一步一步实现ATL开发的ActiveX组件与javascript的交互(一)
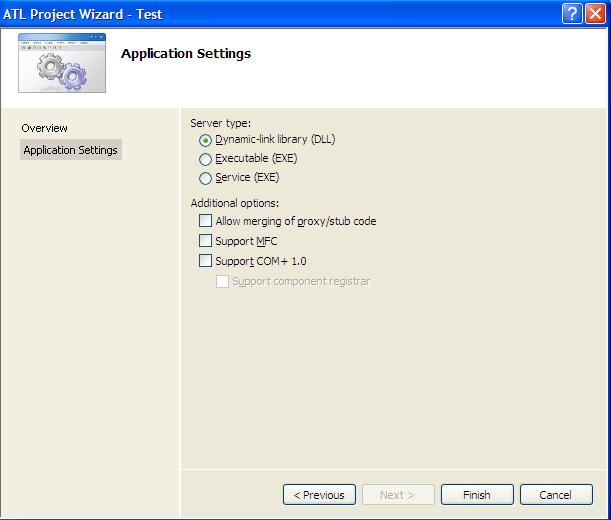
1. 打开VS2008,单击起始页中的“New Project…”,选择“ATL”分类下的“ATL Project”项目,项目名称为“ATLtest”。在随后出现的项目向导中,使用默认配置即可。<?xml:namespace prefix = o ns = "urn:schemas-microsoft-com:office:office" />
<?xml:namespace prefix = v ns = "urn:schemas-microsoft-com:vml" />

2. 添加控件
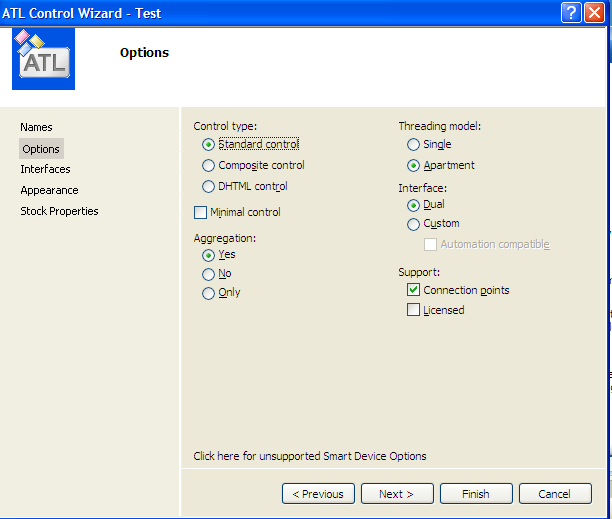
在解决方案管理器中的项目上右击,依次选择“Add”、“Class”,在添加类对话框中选择ATL分类下的ATL Control类型。单击“Add”按钮,将会出现添加ATL Control向导。输入控件名称"calc",注意不要和项目名称相同,在弹出窗口optionas中Interface选择为“Dual”,Support选择connection point,如图
注:若使用VS2010在随后出现选择控件要实现的接口的界面,除VS默认添加的实现外,再添加IObjectSafety接口,实现该接口可以避免控件在IE中使用时IE弹出运行的脚本不安全的提示。(vs2008需要自己添加接口).
3. 为控件添加并实现方法
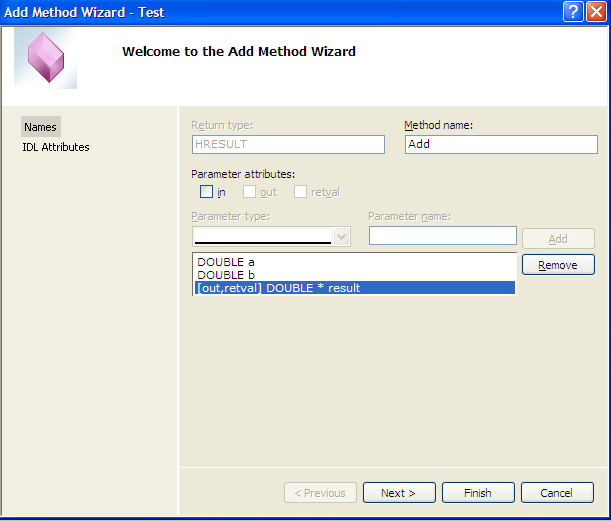
在Class View窗口中右击Icalc接口,依次选择“Add”、“Add Method…”,此处假定我们实现一个加法运算,将方法命名为“Add”,然后添加参数:

需要注意的是对返回值的处理。应将参数类型选定为DOUBLE*,并选中“retval”复选框。
向导结束后,VS自动在calc.cpp中添加了该方法的空实现,略加修改后的方法代码为:
STDMETHODIMP Ccalc::Add(DOUBLE a, DOUBLE b, DOUBLE* result)
{
*result = a + b;
return S_OK;
}
测试该方法:
对VS自动生成的用于测试的htm略做修改来测试添加的方法。修改后的完整htm代码如下:
<HTML>
<HEAD>
<TITLE>ATL 8.0 test page for object Calc</TITLE>
</HEAD>
<BODY>
<OBJECT ID="Calc" CLASSID="CLSID:EEE5C4D7-B87B-4F0A-86BC-A517A9F94311"></OBJECT>
<input type="button" value="Add" onclick="add();" />
<input type="button" value="callWebJs" onclick="test();" />
<script type="text/javascript">
function add() {
var calc = document.getElementById('Calc');
var result = calc.Add(2, 3);
alert(result);
}
function test() {
var calc = document.getElementById('Calc');
var result = calc.CallWebJs(printMsg('You are Welcome!!!'));
}
function printMsg(msg) {
alert(msg);
}
</script>
</BODY>
</HTML>
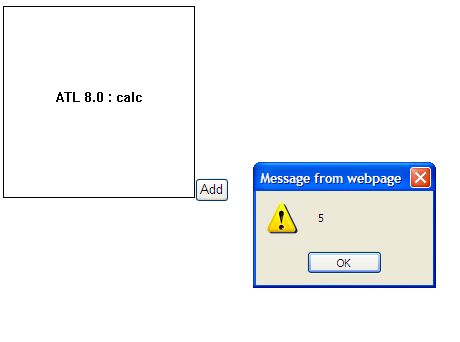
点击Add按钮后运行结果如下:

至此,我们实现了从Web到ActiveX的单项调用。下篇文章将讲述从ActiveX回调js
from:http://hi.baidu.com/hwygy_001/item/b73aa4f27fdd6edb6225d23b