javascript 基础篇2 数据类型,语句,函数
文章里如果有错误的话,希望能帮忙指正~我也是边看视频边学习中,这个算是个笔记吧~自认为总结出来的东西比看视频要节省点时间~能帮到别人最好了~帮不到也起码恩能帮到我自己 嘿~
写内容之前废话一句:因为旧版有些浏览器不支持javascript脚本,遇到script结点,当做普通内容输出了,所以有时候为了让版本兼容,会在script结点里的内容写上注释符号,这样的话在旧版里虽然程序会失效,但是不会出现我们的代码,类似于这样(请忽略括号以及括号里的东西):
<script type="text/javascript">
<!-- (注意,这里必须换行)
xxxxxx;
--> (这一行也不可以写东西。)
</script>
注意: 经过测试发现,js语句不可以跟注释符号写在同一行,不然的话就在新版的浏览器里也会失效。
javascript 的数据类型:
- 数值类型:包括所有的数字。
- 字符串类型 string 用“” 或‘’括起来表示
- 布尔类型 boolean =true 或 false。
变量:用来存储数据的容器,在程序里存储的数值时可以变化的。
变量的声明: var 变量名[= 值];
如果变量在函数内部声明,那么它是局部的,如果在函数外,那就是全局的,意思你们懂的。
也就是说,不管声明哪种类型的变量,都是用var, 具体是哪一种数据类型,则是在初始化之后确定的。如果没有初始化的话,那么它就是个未定义类型的变量。
我们就利用上篇js里提到的小工程来玩儿一下它的数值类型好了。
在main.html里写入:
<html>
<head>
<title>O.O</title>
<script type="text/javascript" src="js/output.js"></script>
<script type="text/javascript">
var a=456;
var b="Hello~";
var c=true;
var d;
document.write(a+""+ typeof a+"<br/>");
document.write(b+""+ typeof b+"<br/>");
document.write(c+""+ typeof c+"<br/>");
document.write(d+""+ typeof d+"<br/>");
</script>
</head>
<body>
This is my JSP page. <br/>
</body>
</html>
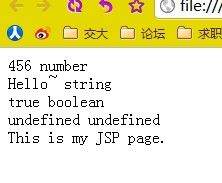
然后我们看输出:

可以看到,赋值以后,var都有了自己的类型,但是没有定义的var d,就是未定义的。
这里我们可以看到,typeof这个保留字,可以返回基本数据类型的名称,除了这三种之外,还可以返回object的类型。
但是如果是特殊类型,就需要instanceof 来返回类型名称了。
比如如果定义一个 var obj=new Object(); 或者var date=new Date(); 使用typeof来返回它的类型( typeof obj ),输出的是 object
数据类型的转换:
从String转换为int/float使用函数: parseInt(String) / parseFloat(String) 例如:parseFloat("3.14159");
从数字类型转换为string,使用 toString()函数:比如:
var iNum=30; 30.toString(2);// 后面的括号里加个2,意思是转换为二进制字符串。
//同样还可以有8进制和十六进制,如果没有数字,那就是直接转换了。
接下来就是做个小实验了,把刚才那个文件里script结点下的内容换换:
<script type="text/javascript">
var a=456;
var b="789";
var c=a.toString()
var d=parseInt(b);
document.write(a+""+ typeof a+"<br/>");
document.write(c+""+ typeof c+"<br/>");
document.write(b+""+ typeof b+"<br/>");
document.write(d+""+ typeof d+"<br/>");
</script>
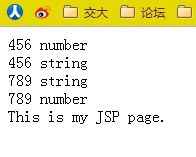
然后,运行一下吧~
 看起来,转换类型其实很简单的嘛~
看起来,转换类型其实很简单的嘛~
运算:
运算其实跟c java都一样,都是加减乘数啊and啊,or啊的,其实没什么差别。
这里就重申明一次i++和++i的差别吧。
i++是执行一次i+1,但是返回i,比如我写一句
var i=50;
if(i++<=50)
document.write(i);
那么运行时的顺序其实是:赋值:i=50, 判断:if(i<=50), 执行i=i+1 ,执行判断后的语句:xxxx。所以最后输出的是51,我就不截图了。
如果那里使用的是++i,那么返回的是加1后的值,也就是说不会有输出了。
语句部分
条件语句:if 和 switch
其实和c是一样的,这部分并不需要多讲,就是条件语句中也要注意一点小细节:
js的if语句中,在下列情况下返回为false: null \ undefined \ 空字符串"" \ 0 \ false
关于空字符串还要注意下:var s=""和 var s=new String("")是不一样的,后者开辟了内存空间,所以返回true。
下面我们来验证一下吧~,javascript节点下:
<script type="text/javascript">
var a;
var b=new String("");
if(null) document.write("null");
if(0) document.write("0");
if(a) document.write("a undefined");
if(false) document.write("false");
if("") document.write("empty string");
if(b) document.write("new String()");
document.write("<br/>");
</script>
然后保存,刷新main页面:

哎呀( ⊙ o ⊙ ),果然只有new string出现了~。
swith语句也试试好了:
<script type="text/javascript">
var date=new Date();
var day=date.getDay();
document.write(day+"<br/>")
switch(day){
case 6,7: document.write("weekend \(^o^)/");
break;
case 5: document.write("hold on~! last day!");
break;
default: document.write("work days.");
}
document.write("<br/>");
</script>
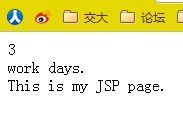
查看输出:

OK,接下来是循环语句:while do-while for-in for
前两个唯一的差别就是循环和判断的顺序不同,do-while比while多循环一次,我就不举例了。
for循环相信大家也熟的不能再熟了,我们就看for-in这一句。
这个其实是针对数组的,js中数组的初始化也挺奇特的比如我们在script结点里写:(另外注意下数组的初始化,用的是中括号)
<script type="text/javascript">
<!--
document.write("test<br/>");
var a=[3,4,5,7];
for(var test in a){
document.write(test+": "+a[test]+"<br/>");
}
-->
</script>
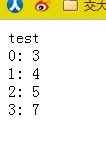
我们查看输出:
|
|
从这个结果里我们探讨出一下几点: 其中test其实算是一个int的数字,来表示数组的数标。 for-in每次循环只能走一个数,一般用来穷举。 某些情况下,只能用for-in来穷举,比如数组里存储的内容有string,有数字。 (当然,如果硬要说的话,也不是只能用for-in,但是for-in要方便许多)
|
函数部分:
函数其实第一篇简单说过了。
1. 函数名前不需要返回值,参数列表里不需要写类型。
2. 函数内部定义的变量为局部变量,不可以在外面调用。
所以格式基本就是这样:
function 函数名(参数列表){
xxxxxxx;
[return xxxx;] //可有可无
}
OK了,知道了格式,我们来尝试一下:
<script type="text/javascript">
<!--
function add(a,b){
var c=a+b;
return c;
}
var x=20, y=45;
document.write(add(x,y));
document.write("<br/>"+c);
-->
</script>
 输出只有数字哦亲,也就是说,第二行那个直接忽略(真悲剧啊),连undefined的标准都达不到。因为它是局部变量。在函数执行完之后就被抛弃了。
输出只有数字哦亲,也就是说,第二行那个直接忽略(真悲剧啊),连undefined的标准都达不到。因为它是局部变量。在函数执行完之后就被抛弃了。
除了这种规范的写法之外,还有一种叛逆的,就是,定义函数的时候没有写参数,但是函数体里也可以用参数,这样,当有参数的时候,可以有输出,此时因为使用的参数没有名字,就全存放在arguments数组里。举个例子:
<script LANGUAGE="JavaScript">
<!--
function show(){
for(var temp in arguments)
document.write(arguments[temp]+"");
}
show(3,4,"Dumpling",4.67);
-->
</script>
PS:我把script结点里面的属性换了一下,其实就是说也可以这么声明javascript。LANGUAGE必须大写
看输出:

注意,这里面,经测试function内,用arguments里存储的数据做运算也是可以的,
比如
<script LANGUAGE="JavaScript">
<!--
function add(){
return arguments[0]+arguments[1];
}
document.write(add(4,44)+"");
document.write(add(4,"e55"));
-->
</script>
会输出48 4e55。当然,因为函数体中用到了两个参数,所以如果你调用时只给了一个参数,出来的结果并不是只输出一个值的,有兴趣自己测试下~如果你调用时给了3个参数,那么第三个参数就无情的被忽略了。
除了上面这种还算规整的定义外,还有一些别的方式来定义函数,比较非主流,我不喜欢用,不过还是要写出来了解下:
一种是:var add=new Function("参数","参数",......,"函数体");
<script LANGUAGE="JavaScript">
<!--
var add = new Function("a","b","var c; c=a+b; return c");
document.write(add(4,87));
-->
</script>
输出是正确无误的,可以看到,最后一句不需要加分号,木有问题,这里的道理就是,Function其实是个类,然后add就变成了函数的名字了。
还有一种写法:
<script LANGUAGE="JavaScript">
<!--
var show=function(name){
document.write("<br/>"+"Hellp "+name);
}
show("Dumpling");
-->
</script>
输出大家都懂的。。这个写法其实就是把函数名字写到前面来了而已。
既然证明了函数其实是一个object,那么当然它也有一些功能函数可以调用,比如toString()或者valueOf()函数可以打出完整,length可以返回函数的参数个数。
让我们试一下:
<script LANGUAGE="JavaScript">
<!--
var show=function(name){
document.write("Hello "+name);
}
show("Dumpling");
document.write("<br/>"+show.valueOf());
document.write("<br/> number of arguments: "+show.length);
-->
</script>
输出:
Hello Dumpling
function (name){ document.write("Hello "+name); }
number of arguments: 1
OK 第二篇就到这里吧~明天继续 (/^o^)/