引言
之前学习和工作过程中,经常会写一些东西,包括心得体会,一些笔记,自己的一些见解。本来一直在用语雀,最近突发奇想,打算把自己写的这些乱七八糟分享出来,搭个独立博客,和更多的朋友交流,不到之处也能让大家批评指正。
最终在WordPress、Hexo、VuePress这几个博客系统中选定了Hexo。优点很适合我,但是缺点也比较明显,各位看官酌情选择。
Hexo 优点
- 纯静态文件,打开速度快。
- 不依赖服务器。直接部署腾讯云 COS,静态站点走 CDN 内容分发。
- 内容批量修改很方便。直接在编辑器全局替换就行,不用连数据库更新数据。
Hexo 缺点
- 只能在部署 Node.js、Git 和安装 VSCode 软件的电脑环境写文章。离开了这些环境,临时想更新文章一个字都难。(准备让一台服务器来完成这个编译和部署工作,从语雀编写文章,自动同步过去,就方便多了)
- 没有浏览数统计、没有评论功能。
虽然可以使用 Valine 和 LeanCloud 实现,但是依赖太多并且让我感觉很没保障。
Valine 从 2019 年开始接触吧,至今还没有评论审核功能。
当你做 SEO 做到一定程度时,会有很多对手恶意过来引流,审核功能是十分需要的。
而 Valine 的第三方 admin 工具,有三年没更新了,只能简单删除评论也是不能满足需求。
浏览数这个依赖 LeanCloud,免费应用引擎有个休眠机制。
要用脚本不停唤醒,最大运行时间好像是每天 20 小时。
付费的每天 3 元,只是统计个浏览数又太贵。 - 对 EJS 或者 Jade 语法引擎不熟悉。绝大多数主题用 jQuery,二次开发很麻烦等等。
选择 Hexo 最主要的原因也在于发现了一个能无缝连接的神器——yuque-hexo,参考了网上很多文章,搞了几天,终于搭建好了我的博客。
开始
我的新博客是基于
Hexo + 语雀 + yuque-hexo + web hook + severless + Github Actions
托管平台我选择的是
腾讯云的 COS 静态网站+自定义 CDN 加速
部署流程
初始化 Hexo
首先需要在本地初始化 hexo 仓库
npx hexo-cli init blognpx 可以在不全局安装依赖情况下使用 hexo-cli 的命令
安装 yuque-hexo 插件
官方文档:yuque-hexo
安装依赖
npm i yuque-hexo配置语雀
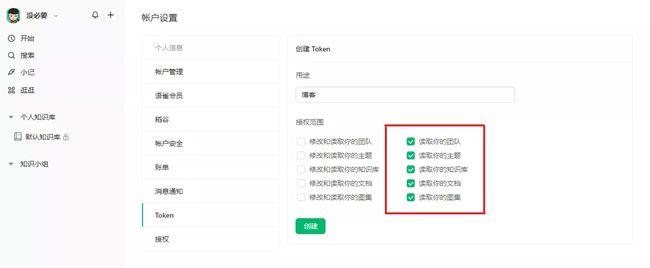
- 访问工作台=>账户设置=Token=>新建并配置好权限。

Access Token 即为 YUQUE_TOKEN
访问工作台=>账户设置=>账户管理=>个人路径,设置语雀的简易的个人路径(建议),拿到个人路径。
- 新建一个放置博客文章的知识库(可见范围为互联网可见)
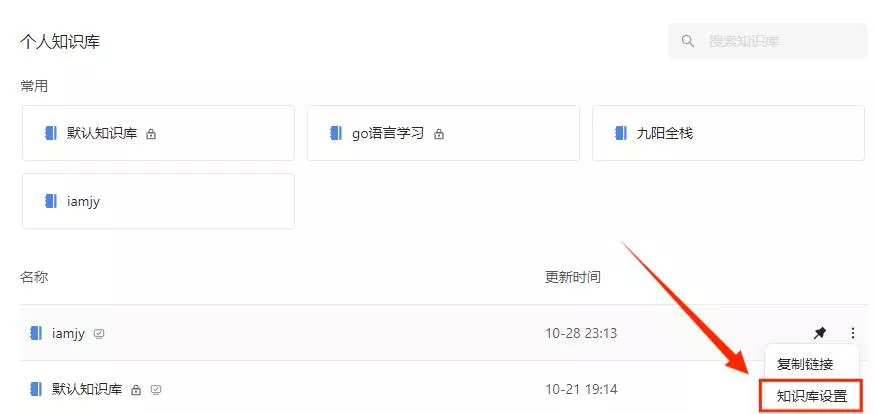
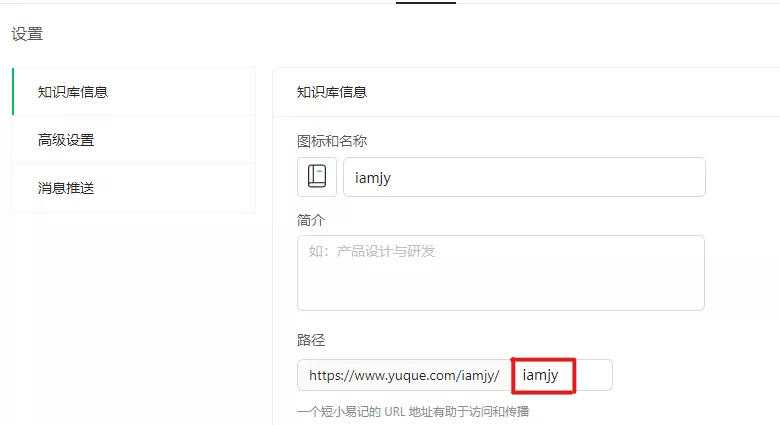
- 进入博客知识库,设置博客知识库的路径(建议),拿到知识库的路径。
配置 hexo
拿到上述的语雀个人路径和知识库路径,进行 hexo 的配置。
{
"name": "hexo-site",
"version": "0.0.0",
"private": true,
"scripts": {
"hexo:build": "hexo generate",
"hexo:clean": "hexo clean",
"deploy": "hexo deploy",
"server": "hexo server",
"hexo": "pnpm run hexo:clean && pnpm run hexo:build && pnpm run server",
"yuque:clean": "yuque-hexo clean",
"yuque:sync": "yuque-hexo sync",
"yuque": "pnpm run yuque:clean && pnpm run yuque:sync"
},
"hexo": {
"version": "6.3.0"
},
"yuqueConfig": {
"postPath": "source/_posts",
"baseUrl": "https://www.yuque.com/api/v2",
"adapter": "markdown",
"login": "iamjy", # 语雀个人路径
"repo": "iamjy", # 语雀知识库路径
"onlyPublished": true,
"onlyPublic": true
},
}配置腾讯云 COS
当我们开始时我们需要做如下准备:
● 域名 (需要备案,不备案可临时使用 COS 提供的临时域名)
● 腾讯云账号 开通 COS 服务(建议使用 V5 版本 COS 控制台,升级方法如下)
V4 和 V5 版本域名区分如下:
- V4 域名形如:examplebucket-1250000000.cossh.myqcloud.com
- V5 域名形如:examplebucket-1250000000.cos.ap-shanghai.myqcloud.com
如何升级到 V5 版本的源站域名
- 当您进入 CDN 加速配置编辑状态后再次保存,我们会自动为您升级到 V5 版本的 COS 域名
参考资料:一键部署 hexo 博客到腾讯云 COS 对象存储
开启静态网站
访问腾讯云对象存储控制台=>基础配置=>静态网站,开启静态网站功能
配置自定义 CDN 加速域名
访问腾讯云对象存储控制台=>域名与传输管理=>自定义 CDN 加速域名,配置自定义加速域名
- 加速地域:根据你的用户分布情况选择。
- 回源鉴权:如果存储桶为私有读写,这里要打开。
配置 CDN
这里贴上我的配置作为参考,没有贴出的都可以用默认配置,或根据自身情况设置。

- 加速区域:根据自己需求选择
- 加速类型:只能选择CDN 网页小文件
解析域名
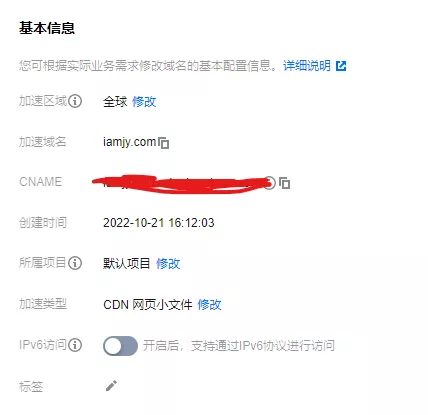
如果域名在腾讯云,上一步配置自定义 CDN 加速域名的时候已经自动解析好了,如果域名在其他平台,登录相应平台的控制台,将域名指向上面 COS 控制台中显示的 CNAM 域名
获取配置参数
首先我们需要在腾讯云控制台获取下列所需的配置参数:
获取 SecretId 和 SecretKey
进入访问管理=>密钥管理=>【新增密钥】=>获取 SecretId 和 SecretKey
这里建议可以新增子用户,并设置权限,获取子用户的密钥,这里不作赘述。
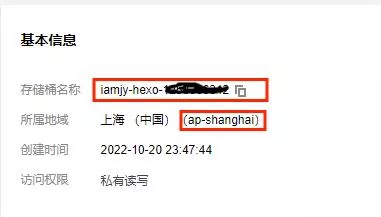
获取 bucket 和 region
访问腾讯云对象存储控制台=>基本信息,获取存储桶名称和所属地域
配置 Github Actions
首先我们需要在 github新建一个私有博客仓库(以下简称博客仓库),用于存放 hexo 源码,并与本地的 hexo 做关联。
所需的配置参数:
| SECRET_ID | 腾讯云的 SecretId |
|---|---|
| SECRET_KEY | 腾讯云的 SecretKey |
| YUQUE_TOKEN | 语雀的 Access Token |
| BUCKET | 腾讯云 COS 静态网站的存储桶名称 |
| REGION | 腾讯云 COS 静态网站的地域名称 |
配置 Github
获取 Github 访问 Token
访问GIthub Token 配置=>Generate new token=>勾选必要的参数,生成 token
注意下:这个 Token 只会出现一次,最好复制出来使用,如果忘记了,只能重新生成一个
Github Token 用途:
- 用来在流水线工作时,上传语雀文章到博客仓库。
- 下文中需要用到这个 token 外部调用 Github Actions
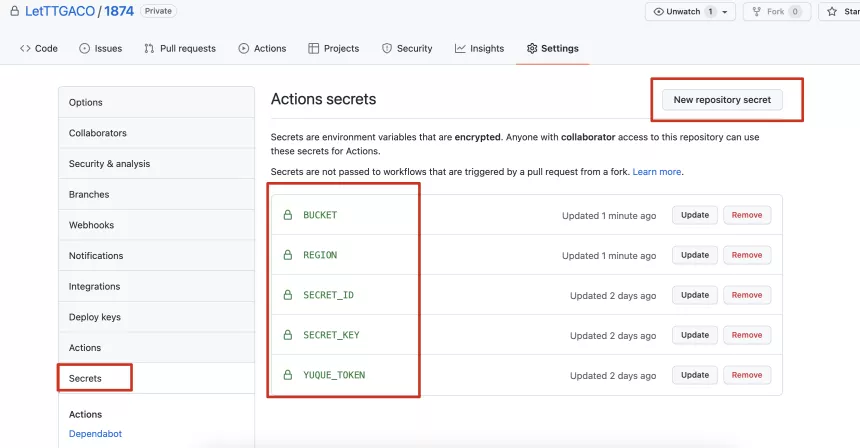
配置仓库 Actions secrets
进入博客仓库的设置,配置 secrets。把之前获取的腾讯云的[SECRET_ID和SECRET_KEY](https://www.yuque.com/iamjy/iamjy/wgwlxu?inner=XtEPR)和语雀的[YUQUE_TOKEN](https://www.yuque.com/iamjy/iamjy/wgwlxu?inner=OUCqa)配置到这里。
SECRET_ID、SECRET_KEY、BUCKET、REGION用于上传静态网站文件到 COS,YUQUE_TOKEN用于拉取语雀的文章GITHUB_TOKEN不用配置,可以在 Github Actions 中直接获取
配置博客仓库
在根目录新增.github/workflows/main.yaml文件
这里直接上代码:
name: Deplo To COS
on:
# 本地测试时可以开启,部署后不建议开启,因为会涉及到更改一些配置,会多次频繁触发构建
# 允许手动push触发
# push:
# branches:
# - master
# 允许外部仓库事件触发
repository_dispatch:
types:
# 这里的值需要和下文的云函数的event_type保持一致
- start
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: 检查分支
uses: actions/[email protected]
- uses: pnpm/[email protected]
with:
version: 7
- name: 安装node环境
uses: actions/[email protected]
with:
node-version: "16"
cache: "pnpm"
# - name: 缓存依赖
# uses: actions/[email protected]
# id: cache
# with:
# path: node_modules
# key: ${{runner.OS}}-${{hashFiles('**/package-lock.json')}}
- name: 安装依赖
run: pnpm install
# if: steps.cache.outputs.cache-hit != 'true'
# run: |
# export TZ='Asia/Shanghai'
# npm install
- name: 安装COS相关依赖
run: |
sudo pip install coscmd
sudo pip install tccli
- name: 配置COS
env:
SECRET_ID: ${{ secrets.SECRET_ID }}
SECRET_KEY: ${{ secrets.SECRET_KEY }}
BUCKET: ${{ secrets.BUCKET }}
REGION: ${{ secrets.REGION }}
run: |
coscmd config -a $SECRET_ID -s $SECRET_KEY -b $BUCKET -r $REGION
tccli configure set secretId $SECRET_ID
tccli configure set secretKey $SECRET_KEY
tccli configure set region $REGION
- name: 拉取语雀的文章
env:
YUQUE_TOKEN: ${{ secrets.YUQUE_TOKEN }}
run: |
pnpm run yuque:clean
pnpm run yuque:sync
- name: 配置Git用户名邮箱
run: |
git config --global user.name "yszar"
git config --global user.email "[email protected]"
- name: 提交yuque拉取的文章到GitHub仓库
run: |
echo `date +"%Y-%m-%d %H:%M:%S"` begin > time.txt
git add .
git commit -m "Refresh yuque json" -a
git pull origin master
- name: 推送文章到仓库
uses: ad-m/[email protected]
with:
# GITHUB_TOKEN不用配置在secrets
github_token: ${{ secrets.GITHUB_TOKEN }}
- name: 生成静态文件
run: |
pnpm run hexo:clean
pnpm run hexo:build
- name: 上传文章到cos并刷新CDN
run: |
coscmd upload -rfs --delete ./public/ /
tccli cdn PurgePathCache --cli-unfold-argument --Paths https://iamjy.com/ --FlushType flush配置腾讯云函数
- 访问云数控制台=>新建云函数
- 模版选择从头开始,函数类型选择事件函数,运行环境选择 python2.7
- 在线编写函数代码,记得修改地址
# -*- coding: utf8 -*-
import requests
def main_handler(event, context):
r = requests.post("https://api.github.com/repos/你的用户名/你的仓库名/dispatches",
json = {"event_type": "start"},
headers = {"User-Agent":'curl/7.52.1',
'Content-Type': 'application/json',
'Accept': 'application/vnd.github.everest-preview+json',
'Authorization': 'token Github访问token'})
if r.status_code == 204:
return "This's OK!"
else:
return r.status_codeevent_type 说明
event_type 值需要和 Github Actions 中配置的 repository_dispatch 的 types 值保持一致Authorization 说明
Authorization 值为 字符串 "token Github 访问 token",不要忘了加 token
- 触发器配置=>自定义创建=>配置如下图所示
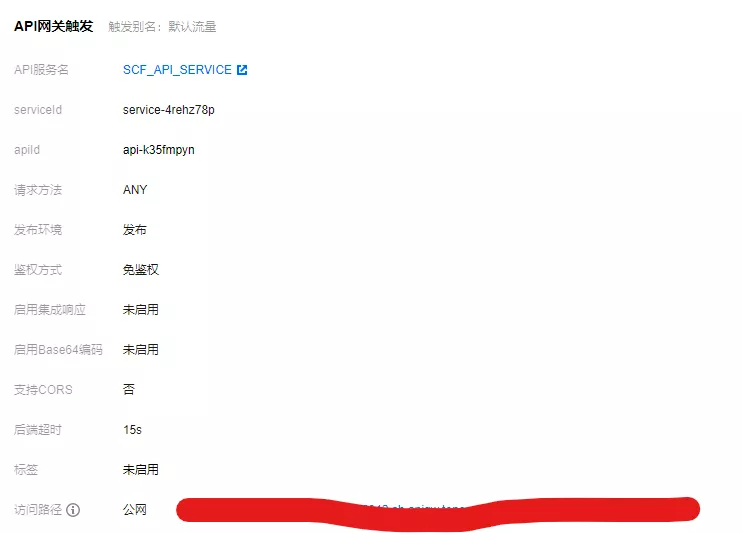
- 部署完成后进入触发管理,最下面就是云函数地址
配置语雀 webhook
访问博客知识库=>设置=>消息推送,选择其他渠道,设置机器人名称和上文获取到的云函数地址,选择触发条件
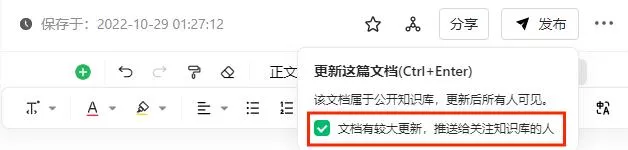
发布文档和更新文档,需要选择文档有较大更新,推送给关注者,才会触发 webhook。
但是经过我的测试,一旦某一篇文章选择文档有较大更新,推送给关注者。后续的更新,不管选没选文档有较大更新,推送给关注者,都会触发 webhook。
如果因为部署频繁导致出错的话,建议选择评审阶段触发。也可以每次通过测试按钮手动触发。
发布文章
无论是发布新文章还是更新删除等等操作,只要选择文档有较大更新,推送给关注者即可自动触发。
常见问题
语雀图片显示异常(防盗链)的解决办法
由于语雀的图片由有防盗链的限制,会导致部署后,博客网站显示图片异常。
处理办法有两种:
- 在语雀上使用图片的时候,避开直接复制图片到语雀。先将图片上传到自己的图床后,直接使用 markdown 的图片语法插入图片到适当位置,例如:
- 修改博客仓库的
package.json
{
"name": "hexo-site",
"version": "0.0.0",
"private": true,
"scripts": {
"hexo:build": "hexo generate",
"hexo:clean": "hexo clean",
"deploy": "hexo deploy",
"server": "hexo server",
"hexo": "pnpm run hexo:clean && pnpm run hexo:build && pnpm run server",
"yuque:clean": "yuque-hexo clean",
"yuque:sync": "yuque-hexo sync",
"yuque": "pnpm run yuque:clean && pnpm run yuque:sync"
},
"hexo": {
"version": "6.3.0"
},
"yuqueConfig": {
"postPath": "source/_posts",
"baseUrl": "https://www.yuque.com/api/v2",
"adapter": "markdown",
"login": "iamjy",
"repo": "iamjy",
"lastGeneratePath": "lastGeneratePath.log",
"onlyPublished": true,
"onlyPublic": true,
"imgCdn": {
"enabled": true,
"imageBed": "cos",
"bucket": "iamjy-hexo-xxxxxx",
"region": "ap-shanghai",
"prefixKey": "blog-images"
}
}
}imgCdn 语雀图片转腾讯云 COS 图床配置说明
注意:开启后会将匹配到的所有的图片都上传到 COS
| 参数名 | 含义 | 默认值 |
|---|---|---|
| enabled | 是否开启 | false |
| bucket | 腾讯 COS 的 bucket 名称 | - |
| region | 腾讯 COS 的 region(地域名称) | - |
| prefixKey | 文件前缀 | - |
prefixKey 说明:
如果需要将图片上传到 COS 的根目录,那么 prefixKey 不用配置。
如果想上传到指定目录blog/image下,则需要配置prefixKey为"prefixKey": "blog/image"。
目录名前后都不需要加斜杠
上传到 COS 图床也是需要腾讯云的SECRET_ID 和 SECRET_KEY作为环境变量注入的,但在之前的流程中,我们已经在博客仓库的 secrets 注入了,所以这里就不需要再额外注入了。
更多详情介绍请移步:yuqe-hexo-with-cdn