点击当前页面的Libraries→上面绿色加号→Java(根据你的需要,我这个项目是以架包的形式)。第七步:选择你项目中所用的架包的目录点击OK第八步:操作完成上一步之后点击Facet→Web,点击右边的加号把文件选中此项目中web.xml点击OK,第二个红框也把remove掉,改成WebRoot点击OK。之后点击apply,最后点击CreateArtifact。第九步:点击Artifac
- Manus:全球首款通用AI智能体的中国突破——重新定义人机协作新范式[特殊字符]
sherlock__cc
人工智能
一、颠覆性创新:从“思考”到“执行”的跨越Manus(拉丁语“手脑并用”)由国内Monica团队研发,是全球首个实现全链路自主执行的通用AI智能体。与传统AI仅提供建议不同,Manus能通过云端虚拟机调用工具链(如浏览器、代码编辑器、文件处理器等),将用户需求直接转化为可视化成果。例如,输入“分析特斯拉股价趋势”,Manus会自动分解任务→抓取数据→编写Python脚本→生成图文报告→打包发送至邮
- idea中的WebFacet到底是啥?
cccccchd
intellij-ideajavaide
文章目录问题:实践:Facet概念WebFacet问题:刷面经,博客输出,加深理解,20253.5,希望毕业前可以找到工作。实践:Facet概念IDEA中一个项目可以支持多个模块开发,比如Java,Spring,Web开发等等。为了支持这些模块开发,IDEA引入Facet概念。Facet:一种只模块化的配置方式,表示支持该模块的配置JavaFacet:支持JAVA开发SpringFacet:支持S
- 34.二叉树进阶3(平衡二叉搜索树 - AVL树及其旋转操作图解)
橘子真甜~
C++基础/STL/IO学习数据结构与算法数据结构C++c++二叉搜索树AVL树平衡搜索树
⭐上篇文章:34.二叉树进阶3(C++STL关联式容器,set/map的介绍与使用)-CSDN博客⭐本篇代码:c++学习/19.map和set的使用用与模拟·橘子真甜/c++-learning-of-yzc-码云-开源中国(gitee.com)⭐标⭐是比较重要的部分一.二叉搜索树的缺点之前文章中提到,普通的二叉搜索树在某些情况下会退出成链表,或者根节点的左右子树的高度差非常大。这个时候就会导致其搜
- 什么是TRX能量闪租?
Trx能量租赁闪兑
比特币智能合约能源物联网
什么是TRX能量闪租?还不明白就来看看1.当我们在波场转u的时候,是需要矿工费那么这个矿工费可以理解为能量和带宽2.能量和TRX是两个概念,不要混淆3.转账的时候首先是需要消耗能量和带宽,当我们能量不足转账所需时,就会燃烧相应的TRX作为能量。对方账户有u需要65000的能量=13.7TRX,对方账户没有u或者交易所地址需要131000的能量=27.3TRX4.为了节省一定的trx.能量可以找我们
- MySQL知识大总结(进阶)
心动的偏执
面试学习路线阿里巴巴mysql数据库
一,数据库的约束1,约束类型1notnull非空约束,标记这个字段不可以为空2unique唯一约束,标记这个字段的值是该列唯一的值,在这一列的其他行,不可以与该字段相等3default默认约束,在该字段没有赋值时,使用默认值填充该列4primarykey主键约束,相当于notnull+unique5foreignkey外键约束,与其他表的主键简历联系,在添加或修改数据是,会根据主外键关系检查数据是
- 基于Flask和VUE的YOLOv5目标检测模型部署
薄泳蕙Howard
基于Flask和VUE的YOLOv5目标检测模型部署基于Flask和VUE的YOLOv5目标检测模型部署本资源文件提供了一个基于Flask开发后端、VUE开发前端框架的完整项目,用于在WEB端部署YOLOv5目标检测模型。通过本项目,您可以轻松地将YOLOv5模型集成到您的WEB应用中,实现目标检测功能项目地址:https://gitcode.com/open-source-toolkit/20e
- 基于Flask和VUE的YOLOv5目标检测模型部署:轻松实现WEB端目标检测
咎尉裕Lilah
基于Flask和VUE的YOLOv5目标检测模型部署:轻松实现WEB端目标检测【下载地址】Yolov5-Flask-VUE基于Flask和VUE的YOLOv5目标检测模型部署本项目提供了一个基于Flask开发后端、VUE开发前端的框架,用于在WEB端部署YOLOv5目标检测模型。通过本项目,您可以轻松地将YOLOv5模型集成到您的WEB应用中,实现目标检测功能项目地址:https://gitcod
- python 3.13安装 web-editor 出现gbk 错误
魔兽-SS
pythonpython开发语言
UnicodeDecodeError:'gbk'codeccan'tdecodebyte0xadinposition795:illegalmultibytesequence直接去https://github.com/alibaba/web-editor下载zip,然后解压,,进入到文件夹里,然后cmd执行pipinstall-rrequirements.txtpipinstall--no-cach
- 什么是全栈设计师?
xzljj
前端
相较于全栈设计师,我们更了解全栈开发者。所以究竟什么是全栈设计师?我们是否可以简单地认为一名全栈设计师是一名多才多艺的设计师?在过去,设计师与开发者有着明确的分工。他们的工作几乎没有什么交集。但如今随着产品设计与团队合作的方式的改变,很多网站设计师已经兼具了网站开发和设计用户体验(UX)的能力。所以,问题是全栈设计师有什么样的特质与能力?他(她)仅仅是一名设计师么?还是一名懂得一些编程技巧的设计师
- C语言经典算法案例(一)
xinxiyinhe
C语言算法实现C语言算法
以下是10个C语言经典算法案例,包含完整可运行的代码示例、开发环境配置说明及系统要求。所有代码均基于标准C语法,可在主流编译器中运行。开发环境配置编译器:GCC(推荐)/Clang/MSVCWindows:安装MinGW或VisualStudioLinux:sudoapt-getinstallgccmacOS:安装XcodeCommandLineToolsIDE(可选):VisualStudioC
- Vue3+ts实现一个颜色选择器(可以自定义)
伊泽瑞尔.
前端开发实践vue.jsjavascript前端
Vue3+ts实现一个颜色选择器最近需求需要用到颜色选择器,但是选用的ant-design-vue种并没有颜色选择器这个组件,所以就想着自己实现以下效果图vue代码//ColorPicker.vueHEX-->RGB清空确认//ColorPicker.vueimport{ref,reactive,computed,nextTick,onMounted,watch}from'vue'import{r
- 前端充电 - 移动端 - 小程序登录、跳转/嵌入H5页面
abigale03
前端小程序
【APP/小程序嵌入H5页面】https://www.bilibili.com/video/BV1PE421A7Pt?spm_id_from=333.788.videopod.sections&vd_source=c919d6976fd77ac77f9860cf2e7e0e11背景产品APP:安卓端,ios端和小程序端。产品要做一个活动页,需要在3个端侧把活动页展示出来。但活动有效期只有3天。可供
- Jenkins + Docker 一键自动化部署 Java Spring Boot 应用最精简流程
财高八斗者
JavaJava程序员jenkinsdockerjava
本文章实现最简单全面的Jenkins+Docker+SpringBoot一键自动部署项目。步骤齐全,少走坑路。环境:CentOS7+Git(Gitee)实现步骤:在Docker安装Jenkins,配置Jenkins基本信息,利用Dockerfile和Shell脚本实现项目自动拉取打包并运行。一、安装Docker安装社区版本DockerCE1.确保yum包更新到最新yumupdate2.卸载旧版本(
- C/C++基础知识复习(51)
_lengjuan_
c语言c++
1.如何处理对象的创建与销毁的时机?通俗解释:对象的创建和销毁就像租房和退房,需要明确时机,避免资源浪费。如果你借了房子,但没有及时归还,别人就无法使用它。同样,如果你创建了对象但没有及时销毁,可能会导致内存泄漏或资源浪费。详细方法:1.RAII(ResourceAcquisitionIsInitialization)RAII是C++的核心思想之一,它的核心原则是:资源获取即初始化:在构造函数中获
- Linux和Ubuntu的关系
cykaw2590
linuxlinux运维服务器
Linux和Ubuntu的关系:1.Linux本身是内核,Ubuntu系统是基于Linux内核的操作系统。2.Linux内核操作系统的构成:内核、shell、文件系统、应用程序-应用程序:文本编辑器等-文件系统:文件存放在存储设备上的组织方法-shell:用户与内核交互的系统,命令解释器-内核:处理操作系统的请求。5大模块化功能:进程管理、内存管理、文件系统管理、设备控制、网络管理。3.进程管理:
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1
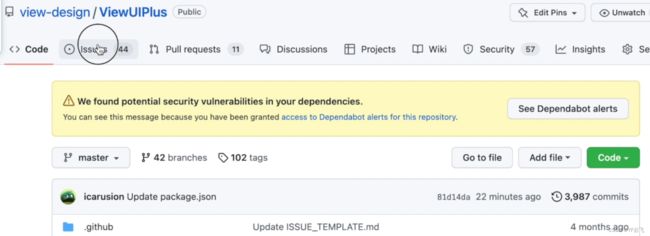
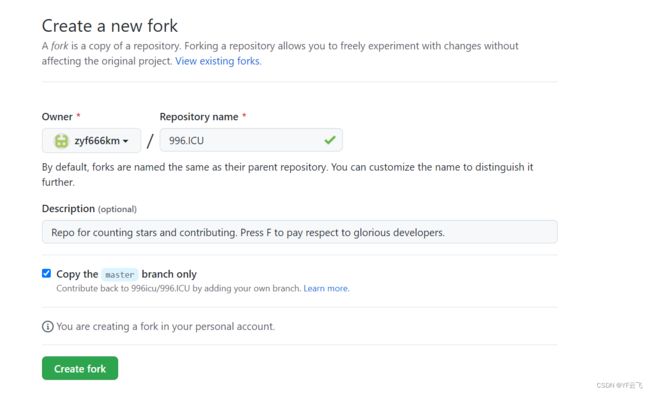
 fork到自己仓库
fork到自己仓库  域名前+ide进入到工作空间
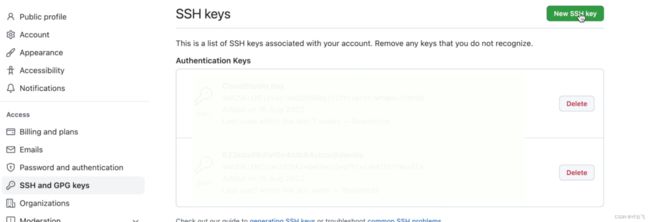
域名前+ide进入到工作空间
 类似于此
类似于此