万字启程——零基础~前端工程师_养成之路001篇
目录
什么是前端
什么是后端
前端和后端的区别
前端工程师职责
后端工程师职责
前端的核心技术
HTML
CSS
JavaScript
RESTful结构
特点
HTTP请求方式有哪些
目前最火的前端框架Vue
vue优点
vue的响应式编程、组件化
搭建编程环境
什么是编程环境
前端的编程环境通常分为Web浏览器环境与node运行环境
Web浏览器环境
在HTML中嵌入脚本
JavaScript程序的执行
node运行环境
简介
JavaScript引擎
安装
使用包管理器
npm包管理器
cnpm包管理器
前端开发性能优化
前端开发工具
基于vs code编辑器开发
优点
常用的插件
代码调试方法
浏览器调试方法
console方法进行代码调试
1、console.log()
2、console.warn()
3、console.dir()
4、console.table()
5、console.assert()
6、console.trace()
7、console.count()
8、console.time() & console.timeEnd()
9、console.group() & console.groupEnd()
什么是前端
前端即网站前台部分,运行PC在端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,合适的动效设计,给用户带来极高的用户体验。
什么是后端
后端是指用户看不见的东西,通常是与前端工程师进行数据交互及网站数据的保存和读取,相对来说后端涉及到的逻辑代码比前端要多的多,后端考虑的是底层业务逻辑的实现,平台的稳定性与性能等。
前端和后端的区别
网站前端一般是要展现给大众的页面信息;网站后端则是程序、代码类信息等用来支撑前端展现的。
前端:是网民在上网页时第一眼看到的页面或是分支点信息页面等。或者是页面中的图片、文字、框架分配、视频、语音等整体布局都是web的前端。
后端:是网民第一眼是看不到的,一般只有部分专业人员才能大致看到。像语言编写、创建方式、改写或优化网站的方式这些操作则为web的后端。
在知识结构方面,前端开发涉及到的内容包括Html、CSS、JavaScript、Android开发(采用Java或者kotlin)、iOS开发(采用OC或者Swift)、各种小程序开发技术(类Html),随着前端开发任务的不断拓展,前端开发后端化也是一个较为明显的趋势,比如Nodejs的应用。
后端开发通常需要根据业务场景进行不同语言的选择,另外后端开发的重点在于算法设计、数据结构、性能优化等方面,在具体的功能实现部分可以采用Java、Python或者PHP等编程语言来实现。对于不少中小企业来说,后端开发通常都会采用开源的开发平台,这样就可以把精力集中在业务处理上,通常应用级程序员就可以解决问题,相应的开发成本也会有大幅度的下降。
前端工程师职责
前端工程师主要的工作职责分为三大部分,分别是传统的Web前端开发,移动端开发和大数据呈现端开发。Web前端开发主要针对的是PC端开发任务;移动端开发则包括Android开发、iOS开发和各种小程序开发,在移动互联网迅速发展的带动下,移动端的开发任务量是比较大的,随着5G标准的落地,未来移动端的开发任务将得到进一步的拓展;大数据呈现则主要是基于已有的平台完成最终分析结果的呈现,呈现方式通常也有多种选择,比如大屏展示等。
后端工程师职责
后端工程师的主要职责也集中在三大部分,分别是平台设计、接口设计和功能实现。平台设计主要是搭建后端的支撑服务容器;接口设计主要针对于不同行业进行相应的功能接口设计,通常一个平台有多套接口,就像卫星导航平台设有民用和军用两套接口一样;功能实现则是完成具体的业务逻辑实现。
前端的核心技术
这三个是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时, HTML将元素进行定义,CSS对展示的元素进行定位,再通过JavaScript实现相应的效果和交互。虽然表面看起来很简单,但这里面需要掌握的东西绝对不会少。在进行开发前,需要对这些概念弄清楚、弄明白,这样在开发的过程中才会得心应手。
HTML
指的是超文本标记语言 (Hyper Text Markup Language),这个也是我们网页最常用普通的语言了,经历了多个版本的发展,已经发展到5.0版了,得力于W3C建立的标准和规范,已普遍升级到了XHTML,XHTML 指可扩展超文本标签语言(EXtensible HyperText Markup Language), XHTML 于2000年的1月26日成为 W3C 标准,是更严格更纯净的 HTML 代码,XHTML 的目标是取代 HTML。XHTML 与 HTML 4.01 几乎是相同的,XHTML 是作为一种 XML 应用被重新定义的 HTML,是一个 W3C 标准。W3C 将 XHTML 定义为最新的HTML版本。所有新的浏览器都支持 XHTML。
CSS
级联样式表(Cascading Style Sheet)简称“CSS”,通常又称为“风格样式表(Style Sheet)”,它是用来进行网页风格设计的。比如,如果想让链接字未点击时是蓝色的,当鼠标移上去后字变成红色的且有下划线,这就是一种风格。通过设立样式表,可以统一地控制HTML中各标志的显示属性。级联样式表可以使人更能有效地控制网页外观。使用级联样式表,可以扩充精确指定网页元素位置,外观以及创建特殊效果的能力。
JavaScript
是一种由Netscape的LiveScript发展而来的原型化继承的面向对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题,为客户提供更流畅的浏览效果。当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能。
RESTful结构
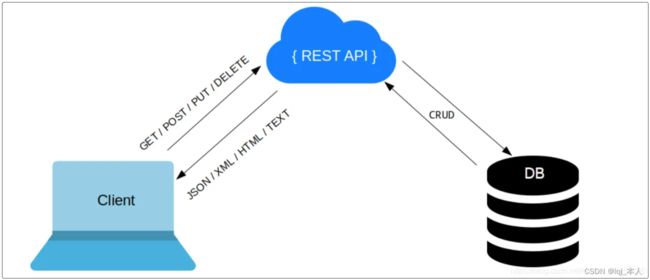
RESTFUL是一种网络应用程序的设计风格和开发方式,基于HTTP,可以使用XML格式定义或JSON格式定义。RESTFUL适用于移动互联网厂商作为业务接口的场景,实现第三方OTT调用移动网络资源的功能,动作类型为新增、变更、删除所调用资源。
REST(英文:Representational State Transfer,简称REST)描述了一个架构样式的网络系统,比如 web 应用程序。它首次出现在 2000 年 Roy Fielding 的博士论文中,Roy Fielding是 HTTP 规范的主要编写者之一。在目前主流的三种Web服务交互方案中,REST相比于SOAP(Simple Object Access protocol,简单对象访问协议)以及XML-RPC更加简单明了,无论是对URL的处理还是对Payload的编码,REST都倾向于用更加简单轻量的方法设计和实现。值得注意的是REST并没有一个明确的标准,而更像是一种设计的风格。
特点
1、每一个URI代表1种资源;
2、客户端使用GET、POST、PUT、DELETE4个表示操作方式的动词对服务端资源进行操作:GET用来获取资源,POST用来新建资源(也可以用于更新资源),PUT用来更新资源,DELETE用来删除资源;
3、通过操作资源的表现形式来操作资源;
4、资源的表现形式是XML或者HTML;
5、客户端与服务端之间的交互在请求之间是无状态的,从客户端到服务端的每个请求都必须包含理解请求所必需的信息。
HTTP请求方式有哪些
1、GET方法
用于使用给定的URI从给定服务器中检索信息,即从指定资源中请求数据。使用GET方法的请求应该只是检索数据,并且不应对数据产生其他影响。
2、HEAD方法
与GET方法相同,但没有响应体,仅传输状态行和标题部分。这对于恢复相应头部编写的元数据非常有用,而无需传输整个内容。
3、POST方法
用于将数据发送到服务器以创建或更新资源,它要求服务器确认请求中包含的内容作为由URI区分的Web资源的另一个下属。
POST请求永远不会被缓存,且对数据长度没有限制;我们无法从浏览器历史记录中查找到POST请求。
4、PUT方法
用于将数据发送到服务器以创建或更新资源,它可以用上传的内容替换目标资源中的所有当前内容。
它会将包含的元素放在所提供的URI下,如果URI指示的是当前资源,则会被改变。如果URI未指示当前资源,则服务器可以使用该URI创建资源。
5、DELETE方法
用来删除指定的资源,它会删除URI给出的目标资源的所有当前内容。
6、CONNECT方法
用来建立到给定URI标识的服务器的隧道;它通过简单的TCP/IP隧道更改请求连接,通常实使用解码的HTTP代理来进行SSL编码的通信(HTTPS)。
7、OPTIONS方法
用来描述了目标资源的通信选项,会返回服务器支持预定义URL的HTTP策略。
8、TRACE方法
用于沿着目标资源的路径执行消息环回测试;它回应收到的请求,以便客户可以看到中间服务器进行了哪些(假设任何)进度或增量。
以上介绍了HTTP的8种请求方式,其中常用的是GET和POST。可以说,GET是从服务器上获取数据,POST是向服务器传送数据,至于选择哪种,就需要根据实际情况来选择了。
目前最火的前端框架Vue
Vue是一套用于构建用户界面的渐进式的js框架,发布于2014年2月。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库( 如: vue-router,vue-resource,vuex)或既有项目整合。
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
与其他框架相同,vue允许你讲一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript以用来渲染网页中相应的地方。
vue优点
轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快。
作为前端开发人员的首选入门框架,Vue 有很多优势:
-
Vue.js 可以进行组件化开发,使代码编写量大大减少,开发者更加易于理解。
-
Vue.js 最突出的优势在于可以对数据进行双向绑定(在之后的编写中我们会明显地感觉到这个特点的便捷)。
-
使用 Vue.js 编写出来的界面效果本身就是响应式的,这使网页在各种设备上都能显示出非常好看的效果。
-
相比传统的页面通过超链接实现页面的切换和跳转,Vue 使用路由不会刷新页面。
vue的响应式编程、组件化
响应式的数据绑定
这里的响应式不是@media 媒体查询中的响应式布局,而是指vue.js会自动对页面中某些数据的变化做出响应。
这也就是vue.js最大的优点,通过MVVM思想实现数据的双向绑定,让开发者不用再操作dom对象,有更多的时间去思考业务逻辑。
组件化开发
Vue.js通过组件,把一个单页应用中的各种模块拆分到一个一个单独的组件(component)中,我们只要先在父级应用中写好各种组件标签(占坑),并且在组件标签中写好要传入组件的参数(就像给函数传入参数一样,这个参数叫做组件的属性),然后再分别写好各种组件的实现(填坑),然后整个应用就算做完了。
组件化开发的优点:提高开发效率、方便重复使用、简化调试步骤、提升整个项目的可维护性、便于协同开发。
搭建编程环境
什么是编程环境
集成开发环境并不是把各种功能简单地拼装在一起,而是把它们有机地结合起来,统一在一个图形化操作界面下,为程序设计人员提供尽可能高效、便利的服务。例如,程序设计过程中为了排除语法错误,需要反复进行编译——查错——修改——再编译的循环,集成开发环境就使各步骤之间能够方便快捷地切换,输入源程序后用简单的菜单命令或快捷键启动编译,出现错误后又能立即转到对源程序的修改,甚至直接把光标定位到出错的位置上。再如,集成开发环境的编辑器除了具备一般文本编辑器的基本功能外,还能根据C++的语法规则,自动识别程序文本中的不同成分,并且用不同的颜色显示不同的成分,对使用者产生很好的提示效果。本章的前面部分只涉及了VC++的最基本功能,随着学习的深入,还将了解并使用更多的功能。
前端的编程环境通常分为Web浏览器环境与node运行环境
Web浏览器环境
Web浏览器实现的Javascript,通过Web浏览器实现的JavaScript引入了大量可脚本化的对象(Web浏览器 、HTML 、HTML中的内容)
Web浏览器中的Javascript
Web浏览器的环境
1、作为全局对象的Window对象和客户端JavaScript代码的全局执行环境
2、客户端对象的层次和构成它的一部分的文档对象模型(DOM)
3、事件驱动的编程模型
全局对象位于作用域链的头部
Window对象位于作用链的头部
Window对象代表显示文档的窗口(或帧)
Document对象代表HTML文档
在HTML中嵌入脚本
1、放置在标记对之间
2、放置在由