【Vue3】学习:常用的组合式Api
1、初使用setup函数
**介绍:**函数是所有Composition Api表演的舞台,组件中的数据、方法等均要配置在setup中
setup函数的两种返回值:
- 返回一个对象,则对象中的属性、方法,在模板中均可以直接使用
- 返回一个渲染函数,则可以自定义渲染内容
注意事项:
- 不要与Vue2的配置混用
- vue2中的配置(data,methods、computed等)可以访问到setup中的属性和方法
- vue3中setup不能访问vue2的配置
- 如果混用重名,setup优先
- setup不能用async修饰
2、初使用ref函数
**作用:**实现响应式数据
语法:const xxx = ref(initValue)
- 创建一个包含响应式数据的引用对象(reference对象)
- js中操作数据
xxx.value - 模板中读取数据:还是直接属性名
备注:
- 接收的数据可以是:基本类型、引用类型
- 基本数据类型:通过
Object.defineProperty()的get与set完成的 - 对象数据类型:内部通过“求助“vue3的一个新函数——reactive函数(对proxy代理进行了封装),原理是proxy代理
3、初使用reactive函数
**作用:**定义一个引用类型的响应式数据(基本类型用ref,基本类型无法用reactive)
语法:const 代理对象 = reactive(源对象),接收引用类型数据(数组或者对象),返回一个proxy代理对象
**特点:**深层次的处理了对象,不管对象有多深多做了响应式
为什么用reactive而不用ref的原因:
- reactive可以在js进行操作修改数据时操作更简单
4、reactive和ref的区别
- 从定义数据的角度:
- ref:定义基本数据类型(也可以定义引用数据类型)
- reactive:定义引用数据类型(只能定义引用数据类型)
- 从原理的角度:
- ref通过vue2的
Object.defineProperty来实现数据劫持 - reactive通过
proxy和reflect来实现数据劫持
- ref通过vue2的
- 从使用的角度:
- ref:操作数据需要.value,读取数据时模板中读取不需要.value
- reactive:操作数据和读取数据均不要.value
5、setup的两个注意
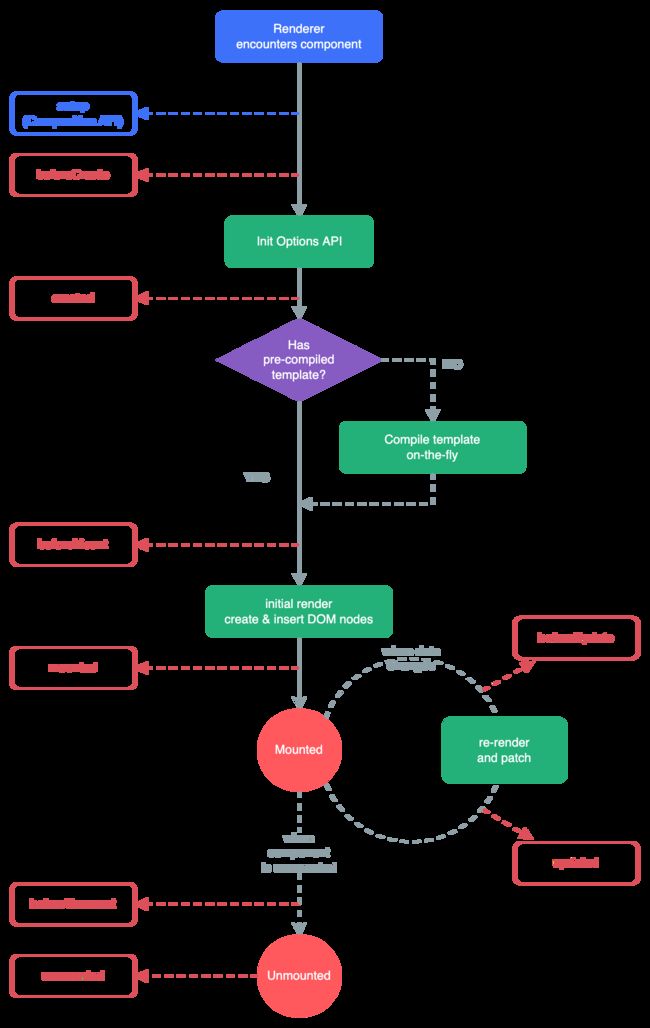
- setup的执行时机:在beforeCreate之前,this时undefined
- setup的参数:
- props:值为对象,包含组件外部传递过来且组件内部声明接收了的属性(如果父组件传值,子组件没接收将会Vue报提示)
- context:
- attrs:值为对象,包含组件外部传递过来,但没有在props配置中声明的属性,相当于
this.$attrs - slots:收到的插槽内容,相当于
this.$slots,并且在使用具名插槽时使用v-slot:name指令 - emit:分发自定义事件函数,相当于
this.$emit,同时需要用emits进行注册,如果没有注册将会报提示
- attrs:值为对象,包含组件外部传递过来,但没有在props配置中声明的属性,相当于
6、计算属性和监听
仍可以使用vue2中的computed属性、watch属性
1、computed函数
setup(){
// 简写
let fullname = computed(()=>{
return person.firstName + '-' + person.lastName
})
// 完整
let fullname = computed({
get(){
return person.firstName + '-' + person.lastName
},
set(value){
const nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})
}
2、watch函数
监听对象:引用对象(ref)、响应式对象(reactive object)、数组(array)
语法:watch(targets,callback,config)
- targets:监听的目标,可以是一个,多个则是用数组
- callback:监听的回调函数
- config:配置选项,如:immediate、deep
<template>
<button @click="person.name+= '1'">改名字</button>
<button @click="person.job.salary+= 1">加薪水</button>
</template>
let msg = '你好'
let sum = ref(0)
let person = reactive({
name:'张三',
age:18,
job:{
salary:20
}
})
// 情况一:监视ref所定义的一个响应式数据
watch(sum,(newVal,oldVal)=>{
console.log('sum变化了',newVal,oldVal)
})
// 情况二:监视ref所定义的多个响应式数据
watch([sum,msg],(newVal,oldVal)=>{
console.log('sum、msg变化了',newVal,oldVal)
},{immediate:true})
/*
情况三:监视reactive所定义的一个响应式数据的全部属性
1、此处无法获取正确的oldValue
2、deep配置无效
*/
watch(person,(newVal,oldVal)=>{
console.log('person变化了',newVal,oldVal)
},{ deep:false })
// 情况四:监视reactive所定义的一个响应式数据的某个属性
watch(()=>person.name,(newVal,oldVal)=>{
console.log('person.name变化了',newVal,oldVal)
})
// 情况五:监视reactive所定义的一个响应式数据的某些属性
watch([()=>person.name,()=>person.age],(newVal,oldVal)=>{
console.log('person.name\person.age变化了',newVal,oldVal)
})
// 特殊情况,如果不加deep配置属性将无法监听,此时deep属性有效
watch(()=>person.job,(newVal,oldVal)=>{
console.log('person.job变化了',newVal,oldVal)
},{deep:true})
// 使用下面这个可以达到上面效果,此时跟情况三一样也是无效
watch(person.job,(newVal,oldVal)=>{
console.log('person.job变化了',newVal,oldVal)
})
注意事项:
- 监视reactive定义的响应式数据中某个属性时:deep配置有效
- 监视reactive定义的响应式数据时,oldValue无法正确获取,强制开启了深度监视
3、watchEffect函数
watch与watchEffect的区别:
- watch的套路:既要指明监视的属性,也要指明监视的回调
- watchEffect的套路:不用指明监视哪个属性,监视回调中用到哪个属性,就监视它
- wacthEffect与computed的区别:
- computed注重的时计算出来的值,所以必须写返回值
- watchEffect注重的是过程,所以不用写返回值
watchEffect(()=>{
const x1 = msg
console.log('watchEffect执行了')
})
7、生命周期函数
8、自定义hook函数
介绍:本质是一个函数,用于将setup函数中使用的组合式Api进行封装(类似于vue2中的mixins)
优势:复用代码
9、toRef
作用:创建一个ref对象,其value值指向另一个对象中的某个属性
语法:const name = toRef(person,'name')
应用:将响应式对象中的某个属性单独提供给外部使用
扩展:toRefs与toRef功能一致,但可以批量创建多个ref对象,语法:toRefs(person)
setup(){
let person = reactive({
name:'张三',
age:18,
job:{
salary:20
}
})
return {
name:toRef(person,'name'),
salary:toRef(person.job,'salary')
...toRefs(person )
// 这种是不行的,因为他就是一个基本数据类型,检测不到,这种无法实现响应式
name:person.name
// ref(person.anme)也不行,这种实现响应式,但是修改的并不是原本的person.name
}
}