React-RouterV6 + AntdV4实现Menu菜单路由跳转,采用子路由嵌套的方式
两种实现方式:
方式一:编程式跳转
使用useNavigate()
方式二:NavLink链接式
主页
配置路由和主页
App.js
import {
Routes,
Route,
Navigate,
useLocation
} from 'react-router-dom'
import Home from './pages/Home';
import Main from './pages/Main';
import User from './pages/User';
import Auth from './pages/Auth';
function App() {
// 获取浏览器url
const location = useLocation()
const { path } = location
console.log(path);
return (
{/* 重定向到主页 */}
);
}
export default App;
Home/index.js
react-router-dom的Outlet组件,类似于Vue中的router-view,在Outlet处会渲染任何匹配到的子路由组件。
import React from 'react';
import { Breadcrumb, Layout } from 'antd';
import '../../assets/css/layout.css';
import { LaptopOutlined, NotificationOutlined, UserOutlined } from '@ant-design/icons';
import { Outlet } from 'react-router-dom'
import SiderLeft from '../../components/SiderLeft.js';
import TopHeader from '../../components/TopHeader';
const { Header, Content, Sider } = Layout;
export default class Home extends React.Component {
constructor(props) {
super(props);
this.state = {};
}
// 生命周期函数
componentDidMount() {
console.log('componentDidMount');
}
componentWillUnmount() {
console.log('componentWillUnmount');
}
render() {
return (
{/* 头部 */}
{/* 左侧导航栏 */}
{/* 渲染左侧菜单组件 */}
{/* 右边区域 */}
Home
List
App
{/* 渲染子路由 匹配到子路由时,用子路由的组件替换此处内容*/}
{/* 类似Vue中的router-view */}
)
}
}
一、编程式跳转
编程式跳转的方式使用react-router-dom中的useNavigate方法,传入url路径即可进行页面跳转。
注意:useNavigate不能在类组件中使用,如果你非要在类组件中使用,可以使用高阶组件,对类组件进行一个包裹,让原始类组件拥有useNavigate功能。(函数组件中使用useNavigate请自行实现)
Menu/SiderLeft.js
import { Menu } from 'antd';
import React from 'react';
import { LaptopOutlined, NotificationOutlined, UserOutlined } from '@ant-design/icons';
// 高阶组件,包裹useNavigate()功能
import WidthUseNavigate from './withComponents/WithUseNavigate';
class SiderLeft extends React.Component {
constructor(props) {
super(props);
this.state = {
items: [{
key: "/home",
icon: React.createElement(UserOutlined),
label: "概览"
}, {
key: "/home/user",
icon: React.createElement(UserOutlined),
label: "用户管理",
children: [{
key: "/home/user/list",
label: "成员管理"
}, {
key: "/home/user/auth",
label: "权限设置"
}, {
key: "sub23",
label: "菜单三"
}, {
key: "sub24",
label: "菜单四"
}, {
key: "sub25",
label: "菜单五"
}]
}]
};
}
click = (e) => {
console.log(e);
console.log(e.key);
//注意this指向问题,采用箭头函数this就指向当前组件
this.props.to(e.key);
}
openChange() {
console.log('OpenChange');
}
render() {
return (
高阶组件,包裹useNavigate()功能
widthUseNavigate.js
import { useNavigate } from 'react-router-dom'
// 高阶组件包装useNavigate()功能
// 原因:类组件中无法使用useNavigate(),会报错
// React Hook "useNavigate" cannot be called in a class component.
function widthUseNavigate(WrapCompontent) {
// 设置别名
WrapCompontent.displayName = `widthUseNavigate${getDisplayName(WrapCompontent)}`
return function NavigateCompont() {
const navigate = useNavigate()
// 给传入的组件新增一个to方法,传给原始组件的props,在原始组件中通过this.props.to(参数)使用
return
二、链接式跳转
在Menu组件的items中将label的值设置为主页,菜单显示“主页”,同时具备链接跳转功能。
Menu/SiderLeft.js
import { Menu } from 'antd';
import React from 'react';
import { LaptopOutlined, NotificationOutlined, UserOutlined } from '@ant-design/icons';
import { NavLink as Link } from 'react-router-dom';
export default class SiderLeft extends React.Component {
constructor(props) {
super(props);
this.state = {
items: [{
key: "/home",
icon: React.createElement(UserOutlined),
label: 概览
}, {
key: "/home/user",
icon: React.createElement(UserOutlined),
label: "用户管理",
children: [{
key: "/home/user/list",
label: 成员管理
}, {
key: "/home/user/auth",
label: 权限设置
}, {
pass...
}]
}]
};
}
openChange() {
console.log('OpenChange');
}
render() {
return (
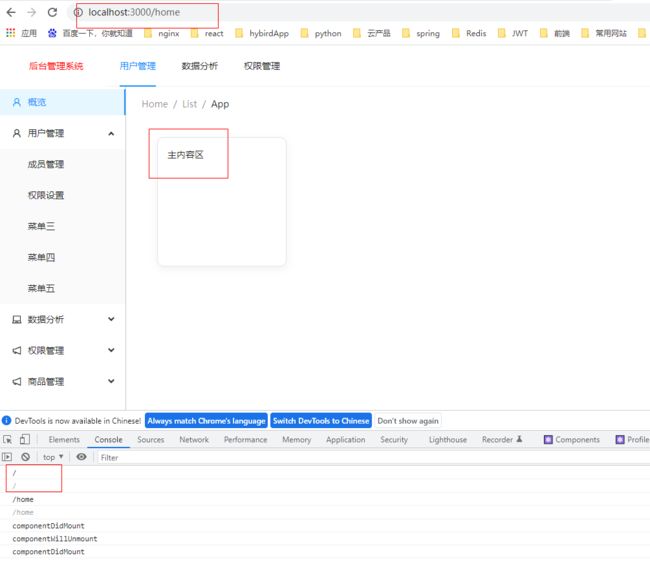
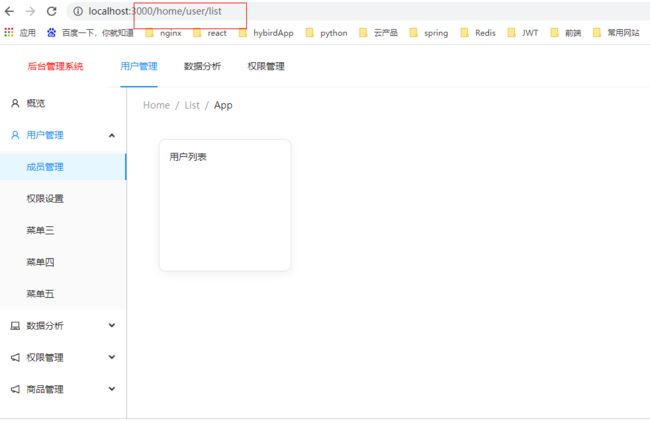
三、实现效果
两种方式都能实现点击左侧菜单,右侧内容区显示不同组件。
Main/index.js
import React from 'react';
export default class Main extends React.Component {
constructor(props) {
super(props);
this.state = {};
}
render() {
return (
// React.Fragment一般跟在return后面,用来包裹元素,之前一般会用div进行包裹
// Fragment相比于div的好处是在dom中不会增加额外节点,也可以直接简写为<>
主内容区
)
}
}
User/index.js
import React from 'react';
export default class User extends React.Component {
constructor(props) {
super(props);
this.state = {};
}
render() {
return (
用户列表
)
}
}
Auth/index.js
import React from 'react';
export default class Auth extends React.Component {
constructor(props) {
super(props);
this.state = {};
}
render() {
return (
权限设置
)
}
}
输入任何未匹配到路由的url,重定向到主页,默认渲染Main组件
点击“成员管理”,右侧内容展示区渲染User组件
点击“权限管理”,右侧内容展示区渲染Auth组件
到此这篇关于React-RouterV6+AntdV4实现Menu菜单路由跳转的文章就介绍到这了,更多相关React-RouterV6菜单路由跳转内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!