实训:在线投票系统
JSP实训--------在线投票系统
注:!!!!! 项目源码https://github.com/Hardman233/MyLearnProject.git 需要可自取仅用于学习
前言
给自己:
内容:
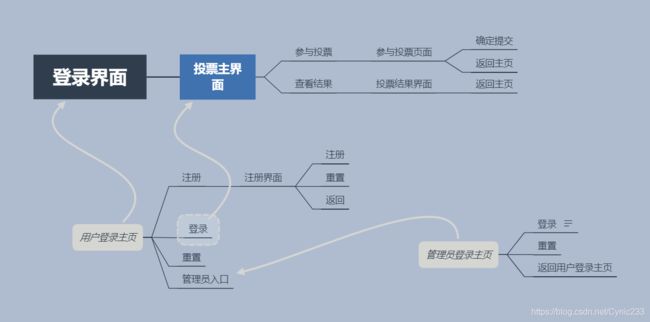
- 功能模块划分
- 用户(管理员)登录
- 投票系统主页面
- 参与投票
- 查询投票结果
- 注意事项
- 问题及其解决方案
主要实现:
3.设计beforevote表
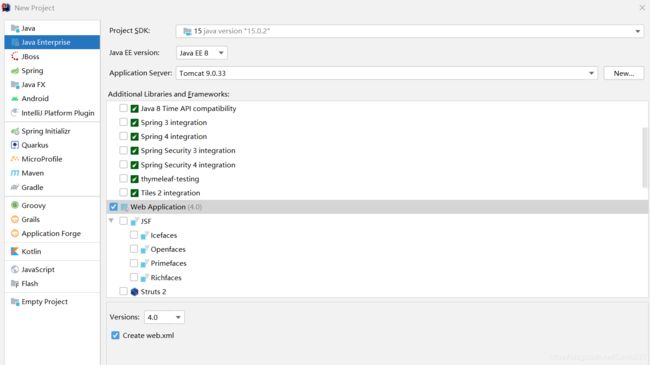
三、 创建JavaWeb项目

四、 部署Tomcat及其其他配置问题


注:
1.尽量用debug模式启动tomcat,用run启动的话仅JSP和其他静态资源有效,如果是debug启动则java+jsp等均有效
2.Frame:updata classes and resources
五、 设计封装数据与业务逻辑(分三层)的JavaBean
1.设计user
package Bean;
public class user {
private int id;
private String u_name;
private String u_pwd;
public user(int id, String u_name, String u_pwd) {
this.id = id;
this.u_name = u_name;
this.u_pwd = u_pwd;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getU_name() {
return u_name;
}
public void setU_name(String u_name) {
this.u_name = u_name;
}
public String getU_pwd() {
return u_pwd;
}
public void setU_pwd(String u_pwd) {
this.u_pwd = u_pwd;
}
}
2.设计vote
public class vote {
private int id;
private String v_title;
private int v_number;
public vote(int id, String v_title, int v_number) {
this.id = id;
this.v_title = v_title;
this.v_number = v_number;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getV_title() {
return v_title;
}
public void setV_title(String v_title) {
this.v_title = v_title;
}
public int getV_number() {
return v_number;
}
public void setV_number(int v_number) {
this.v_number = v_number;
}
}
3.设计beforevote
package Bean;
public class beforevote {
private int id;
private String bv_name;
public beforevote(int id, String bv_name) {
this.id = id;
this.bv_name = bv_name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getBv_name() {
return bv_name;
}
public void setBv_name(String bv_name) {
this.bv_name = bv_name;
}
}
4.设计DAO层(user+vote)
package Bean;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
public class userDao {
//增
public boolean addUser(user user) {
String sql = "insert into user (id,u_name,u_pwd) values(?,?,?)";
Object[] params = {user.getId(),user.getU_name(),user.getU_pwd()};
return DBUtil.excuteUpdate(sql,params);
}
//通过用户名查找
public user queryUserByName(String u_name) {
Connection con = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
user user = null;
try {
String sql = "select * from user where u_name = ?";
Object[] params = {u_name};
//预编译
rs = DBUtil.executeQuery(sql,params);
if (rs.next()){
int dId = rs.getInt("id");
String uname = rs.getString("u_name");
String pwd = rs.getString("u_pwd");
user users = new user(dId,uname,pwd);
}
return user;
} catch (SQLException throwables) {
throwables.printStackTrace();
return null;
} catch (Exception e){
e.printStackTrace();
return null;
} finally {
//关
DBUtil.closeAll(rs,pstmt,DBUtil.con);
}
}
//通过id查找
public user queryUserById(int id) {
Connection con = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
user user = null;
try {
String sql = "select * from user where id = ?";
Object[] params = {user.getId()};
//预编译
rs = DBUtil.executeQuery(sql,params);
if (rs.next()){
int dId = rs.getInt("id");
String uname = rs.getString("u_name");
String pwd = rs.getString("u_pwd");
user = new user(dId,uname,pwd);
}
return user;
} catch (SQLException throwables) {
throwables.printStackTrace();
return null;
} catch (Exception e){
e.printStackTrace();
return null;
} finally {
//关
DBUtil.closeAll(rs,pstmt,DBUtil.con);
}
}
//通过id判断是否存在
public boolean isQueryExistById(int id) {
return queryUserById(id)==null?false:true;
}
//通过用户名判断是否存在
public boolean isQueryExistByName(String u_name) {
return queryUserByName(u_name)==null?false:true;
}
//登录验证
public boolean loginUserQuery(String name, String pwd){
String sql = "select * from user where u_name =? and u_pwd =?";
Object[] params = {name,pwd};
return DBUtil.loginQuery(sql,params);
}
}
package Bean;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
public class voteDao {
//增加投票项目(管理员用)
public boolean addVoteTitle(vote vote) {
String sql = "insert into vote (id,v_title,v_number) values(?,?,?)";
Object[] params = {vote.getId(),vote.getV_title(),vote.getV_number()};
return DBUtil.excuteUpdate(sql,params);
}
//增加投票票数(用户使用)
public boolean updateUserById(int id) {
String sql = "update vote set v_number = (v_number+1) where id = ?";
Object[] params = {id};
return DBUtil.excuteUpdate(sql,params);
}
//通过id查找
public vote queryVoteTitleById(int id) {
Connection con = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
vote vote = null;
try {
String sql = "select * from vote where id = ?";
Object[] params = {id};
//预编译
rs = DBUtil.executeQuery(sql,params);
if (rs.next()){
int dId = rs.getInt("id");
String v_title = rs.getString("v_title");
int v_number = rs.getInt("v_number");
vote = new vote(dId,v_title,v_number);
}
return vote;
} catch (SQLException throwables) {
throwables.printStackTrace();
return null;
} catch (Exception e){
e.printStackTrace();
return null;
} finally {
//关
DBUtil.closeAll(rs,pstmt,DBUtil.con);
}
}
//通过id判断是否存在
public boolean isQueryExistById(int id) {
return queryVoteTitleById(id)==null?false:true;
}
//查询所有项目选项
public List<vote> queryAllVote() {
PreparedStatement pstmt = null;
vote vote = null;
List<vote> votes = new ArrayList<>();
ResultSet rs = null;
try {
String sql = "select * from vote";
rs = DBUtil.executeQuery(sql,null);
while (rs.next()) {
int id = rs.getInt("id");
String v_title = rs.getString("v_title");
int v_number = rs.getInt("v_number");
vote = new vote(id,v_title,v_number);
votes.add(vote);
}
return votes;
} catch (SQLException throwables) {
throwables.printStackTrace();
return null;
}finally {
//关
DBUtil.closeAll(rs,pstmt,DBUtil.con);
}
}
}
4.设计BLL层(user+vote)
package Bean;
public class userService {
userDao userDao = new userDao();
//查询(判断是否存在)+增
public boolean addUser(user user) {
//不存在时增
if (!userDao.isQueryExistByName(user.getU_name()))
return userDao.addUser(user);
else
return false;
}
public user queryUserById(int id) {
return userDao.queryUserById(id);
}
public user queryUserByName(String u_name) { return userDao.queryUserByName(u_name); }
//登录验证
public boolean loginUserQuery(String uname,String pwd){
return userDao.loginUserQuery(uname, pwd);
}
}
package Bean;
import java.util.List;
public class voteService {
voteDao voteDao = new voteDao();
public boolean updateVote(int id){
if (voteDao.isQueryExistById(id))
return voteDao.updateUserById(id);
else
return false;
}
public List<vote> queryAllVote() {
return voteDao.queryAllVote();
}
}
六、 将之前写过的DBUtil也变为JavaBean(先导mysql-connect-xxxxx.jar 下载地址:https://dev.mysql.com/downloads/file/?id=496589)
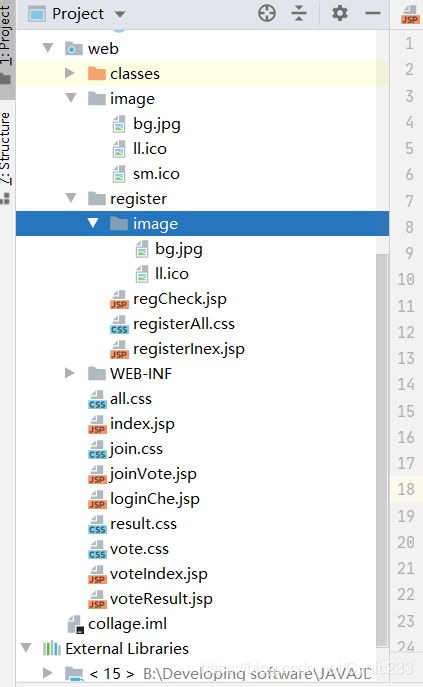
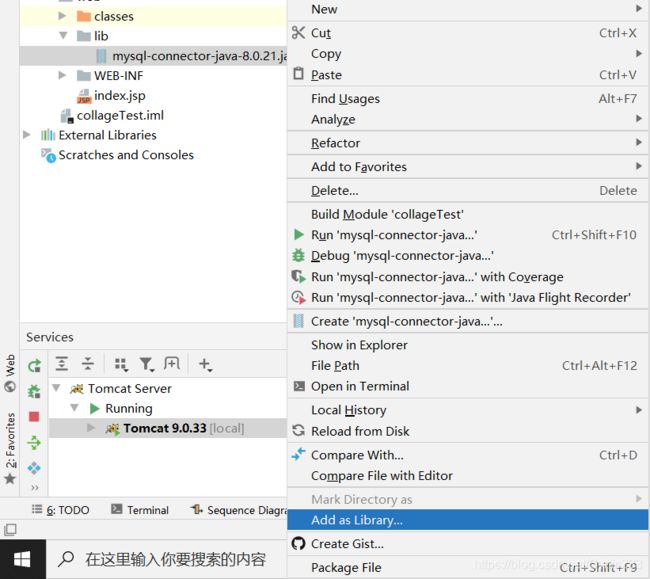
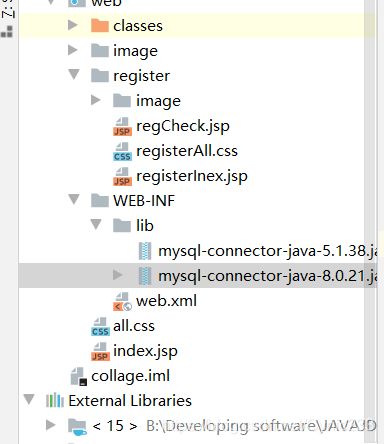
纠正!----->这个lib文件里放的是mysql-connect.xxxx.jar文件,而这个lib文件不应该放在web文件夹下,应该放在WEB-INF文件夹下然后as a library------正确操作如下:
错误示范:



---------------------------------------------------------------------------------------------------------------------
正确示范:


package Bean;
import java.sql.*;
public class DBUtil {
private static final String URL = "jdbc:mysql://localhost:3306/jspwork?characterEncoding=utf8";
private static final String ADMINNAME = "root";
private static final String ADMINPWD = "2511880";
public static Connection con = null;
public static PreparedStatement pstmt = null;
public static ResultSet rs = null;
public static Connection getConnection() throws ClassNotFoundException, SQLException {
Class.forName("com.mysql.cj.jdbc.Driver");
return con = DriverManager.getConnection(URL,ADMINNAME,ADMINPWD);
}
public static PreparedStatement createPreparedStatement(String sql,Object[] params) throws SQLException, ClassNotFoundException {
pstmt = getConnection().prepareStatement(sql);
//不知道需要几个pstmt.setXXX 不知道每个set的类型 所以:
if (params != null) {
for (int i = 0; i < params.length; i++) {
pstmt.setObject(i + 1, params[i]);
}
}
return pstmt;
}
public static void closeAll(ResultSet rs,Statement stmt,Connection con){
try {
if (rs != null) rs.close();
if (stmt != null) stmt.close();
if (con != null) con.close();
} catch (SQLException throwables) {
throwables.printStackTrace();
}
}
//更新
public static boolean excuteUpdate (String sql,Object[] params){
try {
getConnection();
//预编译+执行
pstmt =createPreparedStatement(sql,params);
int count = pstmt.executeUpdate();
if (count > 0)
return true;
else
return false;
} catch (ClassNotFoundException e) {
e.printStackTrace();
return false;
} catch (SQLException throwables) {
throwables.printStackTrace();
return false;
} catch (Exception e){
e.printStackTrace();
return false;
} finally {
//关
closeAll(null,pstmt,con);
}
}
//查询
public static ResultSet executeQuery(String sql,Object[] params){
try {
getConnection();
//预编译
pstmt =createPreparedStatement(sql,params);
//执行查询
rs = pstmt.executeQuery();
return rs;
} catch (ClassNotFoundException e) {
e.printStackTrace();
return null;
} catch (SQLException throwables) {
throwables.printStackTrace();
return null;
} catch (Exception e){
e.printStackTrace();
return null;
}
}
//登录查
public static boolean loginQuery(String sql,Object[] params){
try {
getConnection();
//预编译
pstmt =createPreparedStatement(sql,params);
//执行查询
rs = pstmt.executeQuery();
return rs.next();
} catch (ClassNotFoundException e) {
e.printStackTrace();
return false;
} catch (SQLException throwables) {
throwables.printStackTrace();
return false;
} catch (Exception e){
e.printStackTrace();
return false;
}
}
}

注:(JavaBean是无法编辑的,修改JavaBean的内容要从原来src下的Bean去修改,修改后debug重启tomcat)
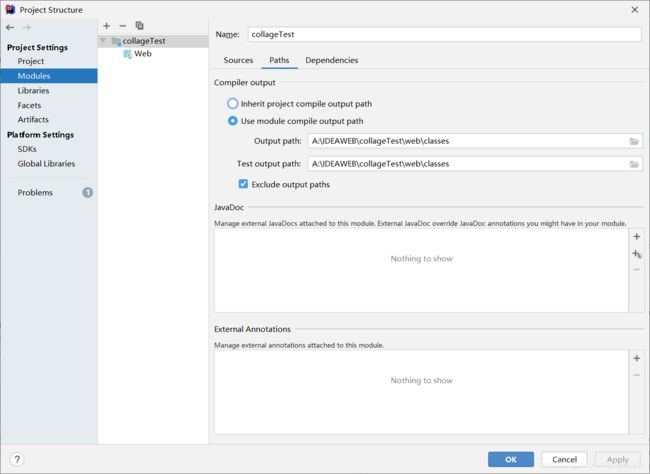
1.在web下创建一个classes设置为Excluded
2.将src下的Bean文件直接复制到classes下
3.设置路径
4.用debug模式重启tomcat
八、 制作前端页面+后端(简述,代码将在最后展示)
注:一开始登录和注册前后端是分开写的,后面因为懒就写在了一起。。。
1.用户登录页面—>index.jsp
2.用户注册页面—>registerIndex.jsp
3.进入投票主界面—>voteIndex.jsp
4.进入参与投票界面—>joinVote.jsp
5.进入查询投票结果—>voteResult.jsp

6.代码展示(按照顺序对应上面五个图片jsp+css+文件结构)
<%--
Created by IntelliJ IDEA.
User: 11244
Date: 2021/6/28
Time: 16:25
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<title>登录title>
<link rel="stylesheet" href="all.css">
<link rel="shortcut icon" href="image/ll.ico" type="image/x-ico">
head>
<body>
<form action="loginChe.jsp" method="POST">
<div class = "login">
<h1 align="center">登入h1>
<input type="text" value="" name="username" placeholder="UserName" class="utxt1" ><br/><br/>
<input type="password" value="" name="userpwd" placeholder="UserPassword" class = "utxt1"><br/><br/>
<input type="submit" value="登录" class="submit1" >
<br/><br/>
<a href="register/registerInex.jsp"><input type="button" value="注册" class="submit1" >a>
div>
form>
body>
html>
<%@ page import="Bean.user" %>
<%@ page import="Bean.userService" %><%--
Created by IntelliJ IDEA.
User: 11244
Date: 2021/6/29
Time: 20:45
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<title>验证title>
<link rel="stylesheet" href="all.css">
<link rel="shortcut icon" href="image/ll.ico" type="image/x-ico">
head>
<body>
<div class = login>
<%
userService userService = new userService();
user user = null;
boolean flag = false;
request.setCharacterEncoding("utf-8");
String jname = request.getParameter("username");
String jpwd = request.getParameter("userpwd");
flag = userService.loginUserQuery(jname,jpwd);
if (flag == true)
response.sendRedirect("voteIndex.jsp");
else {
out.print("密码错误!4秒后跳回主页,请重新登录");
response.setHeader("Refresh","4;URL=index.jsp");
}
%>
div>
body>
html>
body{
background-image: url("image/bg.jpg");
background-repeat: no-repeat;
background-size: 100%;
}
.login{
width: 300px;
height: 325px;
background:gainsboro;
position: absolute;
left: 200px;
top: 200px;
opacity: 0.8;
box-shadow: 12px 12px 2px 1px #012;
}
.utxt1{
height: 28px;
position:relative;
left: 65px;
}
.submit1{
width: 165px;
height: 40px;
position: relative;
left: 65px;
background: gray
}
<%--
Created by IntelliJ IDEA.
User: 11244
Date: 2021/6/28
Time: 16:33
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册title>
<link rel="stylesheet" href="registerAll.css">
<link rel="shortcut icon" href="image/ll.ico" type="image/x-ico">
head>
<body>
<form action="regCheck.jsp" method="post">
<div class = "register">
<h1 align="center">注册h1>
<input type="text" value="" name="username" placeholder="UserName" class="utxt1" ><br/><br/>
<input type="password" value="" name="userpwd" placeholder="UserPassword" class = "utxt1"><br/><br/>
<input type="submit" value="注册" class="submit1" >
<br/><br/>
<a href="../index.jsp"><input type="button" value="返回" class="submit1" >a>
div>
form>
body>
html>
<%--
Created by IntelliJ IDEA.
User: 11244
Date: 2021/6/28
Time: 16:47
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="Bean.userService" %>
<%@ page import="Bean.user" %>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>验证title>
<link rel="stylesheet" href="registerAll.css">
<link rel="shortcut icon" href="image/ll.ico" type="image/x-ico">
head>
<body>
<div class = "register">
<%
userService userService = new userService();
user user = null;
boolean flag = false;
//解决乱码
request.setCharacterEncoding("utf-8");
//获取注册用户名
String jname = request.getParameter("username");
//获取注册密码
String jpwd = request.getParameter("userpwd");
//打包
user = new user(jname,jpwd);
flag = userService.addUser(user);
if (flag == true)
out.print("注册成功!,6秒后跳回主页");
else
out.print("注册失败!,6秒后跳回主页");
response.setHeader("Refresh","6;URL=../index.jsp");
%>
div>
body>
html>
body{
background-image: url("image/bg.jpg");
background-repeat: no-repeat;
background-size: 100%;
}
.register{
width: 300px;
height: 325px;
background:gainsboro;
position: absolute;
left: 200px;
top: 200px;
opacity: 0.8;
box-shadow: 12px 12px 2px 1px #012;
}
.utxt1{
height: 28px;
position:relative;
left: 65px;
}
.submit1{
width: 165px;
height: 40px;
position: relative;
left: 65px;
background: gray
}
<%--
Created by IntelliJ IDEA.
User: 11244
Date: 2021/6/29
Time: 19:59
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<title>投票title>
<link rel="stylesheet" href="vote.css">
<link rel="shortcut icon" href="image/ll.ico" type="image/x-ico">
head>
<body>
<form action="" method="post">
<div class="box">
<h2 align="center">欢迎来到在线投票系统h2>
<br/>
<h3 align = "center">1.参与投票<a href="joinVote.jsp"><input type="button" class = "bt" value="确定">input>a>h3>
<br/>
<h3 align = "center">2.查看投票结果<a href="voteResult.jsp"><input type="button" class = "bt" value="确定">input>a>h3>
<br/>
<h3 align = "center">3.更换用户<a href="index.jsp"><input type="button" class = "bt" value="确定">input>a>h3>
<br/>
<h3 align = "center">4.管理员登录(暂未开通)<a href=""><input type="button" class = "bt" value="确定">input>a>h3>
div>
form>
body>
html>
body{
background-image: url("image/bg.jpg");
background-repeat: no-repeat;
background-size: 100%;
}
.box{
width: 400px;
height: 425px;
background:gainsboro;
position: absolute;
left: 36%;
top: 26%;
opacity: 0.8;
box-shadow: 12px 12px 2px 1px #012;
}
.bt{
width: 50px;
height: 25px;
position: relative;
left: 40px;
background: gray
}
<%@ page import="java.util.List" %>
<%@ page import="Bean.vote" %>
<%@ page import="Bean.voteService" %><%--
Created by IntelliJ IDEA.
User: 11244
Date: 2021/6/30
Time: 8:46
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<title>参加投票title>
<link rel="stylesheet" href="join.css">
<link rel="shortcut icon" href="image/ll.ico" type="image/x-ico">
head>
<body>
<form action="joinVote.jsp" method="post">
<div class = "voteBox">
<h2 align="center">投票列表h2>
<h3><input type="checkbox" value="1" name = "votePro"/>1.是否召开班会,同意请投票h3>
<h3><input type="checkbox" value="2" name = "votePro"/>2.是否重新竞选班干部,同意请投票h3>
<h3><input type="checkbox" value="3" name = "votePro"/>3.周二下午上课,同意请投票h3>
<h3><input type="checkbox" value="5" name = "votePro"/>4.关于暑假不放假留校补课通知,同意请投票h3>
<h3><input type="checkbox" value="6" name = "votePro"/>5.关于寒假不放假留校进行党课学习,同意请投票h3>
<h3><input type="checkbox" value="7" name = "votePro"/>6.关于提前缴纳学费,同意请投票h3>
<input type="submit" value="确定投票" align="center" class = "joinSubmit">
div>
form>
<div class="show">
<%
boolean flag = false;
voteService voteService = new voteService();
String[] checkID = request.getParameterValues("votePro");
if (checkID != null) {
int size = java.lang.reflect.Array.getLength(checkID);
for (int i = 0; i < size;i ++){
int id = Integer.parseInt(checkID[i]);
flag = voteService.updateVote(id);
}
}
out.print("<p align = 'center' color = '#E0E3DA'>显示结果p>");
if (flag == true) {
out.print("<p align = 'center' color = '#E0E3DA'>投票成功(3秒后回到主页)p>");
response.setHeader("Refresh","3;URL=voteIndex.jsp");
}
%>
div>
body>
html>
body{
background-image: url("image/bg.jpg");
background-repeat: no-repeat;
background-size: 100%;
}
.voteBox{
width: 750px;
height: 425px;
background:gainsboro;
position: absolute;
left: 400px;
top: 80px;
opacity: 0.8;
box-shadow: 12px 12px 2px 1px #012;
}
.show{
width: 300px;
height: 100px;
background:gainsboro;
position: absolute;
left: 625px;
top: 550px;
opacity: 0.8;
box-shadow: 12px 12px 2px 1px #012;
}
.joinSubmit{
width: 65px;
height: 40px;
position: relative;
left: 340px;
top:20px;
background: #383A3F;
}
<%@ page import="Bean.vote" %>
<%@ page import="Bean.voteService" %>
<%@ page import="java.util.List" %><%--
Created by IntelliJ IDEA.
User: 11244
Date: 2021/6/30
Time: 14:35
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<title>投票结果title>
<link rel="stylesheet" href="result.css">
<link rel="shortcut icon" href="image/ll.ico" type="image/x-ico">
head>
<body>
<div class="rBox">
<h2 align="center">投票结果列表h2>
<%
voteService voteService = new voteService();
request.setCharacterEncoding("utf-8");
List<vote> votes = null;
votes = voteService.queryAllVote();
for(int i = 0;i < votes.size();i++) {
out.print("<br/>");
vote vote = (Bean.vote)votes.get(i);
out.println("<h4 align = 'center'>"+vote.getId()+". "+vote.getV_title()+" "+vote.getV_number()+"票"+"h4>");
}
%>
<a href="voteIndex.jsp"> <input type="button" value="返回主界面" class="resultSubmit">a>
div>
body>
html>
body{
background-image: url("image/bg.jpg");
background-repeat: no-repeat;
background-size: 100%;
}
.rBox{
width: 750px;
height: 650px;
background:gainsboro;
position: absolute;
left: 400px;
top: 50px;
opacity: 0.8;
box-shadow: 12px 12px 2px 1px #012;
}
.resultSubmit{
width: 80px;
height: 40px;
position: relative;
left: 340px;
top:20px;
background: #566270;
}
九、总结: