Electron+Vue3+TypeScript+Vite桌面应用程序项目初始化
https://www.webxiu.com.cn/post/10005241
初始化vite项目
yarn create vite todolist --template vue-ts
cd todolist
yarn
yarn dev
浏览器访问3000端口
安装Electron
yarn add -D electron electron-builder rimraf vite-plugin-electron electron-devtools-installer
如果觉得安装慢,可以改为淘宝镜像,或者根目录添加.yarnrc文件
registry "https://registry.npm.taobao.org/"
electron_mirror "https://npm.taobao.org/mirrors/electron/"
electron_builder_binaries_mirror "http://npm.taobao.org/mirrors/electron-builder-binaries/"
插件说明
electron-builder:打包工具
rimraf:快速删除文件或目录工具
vite-plugin-electron:vite 结合 electron 的库,关于这个插件可以参见 Vite 与 Electron 无缝衔接
electron-devtools-installer:electron 开发工具
vite-plugin-electron 插件是将 vite 和 electron 结合在一起的,可以让我们非常方便的结合 electron 和 vue,需要做一些指定的配置。
初始化electron项目
新建目录文件electron-main/index.ts主进程目录和文件、electron-preload/index.ts预加载目录和文件
// electron-main/index.ts
import { app, BrowserWindow } from 'electron';
import path from 'path';
const createWindow = () => {
const win = new BrowserWindow({
webPreferences: {
contextIsolation: false,
nodeIntegration: true,
preload: path.join(__dirname, '../electron-preload/index.js'),
},
});
if (app.isPackaged) {
win.loadFile(path.join(__dirname, '../index.html'));
} else {
// Use ['ENV_NAME'] avoid vite:define plugin
const url = `http://${process.env['VITE_DEV_SERVER_HOST']}:${process.env['VITE_DEV_SERVER_PORT']}`;
win.loadURL(url);
}
};
app.whenReady().then(() => {
createWindow();
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (BrowserWindow.getAllWindows().length === 0) createWindow();
});
});
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});
需要注意引入的预加载文件应该是打包后的 js 文件,路径和 ts 文件路径相同,只要类型改为 js 即可。
// electron-preload/index.ts
import os from 'os';
console.log(os.platform()); // 测试打印一下系统平台
配置vite-electron
tsconfig.json
在 tsconfig.json 中监听 electron 相关文件和提示
"include": [..., "electron-main/**/*.ts", "electron-preload/**/*.ts"],
省略号是之前的配置,copy后面一段代码粘贴即可
vite.config.ts配置
配置主进程和预加载脚本地址
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import * as path from 'path';
import electron from 'vite-plugin-electron';
import electronRenderer from 'vite-plugin-electron/renderer';
import polyfillExports from 'vite-plugin-electron/polyfill-exports';
export default defineConfig({
plugins: [
vue(),
electron({
main: {
entry: 'electron-main/index.ts',
},
preload: {
// Must be use absolute path, this is the limit of rollup
input: path.join(__dirname, './electron-preload/index.ts'),
},
}),
electronRenderer(),
polyfillExports(),
],
build: {
emptyOutDir: false, // 必须配置,否则electron相关文件将不会生成build后的文件
},
});
package.json配置
{
"name": "todolist",
"private": true,
"version": "0.0.0",
"main": "dist/electron-main/index.js", // 增加
"scripts": {
"dev": "vite",
"build": "vue-tsc --noEmit && vite build",
"build-electron": "rimraf dist && vite build && electron-builder", // 增加
"preview": "vite preview"
},
}
主要是增加入口文件,因为 electron 还没有原生支持 ts,因此目前还是必须加载 js 文件,所以入口文件我们配置为解析后的 js 文件路径:dist/electron-main/index.js,然后修改执行脚本,在 build-electron 命令中增加 electron-builder 打包命令。
electron-builder打包配置
{
...,
"build": {
"appId": "com.electron.desktop",
"productName": "ElectronVueVite",
"asar": true,
"copyright": "Copyright © 2022 XingXingZaiXian",
"directories": {
"output": "release/${version}"
},
"files": [
"dist"
],
"mac": {
"artifactName": "${productName}_${version}.${ext}",
"target": [
"dmg"
]
},
"win": {
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
],
"artifactName": "${productName}_${version}.${ext}"
},
"nsis": {
"oneClick": false,
"perMachine": false,
"allowToChangeInstallationDirectory": true,
"deleteAppDataOnUninstall": false
}
}
}
运行调试
yarn dev
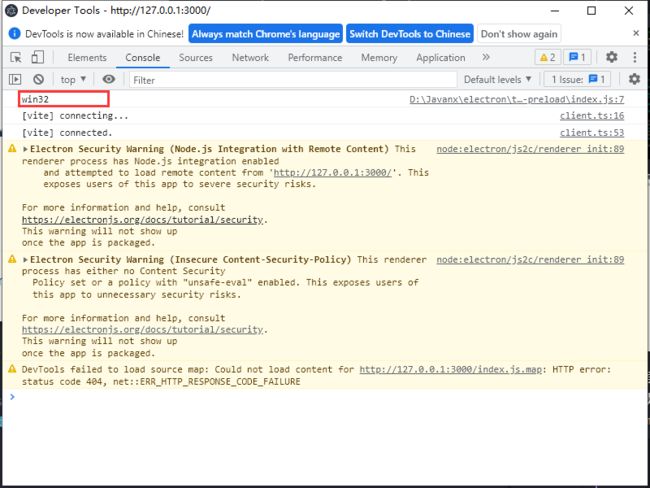
尝试F12调试看看,按了半天没有反应,应该是没有打开配置,修改electron-main/index.ts
const createWindow = () => {
...
// 最后添加一行代码
win.webContents.openDevTools()
};
热更,已经打开了调试工具
且已打印了系统平台
打包
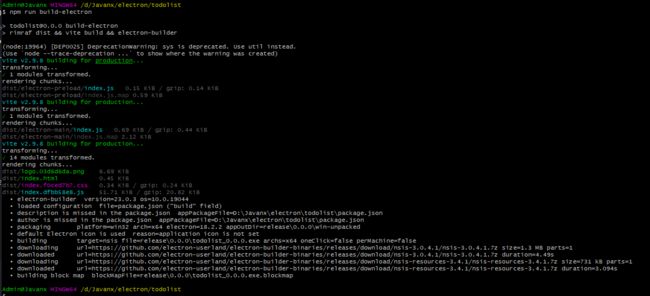
yarn run build-electron
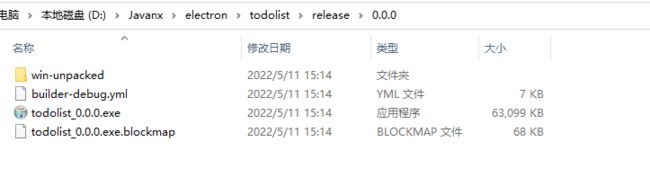
执行完后会生成两个目录:dist 和 release。dist 目录中生成的是前端打包文件,release 中生成的是 electron 打包文件,内容如下:
其中 win-uppacked 中生成的是无需安装的执行文件,将此目录直接压缩后就可以发送给别人,解压即可使用。todolist_0.0.0.exe 文件是安装包,打开会显示安装过程,执行完安装过程后在系统的控制面板中的软件列表中可以看到该软件,也可以执行卸载。
结语
到这里,我们的初始化项目就算结束了,相信你也可以快速建立自己的第一个桌面应用程序。
本项目将持续更新,希望你也持续关注。
项目地址
- https://gitee.com/javanx/todolist
- https://gitee.com/javanx/todolist-server