基于微信小程序的农产品自主供销系统
系列文章目录
基于PHP的旅游管理系统
基于SSM的毕业设计管理系统
基于SpringBoot的高校在线答疑管理系统
目录
系列文章目录
前言
一、相关技术
二、系统功能
三、系统页面
1.管理员功能页面
2.用户功能页面
3.农民功能页面
四、核心代码
1、登录核心代码
2、文件上传
3、token验证
前言
网络的广泛应用给生活带来了十分的便利。所以把农产品自主供销管理与现在网络相结合,利用java技术建设农产品自主供销小程序,实现农产品自主供销的信息化。则对于进一步提高农产品自主供销管理发展,丰富农产品自主供销管理经验能起到不少的促进作用。
农产品自主供销小程序能够通过互联网得到广泛的、全面的宣传,让尽可能多的用户了解和熟知农产品自主供销小程序的便捷高效,不仅为群众提供了服务,而且也推广了自己,让更多的群众了解自己。对于农产品自主供销而言,若拥有自己的系统,通过系统得到更好的管理,同时提升了形象。
本系统设计的现状和趋势,从需求、结构、数据库等方面的设计到系统的实现,分别为管理员、用户和农户的实现。论文的内容从系统的设计、描述、实现、分析、测试方面来表明开发的过程。本系统根据现实情况来选择一种可行的开发方案,借助java编程语言和MySQL数据库等实现系统的全部功能,接下来对系统进行测试,测试系统是否有漏洞和测试用户权限来完善系统,最终系统完成达到相关标准。
一、相关技术
末尾获取源码
开发语言:Java
Java开发工具:JDK1.8
后端框架:SpringBoot
前端:采用Vue和HTML技术开发
数据库:MySQL5.7和Navicat管理工具结合
服务器:Tomcat8.5
开发软件:IDEA / Eclipse
是否Maven项目:是
二、系统功能
本党务管理系统主要包括三大功能模块,即管理员模块、用户模块和农民模块。
(1)管理员模块:主要功能有:首页、个人中心、用户管理、农户管理、产品分类管理、农产品管理、咨询信息管理、咨询回复管理、系统管理等功能。
(2)用户:首页、农产品、购物车、我的等,在我的页面可以对个人中心、咨询信息、咨询回复、我的收藏管理、用户充值、购物车、我的订单等功能。
(3)农民:首页、个人中心、农产品管理、咨询信息管理、咨询回复管理、订单管理等功能。
三、系统页面
1.管理员功能页面
后台登录,用户通过输入用户名、密码,选择角色并点击登录进行系统登录操作
管理员登陆系统后,可以对首页、个人中心、用户管理、农户管理、产品分类管理、农产品管理、咨询信息管理、咨询回复管理、系统管理等功能进行相应操作。
用户管理,在用户管理页面可以对索引、用户账号、用户姓名、性别、年龄、头像等内容进行详情、修改或删除等操作
农户管理,在农户管理页面可以对索引、农户账号、农户姓名、性别、年龄、联系方式等内容进行详情,修改或删除等操作
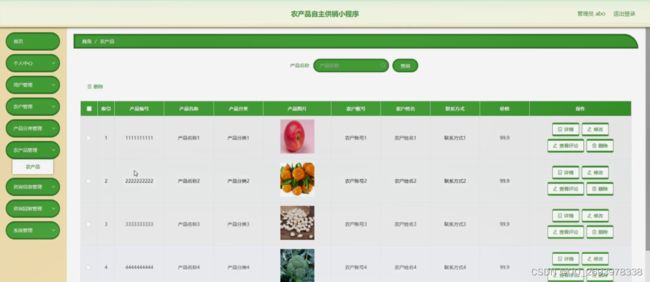
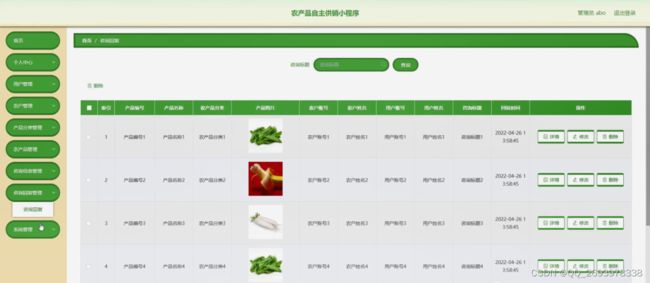
农产品管理,在农产品管理页面可以对索引、产品编号、产品名称、产品分类、产品图片、农户账号、农户姓名、联系方式、价格等内容进行详情,修改,查看评论或删除等操作
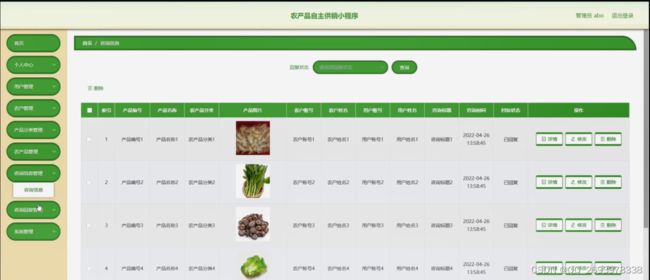
咨询信息管理,在咨询信息管理页面可以对索引、产品编号、产品名称、产品分类、产品图片、农户账号、农户姓名、用户账号、用户姓名、咨询标题、咨询时间、回复状态等内容进行详情、修改和删除等操作
咨询回复管理,在咨询回复管理页面可以对索引、产品编号、产品名称、产品分类、产品图片、农户账号、农户姓名、用户账号、用户姓名、咨询标题、回复时间等内容进行详情,修改或删除等操作
 系统管理,在农产品资讯页面可以对索引、标题、图片等内容进行详情,修改或删除操作;还可以对轮播图管理进行详细操作
系统管理,在农产品资讯页面可以对索引、标题、图片等内容进行详情,修改或删除操作;还可以对轮播图管理进行详细操作
2.用户功能页面
登录,用户通过输入账号和密码,选择角色并点击登录进行系统登录操作
用户注册,在用户注册页面通过填写用户账号、密码、确认密码、用户姓名、性别、年龄等信息进行注册操作
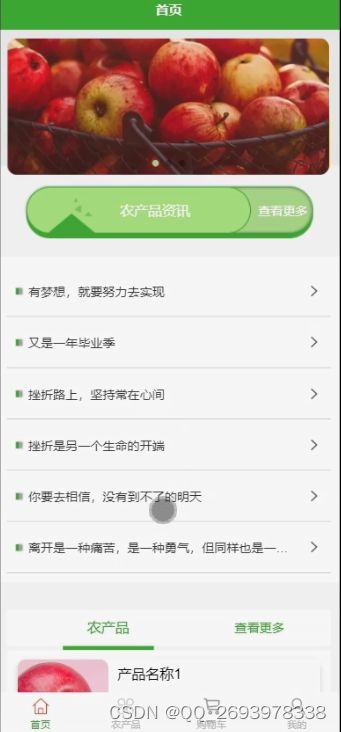
用户登陆小程序端,可以对首页、农产品、购物车、我的等功能进行详细操作
农产品,在农产品页面可以查看产品名称、产品编号、产品分类、图片、价格、农户账号、农户姓名、联系方式、产品介绍等信息,并根据需要进行联系卖家,加入购物车,立即订购,评论或收藏操作
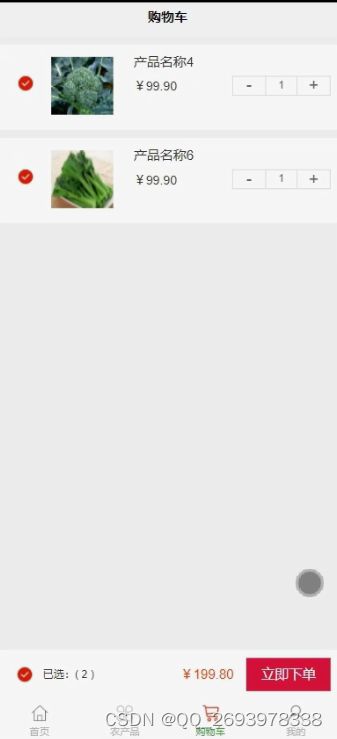
购物车,在购物车页面可以查看产品名称、图片、单价、数量、总价格等信息,并根据需要进行立即下单操作
用户,在我的页面可以对个人中心、咨询信息、咨询回复、我的收藏管理、用户充值、购物车、我的订单等详细信息进行操作
用户信息,在用户信息页面通过填写用户账号、密码、用户姓名、性别、年龄、头像等内容进行保存或退出登录操作
3.农民功能页面
农户登陆系统后,可以对首页、个人中心、农产品管理、咨询信息管理、咨询回复管理、订单管理等功能进行相应操作
农产品管理,在农产品管理页面可以对索引、产品编号、产品名称、产品分类、产品图片、农户账号、农户姓名、联系方式、价格等内容进行详情,修改,查看评论或删除操作
订单管理,在已支付订单页面可以对索引、订单编号、商品名称、商品图片、购买数量、价格、折扣价格、总价格、折扣总价格、支付类型、状态、地址、电话、收货人、商户名称、下单时间等内容进行详情或发货操作,还可对已完成订单、已发货订单、未支付订单、已取消订单、已退款订单进行相对应操作
四、核心代码
1、登录核心代码
package com.controller;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UserEntity;
import com.service.TokenService;
import com.service.UserService;
import com.utils.CommonUtil;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,UserEntity user){
EntityWrapper ew = new EntityWrapper();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper ew = new EntityWrapper();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
} 2、文件上传
package com.controller;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.util.Arrays;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.Random;
import java.util.UUID;
import org.apache.commons.io.FileUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpHeaders;
import org.springframework.http.HttpStatus;
import org.springframework.http.MediaType;
import org.springframework.http.ResponseEntity;
import org.springframework.util.ResourceUtils;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.ConfigEntity;
import com.entity.EIException;
import com.service.ConfigService;
import com.utils.R;
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity download(@RequestParam String fileName) {
try {
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){
/*if(!fileService.canRead(file, SessionManager.getSessionUser())){
getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity(HttpStatus.INTERNAL_SERVER_ERROR);
}
} 3、token验证
package com.annotation;
import java.lang.annotation.*;
/**
* 忽略Token验证
*/
@Target(ElementType.METHOD)
@Retention(RetentionPolicy.RUNTIME)
@Documented
public @interface IgnoreAuth {
}