如何在SharePoint中创建Custom Master Page
SharePoint中有许多自带的模板页,但有时候不能满足我们的需要。那么怎么办呢?SharePoint提供自定义模板功能,下面我们来看看一个简单自定义模板是怎么实现的。
1. 安装Features
要使用自定义模板功能,首先需要给自己的站点开通发布自定义模板的Feature。
第一步:Site Actions --> Site Settings --> Site Collection Administration --> Site collection features --> Activate "Office SharePoint Server Publishing Infrastructure"。
第二步:Site Actions --> Site Settings --> Site Administration --> Site features --> Activate "Office SharePoint Server Publishing"。
这个时候,你可以在Site Settings --> Galleries下面看到Master pages and page layouts,点进去,你可以Upload你自定义的Master pages和Page layouts。
2. 自定义模板
创建一个MySite.Master文件,在Master模板文件头部包含下面代码。
<%@ Master Language="C#" %> <%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
在head中添加CssLink控件。
<SharePoint:CssLink runat="server" />
在form中添加SPWebPartManager控件和ContentPlaceHolder控件。
<WebPartPages:SPWebPartManager runat="server" /> <asp:ContentPlaceHolder ID="PlaceHolderMain" runat="server" />
一个简单模板页已经创建成功了。
<%@ Master Language="C#" %>
<%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>My Site</title>
<SharePoint:CssLink runat="server" />
</head>
<body>
<form runat="server">
<WebPartPages:SPWebPartManager runat="server" />
<div id="wrapper">
<div id="header" style="background-color:Gray">
<h1>My Site</h1>
</div>
<div id="content">
<asp:ContentPlaceHolder ID="PlaceHolderMain" runat="server" />
</div>
<div id="footer" style="background-color:Lime">
Copyright © 2010 known
</div>
</div>
</form>
</body>
</html>
3. 自定义布局页面
创建一个MyPage.aspx文件,在自定义页面文件头部添加一下代码。
<%@ Page Language="C#" MasterPageFile="/_catalogs/masterpage/MySite.Master" Inherits="Microsoft.SharePoint.WebPartPages.WebPartPage, Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register TagPrefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
在Content控件中添加WebPartZone控件。
<asp:Content ContentPlaceHolderID="PlaceHolderMain" runat="server">
<table width="100%">
<tr>
<td width="70%">
<WebPartPages:WebPartZone ID="LeftRow" runat="server" Title="Left Content" />
</td>
<td>
<WebPartPages:WebPartZone ID="RightRow" runat="server" Title="Right Content" />
</td>
</tr>
</table>
</asp:Content>
一个自定义页面完成了。
4. 上传文件并更改设置
现在我们可以把刚建立好的两个文件上传到Master Page Gallery下面,然后点击MyPage.aspx --> Edit properties --> Associated Content Type。Content Type Group选择Page Layout Content Types,Content Type Name选择Welcome Page,点击OK。
5. 创建测试页面
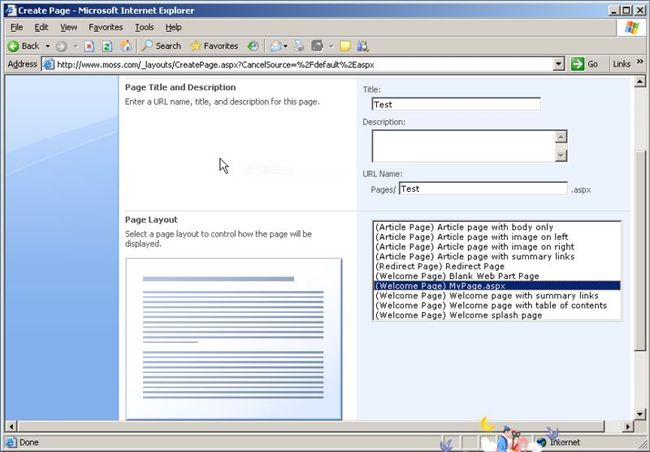
Site Actions --> Create Page,进入Create Page页面,这时,在Page Layout列表中就可以看到刚建的MyPage.aspx。你在Title中输入Test,Page Layout选择MyPage.aspx,点击Create,一个新页面创建成功,接下来就是添加你自己的WebPart。
创建页面
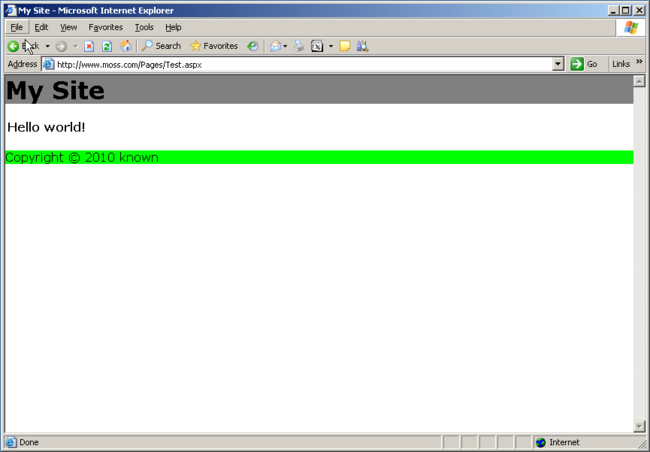
创建成功
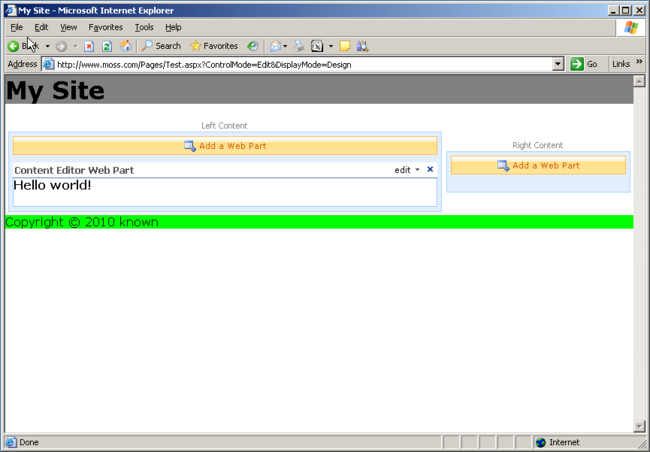
添加webpart
页面
如果要继续添加webpart,只要在页面URL中加入?ControlMode=Edit&DisplayMode=Design即可进入编辑模式,如上图所示。
6. 发布内容
发布所有内容,包括模板页、布局页面、样式表、图片等。只有发布,其他用户才可以访问,否则会提示访问拒绝错误。发布很简单,点击相应项目,选择发布一个新版本即可,如果内容很多,一个个发布很费劲的话,你可以写一个小工具发布页可以。