java前后端分离怎么测试,前后端分离如何提高开发测试效率
前后端分离如何提高开发测试效率
三丰 soft张三丰
前后端分离项目
开发步骤:
项目是基于前后端分离的架构进行开发,前后端分离架构总体上包括前端和服务端,通常是多人协作并行开发,对于不同职位的人来说,有不同的侧重点。
1、需求分析
梳理用户的需求,分析业务流程
2、接口定义
根据需求分析定义接口
3、服务端和前端并行开发
依据接口进行服务端接口开发。
前端开发用户操作界面,并请求服务端接口完成业务处理。
4、前后端集成测试
最终前端调用服务端接口完成业务。
详细解读:
架构师工作:
1.需求分析:
是一个必备的技能,通常项目负责人会根据客户的要求详细的了解业务流程,将客户要求的功能转化成自己如何实现的伪代码。
例如:客户:你们的项目需要做一个查询功能:
架构师:首先根据功能设计出来详细的表结构,然后写需求分析。
2.定义接口:
第一步完成数据模型:
完成实体类
做请求类型的模型
package com.zf.framework.domain.cms.request;
import com.zf.framework.model.request.RequestData;
import lombok.Data;
@Data
public class QueryPageRequest extends RequestData {
//站点id
private String siteId;
//页面ID
private String pageId;
//页面名称
private String pageName;
//别名
private String pageAliase;
//模版id
private String templateId;
做响应类型的模型:
第二步设计接口:
例如如下所示:
程序员工作:
3.服务端和前端并行开发
前端:
前端的配置
模块化开发
后端:
后端的配置
模块化开发
4.前后端集成测试
1.swagger
2.postman
前后端请求流程:
前后端分离项目测试
前后端分离后,前端页面默认会访问localhost:{前端ng serve启动的端口号}
http访问的后台默认也是上述前缀地址。
本地连接后台自测时,
要把http访问的后台地址配置加上localhost:{后台启动接口服务的端口}
从而实现本地前后端连接成功。
Swagger进行接口测试
首先,我们先对swagger做一个介绍
在现在前后端分离开发模式中,api文档是最好的沟通方式.所以swagger成了炙手可热的工具了.Swagger是一个规范的和完整的框架,用于生成,描述,调用和可视化RestFul风格的web服务.
特性:
1.及时性(接口变更后,能够及时的准确的通知相关前后端的开发人员)
2.规范性(并且保持接口的规范性,比如说,接口的地址,请求方式,参数及其响应格式和错误信息)
一致性(接口信息一致,不会出现因为开发人员拿到的版本不一致,而出现分歧)
可测性(直接在接口文档上进行测试,以方便理解业务)
整合swagger进行接口测试:
首先我们创建一个公共模块:
以一个maven项目创建.接下来引入依赖:
io.springfox
springfox-swagger2
provided
io.springfox
springfox-swagger-ui
provided
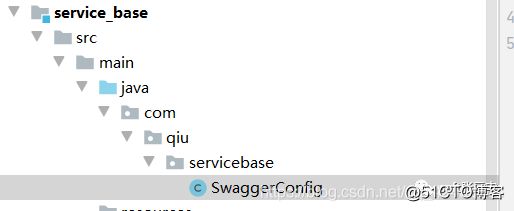
接下来再建一个模块做为common的子模块service_base.
创建包,结构如下:
编写SwaggerConfig代码
import com.google.common.base.Predicates;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.service.Contact;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
@Configuration //配置类
@EnableSwagger2 //引入Swagger注解
public class SwaggerConfig {
@Bean
public Docket webApiConfig(){
return new Docket(DocumentationType.SWAGGER_2)
.groupName("webApi")
.apiInfo(webApiInfo())
.select()
.paths(Predicates.not(PathSelectors.regex("/admin/.*")))
.paths(Predicates.not(PathSelectors.regex("/error.*")))
.build();
}
private ApiInfo webApiInfo(){
return new ApiInfoBuilder()
.title("中心API文档")
.description("本文档描述了课程中心微服务接口定义")
.version("1.0")
.contact(new Contact("java", "", ""))
.build();
}
}
由于我们的Swager并不在同一个模块中,这么做就是好做一个全局的Swagger,所以我们可以将需要用到Swagger的地方进行配置即可
并且在需要用到的启动类中加上注解:
这样就整合好了,但是我们需要更友好的界面,所以我们就使用一些注解进行swagger中文化.
import com.qiu.eduservice.entity.EduTeacher;
import com.qiu.eduservice.service.EduTeacherService;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import io.swagger.annotations.ApiParam;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
/**
*
* 讲师 前端控制器
*
*
* @since 2020-07-23
*/
@Api(description = "讲师管理")
@RestController
@RequestMapping("/eduservice/eduteacher")
public class EduTeacherController {
@Autowired
private EduTeacherService teacherService;
//查询所有的老师的信息,rest风格
@ApiOperation("所有讲师列表")
@GetMapping("findAll")
public List findAllTeacher(){
List list = teacherService.list(null);
return list;
}
//2.逻辑删除讲师的方法,ID需要通过路径传递,@PathVa...就是指明id为path下的
@ApiOperation("逻辑删除讲师")
@DeleteMapping("{id}")
public boolean removeTeacher(@ApiParam(name = "id",value = "讲师ID",required = true)
@PathVariable String id){
boolean flag = teacherService.removeById(id);
return flag;
}
}
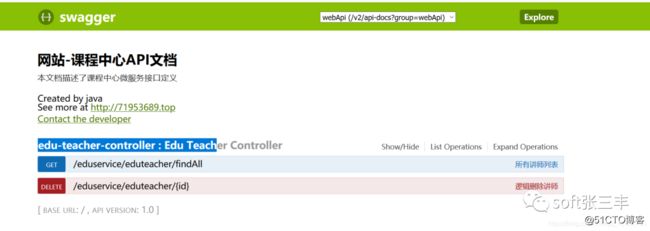
这样我们写的方法就在这里面出现了.记住网址;
localhost:(你的端口号)/swagger-ui.html
接触mock
最近在进行项目重构,需要实现前后端分离,所以在开发的过程中就接触到了mock,在使用过程中,也发现它有一些好处,
1. 团队可以并行工作
有了Mock,前后端人员只需要定义好接口文档就可以开始并行工作,互不影响,只在最后的联调阶段往来密切;后端与后端之间如果有接口耦合,也同样能被Mock解决;测试过程中如果遇到依赖接口没有准备好,同样可以借助Mock;不会出现一个团队等待另一个团队的情况。这样的话,开发自测阶段就可以及早开展,从而发现缺陷的时机也提前了,有利于整个产品质量以及进度的保证。
2. 开启TDD模式,即测试驱动开发
单元测试是TDD实现的基石,而TDD经常会碰到协同模块尚未开发完成的情况,但是有了mock,这些一切都不是问题。当接口定义好后,测试人员就可以创建一个Mock,把接口添加到自动化测试环境,提前创建测试。
3. 可以模拟那些无法访问的资源
比如说,你需要调用一个“墙”外的资源来方便自己调试,就可以自己Mock一个。
4. 隔离系统
假如我们需要调用一个post请求,为了获得某个响应,来看当前系统是否能正确处理返回的“响应”,但是这个post请求会造成数据库中数据的污染,那么就可以充分利用Mock,构造一个虚拟的post请求,我们给他指定返回就好了。
5. 可以用来演示
假如我们需要创建一个演示程序,并且做了简单的UI,那么在完全没有开发后端服务的情况下,也可以进行演示。说到演示了,假如你已经做好了一个系统,并且需要给客户进行演示,但是里面有些真实数据并不想让用户看到,那么同样,你可以用Mock接口把这些敏感信息接口全部替换。
6. 测试覆盖度
假如有一个接口,有100个不同类型的返回,我们需要测试它在不同返回下,系统是否能够正常响应,但是有些返回在正常情况下基本不会发生,难道你要千方百计地给系统做各种手脚让他返回以便测试吗?比如,我们需要测试在当接口发生500错误的时候,app是否崩溃,别告诉我你一定要给服务端代码做些手脚让他返回500 。。。而使用mock,这一切就都好办了,想要什么返回就模拟什么返回,妈妈再也不用担心我的测试覆盖度了!