Hikvison对接NVR实现WEB无插件开发包实现前端视频预览(html、vue、nginx代理)
场景
Vue中预览HIKVSION海康威视的NVR(网络硬盘录像机)中多个通道(摄像机)的视频:
Vue中预览HIKVSION海康威视的NVR(网络硬盘录像机)中多个通道(摄像机)的视频_霸道流氓气质的博客-CSDN博客_海康nvr网页预览
在上面进行NVR视频预览时采用的是WEB控件开发包,需要电脑安装插件,并且需要浏览器在
兼容模式下预览。
除此之外,还有另一种无插件开发包的方式
截止目前是WEB无插件开发包V3.2
WEB3.2无插件版本开发包,支持高版本谷歌、火狐浏览器,同时需要设备支持Websocket取流。无插件版本需要使用nginx代理服务器。
按照说明可知,需要NVR支持websocket取流。
验证NVR是否支持websocket取流
这里的NVR型号为:DS-8664n-k16
登录到NVR的web页面-配置-系统设置-网络-高级配置-启用websocket
如果有启用WebSokcet选项,则代表可以,为了进一步验证,下载上面的官方demo。
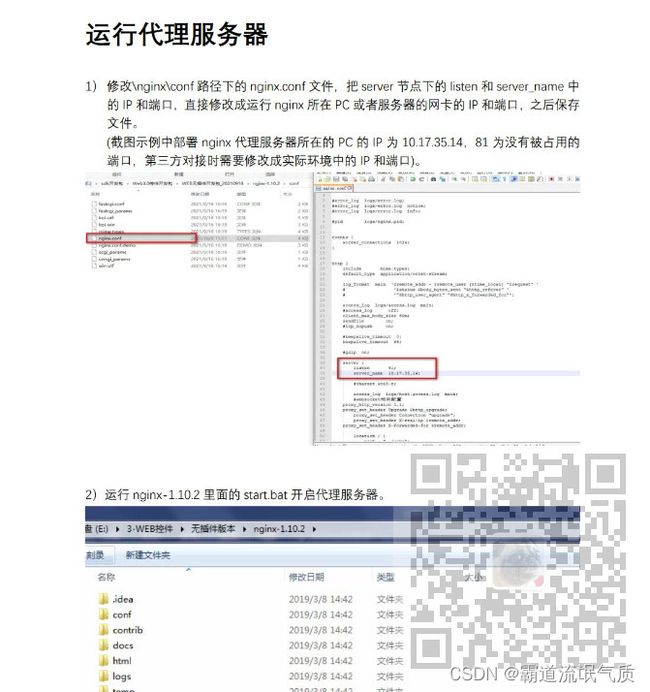
按照官方提供的说明,运行nginx的代理
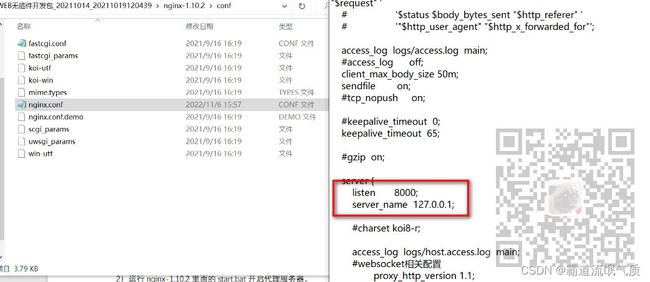
修改nginx目录下的配置文件
这里只是简单修改了端口号为8000
然后点击start.bat启动nginx,访问
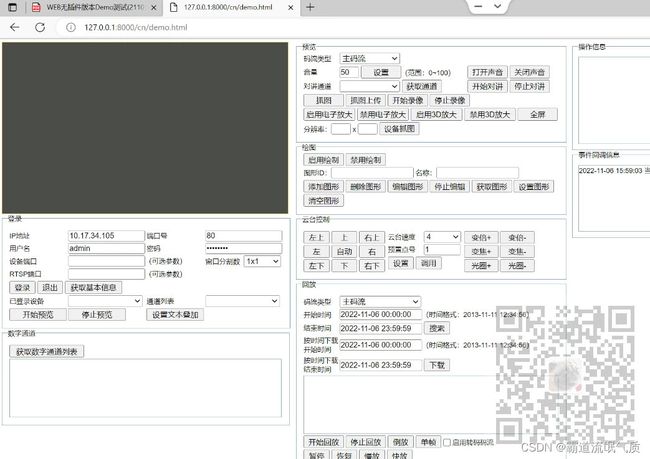
http://127.0.0.1:8000/cn/demo.html
输入NVR对应的地址、用户名、密码等信息,然后点击登录和开始预览
如果官方demo能预览成功,那么就可以使用无插件开发包了。
注:
博客:
霸道流氓气质的博客_CSDN博客-C#,架构之路,SpringBoot领域博主
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、在demo.html中能实现预览的基础上,只需要根据自己的需要改造即可,
对应的demo以及接口文档说的很清楚。
那么怎么将demo的示例与现有项目进行结合,比如前后端分离的SpringBoot+Vue的项目。
若依前后端分离版本地搭建开发环境并运行项目的教程:
若依前后端分离版手把手教你本地搭建环境并运行项目_霸道流氓气质的博客-CSDN博客_前后端分离项目本地运行
在基于Vue的项目上进行代码改造
后台存储摄像头的相关信息,最需要的就是通道号,拿其来进行预览时传参用
选中摄像头时点击预览按钮,传递通道号参数至预览页面。
前面流程可参考
SpringBoot+Vue+HIKVSION实现摄像头多选并多窗口预览(插件版):
SpringBoot+Vue+HIKVSION实现摄像头多选并多窗口预览(插件版)_霸道流氓气质的博客-CSDN博客_websocket取流
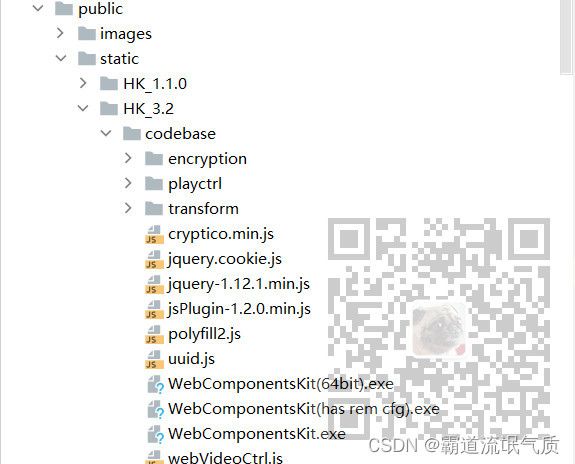
然后根据官方demo引入需要的js等文件
下面主要是预览页面的代码
2、关于nginx代理
查看官方示例nginx配置文件中
需要做两部分的代理。最前面的
location / {
root "../webs";
index index.html index.htm;
}是其示例demo的静态页面的代理,对应自己的Vue的dist包的代理
对应的线上要改成
location / {
root C:\dist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}剩下两个代理一个是接口代理,比如调用登录接口时进行反向代理
location ~ /ISAPI|SDK/ {
if ($http_cookie ~ "webVideoCtrlProxy=(.+)") {
proxy_pass http://$cookie_webVideoCtrlProxy;
break;
}
}
这个意思大概是如果是ISAPI或者SDK开头的请求,波浪线代表不忽略大小写,就被被代理到下面的地址。
但是这里会疑问为什么代理配置文件中没有配置任何关于nvr的ip地址的配置,那我代理时是怎么请求接口的。
这里是在中间加一个nginx进行转发,nginx通过请求中的Cookie找到NVR的Ip地址进行转发,包括预览时获取视频流
也是通过这种方式进行websocket代理并获取视频流。
类似如下这张流程图。
所以只要按照官方的nginx的配置文件将自己项目的nginx配置文件进行修改即可
下面提供一个改造之后项目的nginx的配置文件示例
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
server {
listen 90;
server_name localhost;
client_max_body_size 300M;
#websocket相关配置
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
location / {
root D:\font\dist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://服务器ip:8888/;
}
location ~ /ISAPI|SDK/ {
if ($http_cookie ~ "webVideoCtrlProxy=(.+)") {
proxy_pass http://$cookie_webVideoCtrlProxy;
break;
}
}
location ^~ /webSocketVideoCtrlProxy {
#web socket
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
if ($http_cookie ~ "webVideoCtrlProxyWs=(.+)") {
proxy_pass http://$cookie_webVideoCtrlProxyWs/$cookie_webVideoCtrlProxyWsChannel?$args;
break;
}
if ($http_cookie ~ "webVideoCtrlProxyWss=(.+)") {
proxy_pass http://$cookie_webVideoCtrlProxyWss/$cookie_webVideoCtrlProxyWsChannel?$args;
break;
}
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
前后端项目使用Nginx代理可以参考
若依前后端分离版本,Windows下使用Nginx代理的方式进行部署(全流程,图文教程):
若依前后端分离版本,Windows下使用Nginx代理的方式进行部署(全流程,图文教程)_霸道流氓气质的博客-CSDN博客
预览效果