【蓝桥杯Web】第十三届蓝桥杯(Web 应用开发)第二次线上模拟赛
前言
第十三届蓝桥杯全国软件和信息技术专业人才大赛(软件类)新开了Web应用开发比赛,已经组织了几次模拟赛和楼赛,这里主要记录模拟赛题目和设计的知识点,帮助参赛者更好的复习琐碎的知识点和代码,有写的不对的地方欢迎指教并讨论.
文章目录
- 前言
- 一、卡片化标签页
- 二、随机数生成器
- 三、个人博客
- 四、学生成绩统计
- 五、水果摆盘
- 六、给页面化个妆
- 七、小兔子爬楼梯
- 八、时间管理大师
- 九、购物车
- 十、菜单树检索
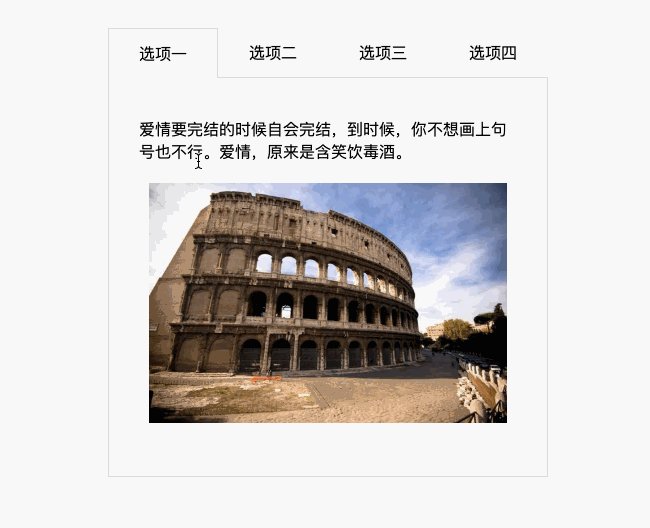
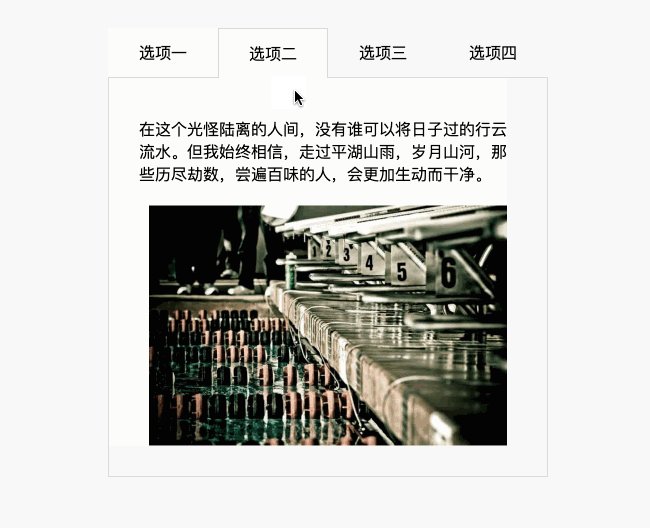
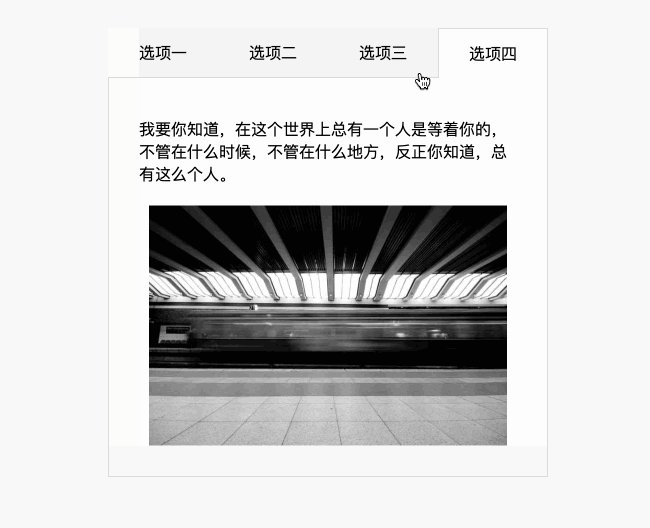
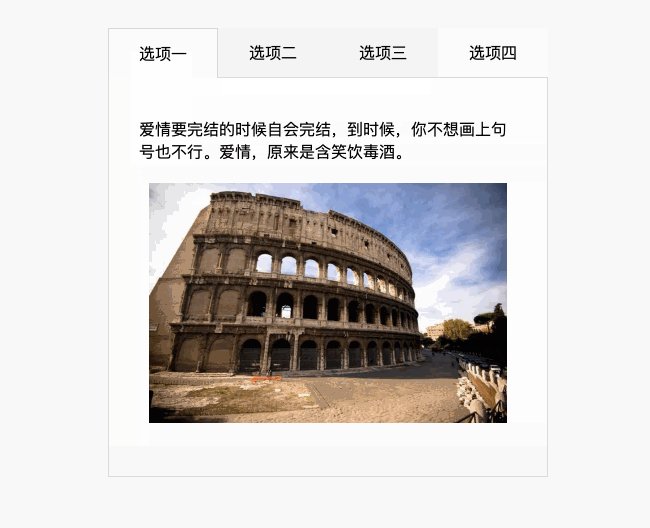
一、卡片化标签页
- 题目要求:补充js代码,使用原生JS的方法实现选项卡的点击.

2. 题目分析:这是一道原生JS的题目,需要掌握的知识点有:①. 获取元素 ②. 添加点击事件 ③. 排他思想 ④. js操作类.
①. 获取元素
//获取class=tabs下的所有div标签
document.querySelectorAll('.tabs>div')
//获取id=content下的所有div标签
document.querySelectorAll('#content>div')
//根据类名获取元素
document.getElementsByClassName('')
//根据id获取元素
document.getElementById('')
//基本够用了........
②. 添加点击事件
element.onclick = function(){
//点击后要触发的事件
}
③. 排他思想:干掉别人,留下自己
一般都会使用一个循环,给所有元素都干掉,然后再单独给自己填上需要的功能.
④. js操作类:classList
classList 属性返回元素的类名,作为 DOMTokenList 对象。该属性用于在元素中添加,移除及切换 CSS 类。classList 属性是只读的,但你可以使用 add() 和 remove() 方法修改它。
//为 元素添加多个类(一个类就写一个)
document.getElementById("myDIV").classList.add("mystyle", "anotherClass", "thirdClass");
//为 元素移除多个类(一个类就写一个)
document.getElementById("myDIV").classList.remove("mystyle", "anotherClass", "thirdClass");
//为 元素切换类
document.getElementById("myDIV").classList.toggle("newClassName");
//获取 元素的类名
var x = document.getElementById("myDIV").classList;
//查看元素是否存在 "mystyle" 类
var x = document.getElementById("myDIV").classList.contains("mystyle");
//基本够用了........
- 题目代码
//js/index.js中
function init() {
// TODO 待补充代码
var divs = document.querySelectorAll('.tabs>div');
var imgs = document.querySelectorAll('#content>div');
for(let i = 0;i<divs.length;i++)
{
//onclick报错,但是不影响代码跑通
divs[i].onclick=function(){
for(let a = 0;a<divs.length;a++)
{
divs[a].classList.remove('active');
imgs[a].classList.remove('active');
}
divs[i].classList.add('active');
imgs[i].classList.add('active');
}
}
}
二、随机数生成器
- 题目要求: 生成要求范围内的指定个不重复的随机数;
- 题目分析: 这是一道JS语法题,主要考察的是是否熟悉JS中random()的使用.
//获取0-1.0之间的随机数
Math.random();
//随机获取0和1:使用round对0到1之间的数四舍五入,最终得到的是0或1
Math.round(Math,random())
//获取0-10之间的整数
Math.round(Math,random())*10
//获取5-10之间的整数
Math.round(Math,random())*5+5
//随机获取20-100之间的整数
Math.round(Math,random())*80+20
- 题目代码
const getRandomNum = function (min, max, countNum) {
var arr = [];
// 在此处补全代码
for (var i = 0; i < countNum; i++) {
var newNum = Math.round(Math.random() *(max-min) + min);
if (arr.indexOf(newNum) == -1) {
arr.push(newNum)
}
}
return arr;
};
三、个人博客
- 题目描述:根据给定的页面进行布局,达到下图的效果.

初始效果:

- 题目分析:根据给定的代码来看,主要考察的知识点为①.文字居中显示.②flex:1的理解.
①.文字居中显示:text-align:center
②flex:1的理解
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。所以flex:1的意思就是取值为:1 1 auto.
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大;
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小;
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小.
- 题目代码
/* TODO:banner 上的文字 需要居中显示 */
.home-wrapper .banner .banner-conent .hero {
margin-top: 3rem;
text-align: center;
}
/* TODO: main-wrapper 通过设置main-wrapper 布局方式 让.main-left .main-right 正确显示 */
.main-wrapper {
display: flex;
margin: 1.5rem auto 0 auto;
max-width: 1100px;
padding: 0 0.9rem;
box-sizing: border-box;
position: relative;
}
/*/* TODO 宽度自适应 居左显示 */
.main-wrapper .main-left {
flex: 1;
}
/* 宽 245px 居右显示 */
.main-wrapper .main-right>* {
flex: 1;
box-sizing: border-box;
width: 245px;
}
四、学生成绩统计
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EChartstitle>
<script src="echarts.js">script>
head>
<body>
<div id="main" style="width: 600px;height:400px;">div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
script>
body>
html>
- 题目代码
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById("main"));
// 指定图表的配置项和数据
var option = {
title: {
text: "学生成绩统计",
},
tooltip: {},
legend: {
data: ["成绩"],
},
// TODO:待补充修改代码,定义x轴数据,并让数据正确显示
xAxis:{
data: ["张三", "李四", "王五", "贺八", "杨七", "陈九"],
},
// y轴
yAxis: {},
series: [
{
name: "成绩",
type: "bar",
data: [55, 90, 65, 70, 80, 63],
},
],
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
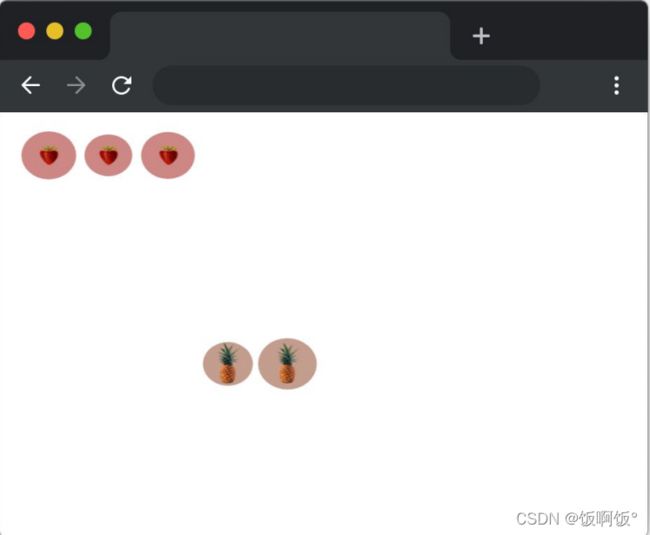
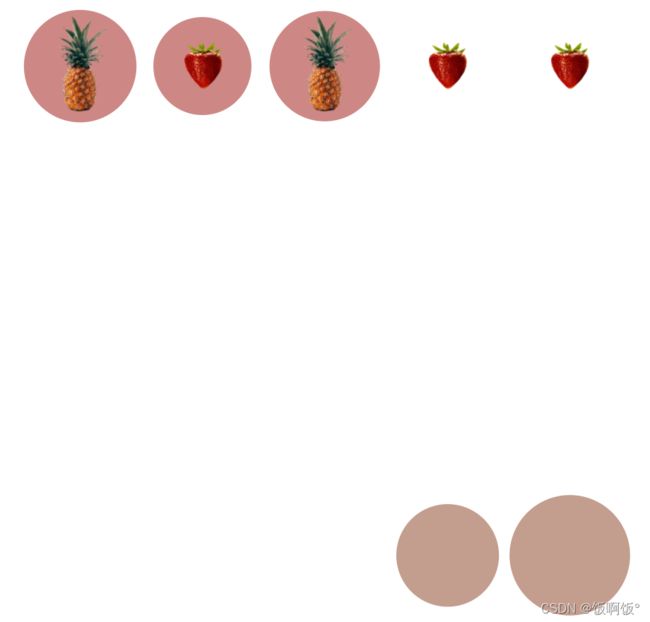
五、水果摆盘
属性名称
属性意义
属性可能的值
容器的属性
flex-direction
决定item排列方向
row,row-reverse,column,column-reverse
justify-content
item在主轴上的对齐方式
flex-start,flex-end,center,space-between,space-around
flex-wrap
排列不下时,item如何换行
nowrap,wrap,wrap-reverse
align-content
侧轴上子元素的排列方式(多行)
flex-start,flex-end,center,space-between,space-around,stretch
align-items
侧轴上子元素的排列方式(单行)
flex-start,flex-end,center,space-between,space-around,stretch
flex-flow
复合属性
相当于同时设置了flex-direction和flex-wrap
item的属性
order
定义item的排列顺序
整数,默认为0,越小越靠前
flex-grow
当有多余空间时,item的放大比例
默认为0,即有多余空间时也不放大
flex-shrink
当空间不足时,item的缩小比例
默认为1,即空间不足时缩小
flex-basis
项目在主轴上占据的空间
长度值,默认为auto
flex
grow,shrink,basis的简写
默认值为0 1 auto
align-self
单个item独特的对齐方式
同align-items,可覆盖align-items属性
.yellow {
align-self: flex-end; // 侧轴(竖轴)上从后往前排,就是在下沿
order: 1; // 排列顺序大于草莓的,可以往后排
}
六、给页面化个妆
.content-container {
margin: 50px auto;
height: 600px;
width: 450px;
background-color: rgba(0,0,0,.45);
border-radius: 10px;
}
②照片样式与位置:修改图片宽高圆角,用绝对定位找到应该的位置(不用相对定位的原因是后面还有其他元素要布局,用绝对定位比较好计算).
.content {
position: relative;
}
.content img {
width: 200px;
height: 200px;
border-radius: 100px;
position: absolute;
top: -75px;
left: 125px;
}
③二级标题样式与位置:修改字号和字粗,用绝对定位找到位置
.content .form {
position: absolute;
top: 125px;
width: 100%;
}
.content .form h2 {
display: block;
font-size: 45px;
color: white;
margin-bottom: 50px;
text-align: center;
}
.content .form form {
text-align: center;
}
④输入框的布局
.content .form form input {
text-align: center;
height: 40px;
width: 300px;
font-size: 20px;
border-radius: 5px;
border-color: transparent;
margin-bottom: 20px;
}
⑤其余的布局
.content .form form .btns button {
width: 80px;
height: 30px;
margin-left: 10px;
margin-right: 10px;
font-size: 16px;
color: white;
background-color: #2d4263;
border-color: #041c32;
}
.content .text {
position: absolute;
top: 400px;
left: 50%;
margin-left: -55px;
}
.content .text a {
text-decoration: none;
color: white;
font-size: 16px;
}
七、小兔子爬楼梯
- 题目描述: 小兔子一次可以跳1或者2个台阶,如果梯子有n阶,那么有多少种跳法可以到达月球

- 题目分析:当阶梯数为0时,只有0种方法;阶梯数为1时,有1种方法;阶梯数为2时,有2种方法,因此当n小于等于2时,可以直接返回值. 当阶梯数大于2时,应返回跳一阶和跳两阶的情况之和.
- 题目代码
const climbStairs = (n) => {
// TODO:请补充代码
if (n <= 2) return n
else {
return climbStairs(n-2)+climbStairs(n-1)
}
};
八、时间管理大师
data() {
return {
todosList:[],
todoItem:''
}
},
②v-show选择展示哪些数据
<li v-show="todosList.length == 0">暂无数据li>
<li v-show="todosList.length != 0" v-for="(todo,index) in todosList" :key="index">
<li v-show="todosList.length != 0">
<b> 总数:{{todosList.length}} b>
<b id="clear" @click="todosList = []">清除b>
li>
③v-model收集文本框数据
<input type="text" placeholder="请输入你要做的事" v-model="todoItem" />
④新增/删除todo,并用v-for展示数据
addTodo(){
this.todosList.push(this.todoItem)
this.todoItem = ''
}
<li v-show="todosList.length != 0" v-for="(todo,index) in todosList" :key="index">
<span class="xh">{{index+1}}span>
<span>{{todo}}span>
<span class="qc" @click="todosList.splice(index,1)">span>
li>
⑤统计数据
<li v-show="todosList.length != 0">
<b> 总数:{{todosList.length}} </b>
<b id="clear" @click="todosList = []">清除</b>
</li>
九、购物车
- 题目要求: 使用axios获取购物车列表数据.
- 题目分析:该题考察axios的请求和简单Vue布局
- 题目代码:
async created() {
//TODO 使用axios 请求购物车列表
const res = await axios.get('./carList.json')
this.carlist = res.data
},
十、菜单树检索
- 题目描述:编写Vue代码,实现以下功能

- 题目分析:该题主要使用到了以下知识,①axios获取数据.②watch监听数据.③其他常用知识.
- 题目代码
①所用到的数据:原目录,搜索内容,搜索后的新目录,控制一级目录不重复添加的标志
data() {
return {
categoryList: [],
content: '',
newcategoryList: [],
flag:0
}
②获取数据:应该在页面加载就展示所有数据,因此使用mounted钩子
mounted() {
this.getDate()
},
methods: {
async getDate() {
let result = await axios.get('./data.json')
this.categoryList = result.data
this.newcategoryList = result.data
},
}
③监控搜索框的变化,如果变化,调用搜索回调,每次搜索前都要把newcategoryList置空.
watch: {
content: {
// immediate: true,
handler(newValue, oldValue) {
this.newcategoryList = []
this.search(newValue)
}
}
}
④搜索思路:先找一级标题,有的话就加入整个标题,没有的话查找二级标题,如果有一个二级标题有,先把标记改变,出循环后判断标记,改变了就把当前的整个一级都加入.
search(newValue) {
this.categoryList.forEach(item => {
if (item.meta.title.indexOf(newValue) != -1) {
this.newcategoryList.push(item)
} else if (item.children) {
this.flag = 0
item.children.forEach(item2 => {
if (item2.meta.title.indexOf(newValue) != -1) {
this.flag = 1
}
})
if (this.flag) {
this.newcategoryList.push(item)
}
}
})
},
⑤改变颜色思路:单独写一个改变颜色的回调,每次都比较收集到的content和当前的标签是否符合,如果符合就返回样式.
<ul>
<li v-for="(cate1,index) in newcategoryList" :key="index">
<span :style="setStyle(cate1.meta.title)">{{cate1.meta.title}}span>
<ul>
<li v-for="(cate2,index) in cate1.children" :key="index">
<span :style="setStyle(cate2.meta.title)">{{cate2.meta.title}}span>
li>
ul>
li>
ul>
setStyle(title) {
if(title.indexOf(this.content) != -1 && this.content != '')
return 'background-color: yellow'
}