博学谷前端实现WebSocket 实时通信
博学谷前端实现WebSocket 实时通信
1. WebSocket 介绍
类似于 HTTP, WebSocket 是一种网络通信协议。

1.1. 为什什么需要 WebSocket
我们已经有了了 HTTP 协议,为什什么还需要另一个协议?它能带来什什么好处?
答案很简单,因为 HTTP 协议有一个缺陷:通信只能由客户端发起,没有请求就没有响应。

举例例来说,我们想了了解今天的天气,只能是客户端向服务器器发出请求,服务器器返回查询结果。HTTP 协议做不不到服务器器主动向客户端推送信息。
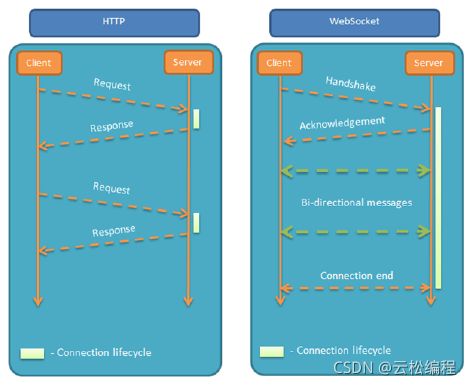
这种单向请求的特点,注定了了如果服务器器有连续的状态变化,客户端要获知就非常麻烦。我们只能使用"轮询":每隔一段时候,就发出一个询问,了了解服务器器有没有新的信息。最典型的场景就是聊天室。
轮询的效率低,非常浪费资源(因为必须不不停连接,或者 HTTP 连接始终打开)。因此,工程师们一直在思考,有没有更更好的方法。WebSocket 就是这样发明的。
1.2. 什么是 WebSocket
WebSocket 协议在2008年年诞⽣生,2011年年成为国际标准。所有浏览器器都已经支持了了。
它的最大特点就是,服务器器可以主动向客户端推送信息,客户端也可以主动向服务器器发送信息,是真正的双向平等对话,属于服务器器推送技术的一种。

其他特点包括:
2. 建立在 TCP 协议之上,服务器器端的实现比较容易易。
3. 与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不不容易易屏蔽,能通过各种 HTTP 代理理服务器器。
4. 数据格式比较轻量量,性能开销小,通信高效。
5. 可以发送文本,也可以发送二进制数据。
6. 没有同源限制,客户端可以与任意服务器器通信。
7. 协议标识符是 ws(如果加密,则为 wss),服务器器网址就是 URL。
ws://example.com:80/some/path
2. 客户端 WebSocket
2.1. 基本示例例
在浏览器器中提供了了 WebSocket 对象用于创建和管理理 WebSocket 连接,以及可以通过该连接发送和接收数据的 API。
下面是一个简单示例例
var ws = new WebSocket("wss://echo.websocket.org");
ws.onopen = function(evt) {
console.log("Connection open ...");
ws.send("Hello WebSockets!");
};
ws.onmessage = function(evt) {
console.log( "Received Message: " + evt.data); ws.close();
};
ws.onclose = function(evt) {
console.log("Connection closed.");
};
2.2. 常用 API
2.2.1. WebSocket 构造函数
WebSocket 对象作为一个构造函数,用于新建 WebSocket 实例例。
var ws = new WebSocket('ws://localhost:8080');
执⾏行行上面语句句之后,客户端就会与服务器器进行行连接。
2.2.2. 事件: onopen
实例例对象的 onopen属性,用于指定连接成功后的回调函数。
ws.onopen = function () {
// 发送消息一定要在建立连接成功以后 ws.send('Hello Server!');
}
如果要指定多个回调函数,可以使用 addEventListener方法。
ws.addEventListener('open', function (event) {
ws.send('Hello Server!');
});
2.2.3. 事件: onclose
实例例对象的 onclose属性,用于指定连接关闭后的回调函数。
ws.onclose = function(event) {
var code = event.code;
var reason = event.reason; var wasClean = event.wasClean; // handle close event
};
ws.addEventListener("close", function(event) {
var code = event.code;
var reason = event.reason; var wasClean = event.wasClean; // handle close event
});
2.2.4. 事件: onmessage
实例例对象的 onmessage属性,用于指定收到服务器器数据后的回调函数。
ws.onmessage = function(event) {
var data = event.data;
// 处理理数据
};
ws.addEventListener("message", function(event) {
var data = event.data;
// 处理理数据
});
注意,服务器器数据可能是文本,也可能是二进制数据( blob对象或 Arraybuffer对象)。
ws.onmessage = function(event){
if(typeof event.data === String) {
console.log("Received data string");
}
if(event.data instanceof ArrayBuffer){
var buffer = event.data;
console.log("Received arraybuffer");
}
}
除了了动态判断收到的数据类型,也可以使用 binaryType属性,显式指定收到的二进制数据类型。
// 收到的是 blob 数据
ws.binaryType = "blob";
ws.onmessage = function(e) {
console.log(e.data.size);
};
// 收到的是 ArrayBuffer 数据
ws.binaryType = "arraybuffer"; ws.onmessage = function(e) {
console.log(e.data.byteLength); };
2.2.5. 事件:onerror
实例例对象的 onerror属性,用于指定报错时的回调函数。
socket.onerror = function(event) {
// handle error event
};
socket.addEventListener("error", function(event) {
// handle error event
});
2.2.6. 方法:send()
实例例对象的 send()方法用于向服务器器发送数据。
ws.send('your message');
发送 Blob 对象的例例⼦子。
var file = document
.querySelector('input[type="file"]')
.files[0]; ws.send(file);
发送 ArrayBuffer 对象的例例⼦子。
// Sending canvas ImageData as ArrayBuffer
var img = canvas_context.getImageData(0, 0, 400, 320); var binary = new Uint8Array(img.data.length);
for (var i = 0; i < img.data.length; i++) {
binary[i] = img.data[i];
}
ws.send(binary.buffer);
2.2.7. 方法:close()
实例例对象的 close() 方法用于关闭连接。
ws.close()
连接关闭之后会触发实例例对象的 onclose 事件。
2.2.8. 实例例属性:bufferedAmount
实例例对象的 bufferedAmount属性,表示还有多少字节的二进制数据没有发送出去。它可以用来判断发送是否结束。
var data = new ArrayBuffer(10000000); socket.send(data);
if (socket.bufferedAmount === 0) {
// 发送完毕
} else {
// 发送还没结束
}
3. 服务端 WebSocket 实现
WebSocket 服务器器的实现,可以查看维基百科的列列表。常用的 Node 实现有以下三种。
µWebSockets
Socket.IO
服务端实现
提供了了对所有流⾏行行的服务端的⽀支持,例例如 Java、PHP、Python、Node.js 等
客户端实现
浏览器器,WebSocket-Node
具体的用法请查看它们的文档,这里里我们以 Socket.IO 为例例。
4. 综合案例例:聊天室
4.1. 案例例演示
https://socket.io/demos/chat/
4.2. 开始
//创建项目目录 chat
//npm init -y 初始化 package.json 文件
//npm install express
//写入以下代码
const express = require('express') const app = express()
const http = require('http').Server(app)
app.get('/', function(req, res){
res.send('Hello world
');
})
http.listen(3000, () => {
console.log('listening on *:3000')
})
启动服务测试
服务静态网页
将 app.get(/) 代码替换为以下内容
app.use(express.static('./public'))
测试页面访问
使用 Socket.IO
安装 npm i socket.io服务端代码修改如下
const express = require('express') const app = express()
const http = require('http').Server(app) const io = require('socket.io')(http)
app.use(express.static('./public/'))
io.on('connection', socket => {
console.log('a user connected');
})
http.listen(3000, () => {
console.log('listening on *:3000')
})
在网页中
<script src="/socket.io/socket.io.js"></script>
<script>
// 默认链接当前网页地址,也就是 ws://localhost:3000 var socket = io()
</script>
刷新网页测试效果
每一个 socket 都有一个 disconnect 事件
io.on('connection', function(socket){
console.log('a user connected') socket.on('disconnect', () => {
console.log('user disconnected') })
})
刷新网页测试效果
客户端发送消息
socket.emit('chat message', 'hello');
服务端接收消息
socket.on('chat message', function(msg){
console.log('message: ' + msg);
});
测试
给当前连接 socket 发送消息
socket.emit('request', '消息');
服务端发送广播消息
如果你想向除了了某个套接字以外的所有人发送消息
socket.broadcast.emit('hi');
将消息发送给所有人,包括发送消息的客户端
io.emit('chat message', msg)
客户端接收消息
socket.on('chat message', function(msg){
$('#messages').append($('' ).text(msg)); });
学IT,上博学谷
感谢博学谷老师们强大的技术储备
