- 【无标题】
console.log( )
前端javascriptjava
echartsconstdomResize=()=>{chart&&chart.resize();};
- Markdown
叶子202422
Python学习记录python
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- Swift × Android:官方工作组成立意味着什么?
依旧风轻
Swift才是未来swiftandroidSQIiOS
发布:2025年6月28日作者:侯仕奇(HouShiqi)1分钟速览SwiftAndroidWorkgroup成立,目标是让Android成为官方支持平台。Swift继macOS/iOS→Linux→Windows之后,再次扩张生态版图,迈向全球最大移动平台。工作组已公开Charter、成员名单与例会制度,并启动CI、SDK打包、架构/API级别规划等工作。这不仅是语言可用性升级,更是跨端研发模式
- Markdown编辑器 写文章方法
Joel Jin
笔记
Markdown编辑器欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mar
- ECharts 数据集(Dataset)
沐知全栈开发
开发语言
ECharts数据集(Dataset)引言ECharts是一个使用JavaScript实现的开源可视化库,它能够将数据通过丰富的图表形式展示出来。在ECharts中,数据集(Dataset)是一个非常重要的概念,它负责存储图表所需的数据。本文将详细介绍ECharts数据集(Dataset)的相关知识,包括其定义、作用、类型以及使用方法。数据集的定义数据集(Dataset)是ECharts中用于存储
- ethers.js express vue2 定时任务每天凌晨2点监听合约地址数据同步到Mysql整理
穗余
全栈Web3web3
下面是一个完整的Ethers.js+Express+Vue2+MySQL实现方案,用于:每天凌晨2点监听某合约地址的Transfer事件,写入MySQL数据库,并展示每日NFT交易量图表(Vue2+ECharts)✅后端部分(Express+Ethers.js+MySQL)项目结构(后端部分):backend/├──abi/NFT_ABI.json├──db.js├──syncTransfers.
- 《Vue3+ECharts 大屏性能优化全攻略:从加载到交互的极致体验》
前端极客探险家
vue数据可视化性能优化大屏端echarts
1.大屏项目痛点分析与优化目标典型性能问题:首屏白屏时间过长大数据量下的渲染卡顿复杂动画导致的掉帧优化目标设定:首屏加载{config.splitChunks({chunks:'all',minSize:20000,maxSize:250000,minChunks:1,automaticNameDelimiter:'~',cacheGroups:{echarts:{test:/[\\/]node_
- 记录vue3.0+ts使用echarts的dataZoom的坑
追风少年_
vueechartsvue.jsjavascript
错误原因:因为vue3.0使用的是proxy的模式监听响应式,this.chart会被在vue内部转换成响应式对象,从而在resize的时候获取不到coordSys.type解决办法:所以在实例化echart时,将其指定为非响应式的即可。import{markRaw}from‘vue’this.chart=markRaw(echarts.init(document.getElementById(t
- markRaw
jjjjjjjjj¢
vue.jsjavascript前端
Vue3中的markRaw()函数markRaw()是Vue3响应式系统中的一个API,用于标记一个对象,使其永远不会被转换为响应式代理。这在您希望确保对象保持原始状态且不触发响应式更新时非常有用。工作中使用带的例子:chartInstance.value=markRaw(echarts.init(chartRef.valueasHTMLDivElement));为什么需要markRaw?ECha
- 深入浅出--vue3封装echarts组件
brrdg_sefg
echarts前端javascript
1、引言在现代Web应用开发中,数据可视化已成为不可或缺的一部分。ECharts,作为一款强大的图表库,提供了丰富的图表类型和高度定制化的选项,深受开发者喜爱。然而,在Vue项目中直接使用ECharts可能会遇到状态管理、响应式更新和组件化封装的挑战。本文将介绍如何在Vue3中封装一个高效、可复用的ECharts组件——TChart。2、组件亮点响应式图表:自动调整大小以适应容器。空数据展示:支持
- 使用markRaw实例化echarts对象
知福致福
前端学习笔记echartsjavascriptecmascript
在Vue3中,markRaw函数用于标记一个对象,使其永远不会转换为响应式代理。在this.chart=markRaw(echarts.init(chartDom));这行代码中,加与不加markRaw的主要区别在于Vue是否会将ECharts实例转换为响应式对象。以下是详细分析:不加markRaw的情况this.chart=echarts.init(chartDom);//未使用markRawV
- Helm 回滚部署操作指南
网络飞鸥
HelmKubernetesk8shelm
为什么需要回滚部署?当新版本部署出现问题(如配置错误、服务异常或功能故障)时,通过回滚可快速恢复到之前稳定的版本,减少故障影响时间。查看历史版本记录在回滚前,先查看Helm发布的历史版本:helmhistory示例:helmhistorys3-health-checker输出类似:REVISIONUPDATEDSTATUSCHARTAPPVERSIONDESCRIPTION12025-06-191
- HarmonyOS开发:ArkTS语法的图表组件 - McCharts
代码中的爱马仕
HarmonyOS鸿蒙OpenHarmonyharmonyos华为windows前端鸿蒙鸿蒙开发鸿蒙系统
简介mcCharts(莓创图表)是McUI提供的一款开箱即用的图表工具库。作为HarmonyOS一款开源的图表组件库,组件库将会提供以下图表:折线图、柱状图、饼图、散点图、雷达图等等。并提供了配套的设计资源,充分满足可定制化的需求。官方文档地址mcCharts官方文档,快速跳转安装教程ohpminstall@mcui/mccharts使用案例1、折线图引入折线图组件import{McLineCha
- Quick BI 自定义组件开发 -- 第三篇 echart 组件开发图表,使用动态数据
≯不见猫
javascript前端react.js数据可视化echarts
文章目录一、props参数类型1.1container1.2customProps二、customProps的具体属性2.1customProps.data获取数据2.2customProps.dataConfig字段配置一、props参数类型LifecycleProps描述的是传入自定义组件各个生命周期的props参数类型。包含了container和customProps两个属性,其接口为:in
- Vue+Echarts 实现青岛自定义样式地图
我的心巴
vue.jsecharts前端
一、效果二、代码importChartfrom"vue-echarts"import{qingdao_bg,marker}from'../images/index.js'exportdefault{components:{chart:Chart},data(){return{timer:null,index:-1,regionList:[{value:'370202',name:'市南区'},{v
- Vue3实现markdown-it支持chartjs、Echartjs、mermaid的渲染
小牛变大niu
前端
为实现AI助手中回答页面,页面支持渲染文本,chartjs,Echartjs和mermaid的渲染,实现富文本内容动态可视化展示。核心功能需求通过markdown-it插件扩展语法解析Markdown代码块,支持动态渲染交互式图表和流程图。配置自定义渲染规则处理特殊代码类型,实现可视化内容嵌入。1.插件安装与配置npminstallmarkdown-itmarkdown-it-multimd-ta
- vue2使用vue-echarts
1.先安装echartsnpmiecharts2.安装vue-echarts安装的时候注意下对应的版本"echarts":"5.5.0","vue-echarts":"6.7.3",这是我安装的版本注意事项:如果安装之后报错:"export'watchEffect'(importedas'o')wasnotfoundin'vue-demi'之类的,可能是vue的版本太低了在2.7以下那么则需要安装
- 智能志愿辅助填报系统:系统架构设计全解析
MrZZT2
系统架构
构建一个基于Python+Flask的智能志愿辅助填报系统近年来,智能化志愿填报系统逐渐成为高考服务的重要方向。相比传统填报方式,智能系统借助大数据与AI技术,能够提供个性化推荐、志愿梯度优化、实时趋势反馈等服务,帮助考生在复杂的填报环境中做出更科学的决策。本文将介绍我基于PythonFlask+HTML/CSS/JavaScript+ECharts+DeepSeekAPI构建的智能志愿辅助填报系
- C# 曲线编写总览
老农民编程
C#wpf功能整理c#wpf
目录前言一、LiveChart库1.代码编写2.其他-实时数据二、OxyPlot库1.代码编写2.其他-实时数据三、ScottPlot库1.代码编写2.其他-实时数据总结前言在项目中曲线是一个常用功能,这篇是整理所用曲线库:livechart库、oxyplot库、scottplot库,如何生成曲线。一、LiveChart库1.代码编写1、xaml方面,代码如下://引用livechart库xmln
- TeeChart Pro v7.02 全源码深度解析与实践
带虾条酱
本文还有配套的精品资源,点击获取简介:TeeChartProv7.02是一个功能丰富的图表绘制工具,其全源码的发布为DELPHI开发者提供了深入理解图表渲染和数据可视化的机会。源码包括了完整的图表库,涉及各类图表类型如折线图、柱状图、饼图等,并展示了优化绘制速度和自定义样式的实现。此外,源码中还包括了Grid类的设计,用以提升数据展示的灵活性和用户体验。资源管理部分的源码有助于开发者学习资源优化。
- 基于antvis/mcp-server-chart实现AntV私有化部署的技术方案
劳葵峥Flower
基于antvis/mcp-server-chart实现AntV私有化部署的技术方案mcp-server-chartAModelContextProtocolserverforgeneratingvisualchartsusing@antvis.项目地址:https://gitcode.com/gh_mirrors/mc/mcp-server-chartAntV作为国内知名的数据可视化解决方案,其m
- AntV MCP Server Chart 服务部署与 Dify 集成问题解析
盛义唯Yvonne
AntVMCPServerChart服务部署与Dify集成问题解析mcp-server-chartAModelContextProtocolserverforgeneratingvisualchartsusing@antvis.项目地址:https://gitcode.com/gh_mirrors/mc/mcp-server-chart背景介绍AntVMCPServerChart是AntV团队开发
- [helm]-Helm 多服务版本整体回退实践:集群应用升级故障处理
m0_53747349
#k8s运维
在Kubernetes集群运维里,Helm作为应用包(chart)管理工具,极大简化了应用部署与升级流程。但有时对多个关联服务完成整体升级后,可能因代码缺陷、配置不兼容等问题,急需回退版本恢复业务。本文结合通用场景,介绍一下多服务批量回退操作,保障集群应用稳定。一、场景设定假设基于业务迭代,对test-uat命名空间下的service-A、service-B、service-C等多个服务执行了整体
- 使用Helm部署Nginx过程记录与问题解决
m0_53747349
#k8snginx运维kubernetes
一、引言在Kubernetes环境中,借助Helm部署Nginx是实现高效应用交付的重要手段。但在实践过程中,往往问题百出。本文将详细梳理从Helm前期准备到Nginx成功部署及问题解决的全过程,为同样在学习helm的朋友们提供全面且实用的参考。二、Helm部署Nginx前期准备(一)HelmChart仓库操作查找潜在仓库在开始部署Nginx前,我们需要找到合适的HelmChart。执行helms
- echarts中国及世界经纬度坐标
雨中散步撒哈拉
前端echarts
转载于https://juejin.im/post/5d2d74d1e51d45108223fd15中国坐标exportdefault{阿克苏地区:[80.260604,41.168779],和田地区:[79.922211,37.114157],上海:[121.480237,31.236305],东莞:[113.758231,23.026997],东营:[118.588614,37.454925]
- AntV F2入门教程
德育处主任Pro
arcgis
以下教程将系统地介绍AntV F2(移动端可视化引擎)的核心组件API,包含安装与引入、画布与图表、数据映射、几何标记、坐标轴、图例、提示、标注和滚动条等,每个API都附带完整示例代码,帮助你快速掌握F2用法。一、安装与引入#安装F2主包npminstall@antv/f2--save#或者使用yarnyarnadd@antv/f2//在小程序或浏览器中引入import{Canvas,Chart,
- uniapp中怎么引入echarts(最简单)
小高求学之路
echarts前端uni-appecharts前端
目录引言echarts.vue文件代码echarts-config文件代码在需要引入echarts图表的页面(.vue)中进行导入该文件(echarts.vue)使用该组件(echarts)引言在uniapp中需要引入echarts时的时候,需要引入两个配置文件.分别是echarts.vue以及echarts-config放在你项目中需要的目录下,echarts.vue文件代码conststyle
- Antv AVA入门教程
德育处主任Pro
前端框架
以下教程聚焦AVA核心包中的CKB(ChartKnowledgeBase)模块,详细介绍其安装、引入及核心API,每个方法均给出完整示例代码。一、安装#安装AVA核心包,包含ckb模块npminstall@antv/ava--save#如需单独使用CKBJSON,也可安装独立包npminstall@antv/ckb--save二、模块引入2.1从@antv/ava引入import{ckb}from
- Ant Design Charts 深度解析与实战教程
木牛流马2077
前端可视化框架入门大全前端框架
引言:为何选择本教程?在当今数据驱动的前端开发领域,数据可视化已成为不可或缺的一环。AntDesignCharts,作为蚂蚁集团AntV团队专为React技术栈打造的图表库,凭借其强大的功能和与AntDesign生态的无缝衔接,成为了众多开发者的首选。然而,一个普遍存在的痛点是,其最新的官方文档站点(ant-design-charts-next.antgroup.com)目前处于长期无法访问的状态
- Ant Design Charts入门教程
德育处主任Pro
前端框架
以下教程将系统地介绍AntDesignCharts的用法,涵盖安装、引入、通用配置项、常用图表组件及它们的核心API,每个API均附上详细示例代码,帮助您快速上手并深入掌握。一、安装#使用npmnpminstall@ant-design/charts--save#或使用pnpm(文档示例)pnpminstall@ant-design/charts#或者@ant-design/plots子包安装:c
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo
 using
System;
using
System;  using
System.Data;
using
System.Data;  using
System.Configuration;
using
System.Configuration;  using
System.Collections;
using
System.Collections;  using
System.Web;
using
System.Web;  using
System.Web.Security;
using
System.Web.Security;  using
System.Web.UI;
using
System.Web.UI;  using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls;  using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.WebControls.WebParts;  using
System.Web.UI.HtmlControls;
using
System.Web.UI.HtmlControls;  using
Dundas.Charting.WebControl;
using
Dundas.Charting.WebControl;  using
System.Drawing;
using
System.Drawing; 
 public
partial
class
TestChart : System.Web.UI.Page
public
partial
class
TestChart : System.Web.UI.Page  {
{  protectedvoid Page_Load(object sender, EventArgs e)
protectedvoid Page_Load(object sender, EventArgs e)  {
{  databindXY();
databindXY();  ControlSet();
ControlSet();  //databindXY();
//databindXY();  }
} 
 privatevoid ControlSet()
privatevoid ControlSet()  {
{  //设置Chart1的相关属性
//设置Chart1的相关属性  Chart1.BackGradientEndColor = Color.White;
Chart1.BackGradientEndColor = Color.White;  Chart1.BorderLineColor = Color.White;
Chart1.BorderLineColor = Color.White;  Chart1.BorderLineWidth =0;
Chart1.BorderLineWidth =0;  Chart1.BorderSkin.FrameBackColor = Color.MediumTurquoise;
Chart1.BorderSkin.FrameBackColor = Color.MediumTurquoise;  Chart1.BorderSkin.FrameBackGradientEndColor = Color.Teal;
Chart1.BorderSkin.FrameBackGradientEndColor = Color.Teal;  Chart1.Palette = ChartColorPalette.SemiTransparent;
Chart1.Palette = ChartColorPalette.SemiTransparent;  Chart1.Width =545;
Chart1.Width =545;  Chart1.Height =215;
Chart1.Height =215;  Chart1.ImageType = ChartImageType.Jpeg;
Chart1.ImageType = ChartImageType.Jpeg;  Chart1.AntiAliasing = AntiAliasing.All;
Chart1.AntiAliasing = AntiAliasing.All;  Chart1.Titles.Add("Default");
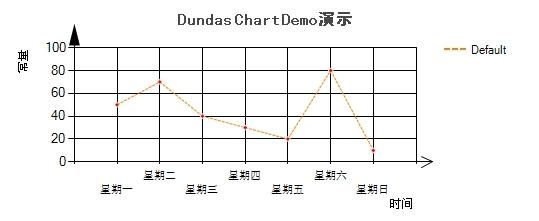
Chart1.Titles.Add("Default");  Chart1.Titles[0].Text ="Dundas Chart Demo演示";
Chart1.Titles[0].Text ="Dundas Chart Demo演示";  Chart1.Titles[0].Alignment = ContentAlignment.TopCenter;
Chart1.Titles[0].Alignment = ContentAlignment.TopCenter;  Chart1.Titles[0].Font =new Font("黑体", 12, FontStyle.Bold);
Chart1.Titles[0].Font =new Font("黑体", 12, FontStyle.Bold);  Chart1.Titles[0].Color = Color.FromArgb(72, 72, 72);
Chart1.Titles[0].Color = Color.FromArgb(72, 72, 72); 

 //设置相应Series属性
//设置相应Series属性  Chart1.Series["Default"].Type = SeriesChartType.Line;//设置为折现风格
Chart1.Series["Default"].Type = SeriesChartType.Line;//设置为折现风格  Chart1.Series["Default"].BorderColor = Color.White;
Chart1.Series["Default"].BorderColor = Color.White;  Chart1.Series["Default"].BackGradientType = GradientType.VerticalCenter;
Chart1.Series["Default"].BackGradientType = GradientType.VerticalCenter;  Chart1.Series["Default"].BackGradientEndColor = Color.Khaki;
Chart1.Series["Default"].BackGradientEndColor = Color.Khaki;  Chart1.Series["Default"].Color = Color.FromArgb(255, 128, 0);//设置折现的颜色
Chart1.Series["Default"].Color = Color.FromArgb(255, 128, 0);//设置折现的颜色  Chart1.Series["Default"]["PointWidth"] ="0.7";
Chart1.Series["Default"]["PointWidth"] ="0.7";  Chart1.Series["Default"].BorderStyle = ChartDashStyle.Dash;
Chart1.Series["Default"].BorderStyle = ChartDashStyle.Dash; 
 for(int i =0;i<Chart1.Series["Default"].Points.Count;i++)
for(int i =0;i<Chart1.Series["Default"].Points.Count;i++)  {
{  Chart1.Series["Default"].Points[i].MarkerStyle = MarkerStyle.Diamond;//设置折点的风格
Chart1.Series["Default"].Points[i].MarkerStyle = MarkerStyle.Diamond;//设置折点的风格  Chart1.Series["Default"].Points[i].MarkerColor = Color.Red;//设置seires中折点的颜色
Chart1.Series["Default"].Points[i].MarkerColor = Color.Red;//设置seires中折点的颜色  }
} 
 //设置相应的Legend
//设置相应的Legend  Chart1.Legends[0].Enabled =true; //设置Legends的为可见
Chart1.Legends[0].Enabled =true; //设置Legends的为可见  Chart1.Legends[0].Alignment = StringAlignment.Near ;//设置在上方
Chart1.Legends[0].Alignment = StringAlignment.Near ;//设置在上方  Chart1.Legends[0].Docking = LegendDocking.Right;//设置Legends的位置在右
Chart1.Legends[0].Docking = LegendDocking.Right;//设置Legends的位置在右  Chart1.Legends[0].AutoFitText =true;//自动适应名称的长度,不然会出现..的情况
Chart1.Legends[0].AutoFitText =true;//自动适应名称的长度,不然会出现..的情况 
 //设置X轴
//设置X轴  Chart1.ChartAreas["Default"].AxisX.Title ="时间";
Chart1.ChartAreas["Default"].AxisX.Title ="时间";  Chart1.ChartAreas["Default"].AxisX.TitleAlignment = StringAlignment.Far;//设置X轴标题的名称所在位置位远
Chart1.ChartAreas["Default"].AxisX.TitleAlignment = StringAlignment.Far;//设置X轴标题的名称所在位置位远  Chart1.ChartAreas["Default"].AxisX.Interval =1;//设置X轴显示间隔为2 ,对于X轴数据比较多的时候比较有用
Chart1.ChartAreas["Default"].AxisX.Interval =1;//设置X轴显示间隔为2 ,对于X轴数据比较多的时候比较有用  Chart1.ChartAreas["Default"].AxisX.Arrows = ArrowsType.Lines;//设置X轴前面家箭头
Chart1.ChartAreas["Default"].AxisX.Arrows = ArrowsType.Lines;//设置X轴前面家箭头 

 //设置Y轴
//设置Y轴  Chart1.ChartAreas["Default"].AxisY.Title ="常量";
Chart1.ChartAreas["Default"].AxisY.Title ="常量";  Chart1.ChartAreas["Default"].AxisY.TitleAlignment = StringAlignment.Far;//设置Y轴标题的名称所在位置位远
Chart1.ChartAreas["Default"].AxisY.TitleAlignment = StringAlignment.Far;//设置Y轴标题的名称所在位置位远  Chart1.ChartAreas["Default"].AxisY.Arrows = ArrowsType.SharpTriangle;//设置Y轴前面加粗箭头
Chart1.ChartAreas["Default"].AxisY.Arrows = ArrowsType.SharpTriangle;//设置Y轴前面加粗箭头 



 }
} 

 privatevoid databindXY()
privatevoid databindXY()  {
{  string[] xValues =newstring[7] { "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日" };
string[] xValues =newstring[7] { "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日" };  double[] yValues =newdouble[7] { 50,70,40,30,20,80,10};
double[] yValues =newdouble[7] { 50,70,40,30,20,80,10};  Chart1.Series["Default"].Points.DataBindXY(xValues,yValues);
Chart1.Series["Default"].Points.DataBindXY(xValues,yValues);  }
}  }
}




 当然了这些属性都可以像设置其它空间一样在属性窗口中进行设置,更多的就不一一实现了,这里主要实现的一些是在项目中用得比较多的,作用比较大一些的实现。
当然了这些属性都可以像设置其它空间一样在属性窗口中进行设置,更多的就不一一实现了,这里主要实现的一些是在项目中用得比较多的,作用比较大一些的实现。

