Python Web开发之Django基础入门(一)
目录
django概念
Django简介
Django MTV和MVC的区别
MVC
MTV
创建简单的Django项目
1.首先创建一个运行Django项目的虚拟环境(virtualenv)
2. 创建django项目
python manage.py startapp hallo_app
settings.py配置文件详细解读
模型使用
使用admin管理后台
django概念
Django简介
django官网
Django发布于2005年7月,是当前Python世界里最有名且成熟的网络框架。 最初是被开发用于管理劳伦斯出版集团旗下的以新闻内容为主的网站的,即CMS(内容管理系统)软件。
Django是一个用Python编写的开放源代码的Web应用框架,代码是开源的。此系统采用了MVC的框架模式, 也可以称为MTV模式
Django 版本对应的 Python 版本:
| Django 版本 | Python 版本 |
|---|---|
| 1.8 | 2.7, 3.2 , 3.3, 3.4, 3.5 |
| 1.9, 1.10 | 2.7, 3.4, 3.5 |
| 1.11 | 2.7, 3.4, 3.5, 3.6 |
| 2.0 | 3.4, 3.5, 3.6, 3.7 |
| 2.1, 2.2 | 3.5, 3.6, 3.7 |
Django MTV和MVC的区别
MVC
先对 MVC 设计模式进行介绍,它是 Web 设计模式的经典之作,MTV 模式也是在它的基础上衍生而来。
核心思想:解耦
优点:减低各个模块之间的耦合性,方便变更,更容易重构代码,最大程度的实现了代码的重用
MVC 是 Model-View-Controller 的缩写,其中每个单词都有其不同的含义:
- Modle 代表数据存储层,是对数据表的定义和数据的增删改查;
- View 代表视图层,是系统前端显示部分,它负责显示什么和如何进行显示;
- Controller 代表控制层,负责根据从 View 层输入的指令来检索 Model 层的数据,并在该层编写代码产生结果并输出。
浏览器中MVC的表现形式图解:
MVC 设计模式的请求与响应过程描述如下:
- 用户通过浏览器向服务器发起 request 请求,Controller 层接受请求后,同时向 Model 层和 View 发送指令;
- Mole 层根据指令与数据库交互并选择相应业务数据,然后将数据发送给 Controller 层;
- View 层接收到 Controller 的指令后,加载用户请求的页面,并将此页面发送给 Controller 层;
- Controller 层接收到 Model 层和 View 层的数据后,将它们组织成响应格式发送给浏览器,浏览器通过解析后把页面展示出来。
MVC 的 3 层之间紧密相连,但又相互独立,每一层的修改都不会影响其它层,每一层都提供了各自独立的接口供其它层调用,MVC 的设计模式降低了代码之间的耦合性(即关联性),增加了模块的可重用性,这就是 MVC 的设计模式。
MTV
Django 借鉴了经典的 MVC 模式,它也将交互的过程分为了 3 个层次,也就是 MTV 设计模式;
- Model:数据存储层,处理所有数据相关的业务,和数据库进行交互,并提供数据的增删改查;
- Template:模板层(也叫表现层)具体来处理页面的显示;
- View:业务逻辑层,处理具体的业务逻辑,它的作用是连通Model 层和 Template 。
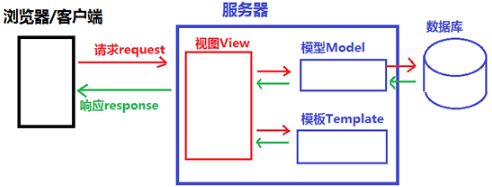
用户操作流程图:
按照 MVC 的设计模式对 MTV 进行分析,MTV 设计模式中,用 View 层取代了 Controller 层的位置,用 Template 层取代了原来 View 层的位置。
初次接触 Django 的设计模式的人,可能会对 Template 层产生疑问,其实 Template 英文的含义就是“模板”的意思,你可以简单理解成,它是一个 HTML 页面 ,HTML 页面的渲染在视图层完成。
同样我们也对 MTV 设计模式的请求与响应过程进行描述:
- 用户通过浏览器对服务器发起 request 请求,服务器接收请求后,通过 View 的业务逻辑层进行分析,同时向 Model 层和 Template 层发送指令;
- Mole 层与数据库进行交互,将数据返回给 View 层;
- Template 层接收到指令后,调用相应的模板,并返回给 View 层;
- View 层接收到模板与数据后,首先对模板进行渲染(即将相应的数据赋值给模板),然后组织成响应格式返回给浏览器,浏览器进行解析后并最终呈现给用户。
通过以上两种设计模式的比较, 我们可以得出 MTV 是 MVC 的一种细化,将原来 MVC 中的 V 层拿出来进行分离,视图的显示与如何显示交给 Template 层,而 View 层更专注于实现业务逻辑。其实在 Django 是有 Controller 层的,只不过它由框架本身来实现,所以我们不用关心它。Django 更关注于M、T 和 V。
创建简单的Django项目
1.首先创建一个运行Django项目的虚拟环境(virtualenv)
大致在罗列下安装了那些库:
pip install Django==1.11
pip install PyMySQL
2. 创建django项目
django-admin startproject halloWorld
该命令是创建一个名为halloWorld的工程
项目目录介绍
manage.py: 是Django用于管理本项目的管理集工具,之后站点运行,数据库自动生成,数据表的修改等都是通过该文件完成。
init.py: 指明该目录结构是一个python包,暂无内容,在后期会初始化一些工具会使用到。
seetings.py: Django项目的配置文件,其中定义了本项目的引用组件,项目名,数据库,静态资源,调试模式,域名限制等
urls.py:项目的URL路由映射,实现客户端请求url由哪个模块进行响应。
wsgi.py:定义WSGI接口信息,通常本文件生成后无需改动
- 运行Django项目
python manage.py runserver 端口
该命令是运行项目,端口可以不用写,启动的时候会默认随机创建一个可以使用的端口
- 创建app
python manage.py startapp hallo_app
该命令是在blog工程下创建一个名为hallo_app的app
settings.py配置文件详细解读
设置语言:
LANGUAGE_CODE = 'zh-hans' 表示中文 LANGUAGE_CODE = 'en-us' 表示英文
设置时区: TIME_ZONE = 'Asia/Shanghai'
时区解释: (需要详细回顾思考时区问题)
UTC:世界标准时间,也就是平常说的零时区。 北京时间表示东八区时间,即UTC+8
模型使用
Djang自身集成了管理后台,在管理后台中可以对我们自定义model进行CRUD操作,也能进行列表展示解析,分页等等
使用admin管理后台
准备工作,在model中定义Student的模型
```
class Students(models.Model):
name = models.CharField(max_length=10)
sex = models.BooleanField()
class Meta:
db_table = 'student'
```admin管理后台的url
在工程目录下可以看到路由配置中有一个admin的url地址
```
url(r'^admin/', admin.site.urls),
```创建admin后台的用户密码
```
python manage.py createsuperuser
```
在登录后的管理后台中对自定义的模型进行CRUD操作
在管理后台中操作模型对象。需要在app的admin.py中写如下代码
```
admin.site.register(模型名)
```继承admin.ModelAdmin,编写自定义的admin
```
class StudentAdmin(admin.ModelAdmin):
def set_sex(self):
if self.sex:
return '男'
else:
return '女'
set_sex.short_description = '性别'
list_display = ['id', 'name', set_sex]
list_filter = ['sex']
search_fields = ['name']
list_per_page = 1
list_editable = ['name']
admin.site.register(模型名, StudentAdmin)
```
其中:
list_display: 显示字段
list_filter: 过滤字段
search_fields: 搜索字段
list_per_page: 分页条数
list_editable:能够编辑的字段
使用装饰器去实现注册
```
@admin.register(模型名)
class StudentAdmin(admin.ModelAdmin):
def set_sex(self):
if self.sex:
return '男'
else:
return '女'
set_sex.short_description = '性别'
list_display = ['id', 'name', set_sex]
list_filter = ['sex']
search_fields = ['name']
list_per_page = 1
```###更多有用的干货,请移步这里