第十七篇 watch监听(computed、methods、watch区别)
 上一篇 内容讲到computed的运用以及 computed 和 methods 的区别,本篇内容将从watch监听开始,继而讲这三者的区别;
上一篇 内容讲到computed的运用以及 computed 和 methods 的区别,本篇内容将从watch监听开始,继而讲这三者的区别;
在大部分情况下计算属性的使用是非常重要的,它解决了模板过重以及处理一些重逻辑的东西,有时我们需要做一个监听器,当需要数据变化时执行异步或者开销较大的操作,用watch是比较合适的,这个可以看一下Vue开发文档中的一个例子,这个例子能让你瞬间知道watch与计算属性的区别,附上地址:watch | 侦听器,下面给这个例子进行最简化,先让一些不是特别清除的朋友们知道一个大致,然后再去了解开发文档当中的那个例子;
watch
这里为兼顾一些刚接触的朋友或者学了不久的,将文档中例子当中的部分东西去掉了;
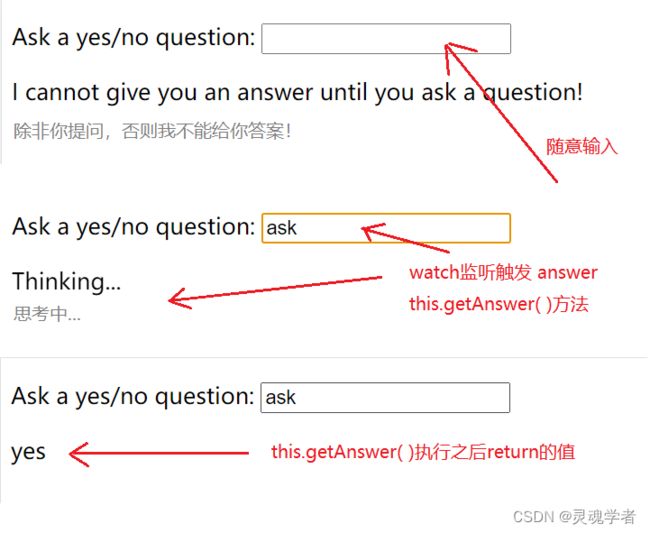
Ask a yes/no question:
{{ answer }}
不难看出在我们直接获取得到结果之前有一个中间的状态,我们输入了一个问题(Ask a yes/no question),不是直接给我们一个结果(yes/no),而是在获取结果之前有一个状态(Thinkiing...),这些是计算属性不能够完成的,同时watch还允许我们做一个异步操作,这个在后面会讲到如何做请求之类的,当前是掌握watch的一些用法以及与计算属性的一个区别,下面进行对之前的一个案例调整;
watch 购物车页面
继续之前的一个购物车页面,分别使用过了methods和computed,这次使用的是watch实现里面的一个小功能,完成表当控件的一个勾选状态监听,是否触发全选和非全选;下面将勾选状态的代码拿过来;
原先代码:
// methods
全选则勾选的列表(checkGroup)就应该是购物车当中的全部数据(list),不全选则是勾选列表中什么也没有(checkGroup = [ ]);每次勾选会加到checkGroup中来,是否触发全选,则每次勾选进行比对勾选的列表长度是否等于购物车的数据,是的话全选,反之不全选;
watch 修改后代码:
原先用methods函数方法,绑定在input上监听勾选变化时触发handleAllcheck,也即是:
全选用计算属性,computed时用到的是getter,setter,具体可以看上一篇内容
全选
...
computed:{
isAllCheackComputed:{
set(isChecked){
if(isChecked){
this.checkGroup = this.list
}else{
this.checkGroup = []
}
},
get(){
return this.checkGroup.length === this.list.length
}
}
}用 watch监听器 来监听状态改变,不用 @change="handleAllCheck" ,即:
全选
...
watch:{
//监听状态改变
isAllChecked(data){
// console.log("变化了",data)
// if(data){
if(this.isAllChecked){
this.checkGroup = this.list
}else{
if(this.checkGroup.length === this.list.length){
this.checkGroup = []
}
}
}
}以上就是用methods、computed 以及 watch 进行对购物车页面的使用以及区别;如果感觉看这篇有些不是很清楚,请结合之前的几篇内容,内容渐进性比较强的;
附上关于以上内容的其他几篇关联:
第十四篇 表单控件 - 购物车页面_灵魂学者的博客-CSDN博客
第十六篇 Computed 计算属性的应用_灵魂学者的博客-CSDN博客
methods、computed、watch 区别总结
上一篇内容小结了 methods 和 computed 的区别,那么这次也将上次的内容归纳到这里面进来进行一个总结:
computed:注重结果
1. 逻辑计算,防止模板过重,有缓存
2. 监听:依赖修改,get方法必须 return
methods:
1. 点击事件处理函数,return 是不必需要的
2. 函数表达式的逻辑处理,没有缓存
watch:注重过程
1. 监听,充当观察者
2. 不用return 调用methods 和 computed
相同点:
作为模板的数据显示,两者都能实现响应功能,唯一不同的是methods定义的方法需要执行;
不同点:
1、computed 会基于响应数据缓存,methods不会缓存;
2、diff之前先看data里的数据是否发生变化,如果没有变化computed的方法不会执行,但methods里的方法会执行;
3、computed是属性调用,而methods是函数调用。
computed 和 watch
computed计算属性:
基于响应数据缓存,依赖它的属性值也会发生改变,只有computed取其他值时才会重新计算computed的值;
watch 监听器:
更多的是充当 " 观察 "的作用,类似于某些数据的监听回调 ,每当监听的数据变化时都会执行回调进行后续操作;
运用场景:
-
当需要进行数值计算,并且依赖于其它数据时,应该使用computed,因为可以利用computed的缓存特性,避免每次获取值时,都要重新计算;
-
当需要在数据变化时执行异步或开销较大的操作时,应该使用watch,使用watch选项允许执行异步操作( 访问一个API),限制我们执行该操作的频率,并在得到最终结果前,设置中间状态。这些都是计算属性无法做到的。
以上就是本篇的记录内容,主要关于watch使用和 使用watch修改之前购物车页面的小功能以及总结methods,computed和watch的区别,感谢观看,支持一下!