CSDN【云IDE】初体验——创建项目、安装包、从github中导入项目
文章目录
- 1 CSDN【云IDE】介绍
- 2 初体验
-
- 2.1 新建项目
- 2.2 项目中新建文件
- 2.3 安装包
- 3 从 github 中导入项目
- 4 测评总结
1 CSDN【云IDE】介绍
云IDE产品介绍
云IDE使用教程
免费使用地址:点击【云IDE】,即可开始创建工作空间啦~
CSDN最新产品【云IDE】来啦!【云IDE】将为各位技术er一键秒级构建云开发环境,提升开发效率!
想必大家一定都经历过安装IDE及环境配置时的繁琐,尤其是对于初学者来说,一般安装个 IDE 再配置个环境大半天就过去了,本想快快实践开始编程,却被这些繁琐的操作困扰不已,也浪费了时间。现在 CSDN推出最新产品【云IDE】,无需安装软件,无需配置环境, 在网页上就可以直接进行编程。
- 完整功能,无需下载安装,随时随地开发编码,拥有媲美本地 IDE 的流畅编码体验;
- 兼容VS Code,支持在线安装 VSCode 插件来增强使用体验;
- 包含多个开发环境,目前有 Python,Java,NodeJS,Springboot,CNOCR;
- 可视化编程:可使用拖拽式组件和模型编写开发,可视化创建各种应用与Web站点;
- 可复用组件:支持从基础组件快速构建高阶组件,无需重新编写组件,提高研发效率;
- 弹性计算:支持自动弹性扩缩容。
2 初体验
点击【云IDE】,进入后的界面就是这样的。
2.1 新建项目
点击 新建工作空间
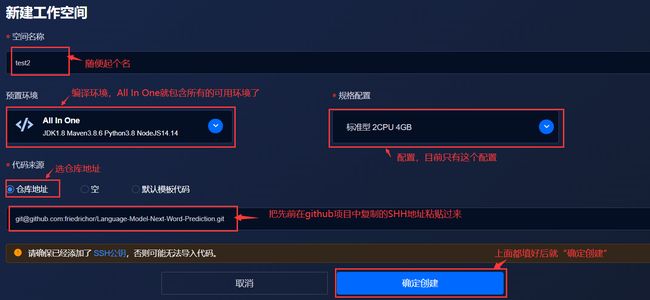
填写空间名称(随便起个名就行) → \to → 选择预置环境(目前包含 Python,Java,NodeJS,Springboot,CNOCR,以及All in One(包含了前面的所有环境)) → \to → 选择规格配置(目前只有 2CPU 4GB,未来有希望有更多选择以及GPU) → \to → 选择代码来源(新建项目直接选“空”就行,如果想要从github导入项目就选“仓库地址”,这里会在后面的部分讲) → \to → 点击“确定创建”。

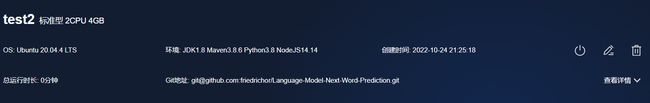
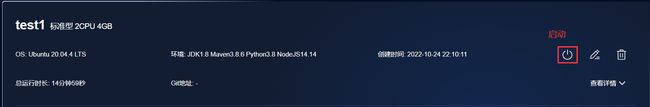
创建完就是这样的,点击启动按钮就可以进入 IDE 了。进入后就是下图这样的,和 VS Code 的界面是一样的。
2.2 项目中新建文件
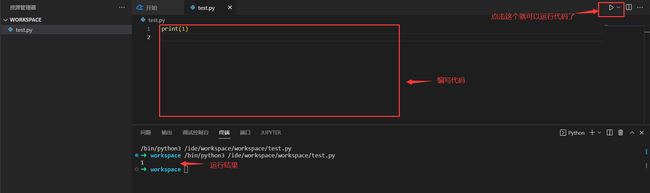
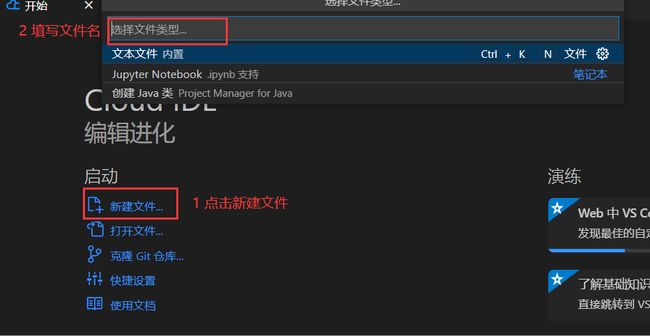
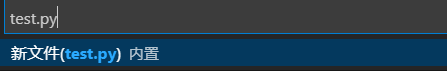
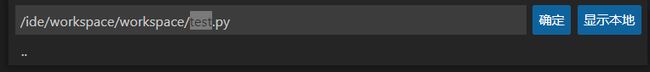
点击 “新建文件”,然后输入文件名,记得后面加上后缀,比如 python 文件就在文件名后面加 .py,如 test.py。



下图是简单的一个运行例子,运行代码点击右上角的小三角就行,下面就是运行结果。
2.3 安装包
直接在命令行用 pip install 即可。
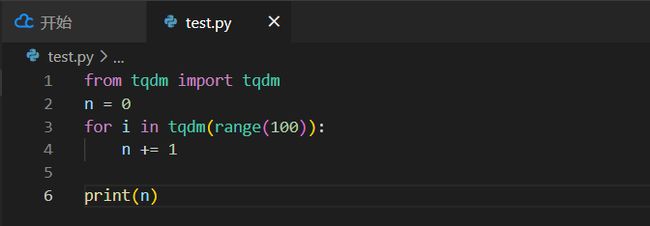
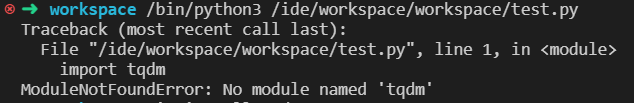
这是直接运行的话会报错,因为环境中没有 tqdm 包,目前还无法调用:

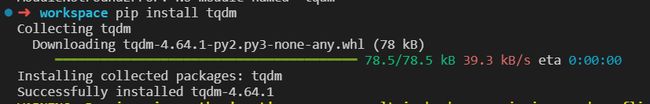
在命令行中输入 pip install tqdm 即可安装:

然后我们再运行下代码,这就说明安装成功了,运行结果也是正确的:
![]()
3 从 github 中导入项目
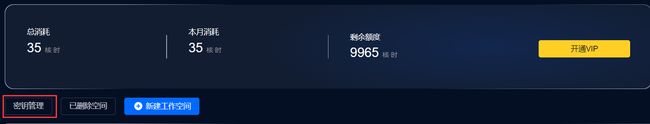
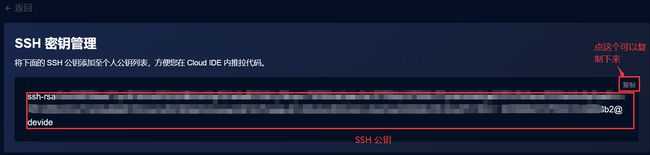
在最开始的界面中,左下方有个 密钥管理:
点击 密钥管理,进去后就是 SSH 密钥,可以点击右上方的 复制 把SSH密钥复制下来:
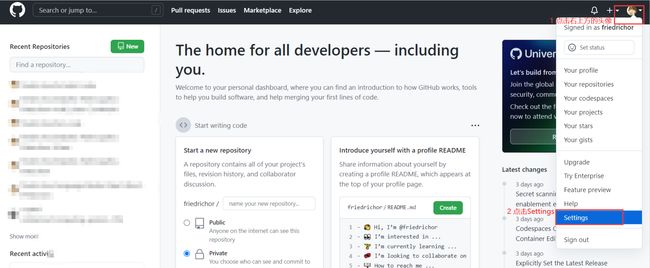
然后进入 github,点击右上方的头像,再点击下面的 Settings:
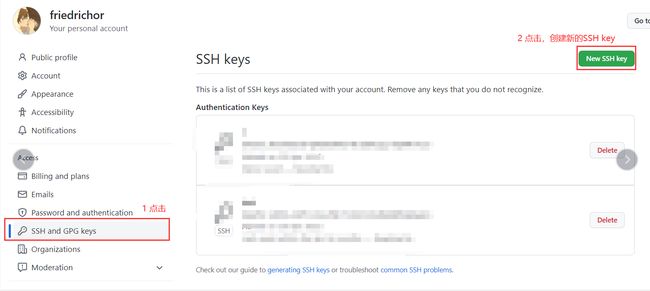
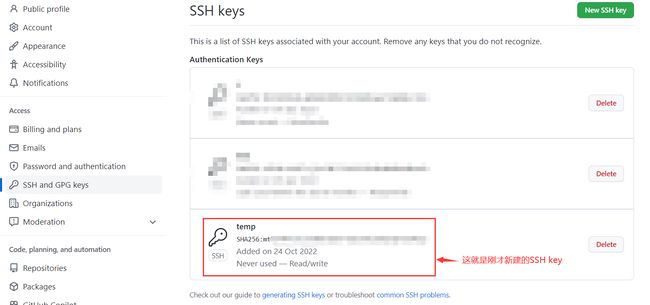
进入到 Settings 界面后,点击左方的 SSH and GPG keys,点击 New SSH key,创建新的密钥:
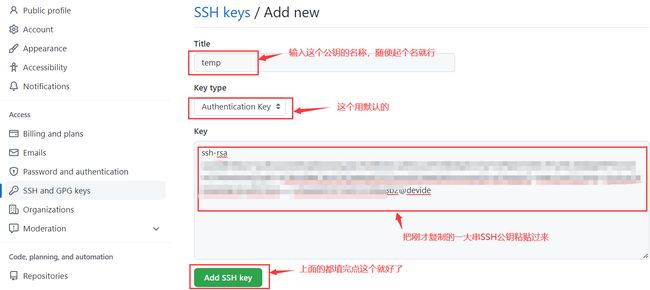
然后填写 Title,把上文中从 云IDE 中复制的 SSH密钥 粘贴过来:
这样我们就创建好了:
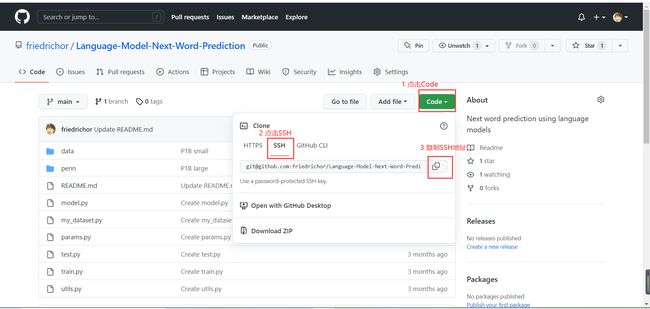
然后我们进入到我们想要导入的 github 项目,我这里就用个简单的项目举例(语言模型 实现 下一单词预测(next-word prediction)),点击 Code → \to → 点击 SSH → \to → 复制 SHH 地址(形如 [email protected]:friedrichor/Language-Model-Next-Word-Prediction.git)。
然后我们回到 【云IDE】,依然是新建工作空间,然后和之前的步骤一样,需要注意的是这里 代码来源 选择 仓库地址,把刚刚复制的 SSH 地址粘贴过来:
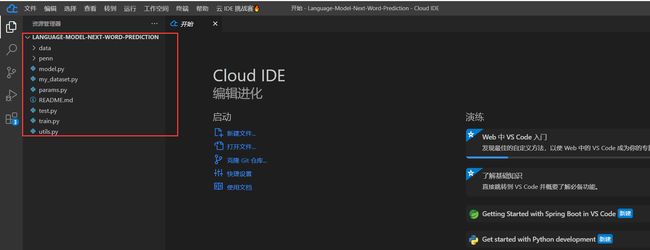
进入后我们就可以看到 github 项目中的文件都已经导入进来了:

4 测评总结
CSDN【云IDE】(CIDE) 的功能还是很完善的,功能上与 VS Code 基本一样,且在网页上编程就能达到媲美本地 IDE 的效果,更重要的是不需要下载安装,也不需要配置环境,对于刚入门的萌新也是很友好的,毕竟省去了安装 IDE 和 配置环境的时间,随时都能用,也兼容多个开发环境。
目前 CIDE 还在推广时期,免费使用。相信未来 CIDE 也将兼容更多的开发环境,也相信未来 CIDE 将提供 GPU 配置,以满足深度学习的训练使用。总之来说,CIDE 未来可期,还有更多的优化空间。