微信小程序-云开发-云函数--附带一点canvas
微信小程序云开发
微信小程序的云开发是指在微信小程序的内部有一个云数据库,在有了这个数据库的情况下可以让开发者不用去接触后端,而直接开发微信小程序。
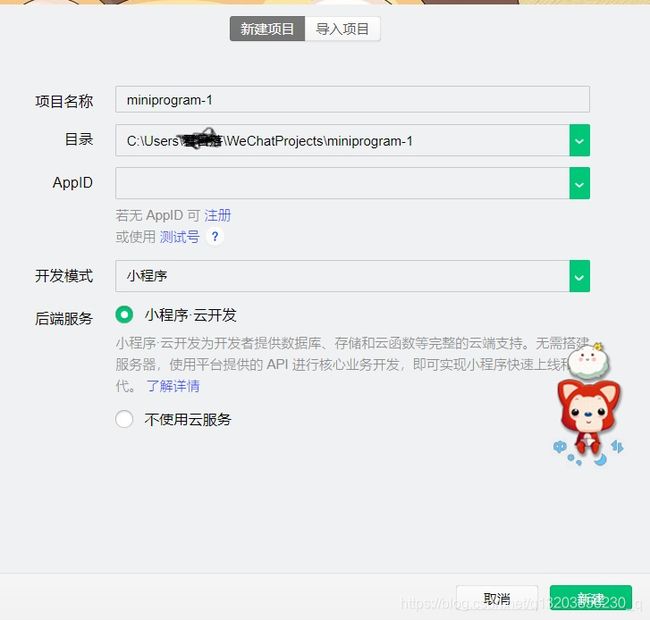
在我们初次学习的时候并不是直接选择云开发选项如下:

我们是不勾选云开发的那么我们就没办法使用了吗?
答案当然是no
我们依然可以使用打开你的项目的页面左上角有一个云开发直接点开,头一次点开可能会需要你去填写一些相关信息,我们在点开以后就要创建集合了,不然我们怎么使用呢。。

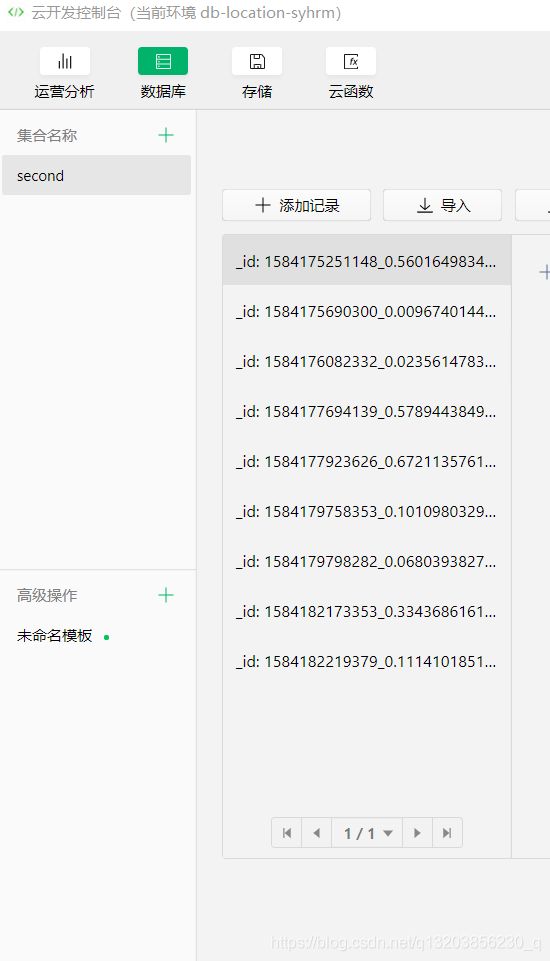
我们在最左上角可以看到有一个运营分析,在他的下面有一个集合名称 而他的右边有一个加号点击就可以创建新的集合了。创建完毕后添加几条记录,准备好没各位,接下来要开始请求了,没错就是请求,这样我们就可以有数据来进行渲染了。
在app.js里面
onLaunch(){ //微信小程序的钩子函数之一
wx.cloud.init({
env: "你的库名",//这个就是环境id
traceUser: true,
});//初始化
var db = wx.cloud.database(); //数据库
db.collection('你所创建的集合名').get().then(res=>{//查找 全部
console.log(res)
})
}
这个时候就能拿到你的数据库的数据了,这里我需要补充一下,env是指定使用哪个云数据库或者是指定哪个云环境.这样我们就不用再做项目的时候,使用一个云环境一条路到黑了。 还有一个重点如果一直报没有该集合,但是集合确实是存在的 点击右上角的设置,然后环境设置里的环境名称来一个个试试就行了,,就是env的事…
上面的发起请求里面是得到你数据库的所有数据,其他的方法全部在。你创建集合的时候下面有一个高级操作,点击右边的加号你就能看到其他的请求。
对了还要补充一下如何在我们需要的时候发起请求,简化代码 ps:偷懒秘籍
App({
store: {
winWidth: 0,
winHeight: 0
},
onLaunch(){ //微信小程序的钩子函数之一
wx.cloud.init({
env: "location-syhrm",//这个就是环境id
traceUser: true,
});
var db = wx.cloud.database("location-syhrm");
this.store.db = db;
this.store.data = db.collection('second')
}
这样就可以在其他的js文件里来进行引用了 引用如下
const app = getApp() //这里必须有!!!!!!
Page({
onReady:function(){
app.store.data.get().then(res=>console.log(res))
}
})
云函数
接下来要说一下云函数,毕竟有些时候人总想挑战一下自我,来尝试下后端或者说中端代码。ps:毕竟自己写的都没错。
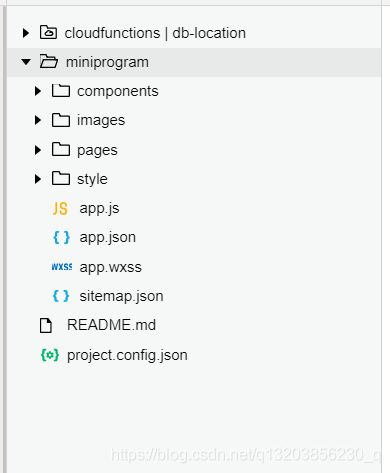
这个时候在创建的时候就必须使用云开发了。创建以后的目录如下:

pages是我们之前所使用的页面编写,可以自行打开删除 然后在cloudfunctions|db-location上面右击创建一个 “新建Node.js云函数” 这个时候我们就可以来创建进行编写了
这个是你创建完以后打开js文件所显示的
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
我们就可以来进行编写了下面是我来写的一个
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init() //初始化
var db = cloud.database()
var list = db.collection("集合名")
// 云函数入口函数
exports.main = async (event, context) => {
return await list.get() //获取数据
}
创建完以后右键 选择 上传并部署就可以了
那么我们如何使用呢?这个也是小问题啦
随便一个js文件里书写
Page({
onLoad(){
wx.cloud.callFunction({
name:"你的函数名"
}).then(res =>{
console.log(res)
})
}
})
如果你不知道自己的函数名字的话可以在云开发里面进行寻找
canvas
这次就直说一点点吧下一篇补上
这个是wxml的代码 style我就不用多说了,,不知道的请去w3c里面看看…
<canvas style="width:375px; height:400px; border:1px solid #333;"canvas-id="canvas" bindtouchstart="start" bindtouchmove="move" bindtap="draw"></canvas>
其他的好像稍微会点英语都懂…canvas-id指的是这个的id bindtouchstart是手指触摸动作开始 另一个是手指触摸后移动 当然还有一个 bindtouchend 手指触摸动作结束
onReady: function () {
this.ctx = wx.createCanvasContext("canvas") //初始换一个画布 id对应 写到这个钩子函数里面因为这个时候dom节点一定能获取 避免bug
},
draw(){
this.ctx.moveTo(10, 10 ) //
this.ctx.lineTo(110, 10 )
this.ctx.stroke();
this.ctx.draw(); //保存之前的痕迹
},
这个时候点击画布就会看到一条横线了
欢迎大家留言互动 ,下一篇 我看情况写…