一 JS
二 CSS
一 JS
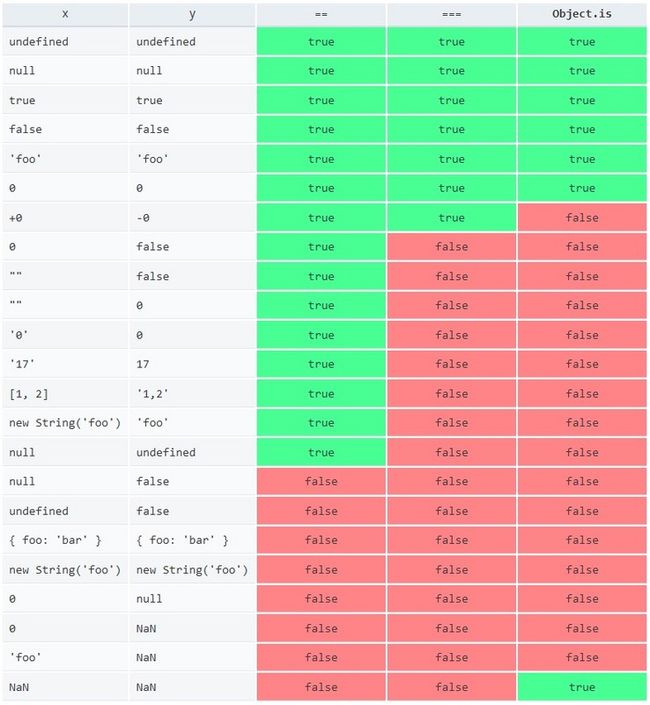
==和===的区别
===叫做严格运算符 ==叫做相等运算符
严格运算符比较时不仅仅比较数值还要比较数据类型是否一样
相等运算符在比较相同类型的数据时,与严格相等运算符完全一样。 在比较不同类型的数据时,相等运算符会先将数据进行类型转换,然后再用严格相等运算符比较。
undefined == null //true
undefined === null //falseps:判断NaN可以用Object.is()
Object.is(NaN, NaN); //trueundefined和null的区别
首先,undefined和null在if语句中,都会被自动转为false,即null==undefined结果为true
通常
null表示"没有对象",即该处不应该有值,一般用法如下:
(1) 作为函数的参数,表示该函数的参数不是对象。
(2) 作为对象原型链的终点。Object.getPrototypeOf(Object.prototype) // null
而undefined表示"缺少值",就是此处应该有一个值,但是还没有定义,一般用法:
(1)变量被声明了,但没有赋值时,就等于undefined。
(2) 调用函数时,应该提供的参数没有提供,该参数等于undefined。
(3)对象没有赋值的属性,该属性的值为undefined。
(4)函数没有返回值时,默认返回undefined。
JS的基本数据类型
JS基本数据类型有5种
String Number Boolean Null Undefined
以及引用数据类型Object(包括Array Function)
JS中typeof和instanceof用法区别
首先
typeof用以获取一个变量类型
typeof一般只能返回如下几个结果number boolean string function object undefined
console.log(typeof i); // undefined
console.log(typeof 1); // number
console.log(typeof 'a'); // string
console.log(typeof true); // boolean
console.log(typeof function () {}); //function
console.log(typeof [1, '2', true]); //object
console.log(typeof { o: 'hello', c: 'world' }); //object
console.log(typeof null); //object
console.log(typeof new Number(2)); //object以上可知用
typeof无法判断array类型 因为不管是数组还是对象都会返回object
这时候就需要instanceof了instanceof运算符用来测试一个对象在其原型链中是否存在一个构造函数的prototype属性 即判断一个变量是否是某个对象的实例
var arr = [1,2,3];
alert(arr instanceof Array); // trueps:其他判断方法如下
①Array.isArray
Array.isArray([1, 2, 3]); // true
Array.isArray({foo: 123}); // false
Array.isArray('foobar'); // false
Array.isArray(undefined); // false② constructor
var arr = [1,2,3];
console.log(arr.constructor === Array); // true③ Object.prototype.toString.call()
var arr = [1,2,3];
Object.prototype.toString.call(arr) === "[object Array]"; //trueJS用setTimeout递归实现setInterval
首先
setTimeout()和setInterval()经常被用来处理延时和定时任务setTimeout()方法用于在指定的毫秒数后调用函数或计算表达式,而setInterval()则可以在每隔指定的毫秒数循环调用函数或表达式,直到clearInterval把它清除
//setTimeout实现setInterval功能
setTimeout(function(){
//do something
setTimeout(arguments.callee,interval);
},interval)ps:为什么要用setTimeout实现setInterval?
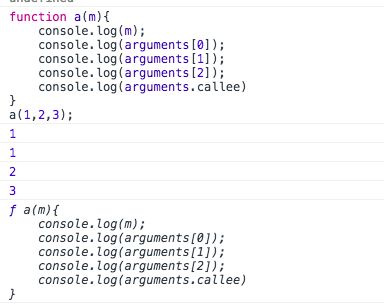
JS中的arguments和arguments.callee
arguments对象是所有(非箭头)函数中都可用的局部变量。你可以使用arguments对象在函数中引用函数的参数callee是arguments对象的一个属性。它可以用于引用该函数的函数体内当前正在执行的函数。这在函数的名称是未知时很有用,例如在没有名称的函数表达式 (也称为“匿名函数”)内
此外arguments是类数组对象 其没有Array的一些方法 但有类似Array的一些特点
将函数的实际参数转换成数组的方法如下
/**
_buffer.slice();
// is equivalent to
_buffer.slice(0);
// also equivalent to
_buffer.slice(0, _buffer.length);
**/
var args = Array.prototype.slice.call(arguments)//方法一
var args = [].slice.call(arguments, 0)//方法二
//方法三:
var args = [];
for (var i = 1; i < arguments.length; i++) {
args.push(arguments[i]);
}JS严格模式('use strict')
首先是严格模式的用法
// 为整个script标签开启严格模式, 需要在所有语句之前放一个特定语句 "use strict";
"use strict";
var v = "Hi! I'm a strict mode script!";
//要给某个函数开启严格模式,得把 "use strict";声明一字不漏地放在函数体所有语句之前
function strict(){
// 函数级别严格模式语法
'use strict';
function nested() { return "And so am I!"; }
return "Hi! I'm a strict mode function! " + nested();
}
function notStrict() { return "I'm not strict."; }严格模式同时改变了语法及运行时行为。变化通常分为这几类:将问题直接转化为错误(如语法错误或运行时错误), 简化了如何为给定名称的特定变量计算,简化了
eval以及arguments, 将写"安全"JavaScript的步骤变得更简单
严格模式主要涉及如下几个方面
创设eval作用域
禁止this关键字指向全局对象
禁止在函数内部遍历调用栈(即禁止使用
arguments和callee)对象不能有重名的属性
函数不能有重名的参数
函数必须声明在顶层
...
详情 请移步阮一峰的 Javascript 严格模式详解
JS闭包
闭包
Closure详见 白话JS闭包
JS数组去重的简洁方法
主要是利用 ES6
set和filter方法 详见 最近碰到的sort排序 以及 set和filter数组去重
JS中的apply、call、bind
简单总结:
①
apply 、 call 、bind三者都是用来改变函数的this对象的指向的;
②apply 、 call 、bind三者第一个参数都是this要指向的对象,也就是想指定的上下文;
③apply 、 call 、bind三者都可以利用后续参数传参;
④bind是返回对应函数,便于稍后调用;apply、call则是立即调用
⑤call需要把参数按顺序一个个传递进来,而apply则是把参数放在数组里
详情移步深入浅出妙用 Javascript 中 apply、call、bind
JS的 for in 和 for of
简单说 for in是遍历key 而 for of是遍历value
let arr = ["a","b"];
for (a in arr) {
console.log(a);//0,1
}
for (a of arr) {
console.log(a);//a,b
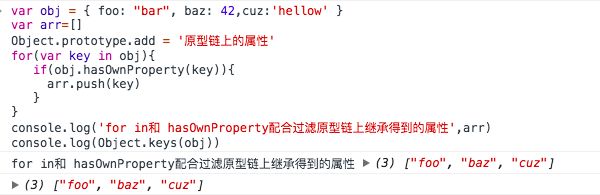
}当然for in配合hasOwnProperty可以过滤来着原型链上继承得到的属性
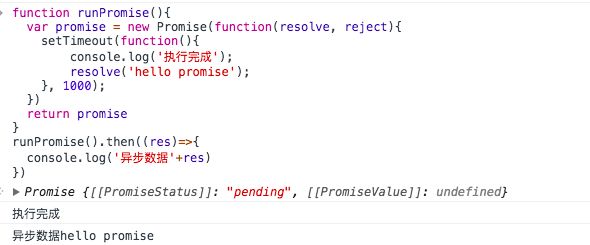
异步解决方案Promise
Promise的构造函数接收一个参数,是函数,并且传入两个参数:resolve,reject,分别表示异步操作执行成功后的回调函数和异步操作执行失败后的回调函数。其实这里用“成功”和“失败”来描述并不准确,按照标准来讲,resolve是将Promise的状态置为fullfiled,reject是将Promise的状态置为rejected
ps:promise详情请移步大白话讲解Promise
二 CSS
CSS3的box-sizing
1.
content-box默认值border和padding不计算入width之内
2.border-boxborder和padding计算入width之内
rem和em的区别
em是相对于父元素的font-size属性值来计算的rem是相对于html标签的font-size属性值来计算的
居中的几种方法
主要是水平居中或者垂直居中
详见web开发常用的几种居中形式
CSS的三种基本引入方式
//外部样式表
//内部样式表
//内联
这是一个段落。
CSS权重计算
内联样式表的权值最高 1000
ID 选择器的权值为 100
Class 类选择器的权值为 10
HTML 标签选择器的权值为 1
CSS display: none和visibility: hidden的区别
①都是隐藏元素,但是前者文档布局中不占用空间,后者仍占用空间
②display:none隐藏产生reflow和repaint(回流与重绘)
③前者有株连性,即父元素设置display: none后子元素不管怎样设置都不能显示,而后者的子元素通过设置visibility: visible后还是能显示出来的
CSS的reflow和repaint
reflow:当render树的一部分或者全部因为大小边距等问题发生改变而需要重建的过程,叫做回流repaint:当诸如颜色背景等不会引起页面布局变化,而只需要重新渲染的过程叫做重绘
ps:页面的显示过程分为以下几个阶段
1、生成DOM树(包括
display:none的节点)
2、在DOM树的基础上根据节点的集合属性(margin,padding,width,height等)生成render树(不包括display:none head节点,但是包括visibility:hidden的节点)
3、在render树的基础上继续渲染颜色背景色等样式
reflow和repaint详情请移步
未完待续