数据血缘图谱升级方案设计与实现
动手点关注 干货不迷路
数据地图平台是字节跳动内部的大数据检索平台,每天近万的字节员工在此查找所需数据。数据地图通过提供便捷的找数,理解数服务,大大节省了内部数据的沟通和建设成本。
数据血缘图谱介绍
字节的数据可分为端数据和业务数据,这些记录往往需要通过加工处理才能产生业务价值。数据加工处理的流程一般是读取原始数据,进行数据清洗,再经过多种计算和存储,最终汇入指标、报表和数据服务系统。数据血缘描述了数据的来源和去向,以及数据在多个处理过程中的转换,是组织内使数据发挥价值的重要基础能力。
数据地图平台在 2021 年接入了全链路核心元数据,包括但不限于:Hive、Clickhouse、Kafka、BI 报表、BI 数据集、画像、埋点、MySQL、Abase。这些数据全部要通过数据血缘连接起来,进而可以进行影响分析、内部审计、SLA 保障、归因分析、理解和查找数据、自动化推荐等操作。
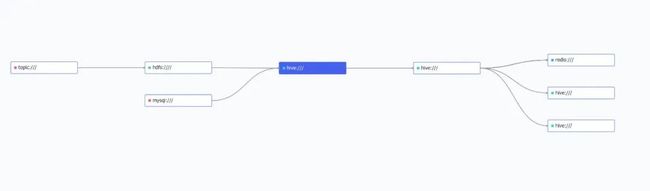
随着内部数据不断膨胀,简单的数据血缘图谱已经无法满足万级表血缘的关系展示。一些突出的问题包括看不清单个表的直接上下游,看不清数据链路,整体情况等等。因此需要重构一种更清晰、灵活、便利的方式。下图简单展示了优化后的使用效果。
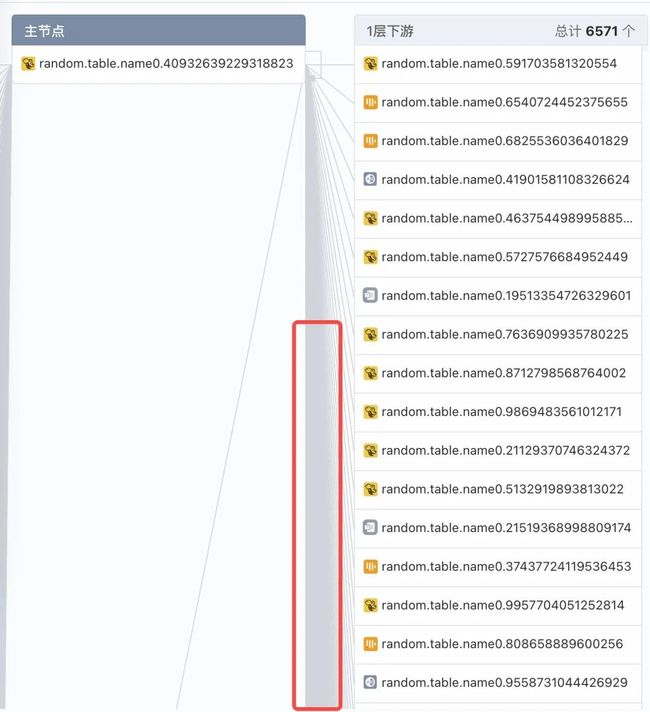
在新版血缘图谱中,我们可以直接清晰的看到每个表的多层上下游依赖关系,甚至可以直接看到一些特殊场景下用户关注的表属性,通过点击节点高亮查看数据链路,更可以看清每层的统计信息。在下文中我们将详细拆解优化的全过程。
需求发现
要做出一个能满足用户需求的图产品,首先是要清楚用户想从图中获取什么信息,从而有针对性的将这些信息展示出来。从血缘图谱的背景本身可以推断出用户希望在图谱中查看表之间的关系,查看关系链路,而更多的使用场景待发掘。因此我们对内部重度用户进行了访谈,整理得出了以下不同用户角色使用数据血缘图谱的用户场景。
结合访谈结果和用户的日常反馈,数据血缘图谱的场景按目前用户的使用频率从大到小排序依次为:
| 场景 |
用户关注 |
场景描述 |
影响分析 |
下游 |
当处于血缘上游的研发同学修改任务前,通过查看自己的下游,通知对应资产或任务的负责人,进行相应的修改,否则会造成严重的生产事故。 |
找数理解数 |
上游 |
在找数据时,通过查看一份数据资产的血缘,来更多的了解它的“前世今生”,可以更好的判定当前资产是不是自己需要的,或者是不是值得信赖的。就像了解一个人,可以从他周围的朋友中得到很多信息一样,是对这个人“生平”很好的补充。 |
链路梳理 |
链路 |
事先挑选已知的核心任务,通过血缘关系,自动化的梳理出其所在的核心链路。多用于内审和数据治理。 |
归因分析 |
上游 |
当某一个指标或字段数据/产出时间等出问题时,通过查看血缘上游的任务或资产,排查出造成问题的根因。 |
使用分析 |
下游 |
一个表的下游表越多,使用越频繁,可以认为价值越大。 |
抽象出几个主要需求即为:
表血缘关系查看:能从图中清楚的浏览用户关注的表的上下游血缘关系,最好还能便捷的查看一些场景相关的表属性。
表血缘链路查看:能清晰的查看到某个上游/下游表到用户关注表的链路情况。
按关键指标分组查看:例如当表数据发生变更时,分组查看所有下游表的负责人以便通知变更。
筛选关键信息查看:例如用户找数据指标的时候,仅看相关的报表更高效。
问题分析
其实上述需求旧版血缘图谱都有一定程度上的满足,我们需要去找出旧版血缘图谱提供的功能为什么不满足用户需求,有哪些问题需要在新版中注意避免。
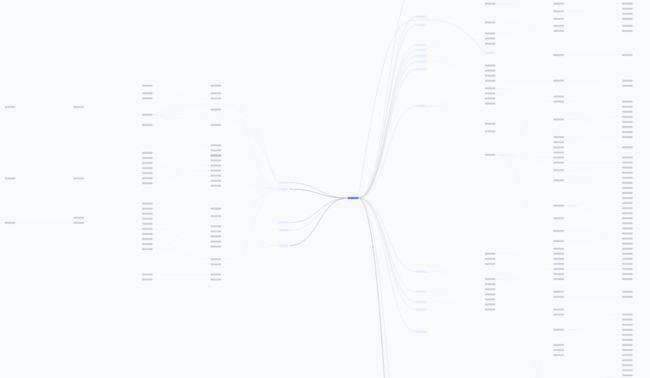
概览:在数据量较小的情况下可用,在数据量大的时候完全不可用。看不清每层有多少个节点,层级关系是怎么样的,且链路查看困难。
节点较少,比较清晰
大量节点,查看困难
旧版血缘图谱中功能细节粗糙:
用户无法直观的区分节点:旧版节点上显示了表类型、库名、表名。因此表名只能显示几个字符,不具备辨识度。
无法知晓表到表之间的任务:旧版血缘图谱仅在侧边栏列出了与当前表相关的任务有哪些并未列出加工逻辑的对应关系,归因分析困难。
分组结构不清晰:旧版是在原图中框出节点来展示分组的。一方面是空间利用率更低,另一方面是看节点时难定位到所属分组,看分组时则无法看清包含的节点。
筛选功能不直观:符合筛选条件的节点高亮展示,而被筛掉的表仍在图中,无法有效提升用户浏览效率。
方案设计
用户在使用过程中看重的是查看关系的效率和属性的完备度,因此在设计优化方案时会尽量从这两点出发去考虑。
首先是表数据查看的效率问题。看不清表名,无法区分相同前缀的表是用户痛点之一。首先我们统计了现有表的平均字符数是 47 位,于是调宽了节点让用户能更直观的区分表名。用数据地图平台中通用的类型图表来代替色块图例,让数据类型一目了然。
其次对于数据量大时看不清数据关系的问题,我们需要一个更紧凑清晰的数据呈现方式。通过需求分析和用户调研,我们了解到用户关心的是节点所在层级和节点之间的联系。对于同一层级节点的先后顺序,次层级节点之间的关系不是很看重。
说到紧凑的布局方式,自然而然我们就想到了列表。如果能用一个列表来承载层级血缘的节点,用连线来连接不同层级的节点,那么久可以表达节点之间的血缘关系了。当节点较多超出一屏时可以拖动此列滚动条来查看更多节点,连线随之刷新位置。当层级不满一屏时整体居中展示,层级过多超过一屏时可以左右滑动查看。这样在保留层级结构信息的同时最大程度的利用了可视区域,展示出了尽可能多的数据。
新版血缘图谱支持了点击任意节点则高亮该节点到主节点的链路功能。配合列滚动和连线刷新,不管数据量多大总能看清一整条数据链路。
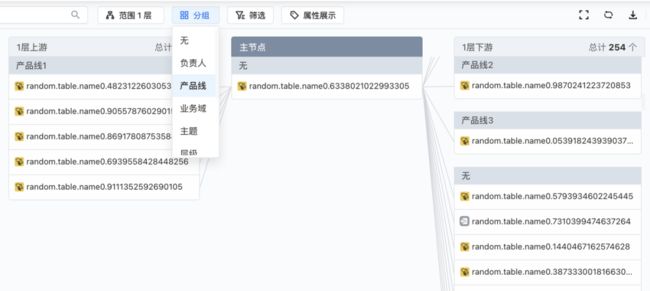
我们还在每列列表顶部增加了层级信息和节点统计,让用户能同时查看每个节点细节和节点的整体分布。最终实现效果如下图:
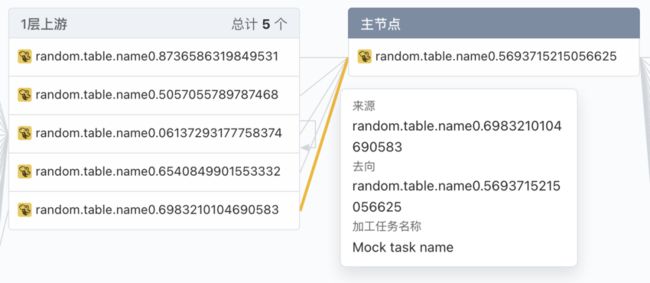
当用户想去找数,理解数或做归因分析时,不仅要了解一个表的上游依赖,更需要理解表的加工逻辑。因此我们在节点的连线上新增了任务信息。当用户 hover 到连线上后,连线会加粗高亮并弹出任务信息。我们还附上了大数据开发平台的对应任务链接,点击链接即可跳转到新页面查看任务逻辑详情。
 在设计分组功能时,采用了每列独立分组的方式。一般认为用户会关注有对应分组数据的节点,因此总将有分组的数据放在上面,无分组数据的置底,这样排序能提升用户的浏览效率。
在设计分组功能时,采用了每列独立分组的方式。一般认为用户会关注有对应分组数据的节点,因此总将有分组的数据放在上面,无分组数据的置底,这样排序能提升用户的浏览效率。
旧版血缘图谱的筛选功能是在前端处理的,由于一些性能限制导致筛选后只能显示部分数据,用户无法得知符合条件的节点是否已经全部展示。新版血缘图谱针对这个用户痛点,将前端筛选改为了服务端筛选,尽量展示全符合要求的数据。每个层级的顶栏对应更新为筛选后的统计信息。同时更新连线,如果筛选后节点之间是有关联的,也会展示关联关系和高亮关系链路。
不同职能的用户在不同场景下使用血缘图谱时关注的节点属性并不相同,如果血缘图谱可以直接在图上显示用户当前想关注的表属性就能帮助用户更高效的解决问题。于是我们在血缘图谱上设计了属性展示功能,用户可以勾选自己感兴趣的属性直接显示到图中。比如下图中展示了每个节点表热度和生命周期两个属性。
技术实现
技术选型
在编码实现之前,我们需要进行技术选型。好的选型往往能让编码事半功倍。在做技术选型时,我们会主要考虑实现复杂度、研发周期、可扩展性三个角度。分析整个血缘图谱的需求:
Canvas 实现滚动条,节点文字标签混排很复杂,要达到 HTML 的美观度需要大量调试,后续迭代要新增属性标签,进行流式布局会很头痛。开放组件给别的产品复用也有很大的定制成本。而这些问题使用 React 框架渲染就可以轻松解决。
如果用 DOM 实现不但很难实现箭头,在连线高亮时也很难灵活处理层叠关系。在大数据量下连线很多,还容易出现性能问题。而这是 Canvas 的优势。
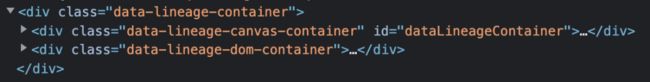
于是我们结合两者之长,选用了 React + Canvas 的混合模式来实现血缘图谱。Canvas 居于底部,仅负责画连线。React 在上层负责渲染节点响应 hover 等交互。DOM 层叠关系如下:
整个血缘图谱的初始化流程如下:
数据预处理:服务端给到点边结构的数据。由于两个节点之间可能存在多个任务,对应会有多条连线记录。而血缘图谱中相同两个节点之间仅一条连线,对应多个任务。先做连线的合并处理。
计算节点层级:服务端会给到点边结构的数据,根据主节点的连线关系向来源和去向两个方向做广度遍历来确定每个节点的层级。
数据分组:按分组条件对每列数据进行分组计算。
节点布局:根据层级和分组情况布局节点,相对应的每个节点有 { x, y, width, height 属性以确定每个节点的定位。
初始化画布:画布用于绘制连线,响应连线的交互。采用内部自研的图形渲染引擎实现。
渲染节点:根据节点的位置和分组情况用 React 渲染出每一列节点 DOM。
渲染画布:根据前景的列和节点位置调整画布,绘制连线。在渲染连线时分两个图层:默认状态连线在底层;高亮链路和高亮连线状态下的连线在上层。这样做的好处是高亮的连线永远在默认状态的上方,不用特殊处理图形的层叠关系。
实现细节
用这种混合模式的一个挑战就是 Canvas 和 DOM 的刷新率和同步率。在血缘图谱中滚动横向滚动条和每一列的纵向滚动条时 Canvas 要进行及时的刷新以保证连线和节点的相对位置一定。
当图谱横向滚动时,每条连线的斜率不变,只是端点左右平移了。我们可以通过更新绘图矩阵来加速这种情况下的更新,不需要去重计算每条连线的位置。具体做法是监听容器的滚动事件,根据容器的 scrollLeft 属性来更新绘图矩阵后重绘。
当图谱纵向滚动时,与当前滚动的列中节点相连的连线斜率和端点都有变化,而与滚动列不直接相连的连线无需更新。我们仅重计算并更新与当前列连接的线条位置。
另一个挑战是 DOM 节点在大数据量下的性能问题。通常情况下我们认为 Canvas 在大数据量渲染有更好的性能,而万级的 DOM 节点就会让用户在使用中感受到卡顿了。这时候我们想到了按需渲染。 用户在图谱可视区域中一屏能看到的节点数量是有限的,高度为 1120 的容器中,一列仅存在至多 30 个节点。如果仅渲染可见的节点,则能保证使用 过程的流畅。具体做法是在节点布局时增加以下步骤:
根据视口的位置(主要是图容器的横向滚动距离 scrollLeft )和每一列的滚动距离(主要是每一列容器的纵向滚动距离 scrollTop )计算目前的可视范围。
计算节点坐标时判断是否在可视范围的上半屏和下半屏内,如果在此范围内则打标。多显示一屏的节点是希望在用户上下滚动浏览节点时不会出现空白区域闪一下等体验不佳的问题。
计算出每一列的真实长度。
在 React 渲染时更新每列容器的长度,将节点根据坐标绝对定位到正确的位 置上。看起来就跟全量渲染的效果一致,渲染效率大幅提升。
然而问题并不止于此。在进行大数据量的纵向滚动时,会发现帧率很低,交 互还是不流畅。分析得知是由于列表滚动时会在短时间内进行大量线条重计算和渲染。于是还要在 Canvas 绘制上进行优化。
我们从上图可以看到在单层节点很多的情况下,主节点与不可见节点的连线可见,但是没有任何价值,只是加重了用户对当前节点连线查看的负担。因此我们对线条也进行了渲染优化,仅当一条连线两端的节点都在可见范围中时才渲染连线,在连线的 Tooltip 上增加了来源去向的展示辅助查看。至此我们做到了在复杂情况下的流畅展示血缘数据。
总结
以上就是数据血缘图谱的整个优化过程。在这个过程中,我总结起来就是在了解用户诉求的前提下,克制地表达关系图中的信息,在合适的场景下突出核心的内容。做图分析产品时不需要拘泥于某种形式,而是真正的从用户需求出发,为用户服务。
关于我们
火山引擎大数据研发治理套件 DataLeap
一站式数据中台套件,帮助用户快速完成数据集成、开发、运维、治理、资产、安全等全套数据中台建设,帮助数据团队有效的降低工作成本和数据维护成本、挖掘数据价值、为企业决策提供数据支撑。
欢迎加入字节跳动数据平台官方群,进行数据技术交流、获取更多内容干货
点击阅读原文了解产品详情