SpringMVC是什么?有什么作用,能干什么
SpringMVC
-
-
- 1、SpringMVC简介
-
- 1.1、什么是SpringMVC?
- 1.2、SpringMVC的特点
- 2、SpringMVC使用的准备
- 3、@RequestMapping注解
-
- 3.3、@RequestMapping注解的method属性
- 3.4、@RequestMapping注解的params属性(了解)
- 3.5、@RequestMapping注解的headers属性(了解)
- 3.6、SpringMVC支持ant风格的路径
- 8、SpringMVC支持路径中的占位符
- 4、SpringMVC获取请求参数
- 5、域对象共享数据
- 6、SpringMVC的视图
- 7、RESTful
-
- **7.1、RESTful简介**
- **7.2、RESTful的实现**
- **7.3、HiddenHttpMethodFilter**
- 8、RESTful案例
- 9、HttpMessageConverter
- 9、文件上传与下载
- 10、拦截器
- 11、异常处理器
- 12、SpringMVC执行流程
-
1、SpringMVC简介
什么是MVC?
MVC是一种软件加购思想,将软件按照模型、视图控制器来划分
M: Module(模型层)指工程中的JavaBean,用来处理数据库映射数据
JavaBean分为两类:
一类是实体类Bean: 专门存储业务数据的,如: Student、User
一类是业务逻辑Bean: 指Service与Dao类,用来处理业务之间的逻辑和数据访问
V: View(视图层) 指html与jsp等页面,用于与用户进行交互,展示数据
C: Controller(控制层) 指的是Servlet程序,用于接收客户端发送的请求与响应浏览器
MVC的工作流程: 用户通过视图层发送请求到服务器,在服务器中请求被Controller进行接收,Controller再调用相应的Module层进行处理,Module处理完毕再返回给Controller层,Controller层根据请求处理的结果找到相应的View视图,渲染数据后最终响应给浏览器
1.1、什么是SpringMVC?
SpringMVC是spring后续的一个产品,是spring的一个子项目
SpringMVC是spring在表述层一共的一套完整的解决方案,在表述层经历Struct、WebWord、Struct2等诸多产品更迭之后,SpringMVC是首选为JavaEE的表述层开发的首选方案
注: 三层架构分别为表述层(表示层)、视图层、模型层, 表述层表示为前台页面和后台servlet程序
1.2、SpringMVC的特点
- Spring家族的原生产品,与IOC等基础设施无缝衔接
- 基于原生的Servlet,通过了功能强大的前端控制器DispatcherServlet,对请求和响应进行统一处理
- 表述层的其它细分领域需要解决的问题全方位覆盖,提供一整套的解决方案
- 代码清新简洁,大幅度提升工作效率
- 内部组件化程度高,可插拔式组件即插即用,想要什么功能提供配置文件即可
- 性能卓越,尤其适合现代大型或超大型项目
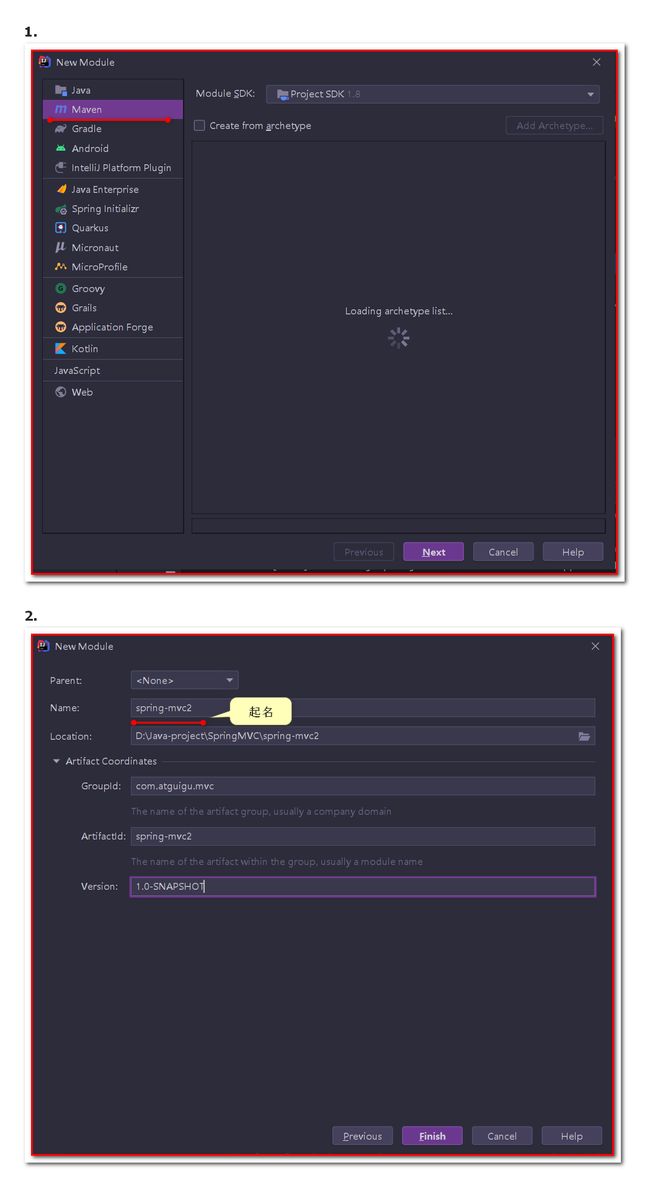
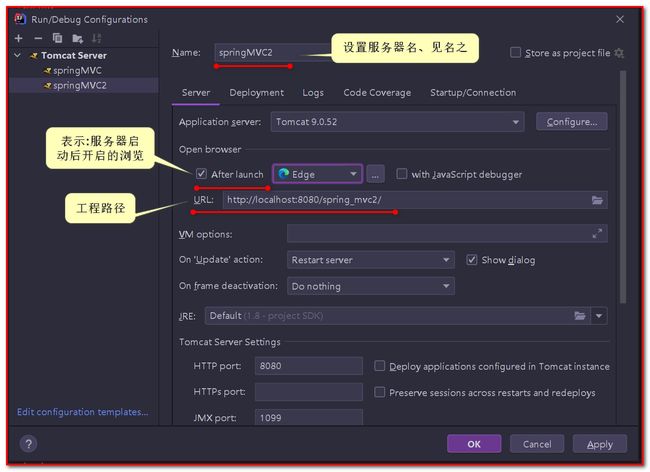
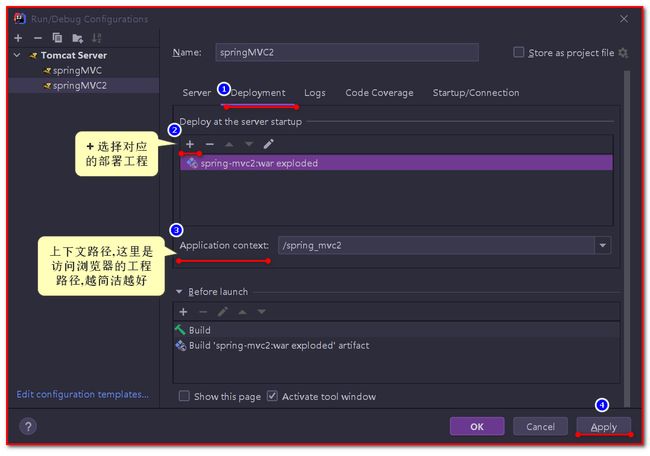
2、SpringMVC使用的准备
2.1、开发环境
- IDE: JDK8
- 构建工具: maven3.5.4
- 服务器: Tomcat9
- Spring版本: 5.3.1
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-webmvcartifactId>
<version>5.3.1version>
dependency>
<dependency>
<groupId>ch.qos.logbackgroupId>
<artifactId>logback-classicartifactId>
<version>1.2.3version>
dependency>
<dependency>
<groupId>javax.servletgroupId>
<artifactId>javax.servlet-apiartifactId>
<version>3.1.0version>
<scope>providedscope>
dependency>
<dependency>
<groupId>org.thymeleafgroupId>
<artifactId>thymeleaf-spring5artifactId>
<version>3.0.12.RELEASEversion>
dependency>
2.4、配置web.xml文件
注: 使用SprinigMVC的DispatcherServlet的前端控制器
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>DispatcherServletservlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServletservlet-class>
<init-param>
<param-name>contextConfigLocationparam-name>
<param-value>classpath:springMVC.xmlparam-value>
init-param>
<load-on-startup>1load-on-startup>
servlet>
<servlet-mapping>
<servlet-name>DispatcherServletservlet-name>
<url-pattern>/url-pattern>
servlet-mapping>
web-app>
2.5、配置springMVC的配置文件
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
<context:component-scan base-package="com.atguigu">context:component-scan>
<bean id="viewResolve" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean
class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<property name="prefix" value="/WEB-INF/templates/"/>
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8" />
bean>
property>
bean>
property>
bean>
beans>
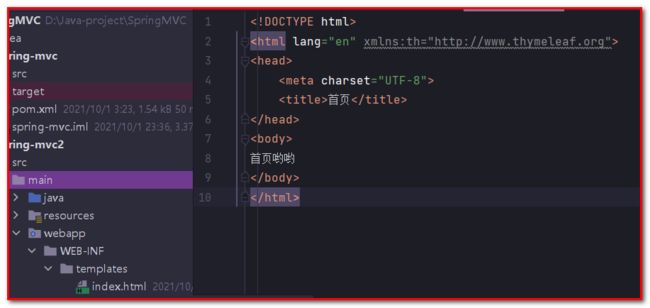
2.7、由DispatcherServlet统一处理请求与响应,进行测试
a>实时的对首页访问
在目标路径创建对应的index.html页面

在请求控制器中创建处理请求的方法
@Controller
public class HelloController {
//@RequestMapping注解: 表示请求地址的映射
@RequestMapping("/") // /表示请求地址为: http://ip:port/工程路径/
public String index(){
//返回字符串index, 表示当前访问带/下的路径后,请求映射的访问地址: 视图前缀+视图名称+视图后缀
return "index";
}
}
b>通过超链接跳转到指定页面
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首页title>
head>
<body>
首页哟哟
<a th:href="@{/target}">跳转链接a>
body>
html>
@RequestMapping("/target") //当请求地址访问到/target后跳转到的请求映射
public String target(){
return "target";
}
总结: 浏览器发送请求,若请求符合前端控制器的url-pattern的,该请求就会被前端控制器DispatcherServlet进行处理,前端控制器会读取SpringMVC的核心配置文件,通过扫描组件找到控制器,将请求地址和RequestMapping注解的value进行匹配,若匹配成功,该注解所标识的控制器方法就是处理请求的方法,处理请求的方法需要返回一个字符串类型的视图名称,视图名称会被视图解析器解析,加上前缀和后缀组成访问路径,再通过flymeleaf对视图进行渲染,最终转发到视图所对应的页面
3、@RequestMapping注解
3.1、@RequestMapping的注解功能
从名称我们可以看出,RequestMapping是将请求和处理请求的控制器关联起来
SpringMVC接收到请求,就会来找关系映射中对应的控制器方法来处理请求
@RequestMapping标识一个类: 设置映射请求的请求路径的起始路径
@RequestMapping标识一个方法: 设置映射请求的请求路径的实际文件
@Controller
@RequestMapping("/test")
public class HelloController2 {
//此时的请求路径为: /test/index
@RequestMapping("/index") // /表示请求地址为: http://ip:port/工程路径/
public String index(){
//返回字符串index, 表示当前访问带/下的路径后,请求映射的访问地址: 视图前缀+视图名称+视图后缀
return "target";
}
}
3.2、@RequestMapping注解的value属性
@RequestMapping的value属性,表示请求地址匹配请求映射
@RequestMapping注解的value属性是一个字符串类型的数组,表示该请求能映射多个请求地址
@RequestMapping注解的value属性必须设置,至少通过请求地址匹配请求映射
<a th:href="@{/test/abc}">测试@RequestMapping的value属性--/test/abca>
<br/>
<a th:href="@{/test/cba}">测试@RequestMapping的value属性--/test/cbaa>
@Controller
@RequestMapping("/test")
public class HelloController2 {
//此时的请求路径为: /test/abc、/test/cba都能够请求到请求映射
@RequestMapping({"/abc","/cba"}) // /表示请求地址为: http://ip:port/工程路径/
public String abc(){
//返回字符串index, 表示当前访问带/下的路径后,请求映射的访问地址: 视图前缀+视图名称+视图后缀
return "abc";
}
}
3.3、@RequestMapping注解的method属性
@RequestMapping注解的method属性通过请求的请求方式(get或post)匹配请求映射
@RequestMapping注解的method属性是一个RequestMethod类型的数组,表示该请求能够匹配多个请求方式
若当前请求地址满足value属性,但不满足method属性,则浏览器会报错405:Request method ‘POST’ not supported
3.4、@RequestMapping注解的params属性(了解)
@RequestMapping注解的params属性通过请求参数匹配请求映射
@RequestMapping注解的params属性是一个字符串类型的数组,可以通过四组表达式匹配请求与请求映射的关系
1、“param”:要求请求映射所匹配的请求必须携带param请求参数
2、"!param":要求请求映射所匹配的请求必须不能携带param请求参数
3、“param=value”:要求请求映射所匹配的请求必须携带param请求参数且param=value
4、“param!=value”:要求请求映射所匹配的请求必须携带param请求参数但是param!=value
3.5、@RequestMapping注解的headers属性(了解)
@RequestMapping注解的headers属性通过请求的请求头信息匹配请求映射
@RequestMapping注解的headers属性是一个字符串类型的数组,可以通过四种表达式设置请求头信息和请求映射的匹配关系
1、“header”:要求请求映射所匹配的请求必须携带header请求头信息
2、"!header":要求请求映射所匹配的请求必须不能携带header请求头信息
3、“header=value”:要求请求映射所匹配的请求必须携带header请求头信息且header=value
4、“header!=value”:要求请求映射所匹配的请求必须携带header请求头信息且header!=value
若当前请求满足@RequestMapping注解的value和method属性,但是不满足headers属性,此时页面显示404错误,即资源未找到
3.6、SpringMVC支持ant风格的路径
| 符号 | 作用 |
|---|---|
| ? | 表示任意单个字符 |
| * | 表示任何0个或多个字符 |
| ** | 表示任意一层或多层目录 |
注意:在使用**时,只能使用/**/xxx的方式
//使用ant风格的?通配符
@RequestMapping("/success?")
public String testAnt(){
return "success";
}
//使用ant风格的*通配符
@RequestMapping("/success*")
public String testAnt1(){
return "success";
}
//使用ant风格的**通配符
@RequestMapping("/**/success")
public String testAnt2(){
return "success";
}
8、SpringMVC支持路径中的占位符
原始的请求参数: /deleteUser?id=1
RESTful格式的请求参数: /deleteUser/1
SpringMVC的路径占位符常用语RESTful风格,当请求路径中将某些数据通过路径的方式传输到服务器中, 就可以在相应的@RequestMapping注解的value值属性,通过占位符{xxx}表示传输数据,在通过@PathVariable注解将占位符所表示的数据传递给方法的形参中
@RequestMapping("/success/{username}/{password}") //请求参数占位符{xxx}
public String testREST(@PathVariable("username")String username,@PathVariable("password")String password){
System.out.println("username="+username);
System.out.println("password="+password);
return "success";
}
<a th:href="@{/test/success/root/abc1233}">测试@RequestMapping使用RESTful风格参数路径-->/testREST</a>
4、SpringMVC获取请求参数
4.1、通过原生的ServletAPI获取请求参数
@RequestMapping("/testServletAPI")
//将HttpServletRequest作为控制器方法的形参,此时HttpServletRequest参数类型表示封装了当时参数请求报文
public String testServletAPI(HttpServletRequest req) {
String username = req.getParameter("username");
String password = req.getParameter("password");
System.out.println("username:" + username + ", password:" +password);
return "success";
}
<a th:href="@{/testServletAPI(username='root',password='1234')}">测试请求参数的获取-->使用ServletAPIa>
4.2、通过控制器方法形参获取请求
在控制器方法中设置和请求参数同名的参数名,当浏览器发送请求,匹配到请求映射,DispatcherServlet中就会将请求参数复制给相应的形参
@RequestMapping("/testParam")
public String testParam(String username,String password) {
System.out.println("username:" + username + ", password:" +password);
return "success";
}
<a th:href="@{/testParam(username='root',password='1234')}">测试请求参数的获取-->使用控制器方法形参a>
注: 若请求参数带有多个相同的参数名时,此时可以再控制器方法形参中设置字符串类型、字符串数组类型同名参数
形参为字符串时,请求参数将以逗号的方式进行拼接
若使用字符串数组类型的形参,此参数的数组中包含了每一个数据
4.3、使用RESTful风格传参
@RequestMapping("/testREST/{username}/{password}")
public String testREST(@PathVariable("username") String username, @PathVariable("password") String password) {
System.out.println("username:" + username + ", password:" +password);
return "success";
}
<a th:href="@{/testREST/root/123456}">测试请求参数的获取-->使用RESTful风格传参a>
4.4、@RequestParam
@RequestParam是对请求参数与控制器方法参数映射关系
@RequestParam注解一共有三个属性
1、value属性: 指定形参赋值的请求参数名
2、required属性: 表示当前属性是否必须要赋值
若设置为true则该value必须要传入所指定的请求参数,若没有传输该请求参数,则页面会报错400,若设置为false则该value值不是必须传入请求参数,则注解表示形参为null值
2、defaultValue属性: 不管required设置true或false,当value所传的值为空或没有value值时,都会给当前形参赋值
4.5、@RequestHeader
@RequestHeader是将请求头信息和控制器方法的形参创建映射关系
@RequestHeader注解一共有三个属性:value、required、defaultValue,用法同@RequestParam
4.6、@CookieValue
@CookieValue是将cookie数据和控制器方法的形参创建映射关系
@CookieValue注解一共有三个属性:value、required、defaultValue,用法同@RequestParam
小结: 以上三个注解分别是将请求参数与控制器方法形参的映射关系、请求头与控制器方法形参的映射关系、Cookie与控制器方法形参的映射关系
4.7、通过pojo获取请求参数
可以在控制器方法形参中设置一个实体类类型形参,此时请求参数名与实体类属性一至,那么就会对实体类属性进行赋值
<form th:action="@{/testpojo}" method="post">
用户名:<input type="text" name="username"><br>
密码:<input type="password" name="password"><br>
性别:<input type="radio" name="sex" value="男">男<input type="radio"
name="sex" value="女">女<br>
年龄:<input type="text" name="age"><br>
邮箱:<input type="text" name="email"><br>
<input type="submit">
form>
@RequestMapping("/testpojo")
public String testPOJO(User user){
System.out.println(user);
return "success";
}
//最终结果-->User{id=null, username='张三', password='123', age=23, sex='男',
email='[email protected]'}
4.7、解决获取请求乱码的问题
解决请求乱码的问题可以使用SpringMVC提供的编码过滤器CharacterEncodingFilter,但是必须在web.xml注册
<filter>
<filter-name>CharacterEncodingFilterfilter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilterfilter-class>
<init-param>
<param-name>encodingparam-name>
<param-value>UTF-8param-value>
init-param>
<init-param>
<param-name>forceResponseEncodingparam-name>
<param-value>trueparam-value>
init-param>
filter>
<filter-mapping>
<filter-name>CharacterEncodingFilterfilter-name>
<url-pattern>/*url-pattern>
filter-mapping>
5、域对象共享数据
@Controller
public class ScopeTest {
//SpringMVC提供了5种向请求域共享域对象的方式
//使用ServletAPI向request域对象共享数据
@RequestMapping("/testServletAPIScope")
public String testServletAPIScope(HttpServletRequest req){
req.setAttribute("testScope","hello, SpringMVC , servletAPIReq");
return "success";
}
//使用ModelAndView向request域对象共享数据
@RequestMapping("/testModelAndView")
public ModelAndView testModelAndView(){
ModelAndView mav = new ModelAndView();
//向请求域中共享域数据
mav.addObject("testScope","hello , ModelAndView");
//设置视图实现页面跳转
mav.setViewName("success");
return mav;
}
//使用Model向request域对象共享数据
@RequestMapping("/testModel")
public String testModel(Model model){
model.addAttribute("testScope","hello , Model");
return "success";
}
//使用Map向request域对象共享数据
@RequestMapping("/testMap")
public String testMap(Map<String, Object> map){
map.put("testScope","hello , Map");
return "success";
}
//使用ModelMap向request域对象共享数据
@RequestMapping("/testModelMap")
public String testMap(ModelMap modelMap){
modelMap.addAttribute("testScope","hello , ModelMap");
return "success";
}
}
5.1、Model、ModelMap、Map的关系
Model、ModelMap、Map类型的参数其实本质上都是 BindingAwareModelMap 类型的
public interface Model{}
public class ModelMap extends LinkedHashMap<String, Object> {}
public class ExtendedModelMap extends ModelMap implements Model {}
public class BindingAwareModelMap extends ExtendedModelMap {}
5.2、向session、application域中共享域数据
@RequestMapping("/testSession")
public String testSession(HttpSession session){
session.setAttribute("testSession","hello, session");
return "success";
}
@RequestMapping("/testApplication")
public String testApplication(HttpSession session){
ServletContext servletContext = session.getServletContext();
servletContext.setAttribute("testApplication","application");
return "success";
}
6、SpringMVC的视图
SpringMVC的视图是View接口,作用是渲染数据,将模型Model中的数据展示给用户
SpringMVC视图的种类有很多,如: 重定向视图、转发视图、Thymeleaf视图
1、当工程中引入了jstl依赖,转发视图就转换为: Jstj视图
2、如果使用的是Thymeleaf技术的视图解析器,在SpringMVC的配置文件中配置了Thymeleaf视图解析器,由此视图解析的就称为: Thymeleaf视图解析器
6.1、Thymeleaf视图
当控制器方法中所设置的视图名称没有前缀,该视图名称会被SpringMVC配置中的视图解析器解析,视图名称拼接视图前缀和视图后缀得到最终路径,会通过转发的方式跳转
@RequestMapping("/testThymeleaf")
public String testThymeleaf(){
return "success";
}
6.2、转发视图
SpringMVC中默认的转发视图是InternalResourceView
SpringMVC中创建转发视图的情况:当控制器方法中所设置的视图名称以"forward:"为前缀时,创建InternalResourceView视图,此时的视图名称不会被SpringMVC配置文件中所配置的视图解析器解析,而是会将前缀"forward:"去掉,剩余部分作为最终路径通过转发的方式实现跳转
例如"forward:/",“forward:/employee”
//Forward视图-->Thymeleaf视图
@RequestMapping("/testForward")
public String testForward(){
return "forward:/testThymeleaf";
}
6.3、重定向视图
SpringMVC中默认的重定向视图是RedirectView
当控制器方法中所设置的视图名称以"redirect:"为前缀时,创建RedirectView视图,此时的视图名称不会被SpringMVC配置文件中所配置的视图解析器解析,而是会将前缀"redirect:“去掉,剩余部分作为最终路径通过重定向的方式实现跳转
例如"redirect:/”,“redirect:/employee”
//Redirect视图-->Thymeleaf视图
@RequestMapping("/testRedirect")
public String testRedirect(){
return "redirect:/testThymeleaf";
}
6.4、视图控制器
当控制器方法仅仅用来实现页面跳转,即只需要设置视图名称时,可以将处理器方法使用view-controller标签进行表示
<mvc:view-controller path="/" view-name="index">mvc:view-controller>
<mvc:annotation-driven>mvc:annotation-driven>
7、RESTful
7.1、RESTful简介
REST:Representational State Transfer,表现层资源状态转移。
a>资源
资源是一种看待服务器的方式,即,将服务器看作是由很多离散的资源组成。每个资源是服务器上一个可命名的抽象概念。因为资源是一个抽象的概念,所以它不仅仅能代表服务器文件系统中的一个文件、数据库中的一张表等等具体的东西,可以将资源设计的要多抽象有多抽象,只要想象力允许而且客户端应用开发者能够理解。与面向对象设计类似,资源是以名词为核心来组织的,首先关注的是名词。一个资源可以由一个或多个URI来标识。URI既是资源的名称,也是资源在Web上的地址。对某个资源感兴趣的客户端应用,可以通过资源的URI与其进行交互。
b>资源的表述
资源的表述是一段对于资源在某个特定时刻的状态的描述。可以在客户端-服务器端之间转移(交换)。资源的表述可以有多种格式,例如HTML/XML/JSON/纯文本/图片/视频/音频等等。资源的表述格式可以通过协商机制来确定。请求-响应方向的表述通常使用不同的格式。
c>状态转移
状态转移说的是:在客户端和服务器端之间转移(transfer)代表资源状态的表述。通过转移和操作资源的表述,来间接实现操作资源的目的。
7.2、RESTful的实现
具体说,就是 HTTP 协议里面,四个表示操作方式的动词:GET、POST、PUT、DELETE。
它们分别对应四种基本操作:GET 用来获取资源,POST 用来新建资源,PUT 用来更新资源,DELETE用来删除资源。
REST 风格提倡 URL 地址使用统一的风格设计,从前到后各个单词使用斜杠分开,不使用问号键值对方式携带请求参数,而是将要发送给服务器的数据作为 URL 地址的一部分,以保证整体风格的一致性。
| 操作 | 传统方式 | REST风格 |
|---|---|---|
| 查询操作 | getUser | user–>get请求 |
| 保存操作 | saveUser | user–>post请求 |
| 修改操作 | updateUser | user–>put请求 |
| 删除操作 | deleteUserBId | user/1–>delete请求 |
7.3、HiddenHttpMethodFilter
由于浏览器只支持发送get和post方式的请求,那么该如何发送put和delete请求呢?
SpringMVC 提供了 HiddenHttpMethodFilter 帮助我们将 POST 请求转换为 DELETE 或 PUT 请求HiddenHttpMethodFilter 处理put和delete请求的条件:
a>当前请求的请求方式必须为post
b>当前请求必须传输请求参数_method
满足以上条件,HiddenHttpMethodFilter 过滤器就会将当前请求的请求方式转换为请求参数
_method的值,因此请求参数_method的值才是最终的请求方式
在web.xml中注册HiddenHttpMethodFilter
<filter>
<filter-name>HiddenHttpMethodFilterfilter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilterfilterclass>
filter>
<filter-mapping>
<filter-name>HiddenHttpMethodFilterfilter-name>
<url-pattern>/*url-pattern>
filter-mapping>
注:SpringMVC目前提供了两个过滤器CharacterEncodingFilter与HiddenHttpMethodFilter
在web.xml中必须先注册CharacterEncodingFilter,再注册HiddenHttpMethodFilter
…
…
原因:
①、在 CharacterEncodingFilter 中通过 request.setCharacterEncoding(encoding) 方法设置字符集的,而request.setCharacterEncoding(encoding)要求设置前不能有任何获取请求的方法
②、而HiddenHttpMethodFilter恰恰有个获取请求的操作:
String paramValue = request.getParameter(this.methodParam);
8、RESTful案例
-
搭建环境
-
准备实体类
package com.atguigu.mvc.bean; public class Employee { private Integer id; private String lastName; private String email; //1 male, 0 female private Integer gender; public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public String getLastName() { return lastName; } public void setLastName(String lastName) { this.lastName = lastName; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } public Integer getGender() { return gender; } public void setGender(Integer gender) { this.gender = gender; } public Employee(Integer id, String lastName, String email, Integer gender) { super(); this.id = id; this.lastName = lastName; this.email = email; this.gender = gender; } public Employee() { } } -
准备dao模拟数据
package com.atguigu.mvc.dao; import java.util.Collection; import java.util.HashMap; import java.util.Map; import com.atguigu.mvc.bean.Employee; import org.springframework.stereotype.Repository; @Repository public class EmployeeDao { private static Map<Integer, Employee> employees = null; static{ employees = new HashMap<Integer, Employee>(); employees.put(1001, new Employee(1001, "E-AA", "[email protected]", 1)); employees.put(1002, new Employee(1002, "E-BB", "[email protected]", 1)); employees.put(1003, new Employee(1003, "E-CC", "[email protected]", 0)); employees.put(1004, new Employee(1004, "E-DD", "[email protected]", 0)); employees.put(1005, new Employee(1005, "E-EE", "[email protected]", 1)); } private static Integer initId = 1006; public void save(Employee employee){ if(employee.getId() == null){ employee.setId(initId++); } employees.put(employee.getId(), employee); } public Collection<Employee> getAll(){ return employees.values(); } public Employee get(Integer id){ return employees.get(id); } public void delete(Integer id){ employees.remove(id); } }
8.2、功能清单
| 功能 | URL 地址 | 请求方式 |
|---|---|---|
| 访问首页√ | / | GET |
| 查询全部数据√ | /employee | GET |
| 删除√ | /employee/2 | DELETE |
| 跳转到添加数据页面√ | /toAdd | GET |
| 执行保存√ | /employee | POST |
| 跳转到更新数据页面√ | /employee/2 | GET |
| 执行更新√ | /employee | PUT |
8.3、具体功能:访问首页
a>配置view-controller
<mvc:view-controller path="/" view-name="index"/>
b>创建页面
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" >
<title>Titletitle>
head>
<body>
<h1>首页h1>
<a th:href="@{/employee}">访问员工信息a>
body>
html>
8.3、具体功能: 查询所有员工信息
a>创建控制器方法
@GetMapping(value="/employee" )
public ModelAndView emp_list(){
ModelAndView mav = new ModelAndView();
mav.setViewName("employee_list");
Collection<Employee> allEmp = employeeDao.getAll();
mav.addObject("getAllEmp",allEmp);
return mav;
}
b>创建employee_list.html页面
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Employee Infotitle>
<script type="text/javascript" th:src="@{/static/js/vue.js}">script>
head>
<body>
<table border="1" cellpadding="0" cellspacing="0" style="text-align: center;" id="dataTable">
<tr>
<th colspan="5">Employee Infoth>
tr>
<tr>
<th>idth>
<th>lastNameth>
<th>emailth>
<th>genderth>
<th>options(<a th:href="@{/toAdd}">adda>)th>
tr>
<tr th:each="employee : ${employeeList}">
<td th:text="${employee.id}">td>
<td th:text="${employee.lastName}">td>
<td th:text="${employee.email}">td>
<td th:text="${employee.gender}">td>
<td>
<a class="deleteA" @click="deleteEmployee" th:href="@{'/employee/'+${employee.id}}">deletea>
<a th:href="@{'/employee/'+${employee.id}}">updatea>
td>
tr>
table>
body>
html>
8.5、具体功能:删除
a>创建处理delete请求方式的表单
<form id="delete_form" method="post">
<input type="hidden" name="_method" value="delete"/>
form>
b>删除超链接绑定点击事件
引入jquery.js
<script type="text/javascript" th:src="@{/static/script/jquery-1.7.2.js}">script>
删除超链接
<a class="deleteA" @click="deleteEmployee" th:href="@{'/employee/'+${employee.id}}">deletea>
通过jquery处理点击事件
<script type="text/javascript">
$(function () {
$(".deleteById").click(function () {
let $deleteForm = $(".deleteForm");
// alert($(this).attr("href"));
//将当前超链接赋值给删除表单的行为
$deleteForm.attr("action",$(this).attr("href"));
//提交删除表单
$deleteForm.submit();
//取消超链接的默认行为
return false;
});
});
script>
c>控制器方法
@RequestMapping(value = "/employee/{id}", method = RequestMethod.DELETE)
public String deleteEmployee(@PathVariable("id") Integer id){
employeeDao.delete(id);
return "redirect:/employee";
}
8.6、具体功能:跳转到添加数据页面
a>配置view-controller
<mvc:view-controller path="/toAdd" view-name="employee_add">mvc:view-controller>
b>创建employee_add.html
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Add Employeetitle>
head>
<body>
<form th:action="@{/employee}" method="post">
lastName:<input type="text" name="lastName"><br>
email:<input type="text" name="email"><br>
gender:<input type="radio" name="gender" value="1">male
<input type="radio" name="gender" value="0">female<br>
<input type="submit" value="add"><br>
form>
body>
html>
8.7、具体功能:执行保存
a>控制器方法
@RequestMapping(value = "/employee", method = RequestMethod.POST)
public String addEmployee(Employee employee){
employeeDao.save(employee);
return "redirect:/employee";
}
8.8、具体功能:跳转到更新数据页面
a>修改超链接
<a th:href="@{'/employee/'+${employee.id}}">updatea>
b>控制器方法
@RequestMapping(value = "/employee/{id}", method = RequestMethod.GET)
public String getEmployeeById(@PathVariable("id") Integer id, Model model){
Employee employee = employeeDao.get(id);
model.addAttribute("employee", employee);
return "employee_update";
}
c>创建employee_update.html
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Update Employeetitle>
head>
<body>
<form th:action="@{/employee}" method="post">
<input type="hidden" name="_method" value="put">
<input type="hidden" name="id" th:value="${employee.id}">
lastName:<input type="text" name="lastName" th:value="${employee.lastName}"><br>
email:<input type="text" name="email" th:value="${employee.email}"><br>
gender:<input type="radio" name="gender" value="1" th:field="${employee.gender}">male
<input type="radio" name="gender" value="0" th:field="${employee.gender}">female<br>
<input type="submit" value="update"><br>
form>
body>
html>
8.9、具体功能:执行更新
a>控制器方法
@RequestMapping(value = "/employee", method = RequestMethod.PUT)
public String updateEmployee(Employee employee){
employeeDao.save(employee);
return "redirect:/employee";
}
9、HttpMessageConverter
HttpMessageConverter,报文信息转换器,将请求报文转换为Java对象,再将Java对象转换为响应报文
HttpMessageConverter提供了两个注解与两个类型: @RequestBody、@ResponseBody、RequestEntity、ResponseEntity
常用的注解与类型: @ResponseBody、ResponseEntity
8.1、@RequestBody注解
@RequestBody注解可以获取请求体,需要在控制器方法设置一个形参,使用@RequestBody注解进行标识,当前请求的请求体就会为标识了注解的形参进行赋值
@RequestMapping("/requestBody")
public String requestBody(@RequestBody()String requestBody){
System.out.println("requestBody:"+requestBody);
return "/success";
}
<form method="post" th:action="@{/requestBody}">
<input type="text" name="username">
<input type="password" name="password">
<input type="submit" value="requestBody">
form>
输出结果: requestBody:username=admin&password=123456
8.2、RequestEntity
RequestEntity是封装请求报文的一种类型, 需要在控制器方法中传入该类型形参, 当前请求的请求报文就会赋值给该类型, 可以通过getHeaders()获取请求头,getBody()获取请求体
@RequestMapping("/requestEntity")
public String requestBody(RequestEntity<String> entity){
System.out.println("请求头:"+entity.getHeaders());
System.out.println("请求体:"+entity.getBody());
return "/success";
}
<form method="post" th:action="@{/requestEntity}">
<input type="text" name="username">
<input type="password" name="password">
<input type="submit" value="requestEntity">
form>
输出结果:
requestHeader:[host:“localhost:8080”, connection:“keep-alive”, content-length:“27”,cache-control:“max-age=0”, sec-ch-ua:"" Not A;Brand";v=“99”, “Chromium”;v=“90”, “GoogleChrome”;v=“90"”, sec-ch-ua-mobile:"?0", upgrade-insecure-requests:“1”, origin:“http://localhost:8080”, user-agent:“Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, likeGecko) Chrome/90.0.4430.93 Safari/537.36”]
requestBody: username=admin&password=123
8.3、@ResponseBody注解
@ResponseBody标识一个控制器方法的注解,作用: 将返回值作响应报文响应回浏览器
8.3.1、直接将字符串作为响应报文响应到浏览器
@ResponseBody()
@RequestMapping("/responseBody")
public String responseBody(String response){
//将返回的值作为响应报文返回给浏览器
return "successFUL";
}
<a th:href="@{/responseBody}">--->responseBodya>
页面结果: 浏览器页面显示successFUL
8.3.2、将对象转换为Json对象响应回浏览器
a>导入依赖
<dependency>
<groupId>com.fasterxml.jackson.coregroupId>
<artifactId>jackson-databindartifactId>
<version>2.12.1version>
dependency>
b>在SpringMVC核心配置文件开启注解驱动,此时在HandlerAdaptor中会自动装配一个消息转换器:MappingJackson2HttpMessageConverter,可以将想响应到浏览器的Java对象转换为Json格式字符串
<mvc:annotation-driven />
c>在控制器方法上标识@ResponseBody注解
d>将Java对象直接作为控制器方法的返回值返回,就会自动转换为Json格式的字符串
@ResponseBody()
@RequestMapping("/responseBodyToJava")
public Employee responseBodyToJava(){
return new Employee(99,"Jackson","[email protected]",1);
}
页面输出结果: {“id”:99,“lastName”:“Jackson”,“email”:“[email protected]”,“gender”:1}
8.3.3、SpringMVC处理ajax
a>请求超链接:
<div id="app">
<a th:href="@{/testAjax}" @click="testAjax">testAjaxa><br>
div>
b>通过vue和axios处理点击事件:
<script type="text/javascript" th:src="@{/static/js/vue.js}">script>
<script type="text/javascript" th:src="@{/static/js/axios.min.js}">script>
<script type="text/javascript">
var vue = new Vue({
el:"#app",
methods:{
testAjax:function (event) {
axios({
method:"post",
url:event.target.href,
params:{
username:"admin",
password:"123456"
}
}).then(function (response) {
alert(response.data);
});
event.preventDefault();
}
}
});
script>
c>控制器方法:
@RequestMapping("/testAjax")
@ResponseBody
public String testAjax(String username, String password){
System.out.println("username:"+username+",password:"+password);
return "hello,ajax";
}
8.3.4、@RestController注解
@RestController注解是springMVC提供的一个复合注解,标识在控制器的类上,就相当于为类添加了@Controller注解,并且为其中的每个方法添加了@ResponseBody注解
8.3.5、ResponseEntity
ResponseEntity用于控制器方法的返回值类型,该控制器方法的返回值就是响应到浏览器的响应报文
9、文件上传与下载
9.1、使用ResponseEntity作为控制器方法的返回类型实现下载功能
@RequestMapping("/testDown")
public ResponseEntity<byte[]> testResponseEntity(HttpSession session) throws IOException {
//获取ServletContext对象
ServletContext servletContext = session.getServletContext();
//获取服务器中文件的真实路径
String realPath = servletContext.getRealPath("/static/img/1.jpg");
//创建输入流
InputStream is = new FileInputStream(realPath);
//创建字节数组
byte[] bytes = new byte[is.available()];
//将流读到字节数组中
is.read(bytes);
//创建HttpHeaders对象设置响应头信息
MultiValueMap<String, String> headers = new HttpHeaders();
//设置要下载方式以及下载文件的名字
headers.add("Content-Disposition", "attachment;filename=1.jpg");
//设置响应状态码
HttpStatus statusCode = HttpStatus.OK;
//创建ResponseEntity对象
ResponseEntity<byte[]> responseEntity = new ResponseEntity<>(bytes, headers, statusCode);
//关闭输入流
is.close();
return responseEntity;
}
9.2、文件上传
文件上传要求form表单的请求方式必须为post,并且添加属性enctype=“multipart/form-data”
SpringMVC中将上传的文件封装到MultipartFile对象中,通过此对象可以获取文件相关信息
上传步骤:
a>添加依赖:
<dependency>
<groupId>commons-fileuploadgroupId>
<artifactId>commons-fileuploadartifactId>
<version>1.3.1version>
dependency>
b>在SpringMVC的配置文件中添加配置:
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">bean>
c>控制器方法:
@RequestMapping("/testUp")
public String testUp(MultipartFile photo, HttpSession session) throws IOException {
//获取上传的文件的文件名
String fileName = photo.getOriginalFilename();
//处理文件重名问题
String hzName = fileName.substring(fileName.lastIndexOf("."));
fileName = UUID.randomUUID().toString() + hzName;
//获取服务器中photo目录的路径
ServletContext servletContext = session.getServletContext();
String photoPath = servletContext.getRealPath("photo");
File file = new File(photoPath);
if(!file.exists()){
file.mkdir();
}
String finalPath = photoPath + File.separator + fileName;
//实现上传功能
photo.transferTo(new File(finalPath));
return "success";
}
10、拦截器
SpringMVC中用于拦截控制器方法的执行
SpringMVC中的拦截必须要实现HandlerInterceptor
10.1、SpringMVC中的拦截器必须要在SpringMVC配置文件中配置:
<mvc:interceptors>
<bean class="com.atguigu.rest.interceptor.FirstInterceptor">bean>
<ref bean="firstInterceptor"/>
<mvc:interceptor>
<mvc:mapping path="/**"/>
<mvc:exclude-mapping path="/"/>
<ref bean="firstInterceptor"/>
mvc:interceptor>
mvc:interceptors>
10.2、拦截器的三个抽象方法
SpringMVC中的拦截器有三个抽象方法:
preHandle:控制器方法执行之前执行preHandle(),其boolean类型的返回值表示是否拦截或放行,返回true为放行,即调用控制器方法;返回false表示拦截,即不调用控制器方法
postHandle:控制器方法执行之后执行postHandle()
afterComplation:处理完视图和模型数据,渲染视图完毕之后执行afterComplation()
@Component
public class FirstInterceptor implements HandlerInterceptor {
@Override
//在DispatcherServlet所调用控制器方法前拦截的方法
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println("FirstInterceptor--->preHandle");
//返回true,放行控制器方法,执行postHandle、afterCompletion
return true;
}
@Override
//在DispatcherServlet所调用控制器方法后执行的方法
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
System.out.println("FirstInterceptor--->postHandle");
}
@Override
//在DispatcherServlet渲染视图后执行的方法
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
System.out.println("FirstInterceptor--->afterCompletion");
}
}
10.3、多个拦截器的执行顺序
a>若每个拦截器的preHandle()都返回true
此时多个拦截器的执行顺序和拦截器在SpringMVC的配置文件的配置顺序有关:
preHandle()会按照配置的顺序执行,而postHandle()和afterComplation()会按照配置的反序执行
b>若某个拦截器的preHandle()返回了false
preHandle()返回false和它之前的拦截器的preHandle()都会执行,postHandle()都不执行,返回false的拦截器之前的拦截器的afterComplation()会执行
11、异常处理器
11.1、基于配置的异常处理
SpringMVC提供了一个处理控制器方法执行过程中所出现的异常的接口:HandlerExceptionResolver
HandlerExceptionResolver接口的实现类有:DefaultHandlerExceptionResolver和SimpleMappingExceptionResolver
SpringMVC提供了自定义的异常处理器SimpleMappingExceptionResolver,使用方式:
<bean class="org.springframework.web.servlet.handler.SimpleMappingExceptionResolver">
<property name="exceptionMappings">
<props>
<prop key="java.lang.ArithmeticException">errorprop>
props>
property>
<property name="exceptionAttribute" value="ex">property>
bean>
11.2、基于注解的异常处理
//@ControllerAdvice将当前类标识为异常处理的组件
@ControllerAdvice
public class ExceptionController {
//@ExceptionHandler用于设置所标识方法处理的异常
@ExceptionHandler(ArithmeticException.class)
//ex表示当前请求处理中出现的异常对象
public String handleArithmeticException(Exception ex, Model model){
model.addAttribute("ex", ex);
return "error";
}
}
12、SpringMVC执行流程
-
DispatcherServlet: 前端控制器,不需用由工程师开发,由框架提供
作用: 统一处理请求响应,整个流程的控制器,由它分配其他组件处理用户请求 -
HandlerMapping: 处理器映射器
作用: 找到@RequestMapping注解的控制器方法 -
Handler: 处理器, 不需要工程师开发,由框架提供
作用: 这个就是控制器方法, 处理器映射器找到响应的@RequestMapping注解的控制器方法 -
HandlerAdaptor: 处理器适配器,不需要由工程师开发
作用:通过HandlerAdaptor对控制器方法进行执行 -
ViewResolver: 视图解析器, 不需要工程师开发,由框架提供
作用: 对前端控制器处理的方法进行获取视图名称,解析为视图前缀+视图名称+视图后缀,得到相应的视图, 例如: ThymeleafView、InternalResourceView、RedirectView -
View: 与用户交互的界面