本篇开始介绍Jetpack Compose 中的修饰符Modifier。修饰符可以用来执行以下操作:
- 更改可组合项的大小、布局、行为和外观。
- 添加信息,如无障碍标签。
- 处理用户输入。
- 添加高级互动,如使元素可点击、可滚动、可拖动或可缩放。
1.常用修饰符
下面先介绍一些常用的方法:
alpha(alpha: Float):设置透明度,范围0到1。background(color: Color, shape: Shape?):设置背景色,shape可以指定形状,例如可以使用RoundedCornerShape来指定圆角大小。- 对于背景是渐变的,可以使用
background(brush: Brush, shape: Shape?, alpha: Float?)。其中Brush就是我们指定渐变,例如使用horizontalGradient创建水平方向渐变:
Box(Modifier.background(
Brush.horizontalGradient(
listOf(Color.Red, Color.Green)
)
).size(100.dp))
当然,还可以指定开始结束的位置,颜色的分散偏移量,这里就不多说了。
Modifier.border(width: Dp, color: Color, shape: Shape?),添加边框,可以指定颜色、粗细和形状。Modifier.clickable(),添加点击事件。参数如下:
Modifier.clickable(
enabled: Boolean = true, // 是否可点击状态,默认可点击
onClickLabel: String? = null, // 语义/可访问性标签
role: Role? = null, // 点击元素的类型,例如Button、Checkbox、Image等。用于可访问性服务。
onClick: () -> Unit // 点击事件
)
如果不考虑Android TalkBack 读屏这类功能,一般情况下使用就是Modifier.clickable { }
Modifier.combinedClickable()与上面的点击事件一样,只是它还支持长按,双击事件。Modifier.onFocusChanged(),监听焦点变化事件。Modifier.focusable(),设置焦点。Modifier.height(height: Dp),设置高度,同理width设置宽度。Modifier.requiredHeight(height: Dp),强制设置高度,可以忽略父元素的宽高限制。requiredWidth同理。举一个小例子:
Box(Modifier.requiredSize(100.dp)
.background(Color.Red)
) {
Box(Modifier.width(50.dp)
.height(150.dp)
.background(Color.Blue)
)
}
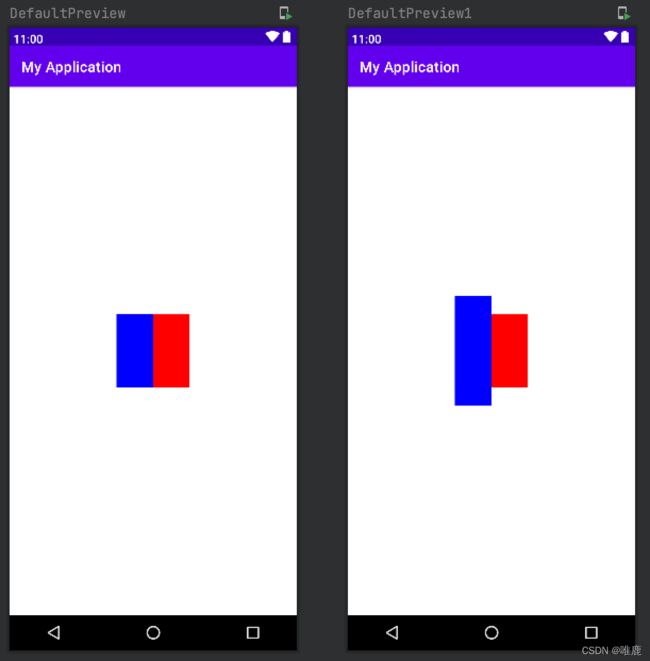
一个100dp100dp的红色方块内有个50dp150dp的蓝色方块。如果我们把height换为requiredHeight。
Box(Modifier.requiredSize(100.dp)
.background(Color.Red)
) {
Box(Modifier.width(50.dp)
.requiredHeight(150.dp)
.background(Color.Blue)
)
}
对比一下前后效果,一目了然。
Modifier.heightIn(min: Dp, max: Dp ),设置高度的最大最小值。widthIn同理。Modifier.size(size: Dp),可同时设置宽高。requiredSize、sizeIn与上面的同理。Modifier.padding(all: Dp),元素的边添加间隔,也就是常说的内间距。Modifier.rotate(degrees: Float),设置旋转度数。Modifier.scale(scaleX: Float, scaleY: Float),设置缩放,如果是负数可以实现镜像效果。Modifier.horizontalScroll(),允许子元素在宽度大于最大限制时垂直滚动。例如我们给Row添加它,这样在超出屏幕宽度后,我们就可以水平方向滚动了。verticalScroll同理。
Row(Modifier.horizontalScroll(rememberScrollState())) {
Box(
Modifier.size(5000.dp, 100.dp)
.background(Color.Blue)
)
}
Modifier.fillMaxHeight(fraction: Float = 1f),高度上填充满父元素,参数fraction指填充的比例。fillMaxWidth,fillMaxSize同理。示例:
Box(Modifier.requiredSize(100.dp).background(Color.Blue)) {
Box(
Modifier.fillMaxWidth(0.8f)
.fillMaxHeight(0.5f)
.background(color = Color.Yellow)
)
}
效果如下:
Modifier.wrapContentSize(align: Alignment?, unbounded: Boolean?),看这个名字,相信你就会联想起wrap_content,它允许内容以其所需的大小进行测量,会忽略最小宽度或最小高度的约束。如果unbounded为true,也会忽略最大宽高的约束,默认为false。align是指定子元素相对父元素的对齐方式,默认居中。
看个例子:
Box(Modifier.requiredSize(200.dp).background(Color.Blue)) {
Box(
Modifier.sizeIn(minWidth = 140.dp, minHeight = 140.dp)
.wrapContentSize(Alignment.TopStart)
.size(70.dp)
.background(Color.Yellow)
)
}
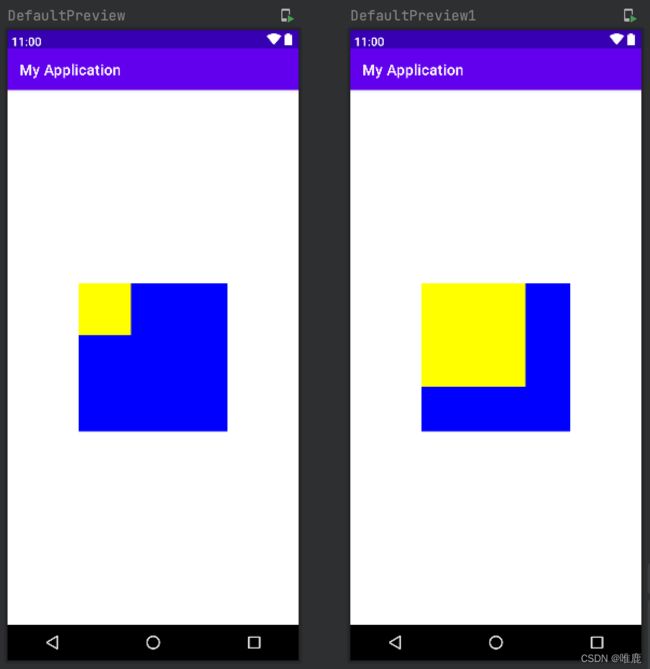
外层是个200dp*200dp的蓝色方块,内部是最小宽高140dp的黄色方块。由于设置了wrapContentSize,此时size(70.dp)就生效了,成为了70dp的黄色方块。下图是使用wrapContentSize前后的对比图。
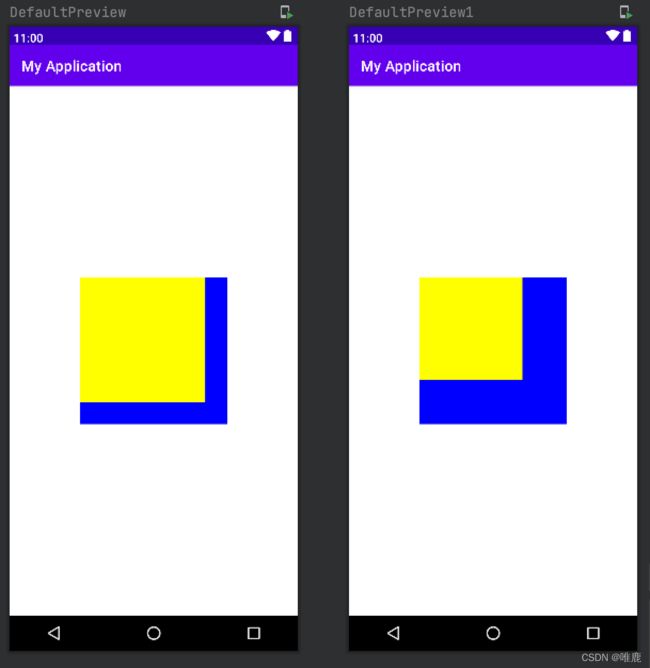
同样的例子,我们看一下unbounded属性的作用。外层是个200dp*200dp的蓝色方块,内部是最大宽高140dp的黄色方块。现在我们设置size为170dp
Box(Modifier.requiredSize(200.dp).background(Color.Blue)) {
Box(
Modifier.sizeIn(maxWidth = 140.dp, maxHeight = 140.dp)
.wrapContentSize(Alignment.TopStart, true)
.size(170.dp)
.background(Color.Yellow)
)
}
下图分别是unbounded为true和false的效果图:
2.修饰符顺序
修饰符函数的顺序非常重要。每个函数都会对上一个函数返回的 Modifier 进行更改。
上面介绍了一些常用的修饰符,不知道你有没有注意到,有提到padding,为啥没见margin?其实就是因为修饰符的顺序,不同的顺序会实现padding和margin效果。这块我就直接照搬文档的例子了,很直观。
@Composable
fun ArtistCard(/*...*/) {
val padding = 16.dp
Column(
Modifier
.clickable(onClick = onClick)
.padding(padding)
.fillMaxWidth()
) {
// rest of the implementation
}
}
先clickable后padding:
可以看到点击范围就是整个卡片,然后卡片的内容四周有16dp的间隔,实现的效果就是padding。
如果先padding后clickable:
@Composable
fun ArtistCard(/*...*/) {
val padding = 16.dp
Column(
Modifier
.padding(padding)
.clickable(onClick = onClick)
.fillMaxWidth()
) {
// rest of the implementation
}
}
效果如下:
可以看到效果就是margin。
再举一个例子,就是我们上面说到的wrapContentSize。注意我们当时的使用顺序:
Box(Modifier.requiredSize(200.dp).background(Color.Blue)) {
Box(
Modifier.sizeIn(minWidth = 140.dp, minHeight = 140.dp)
.wrapContentSize(Alignment.TopStart)
.size(70.dp)
.background(Color.Yellow)
)
}
如果wrapContentSize和size顺序反过来,那就不会显示黄色的方块了,因为首先它忽略了之前设置的最小宽高,然后内容大小后面没有设置了,所以就看不到了。记住开始的那句话,每个修饰符函数都会对上一个函数返回的 Modifier 进行更改。
所以在实际的使用中,不仅需要了解修饰符的作用,同样需要注意修饰符的顺序。
那么到这里有关修饰符的部分就完了,下一篇就是常用组件的介绍。如果本篇对你有帮助,希望点个赞支持一下~
参考: 官方文档 - 修饰符
到此这篇关于Jetpack Compose修饰符专项精讲的文章就介绍到这了,更多相关Jetpack Compose修饰符内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!