微信小程序(二)--- 数据绑定,事件绑定,全局配置window,tabBar,网络数据请求,request合法域名,GET,POST
目录
一、WXML模板语法
1、数据绑定
(1)Mustache语法
2、事件绑定
(1)常用事件
(2)属性列表
(3)target和currentTarget的区别
(4)bindtap语法格式
(5)在事件处理函数中为data中的数据赋值
(6)事件传参
(7)bindinput的语法格式
(8)实现文本框(input)和data之间的数据同步
2、条件渲染
(1)wx:if
(2)结合使用wx:if
3、列表渲染
(1)wx:for
(2)手动指定索引和当前项的变量名(了解即可)
(3)wx:key 的使用
二、WXSS模板
1、rpx
2、rpx与px之间的单位换算(了解)
3、样式导入(@import)
4、全局样式和局部样式
三、全局配置(app.json)
1、window
(1)windows节点常用配置项
(2)设置导航栏标题
(3)设置导航栏背景色
(4)导航栏标题颜色
(5)全局开启下拉刷新
(6)下拉刷新时窗口的背景色
(7)下拉刷新时loading样式
(8)上拉触底距离
2、tabBar
四、页面配置
1、常用配置项
五、网络数据请求
1、小程序中网络数据请求限制
2、配置request合法域名
3、发起GET请求
4、发起POST请求
5、在页面刚加载时请求数据
6、跳过request合法域名校验
7、关于跨域和Ajax的说明
一、WXML模板语法
1、数据绑定
在页面对应的.js 文件中,把数据定义到data对象中即可
(1)Mustache语法
类似vue中的插值语法
{{要绑定的数据名称}} 2、事件绑定
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
(1)常用事件
(2)属性列表
(3)target和currentTarget的区别
(4)bindtap语法格式
在小程序中,不存在HTML中的onclick鼠标点击事件,而是通过tap事件来响应用户的触摸行为。通过bindtap,可以为组件绑定tap触摸事件,语法如下:
在页面的.js文件中定义对应的事件处理函数,事件参数通过形参event(一般简写成e)来接收:
(5)在事件处理函数中为data中的数据赋值
通过调用this.setData(data0bject)方法,可以给页面data中的数据重新赋值,示例如下:
Page({
data:{
count:0,
},
changeCount(){
this.setData({
count:this.data.count+1,
})
}
}(6)事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正常工作:(但是vue可以)
因为小程序会把 bindtap的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123)的事件处理函数。
解决方法----->
可以为组件提供data-*自定义属性传参,其中*代表的是参数的名字,示例代码如下:
最终:
- info会被解析为参数的名字
- 数值2会被解析为参数的值
btnTap2(e){
console.log(e);
},在事件处理函数中,通过event.target.dataset.参数名即可获取到具体参数的值,示例代码如下:
btnTap2(e){
this.setData({
count:this.data.count+e.target.dataset.info,
})
},(7)bindinput的语法格式
在小程序中,通过input事件来响应文本框的输入事件,语法格式如下:
通过bindinput,可以为文本框绑定输入事件:
在页面的.js文件中定义事件处理函数:
inputHandler(e){
// e.detail.value是变化过后文本框最新的值
console.log(e.detail.value);
},(8)实现文本框(input)和data之间的数据同步
实现步骤:
- 定义数据
- 渲染结构
- 美化样式
- 绑定input事件处理函数
定义数据
data:{
msg:'你好!'
},渲染结构
美化样式
CSS样式
绑定input事件处理函数
inputHandler(e){
// e.detail.value是变化过后文本框最新的值
this.setData({
msg:e.detail.value,
})
},2、条件渲染
(1)wx:if
condition为true,则该代码块会被渲染,否则不会。
类似C语言的if,else if,else 。
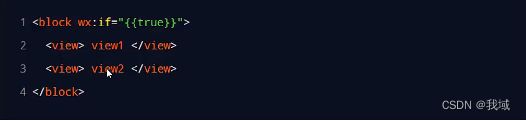
(2)结合使用wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个
以动态创建和移除元素的方式,控制元素的展示与隐藏
控制条件复杂时,建议使用
注意::
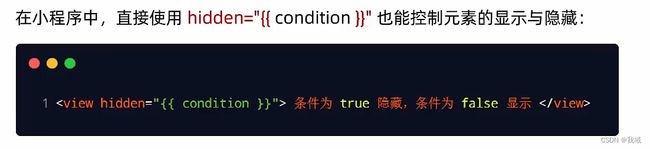
(3)hidden
以切换样式的方式( display: none/block; ),控制元素的显示与隐藏
频繁切换时,建议使用

3、列表渲染
(1)wx:for
通过wx:for可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
索引是:{{index}},item项是:{{item}}
默认情况下,当前循环项的索引用index表示,当前循环项用item表示。
(2)手动指定索引和当前项的变量名(了解即可)
使用wx:for-index可以指定当前循环项的索引的变量名
使用wx:for-item可以指定当前项的变量名
(3)wx:key 的使用
类似于Vue列表渲染中的:key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key值,从而提高渲染的效率,示例代码如下:
二、WXSS模板
类似CSS
1、rpx
rpx ( responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
rpx的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx把所有设备的屏幕,在宽度上等分为750份(即:当前屏幕的总宽度为750rpx)。
小程序在不同设备上运行的时候,会自动把 rpx的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
2、rpx与px之间的单位换算(了解)

3、样式导入(@import)
使用WXSS提供的@import语法,可以导入外联的样式表。
4、全局样式和局部样式
全局样式:定义在app.wxss中的样式为全局样式,作用于每一个页面。
局部样式:在页面的.wxss文件中定义的样式为局部样式,只作用于当前页面。
注意:
- 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
- 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
三、全局配置(app.json)
小程序根目录下的app.json文件是小程序的全局配置文件。常用的配置项如下:
pages
记录当前小程序所有页面的存放路径
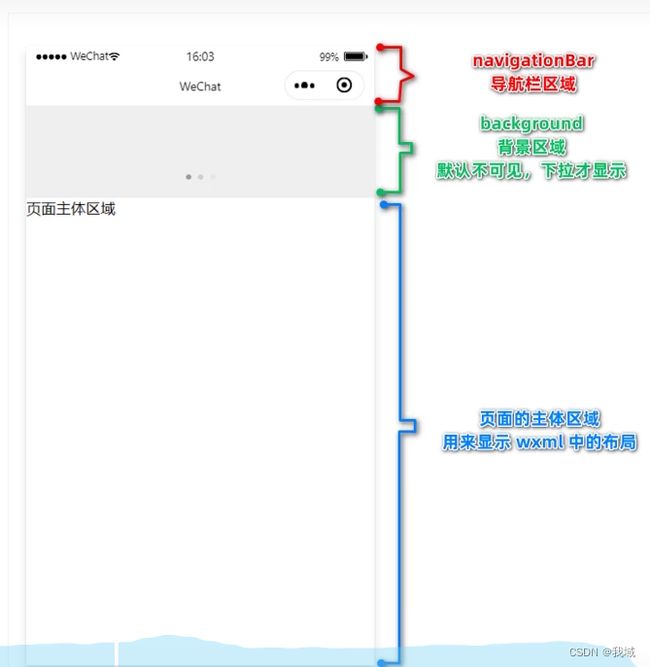
window
全局设置小程序窗口的外观
tabBar
设置小程序底部的tabBar效果
style
是否启用新版的组件样式
1、window
(1)windows节点常用配置项
(2)设置导航栏标题
设置步骤:app.json ---> window ---> navigationBarTitleText
(3)设置导航栏背景色
设置步骤:app.json--->window--->navigationBarBackgroundColor
导航栏背景色修改只支持#开头的十六进制颜色
(4)导航栏标题颜色
设置步骤:app.json--->window--->navigationBarTextStyle
注意:navigationBarTextStyle的可选值只有black和white
(5)全局开启下拉刷新
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
设置步骤:app.json -> window ->把enablePullDownRefresh的值设置为true
注意:在app.json中启用下拉刷新功能,会作用于每个小程序页面!
模拟器无法百分之百还原在手机上的效果,实际开发中以手机为准。
(6)下拉刷新时窗口的背景色
当全局开启下拉刷新功能之后,默认的窗口背景为白色。
如果自定义下拉刷新窗口背景色,设置步骤为:
app.json ---> window --->为backgroundColor指定16进制的颜色值#efefef。效果如下:
(7)下拉刷新时loading样式
当全局开启下拉刷新功能之后,默认窗口的loading样式为白色。
如果要更改loading样式的效果,设置步骤为:
app.json -> window ->为backgroundTextStyle指定dark值。效果如下:
注意:backgroundTextStyle的可选值只有light和 dark
(8)上拉触底距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的,上拉滑动操作,从而加载更多数据的行为。
设置步骤:app.json -> window ->为onReachBottomDistance设置新的数值
注意:默认距离为50px,如果没有特殊需求,建议使用默认值即可。
当滚动条距离底部不足50px时,会加载下一页的数据。
2、tabBar
tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:
底部 tabBar,顶部 tabBar
注意:
- tabBar中只能配置最少2个、最多5个tab页签
- 当渲染顶部tabBar 时,不显示icon图标,只显示文本
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "index"
},
{
"pagePath": "pages/list/list",
"text": "test"
}]
},案例------配置tabBar
四、页面配置
小程序中,每个页面都有自己的.json配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
1、常用配置项
下拉刷新一般不在全局开启,一般在页面中配置
上拉触底值不建议修改
五、网络数据请求
1、小程序中网络数据请求限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:
- 只能请求HTTPS类型的接口
- 必须将接口的域名添加到信任列表中
request合法域名处配置接口的域名
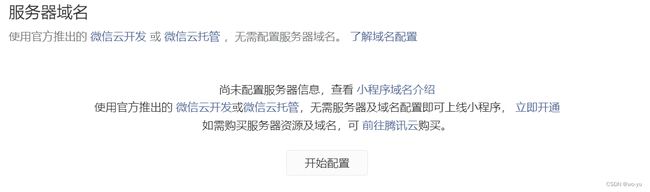
2、配置request合法域名
需求描述:假设在自己的微信小程序中,希望请求某域名下的接口
此处使用为黑马视频中提供的域名:https://www.escook.cn/
配置步骤:登录微信小程序管理后台--->开发管理--->开发设置--->服务器域名--->修改request 合法域名
提示:该域名包含非法字符,只支持英文大小写字母、数字、“:”及“ - ”
解决方法---> 把最后的 / 去掉
注意事项:
- 域名只支持https协议
- 域名不能使用IP地址或localhost
- 域名必须经过ICP备案
- 服务器域名一个月内可申请修改次数有限
3、发起GET请求
配置域名成功后,调用微信小程序提供的wx.request()方法,可以发起GET数据请求,示例代码如下:
getInfo(){
wx.request({
url: 'https://www.escook.cn/api/get', // 请求的接口地址(必须基于https协议)
method:'GET', // 请求的方式
data:{ // 发送到服务器的数据
name:'wy',
age:19
},
success:(res)=>{ // 请求成功后的回调函数
console.log(res)
}
})
},若编译报错 域名配置不在合法域名中 ,重新编译即可。
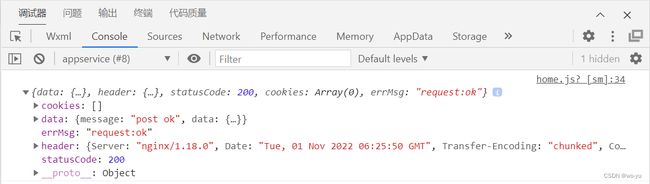
4、发起POST请求
配置域名成功后,调用微信小程序提供的wx.request()方法,可以发起POST数据请求,示例代码如下:
postInfo(){
wx.request({
url: 'https://www.escook.cn/api/post', // 请求的接口地址(必须基于https协议)
method:'POST', // 请求的方式
data:{ // 发送到服务器的数据
name:'yr',
age:18
},
success:(res)=>{ // 请求成功后的回调函数
console.log(res)
}
})
},5、在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的onLoad事件中调用获取数据的函数,示例代码如下:
6、跳过request合法域名校验
如果后端程序员仅仅提供了http协议的接口、暂时没有提供https协议的接口。
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启「开发环境不校验请求域名、TLS版本及HTTPS证书」选项,跳过request合法域名的校验。
注意:跳过request合法域名校验的选项,仅限在开发与调试阶段使用!
7、关于跨域和Ajax的说明
跨域问题只存在于基于浏览器的Web开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax技术的核心是依赖于浏览器中的XMLHttpRequest这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起Ajax请求”, 而是叫做“发起网络数据请求”。
--------------------------------------------------------------------------------------------------------------------------------
OK,对照检验学习成果吧!----------->