物联网开发笔记(32)- 使用Micropython开发ESP32开发板之手机扫二维码远程控制开关灯(2)
一、目的
上一节我们测试了远程控制的环境是好的,这一节在我们的240x240的oled屏幕上显示二维码,然后用手机扫二维码,远程控制LED灯的状态。
二、环境
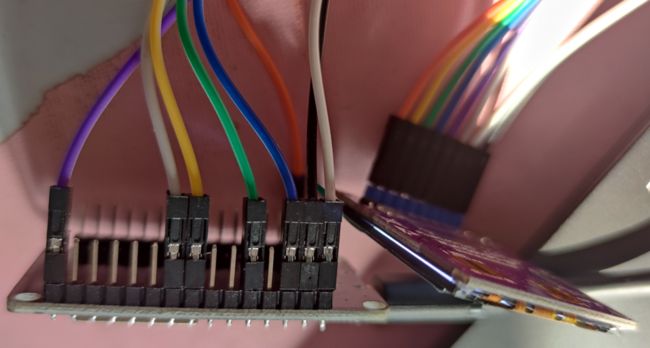
ESP32 + 240x240的oled彩色屏幕+ Thonny IDE + 几根杜邦线
接线方式请看上前面的章节,此处不再重复赘述。
三、用到的知识
前面我们学习的远程控制开关LED灯和240x240屏幕的知识。大家不会的话,请看前面的章节。不懂得也可以留言哈。
四、用到的图片
用来返回开发板等的状态,不能放在开发板上,需要放在网站上,因为开发板的内存太小了。你可以向我一样放在csdn上。
五、Html代码
把下面的两个HTML代码放到ESP32开发板上。
led_on.html:
blog.csdn.net
手机远程控制LED系统 blog.csdn.net/zhusongziye

led_off.html:
blog.csdn.net
手机远程控制LED系统 https://blog.csdn.net/zhusongziye

六、Python代码
把下面的pythL代码放到ESP32开发板上。
from uQR import QRCode
from machine import Pin, SPI
import st7789_new
import socket
import time
import network
import machine
import re
# 全局变量,标记led灯
led = Pin(2, Pin.OUT)
# 无线连接函数
def do_connect():
wlan = network.WLAN(network.STA_IF)
wlan.active(True)
if not wlan.isconnected():
print('connecting to network...')
wlan.connect('WIFI名字', 'WIFI密码') #WIFI名字密码
i = 1
while not wlan.isconnected():
print("正在链接中...{}".format(i))
i += 1
time.sleep(1)
print('network config:', wlan.ifconfig())
return wlan.ifconfig()[0]
# 显示二维码函数
def show_qrcode(ip):
tft = st7789_new.ST7889_Image(SPI(2, 80000000), dc=Pin(4), cs=Pin(5), rst=Pin(15)) # 注意dc=Pin(4),前面我们用的2,因为板载蓝色LED占用的2所以这里改为4
tft.fill(st7789_new.color565(255, 255, 255)) # 背景设置为白色
qr = QRCode(border=2)
qr.add_data('http://{}'.format(ip)) # ip 192.168.0.106-->http://192.168.0.106
matrix = qr.get_matrix()
row_len = len(matrix)
col_len = len(matrix[0])
print("row=%d, col=%d" % (row_len, col_len))
# 放大倍数
scale_rate = 8
# 准备黑色,白色数据
buffer_black = bytearray(scale_rate * scale_rate * 2) # 每个点pixel有2个字节表示颜色
buffer_white = bytearray(scale_rate * scale_rate * 2) # 每个点pixel有2个字节表示颜色
color_black = st7789_new.color565(0, 0, 0)
color_black_byte1 = color_black & 0xff00 >> 8
color_black_byte2 = color_black & 0xff
color_white = st7789_new.color565(255, 255, 255)
color_white_byte1 = color_white & 0xff00 >> 8
color_white_byte2 = color_white & 0xff
for i in range(0, scale_rate * scale_rate * 2, 2):
buffer_black[i] = color_black_byte1
buffer_black[i + 1] = color_black_byte2
buffer_white[i] = color_white_byte1
buffer_white[i + 1] = color_white_byte2
# 循环次数不增加,只增加每次发送的数据量,每次发送scale_rate X scale_rate个点的信息
for row in range(row_len):
for col in range(col_len):
if matrix[row][col]:
# tft.pixel(row, col, st7789_new.color565(0, 0, 0))
tft.show_img(row * scale_rate, col * scale_rate, row * scale_rate + scale_rate - 1, col * scale_rate + scale_rate - 1, buffer_black)
else:
# tft.pixel(row, col, st7789_new.color565(255, 255, 255))
tft.show_img(row * scale_rate, col * scale_rate, row * scale_rate + scale_rate - 1 , col * scale_rate + scale_rate - 1, buffer_white)
col += 1
row += 1
# 开启客户端
def handle_request(client_socket):
"""
处理浏览器发送过来的数据
然后回送相对应的数据(html、css、js、img。。。)
:return:
"""
# 1. 接收
recv_content = client_socket.recv(1024).decode("utf-8")
print("-----接收到的数据如下----:")
# print(recv_content)
lines = recv_content.splitlines() # 将接收到的http的request请求数据按照行进行切割到一个列表中
# for line in lines:
# print("---")
# print(line)
# 2. 处理请求
# 提取出浏览器发送过来的request中的路径
# GET / HTTP/1.1
# GET /index.html HTTP/1.1
# .......
# lines[0]
# 提取出/index.html 或者 /
request_file_path = re.match(r"[^/]+(/[^ ]*)", lines[0]).group(1)
print("----提出来的请求路径是:----")
print(request_file_path)
# 完善对方访问主页的情况,如果只有/那么就认为浏览器要访问的是主页
if request_file_path == "/":
if led.value():
request_file_path = "led_on.html"
else:
request_file_path = "led_off.html"
try:
# 取出对应的文件的数据内容
with open(request_file_path, "rb") as f:
content = f.read()
except Exception as ret:
# 如果要是有异常,那么就认为:找不到那个对应的文件,此时就应该对浏览器404
print(ret)
response_headers = "HTTP/1.1 404 Not Found\r\n"
response_headers += "Content-Type:text/html;charset=utf-8\r\n"
response_headers += "\r\n"
response_boy = "----sorry,the file you need not found-------"
response = response_headers + response_boy
# 3.2 给浏览器回送对应的数据
client_socket.send(response.encode("utf-8"))
else:
# 如果要是没有异常,那么就认为:找到了指定的文件,将其数据回送给浏览器即可
response_headers = "HTTP/1.1 200 OK\r\n"
response_headers += "Content-Type:text/html;charset=utf-8\r\n"
response_headers += "\r\n"
response_boy = content
response = response_headers.encode("utf-8") + response_boy
# 3.2 给浏览器回送对应的数据
client_socket.send(response)
# 4. 关闭套接字
client_socket.close()
# 开启服务端
def tcp_server_control_led():
print("---1---")
# 1. 创建套接字
tcp_server_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
# 为了保证在tcp先断开的情况下,下一次依然能够使用指定的端口,需要设置
tcp_server_socket.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, 1)
print("---2---")
# 2. 绑定本地信息
tcp_server_socket.bind(("", 80))
print("---3---")
# 3. 变成监听套接字
tcp_server_socket.listen(128)
print("---4---")
while True:
# 4. 等待客户端的链接
client_socket, client_info = tcp_server_socket.accept()
print("---5---")
print(client_info) # 打印 当前是哪个客户端进行了请求
print("---6---")
# 5. 为客户端服务
handle_request(client_socket)
print("---7---")
# 6. 关闭套接字
tcp_server_socket.close()
def main():
# 1. 链接wifi
ip = do_connect()
print("ip地址是:", ip)
# 2. 显示二维码
show_qrcode(ip)
# 3. 创建tcp服务器,等待客户端链接,然后根据客户端的命令控制LED灯
tcp_server_control_led()
if __name__ == "__main__":
main()
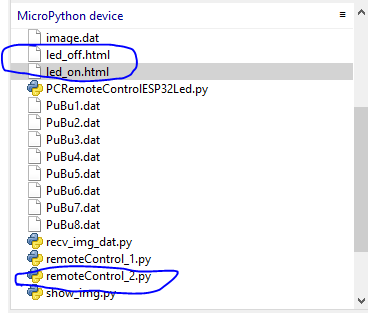
此时ESP32开发板上,我们放了3个文件:
七、运行效果
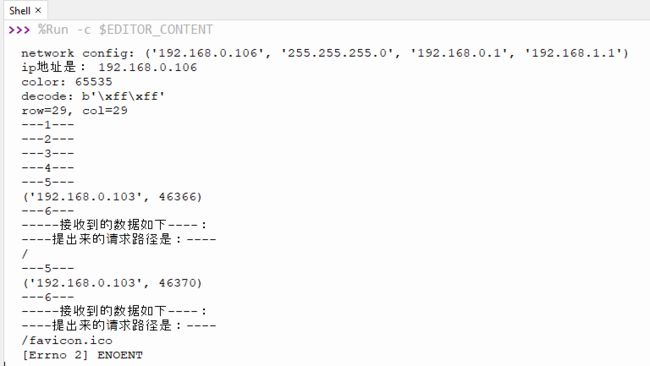
我们运行上述代码:
首先打印如下信息,同时屏幕显示二维码:
然后用手机扫描二维码,此时手机会显示我们开发板的图片:
Thonny打印信息如下:
八、期望
好啦,这一节就到这里,下一节我们来讲述真正的手机页面远程控制板载的蓝色LED的亮灭哈,大家不要着急,先打好基础,要不然不容易么明白,哈哈哈。。。