js教程实践(JS基础)
1.基本配置
//nodejs 环境搭建与更新 去官网下载啊
//pwershell的使用 目录下 shift +右键 选择在此处打开p…shell窗口
//下载 Sublime Text 3 编写js代码
//在pwershell中预览变量以及逻辑结果
//node 命令1 执行指定js脚本 ex: node main.js
// pwershell 按tap 可补全路径
2.变量以及基础表达式的使用
//1.变量以及基础表达式的使用
//pwershell的使用 目录下 shift +右键 选择在此处打开p..shell窗口
//下载文本编辑器
console.log("hi szw");
//整数和小数 通用小数处理(number 类型)
var num=0;
console.log(num);
num=7.5;
console.log(num);
num="nmb";
console.log(num);
console.log(typeof num);
num=true;
console.log(num);
//typeof 以字符串返回变量类型
console.log(typeof num);
//逻辑运算符
var num1=2.5;
var sum=num1+7;
console.log(sum);
//取余 针对整数(数论)
var temp=sum%5;
console.log(temp);
console.log(3>temp);
sum+=temp;
console.log(sum);
// ++ -- (复杂运算不建议使用)
var jiajia=(sum++)+4;
//(sum++) sum=15 在运算式中现在的sum 却是等于14 最终运算结果是18 不是19
console.log(sum);
console.log(jiajia);
var jiajia2=(++sum)+4;
console.log(jiajia2);
var jianjian=(--sum)-4;
console.log(jianjian);
3.顺序执行条件判断以及循环
什么是使用范围 以及使用范围的定义和使用
var lhs=4;
var rhs=5;
console.log(lhs+rhs);
if(lhs > rhs)
{
console.log(true);
}
else if (lhs==rhs)
{
console.log("==");
}
else
{
console.log(false);
}
var v=9;
switch(v)
{
case 10:
console.log("10");
break;
default:
{
console.log("0");
}
break;
}
console.log("endSwitch");
//打印从1 -10
var index=0;
while(index<10)
{
index++;
//console.log(index);
}
// for(初始化; 条件表达式; 循环迭代) {}
for(i=0;i<10;i++)
{
//console.log(i);
}
//continuel 与 break
//跳过单次循环
//跳出整个循环
for(i=0;i<10;i++)
{
if(i==5)
{
continue;
}
console.log(i);
}
for(i=0;i<10;i++)
{
if(i==1)
{
console.log(i);
break;
}
console.log(i);
}
4.数组与表的使用
//数组与表的使用
var paras=[];
paras=[1,2,3,"hi",true];
console.log(paras[1]);
console.log(typeof paras[3]);
//表 类型(用key 查找val)
var table={};
table={
//key : val(键值对)
age:30,
name:"szw",
pNum:"110",
array_data:[1,2,{age:18,name:"swk"}],
array_data_2:paras,
250:"249+1"
}
console.log(table);
console.log(table.name);
console.log(table["array_data"][1]);
//整数key的访问
console.log(table[250]);
5.代码块的定义与使用(方法)
//函数:代码块的定义(重复逻辑)
function JsStart(a,b)
{
console.log(a+b);
//返回语句 返回到调用函数位置的下一个语句
return a+b;
}
var res= JsStart(3,5);
console.log(res);
var funTab={
Add:JsStart,
fun:function(a,b)
{
return a-b;
},
};
var res2= funTab.fun(9,7);
console.log(res2);
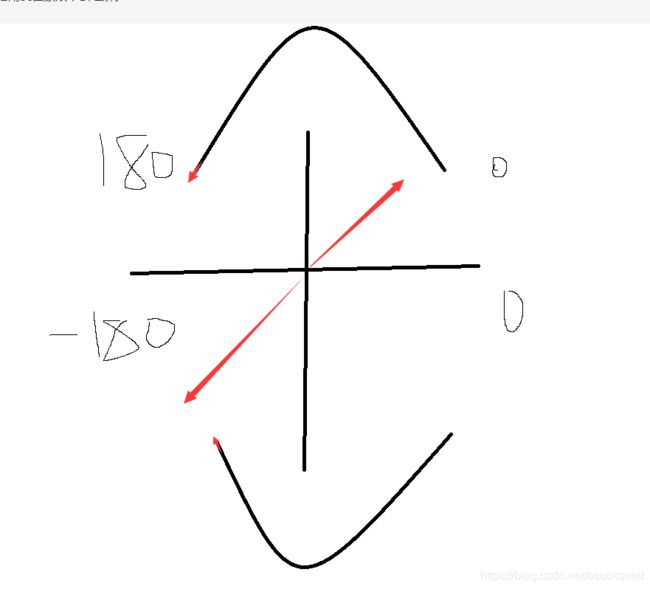
6.Math工具函数以及数组和表的一些基础操作
atan2 通过坐标 返回一个角度(-pi,pi] –
//把角度在象限中去理解。

//math.pi 3.14...
var pi=Math.pi;
//0-1 的一个小数 [0,1) 包括0,不包括1
var rnd=Math.random();
console.log(rnd);
rnd=Math.floor(rnd);
//随机产生一个随机整数
function CreatRandIntNum(a,b)
{
var v= a+(b-a+1) *Math.random();
return Math.floor( v);
}
var newNum=CreatRandIntNum(100,1000);
console.log("bigNum",newNum)
//三角函数
//sin 参数式弧度
//弧度:
//90--> pi/2
//45--> pi/4
//sin(45)=根号(2)/2==0.707....
var out=Math.sin(Math.PI/4);
console.log(out);
//正弦 余弦 正切
//弧度 度 转化
//反三角函数
//[-pi/2, pi/2] 半个区间
// 通过三角函数获得角度或弧度
//atan2 通过坐标 返回一个角度(-pi,pi] --
//开根号有什么用
//数组长度
var paras=[1,3,2];
console.log(paras.length);
//加元素到末尾
paras.push("520");
function mTable(t)
{
t.add=10;
}
var tab={
name:"black",
};
//push 的都是引用
mTable(tab);
paras.push(tab);
//遍历索引
for(var i in paras)
{
console.log(i);
console.log(paras[i]);
}
var res=paras.indexOf(3);
console.log(res);
//splice
var deleteData= paras.splice(2,2);//返回删除的数组 原数组成员缺失
console.log(deleteData);
console.log(paras);
//数组的排序
paras= [5,8,9,3,4,1];
//比较和排序
paras.sort(function(a,b)
{
if(a<b)
{
return -1;
}else if(a>b)
{
return 1;
}else
{
return 0;
}
});
console.log(paras);
function RandomSort()
{
if(Math.random()<=0.5)
{
return 1;
}else
{
return -1;
}
};
//随机排序 随机值获取:随机完抽取第0个值
paras.sort(RandomSort);
console.log(paras);
var num=paras[0];
console.log(num);
//表的高级使用
var testTable={
name:"szw",
age:30,
sex:true,
};
//删除key and val
delete testTable["age"];
delete testTable.name;
for(var key in testTable)
{
console.log(key,testTable[key]);
}
//字符串对象的高级使用
var len="nishishui";
console.log(len.length);
//首次出现的索引位置
console.log(len.indexOf("shi"));
//产生了新的字符串对象 ,不改变原始值
var newStr= len.replace("shu","nmb");
console.log(newStr);
var lowStr=newStr.toLowerCase();
var bigStr=newStr.toUpperCase();
console.log(lowStr);
console.log(bigStr);
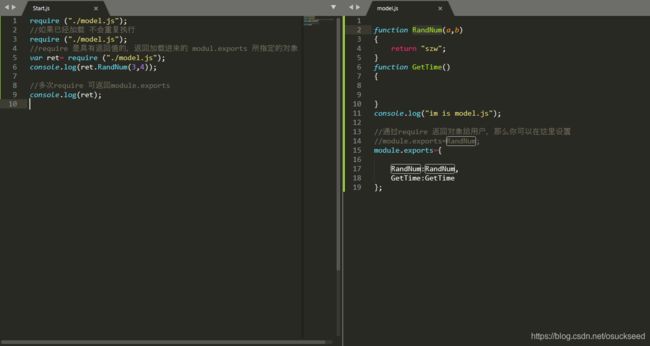
7.代码模块中的互相调用
8.this的理解与使用
console.log("szw");
function show()
{
console.log(this);
}
//show(); //不确定的值
//显示的传递this
show.call({});
// biao.函数() --> this --> 表
var tool={
show:show,
};
tool.show();
//强制绑定this
var new_func=show.bind({name:"szw"});
//产生一个新的函数对象,不会改变原来的this
new_func();
//
//show();
//call 与bind 的区别
//bind 绑定this的时候不是由调用者来决定的(函数调用者只管调) 优先级最高
//this 是什么 是由调用环境来决定的 不清楚的一般不使用
//============new 与构造函数 机制
function person(name,age){
this.name=name;
this.age=age;
}
//1.每个函数都有一个表(prototype)
console.log(person.prototype);
person.prototype.get_age=function() {
return this.age;
};
person.prototype.get_name=function(){
return this.name;
};
//2. new 关键字 +函数(参数)
// step1 : 创建了一个新的表
// step2: 进行this 传递 (往新的表里加了key)
// step4: 返回新的表
// step3: prototype 传递到新表的__proto__
//构造出了一个表 ,初始化表对象
var obj= new person();
var tom= new person("tom",18);
console.log(tom);
console.log(tom.__proto__);
//将成员函数写到prototype 中更方便
console.log(tom.get_age());
//搜索机制
//先在表中找
//然后在__proto__ 中找
//new ==func 原理如下(模仿new 关键字)
function new_person(name,age)
{
//1
var inst={};
//2
person.call(inst,name,age);
//3
inst.__proto__={};
for(var key in person.prototype)
{
inst.__proto__[key]=person.prototype[key];
}
return inst;
}
//表 原理构建分析
var tale_newPerson={
name:"szw",
age:12,
get_name:person.get_name(),
get_age:person.get_age();
};
var xiaohong=new_person("redgirl",8);
console.log(xiaohong);
console.log(xiaohong.get_age());
console.log(xiaohong.get_name());
//====================
9.类的构造函数与继承
10 类的终篇(js 没有类,继承语法, 通过new this 模拟)
//js 没有类,继承语法, 通过new this 模拟
function Class(class_desic)
{
//先构造数据 在构造原型
var new_calss=function(name,blood){
//有基类
if(class_desic.extend)
{
class_desic.extend.call(this,name);
}
else
{
class_desic.init.call(this);
}
};
//构造原型
if(class_desic.extend)
{
var a=function(){};
a.prototype=class_desic.extend.prototype;
new_calss.prototype=new a();
}else
{
new_calss.prototype={};
}
for(var i in class_desic)
{
if(i=="extend")
{
continue;
}
new_calss.prototype[i]=class_desic[i];
}
return new_calss;
}
var boss2= Class ({
//定义写死的关键字 extend是继承自哪个基类
extend:Enemy,
init:{
//Enemy.call(this,);
},
attack:function(){
Enemy.prototype.attack.call(this);
console.log("boss2 attack");
},
addBlood:function(){}
})
var bossenemy2=new boss2("花蝴蝶",10);
bossenemy2.attack();
10编码规范与建议
/* 学会写代码的时候,使用ctrl + c, ctrl + v;
编写函数是的时候,我们经常手输入会写错, ctrl+c, ctrl + v;
初学者经常写错了字母,或者字母写反的时候;
*/
/* 写代码要学会用快捷方式, 不用用鼠标,为了你的手;
跳过单词: ctrl + left or right;
选中这个单词: ctrl + shift + left or right
shift + home or end: 选中一行;
shifr + up or down 选折多行;
win + E
shirt + 右键;
*/
/*
不管怎么样,要把缩进做好;
命名在正式的项目里面一定要规范;
3种命令方式:
(1) 驼峰命名法: 第一个单词小写,后面的单词大写;
getName, getAge(), setPosition
(2) 匈牙利命令法: 第一个单词的字母都大写;
GetName, GetAga(), SetPosition()
类型,也要带上表示 iAge, fDistance;...
(3) Linux命名法: 每个单词都小写,中间用_
get_name, get_age, set_position()
表达式写法要规范:
每一个符号的左右,我们都加上了空格
不管你有多少条语句,你都写上括号
每一句代码结束以后加上分号;
*/