搞过winform或webform的朋友肯定都对控件非常熟悉,开发过程中界面上都要用到很多的相关控件。今天我们就来学习一下Android里的几个常用控件。拿CSDN的注册页面来作为参考,我们也来布局一个类似的手机页面。
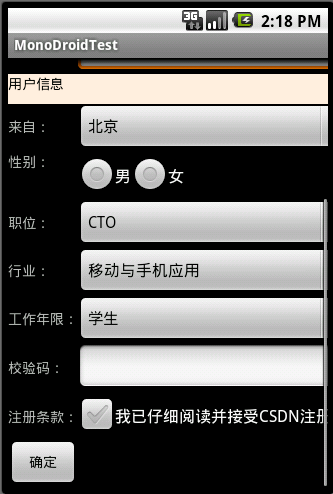
CSDN的注册页面如下:http://passport.csdn.net/account/register,查看这个页面的源代码我们就可以发现,它是由一个table来进行布局的。那我们很自然的就想到我们手机的页面就使用TableLayout来进行布局吧:
从上面的布局文件我们可以看到,由于我们的手机屏幕较小,不能在一屏显示所有的信息,所以在TableLayout外面还套了一层ScollView,当页面内容超出一屏时,会出现纵向滚动条。
如果页面某些字段没有填写,我们需要弹出提示。还记得我们之前已经封装过一个MessageBox类了吗?但里面的AlertDialog标题中只有文字而没有图标,我们再增加一个Alert方法,使其弹出的对话框的标题中显示一个叹号图片,这个图片是Android里自带的:
- public static void Alert(Context ctx, string message)
- {
- CreateDialog(ctx, "提示", message).SetIcon(Android.Resource.Drawable.IcDialogAlert).SetPositiveButton("确定", delegate { }).Show();
- }
Android中的下拉菜单是Spinner,相当于winform中的ComboBox,Html中的<select>,由于手机画面有限,在有限的范围选择项目,下拉菜单是唯一,也是较好的选择。为Spinner增加下拉项有很多种方法,在这里我使用了两种方法。一是直接在布局文件Main.axml中指定了Spinner的android:entries属性,见上面布局文件中的“工作年限”这一项,有这么个属性:android:entries="@+array/workExp"。这代表这个Spinner引用了一个叫做workExp的array。那么这个array是在哪里定义的呢?我们在Layout文件下新增一个叫做WorkExperience.xml的文件,内容如下:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <string-array name="workExp">
- <item>学生</item>
- <item>一年</item>
- <item>两年</item>
- <item>三年</item>
- <item>三年到五年</item>
- <item>五年以上</item>
- </string-array>
- </resources>
这里的workExp就是被Spinner引用的array了。
另一种方法是在OnCreate方法里增加:
- Spinner spinFrom = FindViewById<Spinner>(Resource.Id.spinFrom);
- spinFrom.Adapter = InitAdapter(new string[] { "北京", "上海", "广州", "深圳", "杭州", "南京", "成都", "武汉" });
- Spinner spinPosition = FindViewById<Spinner>(Resource.Id.spinPosition);
- spinPosition.Adapter = InitAdapter(new string[] { "CTO", "产品总监", "项目总监", "产品经理", "技术经理", "项目经理", "系统架构师", "需求分析师", "软件工程师" });
- Spinner spinIndustry = FindViewById<Spinner>(Resource.Id.spinIndustry);
- spinIndustry.Adapter = InitAdapter(new string[] { "移动与手机应用", "金融", "电信", "互联网", "物流", "电子政务" });
在点击校验码的输入框时,我们会出现一组五位随机字符串的验证码,这个效果我是这样实现的。在布局文件中有一个TableRow放了一个TextView,用来生成校验码,TableRow一开始是隐藏的,在点击了输入验证码的输入框后才可见。所以我们要对txtValidate输入框的Touch事件绑定处理方法:
- EditText txtValidate = FindViewById<EditText>(Resource.Id.txtValidate);
- txtValidate.SetOnTouchListener(new MyTouchListener());
MyTouchListener是一个实现了EditText.IOnTouchListener接口的类,用以实现点击输入框时的逻辑。记得实现Java的接口时,要继承Java.Lang.Object类:
- class MyTouchListener : Java.Lang.Object, EditText.IOnTouchListener
- {
- const string str = "1234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ";
- public bool OnTouch(View v, MotionEvent e)
- {
- TableRow row = ((Activity)v.Context).FindViewById<TableRow>(Resource.Id.rowValidate);
- row.Visibility = ViewStates.Visible;
- TextView tv = ((Activity)v.Context).FindViewById<TextView>(Resource.Id.tvValidate);
- tv.Visibility = ViewStates.Visible;
- Random r = new Random();
- char[] chars = new char[5];
- for (int i = 0; i < 5; i++)
- {
- chars[i] = str[r.Next(0, str.Length)];
- }
- tv.Text = new string(chars);
- return true;
- }
- }
在点击确定按钮时,我们要对页面的字段进行校验,有非空的校验,也有输入内容一致性的校验,这部分内容比较简单,我就不一一介绍了,先定义一个实现Button.IOnClickListener接口的类,实现按钮点击的逻辑,然后在按钮的SetOnClickListener中传入该类的实例化对象:
- Button btnOK = FindViewById<Button>(Resource.Id.btnOK);
- btnOK.SetOnClickListener(new MyClickListener(this));
- class MyClickListener : Java.Lang.Object, Button.IOnClickListener
- {
- Activity act;
- public MyClickListener(Activity act)
- {
- this.act = act;
- }
- private bool ValidateEditText(int id, string name)
- {
-
- if (string.IsNullOrEmpty(act.FindViewById<EditText>(id).Text))
- {
- MessageBox.Alert(act, name + "不能为空");
- return false;
- }
- return true;
- }
- public void OnClick(View v)
- {
- Activity act = v.Context as Activity;
- if (!ValidateEditText(Resource.Id.txtUserName, "用户名"))
- return;
- EditText txtPassword = act.FindViewById<EditText>(Resource.Id.txtPassword);
- if (!ValidateEditText(Resource.Id.txtPassword, "密码"))
- return;
- if (!ValidateEditText(Resource.Id.txtConfirmPassword, "密码确认"))
- return;
- if (act.FindViewById<EditText>(Resource.Id.txtPassword).Text != act.FindViewById<EditText>(Resource.Id.txtConfirmPassword).Text)
- {
- MessageBox.Alert(act, "两次输入密码不一致");
- return;
- }
- if (!ValidateEditText(Resource.Id.txtEmail, "邮箱"))
- return;
- if (!act.FindViewById<RadioButton>(Resource.Id.rbMale).Checked && !act.FindViewById<RadioButton>(Resource.Id.rbFemale).Checked)
- {
- MessageBox.Alert(act, "请选择性别");
- return;
- }
- if (!ValidateEditText(Resource.Id.txtValidate, "校验码"))
- return;
- if (act.FindViewById<EditText>(Resource.Id.txtValidate).Text != act.FindViewById<TextView>(Resource.Id.tvValidate).Text)
- {
- MessageBox.Alert(act, "校验码输入错误");
- return;
- }
- if (!act.FindViewById<CheckBox>(Resource.Id.cbAccept).Checked)
- {
- MessageBox.Alert(act, "你必须接受CSDN协议");
- return;
- }
- MessageBox.Alert(act, "注册成功");
- }
- }
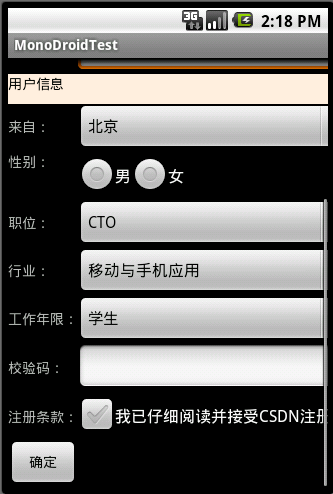
运行效果:

这里介绍了控件的一些常用属性和操作,更深入的应用留给大家慢慢发掘了~~
转载http://blog.csdn.net/ojlovecd/article/details/6319186