基于微信小程序云开(统计学生信息并导出excel)4.0版(稳定版)
前言
随着移动端的不断发展,人们大部分的办公及生活应用都开始趋向于移动端。然而在2017年“微信之父”张小龙带领团队,开发了一款叫做微信小程序的东西,它的出现打破了人们认识移动端的隔膜,由以前的需要先下载app然后在开始工作的老式模式,逐渐的趋向于小程序app(无需下载)的形式。
一、微信小程序是什么?
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用的随开随用,用户只需要用微信扫一扫或者通过微信搜一下即可打开应用,使用完即可关闭,还可以把小程序添加到桌面,真正的做到了便捷方便,用完就走。
二、什么是微信小程序的云开发
云开发为开发者提供完整的云端支持,弱化了后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥。
从开发流程来看,以往开发一个微信小程序需要经过产品功能构思、模块划分、原型设计、UI 设计、前端开发、后端开发、接口联调、测试上线等开发阶段。有了「小程序·云开发」后,前端工程师将可以独立实现前端开发、后端开发、接口联调工作,且无需太多后端知识。
首先我想说的是4.0版本比起3.0版本的优势:
介绍优势:
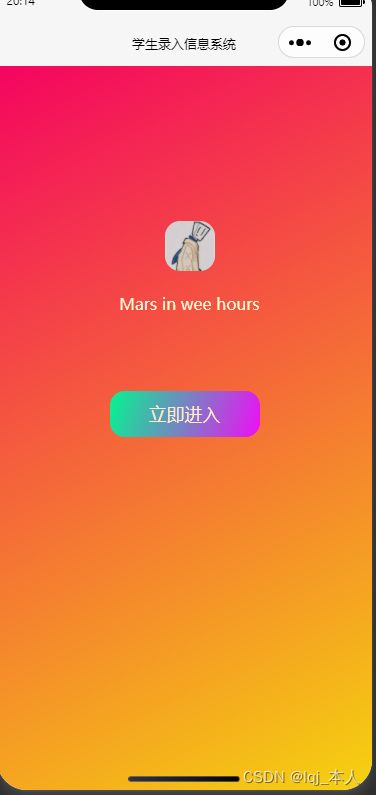
一、登录界面由以前3.0的直接从首页开始,到现在4.0的先弹出一个简约的产品介绍,点击授权登录后,后出现立即进入的button按钮!(我觉得这是4.0版本在登录的UI设计方面最大的提升)
如图:
二、
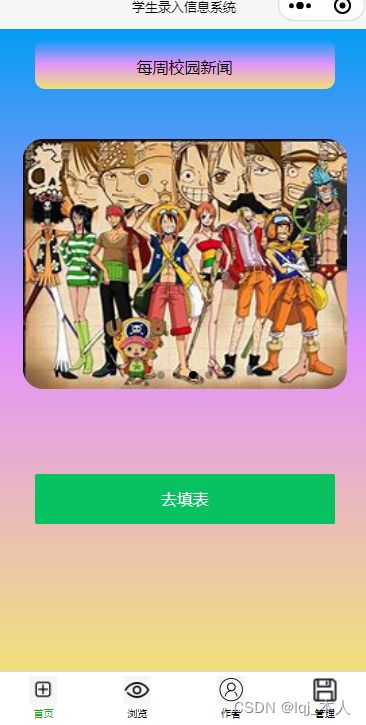
1.当我们点击立即进入时,系统会跳转到首页但是会发现以前的授权登录不见了,而是在一、中的首次打开中!
2.很清楚的发现首页的最上方不是显示用户信息了,而是我做了一个跳转,它可以跳转到微信小程序以外的页面
注意:要想微信小程序跳转到外部网页,就必须在微信公众平台配置域名服务!!!以下是配置域名的官方文档,供参考!!!
网络 | 微信开放文档 (qq.com)
三、我认为这是4.0版本的点睛之笔,因为我在今天测试3.0版本的时候发现当我点击,当我点击刷新填表记录时,有一个bug,就是不管你填不填,只要你登陆了,点击刷新填表记录时就会显示xxx用户已填写的记录!我后来才发现,我直接在事件中读取的是openid这个数据库(填写用户信息的数据库)所以当用户每一次点击授权登录时,都会自动添加一遍数据,所以导致不管填不填表,只要刷新就会由用户显示的bug!!!
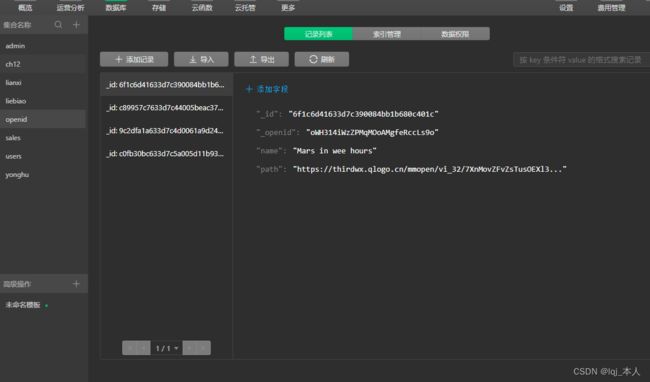
而今天的4.0版本,在修复了此bug的同时,又将其升级(如下图)
知识点的讲解:
一、
这里设计到了一个知识点,也是我们前端学者们的一个基础但是容易忘掉的地方,就是关于css(wxss)中的z-index的使用,在使用他之前我们必须要在使用的这个类的前面写:position:absolute;绝对定位,要不然z-index是不起效果的!!!(谨记)
关于这个button重叠,且当用户点击授权登录时变成立即进入的效果,这里我开始做的时候,想了两种办法
一种:是当用户点击授权登录时,我们可以写一个判断语句将授权登录button按钮组件禁用(但是当我测试的时候我发现,行不通)
另一种:是利用wxss在页面的后台传参的效果:(这也是我用的此方法)
wxml:
我们先不把z-index这个属性写死,我们给他动态的绑定一个数据!如上代码!
这里我们“立即进入”的样式写在button1当中,样式代码如下:
.button1{
position:absolute;
left: 30%;
color: blanchedalmond;
width: 300rpx;
margin-top:650rpx;
border-radius: 30rpx;
background: -webkit-linear-gradient(top left,rgb(4, 244, 144),rgb(237, 15, 245));
}我们把”授权登录“的一部分样式写在button当中,样式代码如下:
.button{
width: 300rpx;
margin-top: 650rpx;
border-radius: 30rpx;
background: -webkit-linear-gradient(top left,rgb(4, 244, 144),rgb(237, 15, 245));
}”授权登录“的另一部分样式我们直接写在wxml中,通过style的方式:
我们先不把z-index这个属性写死,我们给他动态的绑定一个数据,绑定数据如下:
js:
注意LJJR这个变量名!!我们先将他的默认值为0;先让授权登录的按钮显示在立即进入按钮的上面!!!
Page({
data: {
LJJR:0,
name:"信息填写系统",
path:"https://wx.qlogo.cn/mmhead /Q3auHgzwzM5xGneETMfziaJ0dVKk8j5VrqibtE0NOmXIcoJsdIV0Rzmg/0",
isshow:true,
show:true,
},
})我们在通过授权登录按钮绑定的denglu事件函数中来根据页面中的:(如下所示)
这两个系统名称以及系统图标 是否用户点击了授权登录,如果点击了授权登录(已登录的状态),我们的系统的名称和图标就会变成用户的微信头像和微信昵称:(如下所示)
所以我们就可以根据以上的说明,来根据当name和path着两个变量名改变的时候LJJR 这个变量也会跟着前面的两个变量进入data:{}当中,这是我们提前在wxml中写好的z-index:{LJJR}就起作用了!
denglu(){
let that = this
wx.getUserProfile({
desc: '正在获取',
success:function(res){
console.log('获取成功: ',res)
//添加用户信息到openid数据库
wx.cloud.database().collection('openid').add({
data:{
name:res.userInfo.nickName,
path:res.userInfo.avatarUrl
}
})
//显示用户信息到首页
that.setData({
name:res.userInfo.nickName,
path:res.userInfo.avatarUrl,
show:false,
LJJR:-999,
})
console.log(res)
//
},
fail:function(err){
console.log("获取失败:",err)
},
})
// return that.setData
},二、
我们需要先写一个js里面的跳转,跳转到一个空页面但是里面必须要有你要跳转且已经在微信公众平台中配置好的域名!!!
如下:
shouye.wxml:
每周校园新闻
shouye.js:
wangye(){
wx.navigateTo({
url: '../waibu_yemian/waibu_yemian',
})
},waibu_yemian.wxml:
这里就是配置域名相对复杂,可以参考网络 | 微信开放文档 (qq.com)
三、我们需要将以前写的liulan.js中的事件重新调整一下:
我们需要现在data创建两个集合,来用作我们循环渲染的集合对象:
data: {
users:[],
openid:[]
},然后我们需要在wxml中写入一个刷新填表记录的button绑定事件按钮,绑定事件为:shuaxin:
然后我们在js中写入:
这里我们要分别读取两个云数据库,因为我们创建的存储用户数据信息在openid中,而用户的填表信息则在users中:
所以我们要在shuaxin这个点击事件中写入两个读取云数据库的代码(如下):
shuaxin(){
let that = this
db.collection('openid').get({
success:function(res){
console.log('用户信息获取成功',res.data)
that.setData({
openid:res.data
})
},
fail:function(res){
console.log('用户信息获取失败',res)
}
})
db.collection('users').get({
success:function(res){
console.log('用户信息获取成功',res.data)
that.setData({
users:res.data
})
},
fail:function(res){
console.log('用户信息获取失败',res)
}
})
},js中的逻辑事件完成之后,我们开始写wxml中的显示渲染事件了!!
我们要将在js中的data:{}中的两个被shuaxin事件所支承而变化的两个数组遍历出来(如下):
登录显示(可上下滑动):
填表人名显示:
{{item.xingming}}
这里用csroll-view的方法可以让页面不随着要显示用户数据的增多而高度随着变化,也是一种美观的表现!!!
好嘞!!4.0版本就此讲解完毕,我是CSDN的小博主:lqj_本人,我会将此篇收纳进 微信小程序 的专栏中,喜欢的话就订阅吧~~~
爱你们每个人的路飞