- html 中如何使用 uniapp 的部分方法
某公司摸鱼前端
htmluni-app前端
示例代码:Documentconsole.log(window);效果展示:好了,现在就可以uni.使用相关的方法了
- uniapp map组件自定义markers标记点
以对_
uni-app学习记录uni-appjavascript前端
需求是根据后端返回数据在地图上显示标记点,并且根据数据状态控制标记点颜色,标记点背景通过两张图片实现控制{{item.options.labelName}}exportdefault{data(){return{storeIndex:0,locaInfo:{longitude:120.445172,latitude:36.111387},markers:[//标点列表{id:1,//标记点idin
- uniapp使用内置地图选择插件,实现地址选择并在地图上标点
神夜大侠
Uniappvue.jsuniapp
uniapp使用内置地图选择插件,实现地址选择并在地图上标点代码如下:page{background:#F4F5F6;}::-webkit-scrollbar{width:0;height:0;color:transparent;}page{height:100%;width:100%;font-size:24rpx;}image,view,input,textarea,label,text,na
- uniapp实现动态标记效果详细步骤【前端开发】
2401_85123349
uni-app
第二个点在于实现将已经被用户标记的内容在下一次获取后刷新它的状态为已标记。这是什么意思呢?比如说上面gif图中的这些人物对象,有一些已被该用户添加为关心,那么当用户下一次进入该页面时,这些已经被添加关心的对象需要以“红心”状态显现出来。这个点的难度还不算大,只需要在每一次获取后端的内容后对标记对象进行状态更新即可。II.动态标记效果实现思路和步骤首先,整体的思路是利用动态类名对不同的元素进行选择。
- 若依后端正常启动但是uniapp移动端提示后端接口异常
大可大可抖
uni-app
pc端能用模拟器也能正常连接接口,手机端真机调试连不上接口解决:1.先看config.js的填自己的ip地址module.exports={//baseUrl:'https://vue.ruoyi.vip/prod-api',baseUrl:"http://192.168.101.5:8080",}2.网络环境问题(防火墙)点击属性然后选择专用
- uniapp 获取各种小程序code
灵魂清零
uniapp小程序
各种小程序在进入小程序是都需要去获取code才能拿到基础信息,自己记录一下用uniapp开发小程序是获取微信小程序、百度小程序、头条小程序、支付宝小程序的codeVue.prototype.$global={appLogin(){returnnewPromise((resole,reject)=>{varthat=this;varwxLoginUrl=app.globalData.url+"/lo
- uniapp实现IM即时通讯仿微信聊天功能
即构开发者
本文介绍如何基于UNIAPP使用即时通讯SDKZIMSDK快速实现基本的消息收发功能。1uniappim即时通讯功能方案介绍即时通讯SDKZIMSDK提供了如下接入方案:image.png在此方案中,您需要通过您自己的业务系统实现以下业务逻辑:搭建客户端的用户管理逻辑,并下发用户ID用于客户端登录。鉴权Token,建议由您的业务后台自行实现,保证鉴权数据安全。uni-appSDK是一个基于原生iO
- uniapp设计H5 tabbar会遮挡内容区的解决办法
qq_39016177
uni-app
uniapp设计H5tabbar会遮挡内容区的解决办法1.现象底部tabbar会遮挡内容区最底部的文字2.解决方法—css中增加个padding-bottom:var(–window-bottom)这样就是好了官方依据官方文档链接https://uniapp.dcloud.net.cn/tutorial/syntax-css.html#css-%E5%8F%98%E9%87%8F诸君有用且点赞
- uniapp H5 关掉全部头部header
qq_39016177
uni-app
uniappH5关掉全部头部header1.进入pages.json文件"globalStyle":{//"navigationStyle":"custom","navigationBarTextStyle":"black","navigationBarTitleText":"","navigationBarBackgroundColor":"#F8F8F8","backgroundColor":
- uniapp+uview-plus实现微信小程序自定义tabbar
yx_back
小程序前端uniappuni-app微信小程序uview-plus
参考文档微信小程序相关开发文档链接:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html虽然是uniapp框架但是实现方式和原生小程序相似实现思路1、app.json里面tabBar添加配置custom:true,其他和非自定义设置一样2、在components文件夹里添加Tabb
- uniapp 获取当前位置和地理信息(微信小程序和APP)
火星代码
uni-app微信小程序小程序
一、在微信小程序中获取位置信息1、首先引入amap-wx.130.js文件,在项目中可以新建文件夹common,在下面引入该js文件2、在使用的页面引入该js,importamapfrom'@/common/amap-wx.130.js'exportdefault{data(){return{amapPlugin:null}}}3、获取定位信息(注意先需要申请高德地图的key)申请方式如下连接vu
- uni-app开发微信小程序
hong161688
uni-app微信小程序小程序
uni-app是一个使用Vue.js开发所有前端应用的框架,它支持编译到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/字节跳动/QQ/京东等)平台。使用uni-app开发微信小程序,可以充分利用Vue.js的开发效率和小程序平台的原生能力,实现跨平台的高效开发。以下将详细介绍使用uni-app开发微信小程序的全过程,包括项目搭建、开发、调试、测试及发布等环节,内容将尽量达到或超
- 使用 uni-app 开发微信小程序:深入教程与技巧
代码伐木匠
笔记本uni-app微信小程序notepad++
使用uni-app开发微信小程序:深入教程与技巧uni-app是一个使用Vue.js语法开发跨平台应用的框架,能够编译到iOS、Android、H5、微信小程序等多个平台。通过uni-app,你可以一套代码同时生成多个端的应用,极大提升开发效率。本文将带你深入了解如何使用uni-app开发微信小程序,并提供大量实践经验与技巧。1.环境配置与项目创建要开始使用uni-app开发微信小程序,首先需要搭
- Uni-app 开发微信小程序
vvvae1234
uni-app
随着移动互联网的发展,微信小程序已经成为一种流行的应用开发模式。Uni-app作为一种跨平台的开发框架,使用Vue.js语法,能够方便快速地开发出微信小程序、H5、App等多端应用。本指南将引导您从环境配置到实战案例开发,帮助您快速掌握使用Uni-app开发微信小程序的技巧。2.Uni-app概述2.1什么是Uni-app?Uni-app是一个使用Vue.js语法的跨平台开发框架,允许开发者用一套
- cross-plateform 跨平台应用程序-06-uni-app 介绍
知识分享官
uni-app
详细介绍一下uni-app?whatuni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一次代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/京东/美团/钉钉/淘宝)、快应用等多个平台。以下是uni-app的一些核心特性和优势:使用Vue.js开发:uni-app基于Vue.js,这意味着如果你已经熟悉Vue.js
- uni-app获取设备唯一值、静态IP以及公网IP的方法
[廾匸]
uni-appuni-appipIMEI唯一值
最近开发uniapp的时候,想要获取设备的唯一值作为绑定设备的序列号,还有手动设置的IP以及联网后的公网ip,在插件市场找到一个插件,非常适合,链接如下:lrw-getip-getid,特意在此记录一下,方便以后用得到
- uniapp微信小程序如何实现每个页面都可以点击右上角分享朋友圈和好友?
爱吃玉米的螃蟹
uni-app微信小程序小程序
创建一个js文件里面如下importVuefrom'vue'exportdefault{computed:{},onShow(){//分享到朋友圈一定要在onShow中wx.showShareMenu({withShareTicket:true,menus:['shareAppMessage','shareTimeline']})},//发送给朋友onShareAppMessage(res){va
- uniapp实现下拉刷新
十一吖i
11uni-app服务器linux
uniapp实现下拉刷新在pages.json里面配置"enablePullDownRefresh":true{"pages":[{"path":"pages/ces/index","style":{"navigationBarTitleText":"下拉刷新测试","enablePullDownRefresh":true}},}在.vue页面的script里面配置onPullDownRefres
- uniapp对tabbar封装,简单好用
爱吃玉米的螃蟹
uni-app
第一种,效果展示上代码,新建一个公用组件,tabbar.vue微信通讯录发现-->{{num}}发现我的exportdefault{name:"tabbar",data(){return{num:2,value:this.vlue,list:[{path:"pages/index/home"},{path:"pages/index/login"},{path:"pages/index/cartpa
- EP6 同一组件通过传递不同属性展示不同效果
京城五
uniapp壁纸小程序项目实践前端学习脚步css前端html
文件路径:E:/homework/uniappv3tswallpaper/pages/index/index.vue公告文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容每日推荐专题精选More+.homeLayout{.banner{width:750rpx;padding:30rpx0;swiper{width:10
- EP7 底部tab切换页面标签
京城五
uniapp壁纸小程序项目实践前端知识杂合前端uniapp小程序
文件路径:E:/homework/uniappv3tswallpaper/pages/classify/classify.vue.classify{padding:30rpx;display:grid;grid-template-columns:repeat(3,1fr);gap:15rpx;}文件路径:E:/homework/uniappv3tswallpaper/pages/user/user
- Uni-app 开发鸿蒙 App 全攻略
老三不说话、
uni-appharmonyos
一、开发前的准备工作开发鸿蒙App之前,我们需要做好充分的准备工作。首先是工具的安装与配置。Node.js的安装:推荐使用LTS版本的Node.js。可以前往Node.js的官方网站下载适合自己操作系统的安装包,如Windows用户根据自己的系统版本选择32位或64位版本。安装过程较为简单,只需按照安装向导一步步进行操作,同意许可协议,选择安装位置即可。安装完成后,可以使用命令行工具(如Power
- 从学习vue到uni-app的心得感悟
crazy_章鱼哥
学习uni-app前端javascript
前言你是否想过,只用一套代码,就能开发出适用于多个平台的前端应用?你是否想过,只用Vue.js这样一个简洁强大的框架,就能实现各种炫酷的功能和效果?你是否想过,只用uni-app这样一个神器,就能成为一个高手?如果你有这样的想法,那么就跟我一起来学习uni-app吧!uni-app是一个基于Vue.js的全端开发框架,它可以让你用一套代码,同时运行在H5、小程序、App等多个平台上。它具有跨平台、
- 【uni-app】1 uniapp介绍 & 使用 + 小程序实时获取视频播放时间
疾风小蜗牛
前端uni-appuni-app微信小程序小程序
文章目录一、uni-app介绍1、诞生背景2、uni-app是什么(what、where)3、uni-app的优势(why)4、uni-app的功能框架图二、使用uni-app(how)1、下载安装&创建项目2、多端运行3、uni-app操作三、其他微信小程序实时获取视频播放时间(秒)一、uni-app介绍1、诞生背景多端泛滥。现在是一个多端泛滥的时代,用户被分散到了各个平台,随着微信小程序的兴起
- uni-app +vue+微信小程序 发布线上
快乐的高兴的学习代码中
小程序vue.js微信uni-app
通过HBuilderx里写uni-app语言和vue来做微信小程序,在微信开发者工具里来看效果图发布步骤:1.先在HBuildeX开发工具--找到导航栏里的发行---再选择小程序微信(仅适用于uni-app)2.在微信开发者工具,运行小程序后,找到导航栏的上传上传那里会出现一个提示框,可以在那里写项目备注上传成功后会有提示3.打开微信开发者工具微信公众平台,登录相关账号,选择版本管理
- Uniapp中watch的使用
Deryck_德瑞克
uni-appjavascriptvue.js
在Uniapp中,可以使用`watch`属性来监听数据的变化,并执行相应的操作。`watch`可以用于监测单个数据的变化,也可以同时监测多个数据。下面是使用`watch`的步骤:1.在Vue组件中,使用`watch`属性定义需要监测的数据及相应的处理函数。 {{count}} {{double}} exportdefault{ data(){ r
- uni-app怎么用?和vue对比记忆一文教会你
没有技巧只有感情
vue.jsuni-app前端
这篇文章记录了我学习uni-app以及在项目中使用uni-app过程中所总结的笔记,以这篇文章记录下来,供你们和我自己对uni-app进行整体的复习和巩固,下面主要将uni-app和vue进行对比记忆,巩固uni-app用法,同时总结了多个uni-app的api使用场景1、首先对比uni-app与vue,从以下几点介绍uni-app和vue的区别:1、目录不同2、对页面之间跳转的路由配置不同3、页
- uniapp微信授权应该在哪里做
linlinlove2
uni-app微信
在uniapp开发中,微信授权应当在用户界面组件中进行。授权流程包括:获取用户code、用code换取openid和unionid、应用使用openid或unionid进行后续操作。具体位置取决于业务场景,例如可在需要授权的按钮点击事件处理函数中进行授权。uniapp微信授权应当在哪里做在uniapp开发中,微信授权应当在用户界面组件中进行。详细说明:uniapp提供了微信SDK,用于实现与微信平
- uniapp 小程序样式兼容
zpjing~.~
uni-app小程序前端
一、遇到的问题使用uniapp一起开发h5和小程序版本,在h5上样式是正常的,但是小程序里样式未生效二、遇到的情况1、*标签经过小程序编译后会变成label标签,css中span样式的位置label标签*标签位置添加class,class在h5和小程序中都兼容2、ulli*标签标签经过小程序编译后会变成view标签*标签位置添加class,class在h5和小程序中都兼容3、引用子组件div中几个
- uniapp微信小程序开发踩坑日记:Pinia持久化报错Cannot read property ‘localStorage‘ of undefined
肖肖肖丽珠
uni-app微信小程序小程序
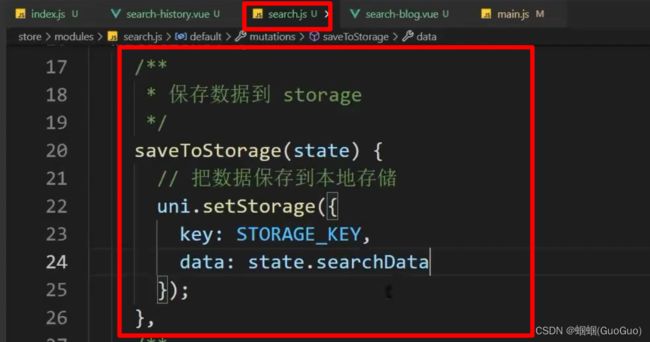
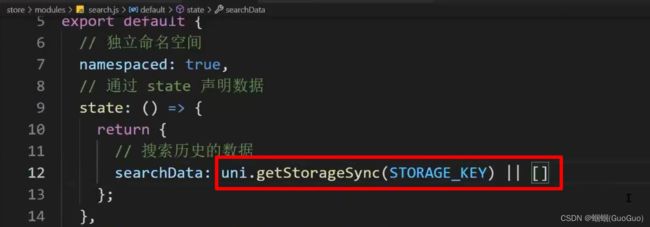
插件默认使用localStorage实现持久化,小程序端不兼容,需要替换持久化APIimport{defineStore}from'pinia'exportconstuseCommonStore=defineStore('pack-store',{state:():State=>({wwInfo:{},globalData:{},timerLock:false,//是否关闭合成定时器}),gett
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s