正文
写Compose动画的时候使用animateXAsState的时候会注意到一个参数——animationSpec,如下:
val borderRadius by animateIntAsState(
targetValue = if (isRound) 100 else 0,
animationSpec = tween(
durationMillis = 3000,
easing = LinearEasing
)
)
此处就不深入探讨不同的animationSpec类型有什么作用,主要看tween,它是几乎最简单的一个类型,即使用缓动曲线的起始点到终点的动画规格。
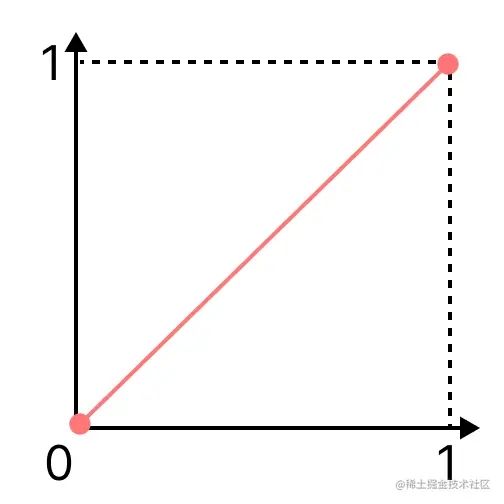
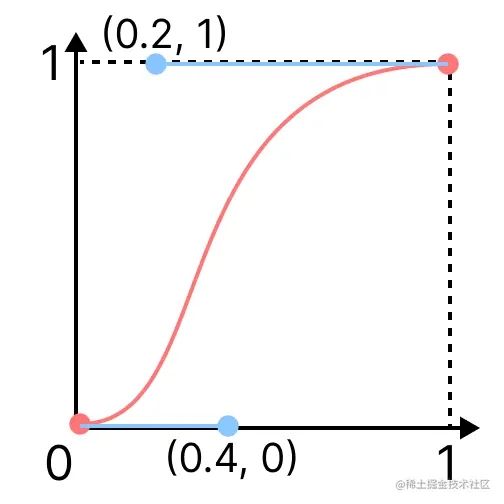
那么其中的easing参数就是该动画规格的缓动曲线。什么是easing曲线,可以看下图:
x轴可以理解为时间进度,而y轴可以理解动画的进度,可以看出该图为线性曲线,即从头到尾保持一样的速度。关于各个不同的曲线产生不同的动画效果可以看下Android官网的Easing API,里面有比较多的动图来演示。
点进tween源码可以看到easing参数默认使用FastOutSlowInEasing曲线。
@Stable funtween( durationMillis: Int = DefaultDurationMillis, delayMillis: Int = 0, easing: Easing = FastOutSlowInEasing ): TweenSpec = TweenSpec(durationMillis, delayMillis, easing)
根据名字可以看出FastOutSlowInEasing为一开始加速,收尾时减速的曲线。
点进FastOutSlowInEasing源码可以看到官方内置了多个曲线,其中有三个贝塞尔曲线,一个线性曲线。
val FastOutSlowInEasing: Easing = CubicBezierEasing(0.4f, 0.0f, 0.2f, 1.0f)
val LinearOutSlowInEasing: Easing = CubicBezierEasing(0.0f, 0.0f, 0.2f, 1.0f)
val FastOutLinearInEasing: Easing = CubicBezierEasing(0.4f, 0.0f, 1.0f, 1.0f)
val LinearEasing: Easing = Easing { fraction -> fraction }
到这里就可以看到CubicBezierEasing,即贝塞尔曲线。而这个就是本篇文章的主角。
贝塞尔曲线
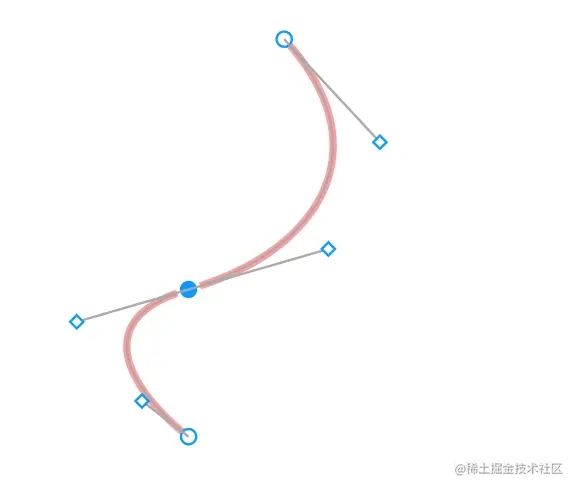
贝塞尔曲线可以通过端点和把手精确地画出想要的丝滑的曲线。
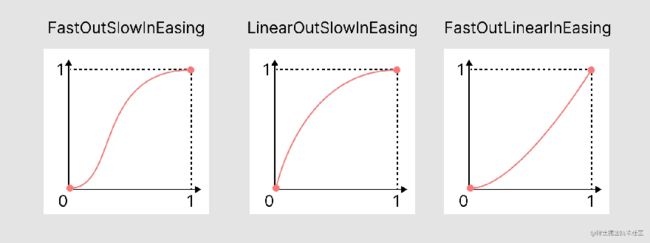
而上文中的三个内置的贝塞尔曲线在制图软件中就如下(可能有些偏差):
但是曲线图片和传进去的参数又有怎样的映射关系呢?
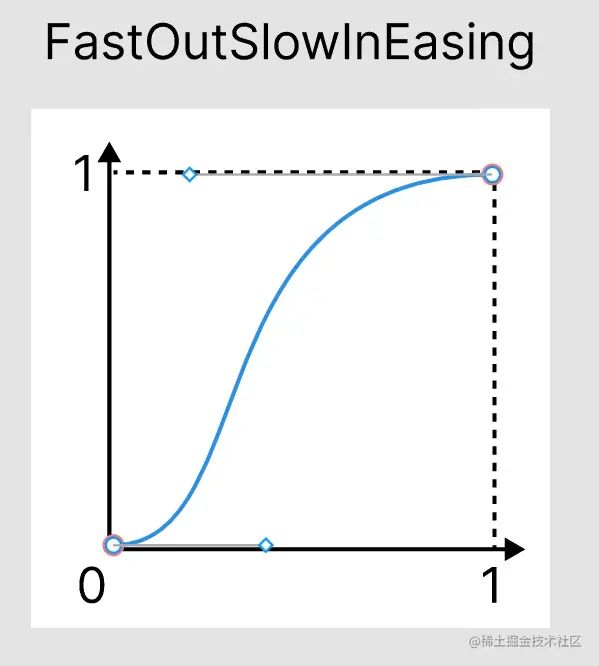
还记得刚刚贝塞尔曲线的描述吗?端点和把手来生成贝塞尔曲线。端点我们有了,即(0,0)和(1,1),那么我现在以FastOutSlowInEasing为例,把把手显示出来:
看到这里,其实答案很明确了!传进去的其实是把手的端点
- 第一个参数为起始点把手的x坐标
- 第二个参数为起始点把手的y坐标
- 第三个参数为终点把手的x坐标
- 第四个参数为终点把手的y坐标
CubicBezierEasing(0.4f, 0.0f, 0.2f, 1.0f)
知道这个原理之后就可以通过CubicBezierEasing画出各种想要的贝塞尔动画曲线了,而具体如何定义一根合理好看的动画的曲线就交给动画师吧!
解析动画曲线
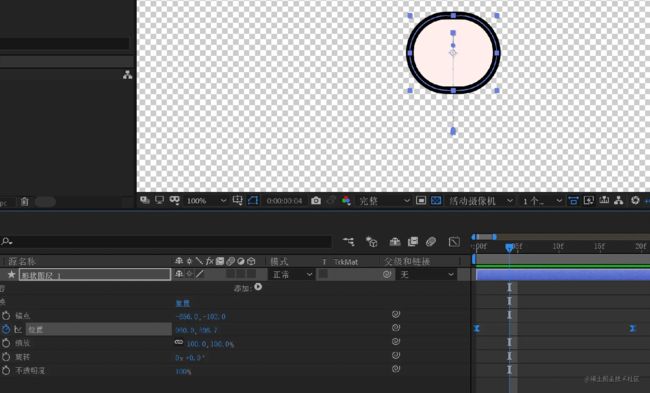
我们打开After Effects,画一个小球,给小球的位置K两个关键帧,并将两个关键帧右键缓动。如下:
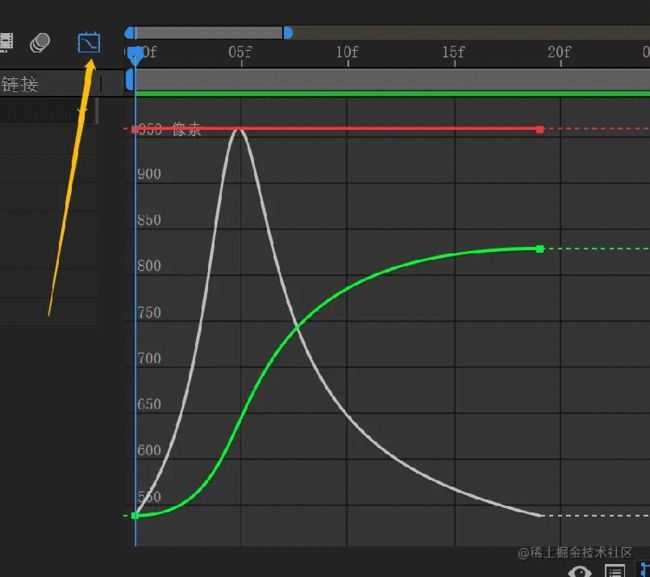
点开图标编辑器,之后就看到了两根动画曲线
绿色那根是不是很熟悉!就是刚刚讲的动画曲线(但是单位不一样,之前的单位为百分比单位,0即未开始,1为结束)从这里很清晰地看出x轴为时间,而Y轴则为动画的进度,都是实际的值。这里就不多说了,重点看白色那根动画曲线,可以猜猜是什么曲线。
恭喜你猜对了!是速度曲线。
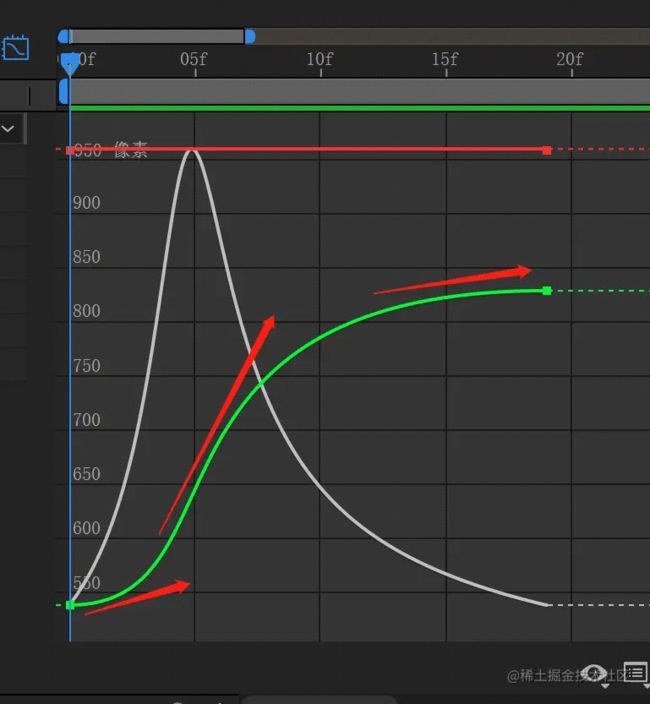
在第一个格子的时候速度达到巅峰,因此可以看出绿色那根动画曲线在第一个格子的时候切线是最陡的,几乎接近垂直,在开始和结束的时候速度比较小,而此时的切线是平缓的。
将红箭头比作一个y = kx一元一次函数的话,而k的值就是白色曲线的y轴的值。
而该曲线则类似内置的FastOutSlowInEasing,先提高加速度,后减少加速度的曲线,导出动画效果如下。
曲线源码分析
点进Easing接口可以看到一个transform函数,传入一个Float类型的fraction,返回一个Float类型的值。而这个其实就是x轴和y轴的值,即时间和进度百分比,一般在0-1之间活动。
@Stable
fun interface Easing {
fun transform(fraction: Float): Float
}
而CubicBezierEasing则继承了Easing,并实现了transform方法
@Immutable
class CubicBezierEasing(
private val a: Float,
private val b: Float,
private val c: Float,
private val d: Float
) : Easing {
...
private fun evaluateCubic(a: Float, b: Float, m: Float): Float {
return 3 * a * (1 - m) * (1 - m) * m +
3 * b * (1 - m) * /* */ m * m +
/* */ m * m * m
}
override fun transform(fraction: Float): Float {
if (fraction > 0f && fraction < 1f) {
var start = 0.0f
var end = 1.0f
while (true) {
val midpoint = (start + end) / 2
val estimate = evaluateCubic(a, c, midpoint)
if ((fraction - estimate).absoluteValue < CubicErrorBound)
return evaluateCubic(b, d, midpoint)
if (estimate < fraction)
start = midpoint
else
end = midpoint
}
} else {
return fraction
}
}
...
}
但是公式我看不懂哈哈(= _=)。
进阶一点的话可以实现Easing来定义自己的曲线!
总结
其实我们很多APP对于动画的使用其实是非常局限的,包括曲线!我们大多数动画都在使用生硬的线性动画,其中一个原因就是程序员和设计师的交流隔了一个专业,实际沟通比较困难。
以上就是Android动效Compose贝塞尔曲线动画规格详解的详细内容,更多关于Android Compose贝塞尔曲线的资料请关注脚本之家其它相关文章!