包教包会,纯 CSS 实现步进环绕跑马灯效果
引言
对于我们前端开发者来说理解JS程序内部执行机制是必要的,其中一个关键概念就是Js的执行上下文和执行栈。执行上下文是JS语言较为底层的知识,学习掌握有助于我们更深入的把握JS这门语言的本质,也有助于理解作用域、闭包、变量提升等相关知识。
1 何为执行上下文
代码执行前,浏览器的Js引擎先会创建代码执行的环境来处理此Js代码的转换和执行,代码的执行环境称为执行上下文。
执行上下文是一个抽象概念,包含当前正在运行的代码以及帮助其执行的所有内容。
2 分类
执行上下文主要分为三类:
- 全局执行上下文 —— 全局代码所处的环境,不在函数内部代码都在全局执行。
- 函数执行上下文 —— 在函数调用时创建的上下文。
Eval执行上下文 —— 运行在Eval函数中代码时创建的环境,Eval由于性能问题在我们平时开发中很少用到,所有这里我们不在讨论。
接下来我们重点来讲全局上下文和函数上下文。
2.1 全局执行上下文
当我们的JS文件跑起来之后,首先创建的就是全局执行上下文。
当我们的文件里没有一行代码时,全局执行上下文中比较干净,只有两个东西。
- 全局对象(浏览器里是
Window,Node环境下是Global) this变量(指向的还是全局对象)
这时候如果我们在文件里写点东西,比如我写如下代码:
var name = '小明'
var age = 18
function showName(){return {name : name,age : age}
}
- 创建阶段 —— 执行上下文的初始化状态,做一些准备工作
- 执行阶段 —— 代码一行一行执行
以上就是创建阶段的全局上下文概况,在创建阶段JS引擎将会做以下几件事:
- 将
window作为全局执行上下文对象 - 创建
this,this指向window - 给变量和函数安排内存空间
- 变量赋值
undefined,函数声明放入内存 - 放入作用域链
接下来才会进入了全局执行上下文的执行阶段,也就是赋值阶段,如下图: 
2.2 函数执行上下文
理解完全局执行上下文,函数执行上下文也我们只需要关注它与全局上下文之间的不同即可,两者之间不同主要表现在以下三个方面:
- 创建时机:全局执行上下文在执行JS文件之前就被创建,而函数执行上下文则是在函数调用时创建。
- 创建频率:全局上下文在代码刚开始被执行前创建一次,而函数执行上下文由脚本里函数调用次数决定,可以创建无数次。
- 创建内容:全局执行上下文将
window作为全局对象,而是函数执行上下文则是创建参数对象arguments;创建的this也不会指向全局对象,而是取决于函数是如何调用的。
我们通过下面这个例子来看函数上下文不同阶段的表现:
var name = '小明'
var age = 18
function showName(){return {name : name,age : age}
}
// 调用该函数
showName()
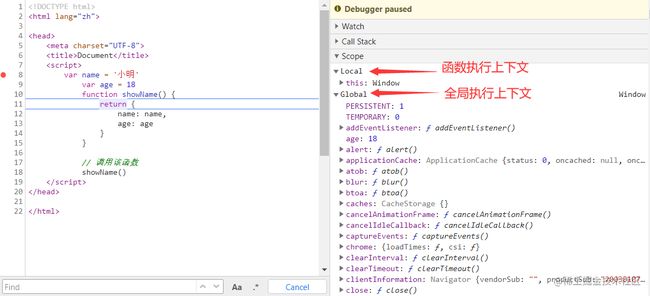
当我们调用showName函数时,就会进入到函数执行上下文的创建阶段,函数执行上下文的场景如下:
当我们调用showName函数时,在浏览器中运行状况:

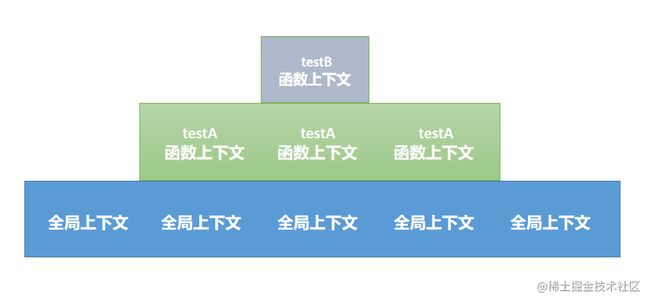
3 执行栈
我们看到当函数执行完后,其对应的执行上下文也随之消失了。这个消失的过程,我们叫它出栈——在JS代码执行过程中,JS引擎会为我们创建“执行上下文栈”。
在全局代码执行前,JS引擎为了管理执行上下文,确保程序的执行顺序。JS引擎会创建一个栈来管理所有的所有的执行上下文对象。
因为函数上下文可能会存在多个,我们不可能保留所有的上下文。当一个函数执行完毕,其对应的上下文必须让出之前所占用的资源。因此上下文的建立和销毁,就对应了一个” 入栈 “和” 出栈 “的操作。
当我们调用一个函数的时候,就会把它的上下文推入调用栈里,执行完毕后出栈,随后再为新的函数进行入栈操作。
我们通过一个例子来看一下这个过程:
function testA(){console.log('执行第一个测试函数的逻辑');testB();console.log('再次执行第一个测试函数的逻辑');
}
function testB(){console.log('执行第二个测试函数的逻辑');
}
testA()
1.执行之前,全局上下文创建: 
4 总结
- 执行上下文是什么:代码执行前,Js引擎会创建代码的执行环境,代码的执行环境称作执行上下文,包含当前正在运行的代码以及帮助其执行的所有内容。* 全局执行上下文:(1)将window作为全局执行上下文对象(2)创建this,this 指向window(3)给变量和函数安排内存空间(4)变量赋值undefined,函数声明放入内存(5)放入作用域链* 全局与函数执行上下文不同:(1)全局:在文件执行前创建;函数:在函数调用时创建(2)全局:只创建一次;函数:调用几次创建几次(3)将window作为全局对象;函数:创建参数对象arguments,this指向调用者* 执行栈:管理所有的执行上下文对象结语
==
件执行前创建;函数:在函数调用时创建(2)全局:只创建一次;函数:调用几次创建几次(3)将window作为全局对象;函数:创建参数对象arguments,this指向调用者* 执行栈:管理所有的执行上下文对象结语
最后
整理了75个JS高频面试题,并给出了答案和解析,基本上可以保证你能应付面试官关于JS的提问。
![]()
![]()
![]()
![]()
有需要的小伙伴,可以点击下方卡片领取,无偿分享