Extjs 文件上传和下载
一个简单的图片上传和现实在页面上的Demo,前台用的是extjs2.2,后台用的是JDBC+servlet,数据库用的是Oracle,放图片的字段类型是BLOB,存入到数据库中的是以二进制的形式存在。
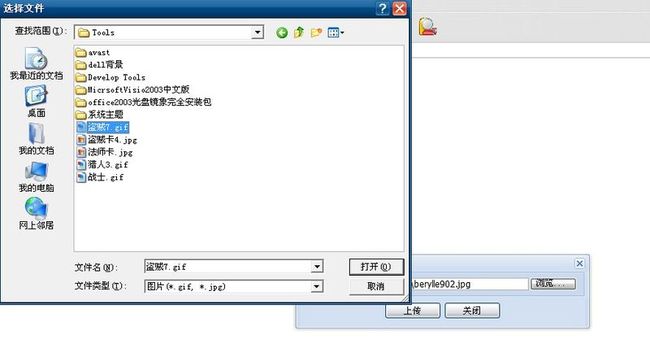
这是上传的界面效果,我是通过点击页面上面的一个Button来弹出这个上传的windows
updatefile = function() {
var form = new Ext.form.FormPanel({
baseCls : 'x-plain',
labelWidth : 70,
fileUpload : true,
defaultType : 'textfield',
items : [{
xtype : 'textfield',
fieldLabel : '上传文件名',
name : 'userfile',
id : 'userfile',
inputType : 'file',
blankText : 'File can\'t not empty.',
anchor : '100%' // anchor width by percentage
}]
});
var win = new Ext.Window({
title : '照片上传',
width : 400,
height : 100,
minWidth : 300,
minHeight : 100,
layout : 'fit',
plain : true,
bodyStyle : 'padding:5px;',
buttonAlign : 'center',
items : form,
buttons : [{
text : '上传',
handler : function() {
if (form.form.isValid()) {
if(Ext.getCmp('userfile').getValue() == ''){
Ext.Msg.alert('错误','请选择你要上传的文件');
return;
}
Ext.MessageBox.show({
title : '请等待',
msg : '文件正在上传...',
progressText : '',
width : 300,
progress : true,
closable : false,
animEl : 'loding'
});
form.getForm().submit({
url : 'Action/UpdateLoad',
method : 'POST',
success : function(form, action) {
Ext.Msg.alert('Message',
action.result.success);
win.close();
},
failure : function() {
Ext.Msg.alert('Error',
'File upload failure.');
}
})
}
}
}, {
text : '关闭',
handler : function() {
win.close();
}
}]
});
win.show();
}
上面显示的是上传windows的js代码
下面是servlet的代码:
String xxx = request.getParameter("userfile");
SmartUpload mySmartUpload = new SmartUpload();
String myFileName = ""; //myFileName为带文件后缀
String filename = ""; //filename为不带文件后缀
String fileext = "";
int filesize = 0;
mySmartUpload.initialize(config,request,response);
mySmartUpload.upload();
File myFile = mySmartUpload.getFiles().getFile(0);
if (!myFile.isMissing()){
int t1;
myFileName = myFile.getFileName();
filename = myFileName.substring(0,myFileName.lastIndexOf('.'));
t1 = myFileName.lastIndexOf('.')+1;
fileext = myFileName.substring(t1,myFileName.length());
filesize = myFile.getSize();
}
String trace="c:/"+myFileName;
myFile.saveAs(trace,mySmartUpload.SAVE_PHYSICAL);
java.io.File file = new java.io.File(trace);
java.io.FileInputStream fis = new java.io.FileInputStream(file);
Connection conn = MyConnection.getConnection();
conn.setAutoCommit(false);
BLOB blob = null;
PreparedStatement pstmt = conn.prepareStatement("insert into zdbphoto(workid,photo) values(?,empty_blob())");
pstmt.setString(1,"1");
pstmt.executeUpdate();
pstmt.close();
pstmt = conn.prepareStatement("select photo from zdbphoto where workid= ? for update");
pstmt.setString(1,"1");
ResultSet rset = pstmt.executeQuery();
if (rset.next())blob = (BLOB)rset.getBlob(1);
pstmt = conn.prepareStatement("update zdbphoto set photo=? where workid=?");
OutputStream out = blob.getBinaryOutputStream();
int count = -1;
int total = 0;
byte[] data = new byte[(int)fis.available()];
fis.read(data);
out.write(data);
fis.close();;
out.close();;
pstmt.setBlob(1,blob);;
pstmt.setString(2,"1");;
pstmt.executeUpdate();;
pstmt.close();;
conn.commit();;
conn.close();;
JSONObject jObject = new JSONObject();
jObject.put("success", "true");
response.getWriter().print(jObject.toString());
上传的原理是,首先将图片上传到服务器的C盘根目录下面,因为我的电脑既是服务器又是客户端,所有,在我的C盘下面有一个我上传的图片。然后在我的数据库中插入一条记录,将放入图片的字段值为空。然后根据我的条件将该条记录更新,把我图片在我的servlet里面进行二进制转换,最后将我的二进制图片存到数据库中去。上传搞定。。。。
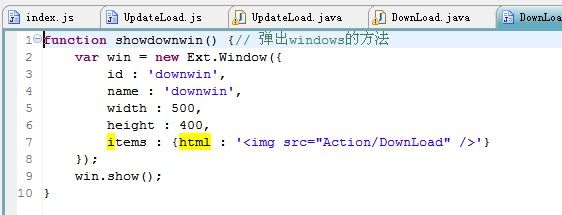
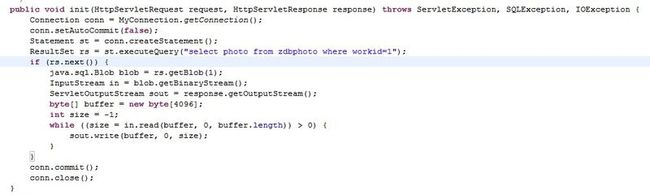
接下来是将数据库中的图片取出来并且显示到extjs的windows上。