javascript它【蛇系列】第一弹:简单的蛇实现
参考博客:http://blog.csdn.net/sunxing007/article/details/4187038
上面的博客是一个参考,竟第一次做。真让自己盲人摸象做不出来。
只是我在其上做了一些改进。界面等效果看起来更好一些。
下图是在Chrome上执行的效果,可是火狐和IE会不兼容。onkeydown事件不能正确调用
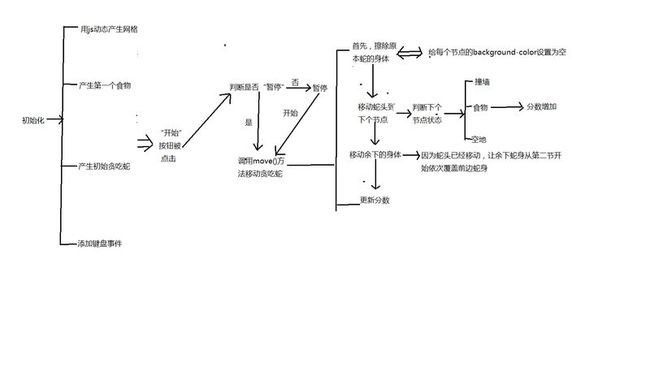
这里用了一张图把贪吃蛇制作过程的思想画了出来,画的有点简陋:
以下就是把代码发上来。上边有具体的解释:
<html>
<head>
<title>贪吃蛇 By Big_Adamapple</title>
<style>
body{
margin-left:auto;
margin-right:auto;
font-size:9px;
background:#333333;
}
table{margin:140px auto 10px auto; overflow:hidden; border-collapse:collapse; }
td {width:20px; height:20px; border:1px solid #eee; background:#f4f4f4}
input{width:80px; height:30px; margin-left:10px;}
#operate{margin-left:650px; font-size:20px;}
#speed,#core{height:30px; width:50px; text-align:center; color:red; font-size:20px;}
#operate span{color:white;}
</style>
</head>
<script>
function $(id){return document.getElementById(id);}
//贪吃蛇类
var Snake = {
tbl: null,
/**
* body: 蛇身。数组放蛇的每一节,
* 数据结构{x:x0, y:y0, color:color0},
* x,y表示坐标,color表示颜色
**/
body: [],
//当前移动的方向,取值0,1,2,3, 分别表示向上,右,下,左, 按键盘方向键能够改变它
direction: 0,
//定时器
timer: null,
//速度
speed: 250,
//是否已经暂停
paused: true,
//行数
rowCount: 20,
//列数
colCount: 20,
//分数
core: 0,
//初始化
init: function(){
this.tbl = $("main");
var x = 0;
var y = 0;
this.direction = Math.floor(Math.random()*4); //产生随机移动方向
//产生table
for(var row=0;row<this.rowCount;row++){
var tr=this.tbl.insertRow(-1);
for(var col=0;col<this.colCount;col++) {
var td=tr.insertCell(-1);
}
}
//初始化产生食物
for(var i=0; i<1; i++){
x = Math.floor(Math.random()*this.colCount);
y = Math.floor(Math.random()*this.rowCount);
if(!this.isCellFilled(x,y)){
this.tbl.rows[y].cells[x].style.backgroundColor = '#009933';
}
}
//产生蛇头
while(true){
x = Math.floor(Math.random()*this.colCount);
y = Math.floor(Math.random()*this.rowCount);
if(!this.isCellFilled(x,y)){
this.tbl.rows[y].cells[x].style.backgroundColor = "#3399CC";
this.body.push({x:x,y:y,color:'black'});
break;
}
}
this.paused = true; //设置開始
//加入键盘事件
document.onkeydown= function(e){
if (!e)
e = e || window.event;
switch(e.which){
case 13: {
if(Snake.paused){
Snake.move();
Snake.paused = false;
}
else{
//假设没有暂停,则停止移动
Snake.pause();
Snake.paused = true;
}
break;
}
case 37:{//left
//阻止蛇倒退走
if(Snake.direction==1){
break;
}
Snake.direction = 3;
break;
}
case 38:{//up
//快捷键在这里起作用
if(event.ctrlKey){
Snake.speedUp(-20);
break;
}
if(Snake.direction==2){//阻止蛇倒退走
break;
}
Snake.direction = 0;
break;
}
case 39:{//right
if(Snake.direction==3){//阻止蛇倒退走
break;
}
Snake.direction = 1;
break;
}
case 40:{//down
if(event.ctrlKey){
Snake.speedUp(20);
break;
}
if(Snake.direction==0){//阻止蛇倒退走
break;
}
Snake.direction = 2;
break;
}
}
}
},
//移动
move: function(){
$("btn").value="暂停";
this.timer = setInterval(function(){
Snake.erase();
Snake.moveOneStep();
Snake.paint();
$("core").value = Snake.core;
$("speed").value = Snake.speedClass();
}, this.speed);
},
//移动一节身体
moveOneStep: function(){
if(this.checkNextStep()==-1){
clearInterval(this.timer);
alert("Game Over");
return;
}
if(this.checkNextStep()==1){
var _point = this.getNextPos();
var _x = _point.x;
var _y = _point.y;
var _color = 'red';
Snake.core += 10;
this.body.unshift({x:_x,y:_y,color:_color});
this.generateDood(); //由于吃了一个食物。所以再产生一个食物
return;
}
var point = this.getNextPos();
var color = '#3399CC';
//蛇尾减一节。 蛇头加一节,呈现蛇前进的效果
this.body.pop();
this.body.unshift({x:point.x,y:point.y,color:color});
},
pause: function(){
$("btn").value="開始";
clearInterval(Snake.timer);
this.paint();
},
//探寻下一步将走到什么地方
getNextPos: function(){
var x = this.body[0].x;
var y = this.body[0].y;
//向上
if(this.direction==0){
y--;
}
//向右
else if(this.direction==1){
x++;
}
//向下
else if(this.direction==2){
y++;
}
//向左
else{
x--;
}
//返回一个坐标
return {x:x,y:y};
},
//检查将要移动到的下一步是什么
checkNextStep: function(){
var point = this.getNextPos();
var x = point.x;
var y = point.y;
if(x<0 || x>=this.colCount || y<0 || y>=this.rowCount){
return -1;//触边界,游戏结束
}
for(var i=0; i<this.body.length; i++){
if(this.body[i].x==x && this.body[i].y==y){
return -1;//碰到自己的身体,游戏结束
}
}
if(this.isCellFilled(x,y)){
return 1;//有东西
}
return 0;//空地
},
//擦除蛇身
erase: function(){
for(var i=0; i<this.body.length; i++){
this.eraseDot(this.body[i].x, this.body[i].y);
}
},
//绘制蛇身
paint: function(){
for(var i=0; i<this.body.length; i++){
this.paintDot(this.body[i].x, this.body[i].y,'#3399CC');
}
},
//擦除一节
eraseDot: function(x,y){
this.tbl.rows[y].cells[x].style.backgroundColor = "";
},
paintDot: function(x,y,color){
this.tbl.rows[y].cells[x].style.backgroundColor = color;
},
//检查一个坐标点有没有被填充
isCellFilled: function(x,y){
if(this.tbl.rows[y].cells[x].style.backgroundColor == ""){
return false;
}
return true;
},
//又一次開始
restart: function(){
if(this.timer){
clearInterval(this.timer);
}
for(var i=0; i<this.rowCount;i++){
this.tbl.deleteRow(0);
}
this.body = [];
this.init();
this.speed = 250;
},
//加速
speedUp: function(time){
if(!this.paused){
if(this.speed+time<10||this.speed+time>2000){
return;
}
this.speed +=time;
this.pause();
this.move();
}
},
speedClass:function(){
var speedClass = (250-Snake.speed)/20;
return speedClass;
},
//产生食物。
generateDood: function(){
var x = Math.floor(Math.random()*this.colCount);
var y = Math.floor(Math.random()*this.rowCount);
var color = '#009933';
while (true) {
if (!this.isCellFilled(x, y)) {
this.tbl.rows[y].cells[x].style.backgroundColor = color;
break;
}
x = Math.floor(Math.random()*this.colCount);
y = Math.floor(Math.random()*this.rowCount);
}
}
};
</script>
<body onLoad="Snake.init();">
<div id="pannel">
<table id="main" border="1" cellspacing="0" cellpadding="0">
</table>
<div id="operate">
<input type="button" id="btn" value="開始" />
<input type="button" id="reset" value="又一次開始" />
<input type="button" id="upSpeed" value="加速" />
<input type="button" id="downSpeed" value="减速" /><br><br>
<span>当前分数:<input type="text" id="core" value=0 readonly="readonly" /></span>
<span>当前速度<input type="text" id="speed" value=0 readonly="readonly" /></span>
<div>
</div>
<script>
$('btn').onclick = function(){
if(Snake.paused){
Snake.move();
Snake.paused = false;
}
else{
Snake.pause();
Snake.paused = true;
}
};
$("reset").onclick = function(){
Snake.restart();
this.blur();
};
$("upSpeed").onclick = function(){
Snake.speedUp(-20);
};
$("downSpeed").onclick = function(){
Snake.speedUp(20);
};
</script>
</body>
</html>
代码可能有点多,并且bug也有好几个。可是对于刚開始学习的人我感觉应该是挺easy理解的。
版权声明:本文博客原创文章,博客,未经同意,不得转载。